在一些请求静态资源较多的地方,如webgame中要请求很多数值相关的信息,为了减少请求数以及请求的文件大小,可以通过zip工具先将文件合并后进行压缩,得到一个zip包,然后请求这个zip包,客户端再使用工具包对zip包进行解压得到相关数据即可。
可以点击这个链接,在线体验一下这个功能。在线Demo地址>>
虽然会造成客户端cpu和内存的消耗,但总的来讲效率是略胜于单次、单个的请求文件。(哪些文件需要使用这种方式,哪些不需要,这个就需要自己去判定了,根据实际情况去衡量:文件更新次数、文件大小、文件使用的频率、文件使用的优先级等因素)
这里使用的是nochump.util.zip这个工具,里面的as文件也比较少,总共才8个文件。
假设目前有40个XML文件,如下图所示:
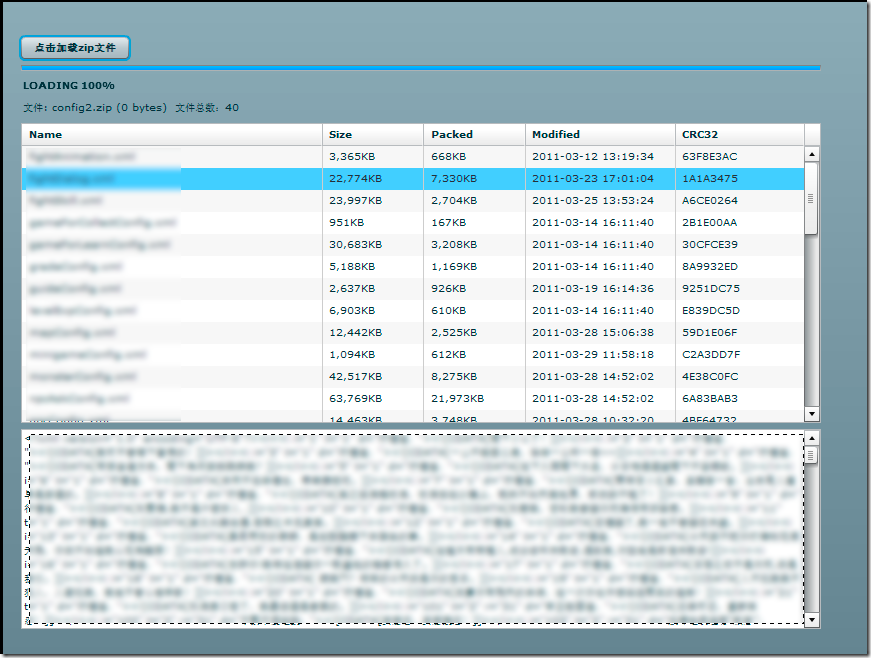
编码解析后得到的效果图:
两张图可以对比一下,文件信息没什么变化。
解析压缩文件的关键代码是,创建ZipFile实例,使用getInput获取压缩信息中数据(ByteArray)。
完整的示例代码(就一个mxml文件):
1: <?xml version="1.0" encoding="utf-8"?>
2: <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" minWidth="955" minHeight="600" creationComplete="inited()">
3:
4:
5: <mx:Script>
6: <![CDATA[
7: import mx.controls.Alert;
8: import mx.formatters.DateFormatter;
9:
10: import nochump.util.zip.ZipEntry;
11: import nochump.util.zip.ZipFile;
12:
13: private var fileUrl:String = "config2.zip";
14: private var zipList:Array = [];
15:
16: private function inited():void {
17:
18: }
19:
20: private function loadZip(evt:MouseEvent=null):void {
21:
22:
23: var urlStream:URLStream = new URLStream();
24:
25: loadProgress.source = urlStream;
26:
27: urlStream.addEventListener(Event.COMPLETE, completeHandler);
28: urlStream.addEventListener(IOErrorEvent.IO_ERROR, errorHandler);
29: urlStream.addEventListener(SecurityErrorEvent.SECURITY_ERROR, errorHandler);
30:
31: urlStream.load(new URLRequest(fileUrl));
32:
33: loadBtn.enabled = false;
34: }
35:
36: private function completeHandler(evt:Event):void {
37: loadBtn.enabled = true;
38:
39: var data:URLStream = URLStream(evt.target);
40:
41: var zipFile:ZipFile = new ZipFile(data);
42: var entry:ZipEntry;
43: var text:ByteArray;
44: var list:Array = [];
45:
46: for(var i:int = 0; i < zipFile.entries.length; i++) {
47: entry = zipFile.entries[i];
48: text = zipFile.getInput(entry);
49: zipList[entry.name] = String(text);
50: }
51:
52: dgEntries.dataProvider = zipFile.entries;
53:
54: zipFileLabel.text = "文件: " + fileUrl + " (" + sizeFormatter.format(data.bytesAvailable) + " bytes) 文件总数:" + zipFile.entries.length;
55: }
56:
57: private function errorHandler(errEvt:ErrorEvent):void {
58: loadBtn.enabled = true;
59: Alert.show("加载出错:" + errEvt.text);
60: }
61:
62: private function itemClickEvent(evt:Event):void {
63: var entry:ZipEntry = evt.currentTarget.selectedItem as ZipEntry;
64: if(entry) taEntryData.text = zipList[entry.name];
65: }
66:
67: private function labelSize(item:Object, column:DataGridColumn):String {
68: return sizeFormatter.format(item[column.dataField]) + "KB";
69: }
70:
71: private function labelModified(item:Object, column:DataGridColumn):String {
72: var dateFormatter:DateFormatter = new DateFormatter();
73: dateFormatter.formatString = "YYYY-MM-DD JJ:NN:SS";
74: return dateFormatter.format(new Date(item.time));
75: }
76:
77: private function labelCrc(item:Object, column:DataGridColumn):String {
78: return item.crc.toString(16).toUpperCase();
79: }
80:
81: ]]>
82: </mx:Script>
83:
84: <mx:NumberFormatter id="sizeFormatter" useThousandsSeparator="true" />
85:
86: <mx:VBox horizontalCenter="0" verticalCenter="0" width="800" height="100%" paddingTop="50">
87: <mx:Button label="点击加载zip文件" click="loadZip()" id="loadBtn" />
88:
89: <mx:ProgressBar id="loadProgress" width="100%" />
90:
91: <mx:Label id="zipFileLabel" />
92:
93: <mx:DataGrid id="dgEntries" width="100%" height="300" itemClick="itemClickEvent(event);">
94: <mx:columns>
95: <mx:DataGridColumn headerText="Name" dataField="name" width="300" />
96: <mx:DataGridColumn headerText="Size" dataField="size" labelFunction="labelSize" />
97: <mx:DataGridColumn headerText="Packed" dataField="compressedSize" labelFunction="labelSize" />
98: <mx:DataGridColumn headerText="Modified" labelFunction="labelModified" width="150" />
99: <mx:DataGridColumn headerText="CRC32" labelFunction="labelCrc" />
100: </mx:columns>
101: </mx:DataGrid>
102: <mx:TextArea id="taEntryData" width="100%" height="200" />
103: </mx:VBox>
104:
105: </mx:Application>
demo的下载地址>> (不包含xml文件的压缩包~ ~,需要自己去整个zip包进行测试了…)