平时编写JavaScript,我用的最多的就是Aptana与Editplus
复杂、多人协作的时候会使用Aptana,简单、单个作战的时候通常会选用Editplus,而在开发过程中或多或少需要用到正则表达式去替换一些字符串,掌握了方法,对于提升开发效率是很有用的。
这里主要应用正则中的“反向引用”,关于正则的更多概况,可参考:
从实际应用场景开始,比如页面中有如下的DOM结构:
<div>
<div>
<div>
<span>xxx</span>
</div>
</div>
</div>
需要查找到与<span>xxx</span>类似的结构,并进行一些处理,思路:
1、查找到需要匹配的字符串
2、对匹配的字符串进行一些替换操作
问题:
如何编写查找此类字符串的正则表达式?(二个编辑器,正则不一样但思路一致)
先分析这段字符串的格式:
以 < + (\w+) + > + ([^<\s]+) + <\/\1>
a、前面匹配<xx>这个好理解 < (\w+) > ---注:中间没有空格
b、中间内容[^<\s]+ 匹配非<、非空白字符(包括空格、制表符、换页符等等[ \f\n\r\t\v]) ---根据需要,正则表达式可以进行一些变换
如果想匹配捕获中间的内容,可以使用(),如果不想匹配可以不加()或使用(?:)
c、匹配</xx>使用了“反向引用”--- \1,因为需要确保前面出现的<xx>与</xx>中的xx一致
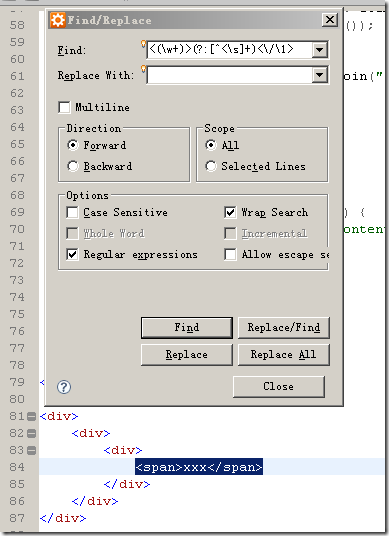
以Aptana为例,最终的表达式:<(\w+)>(?:[^<\s]+)<\/\1>,如图所示:
在替换处可以使用你需要替换的规则,其中$0表示参与匹配正则表达式的字符串,$1…为最近使用()捕获的分组字符串
而在Editplus中,它对使用正则表达式进行查找和替换仅支持有限的正则量词(详细可自行搜索), 所以Editplus中的正则表达式需要进行一些变换了,但很遗憾,没有找到如何在Editplus中使用正则表达式的反向引用,需要准确来讲,此时Editplus不能满足需求。
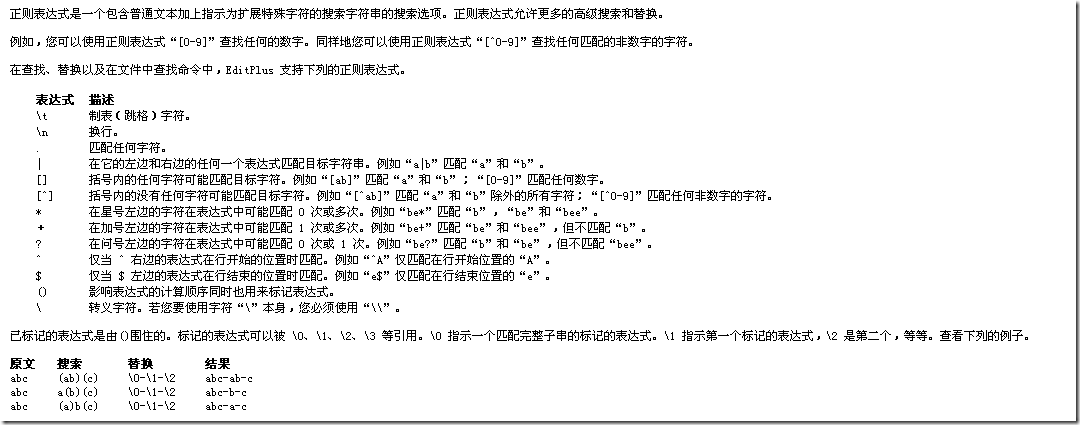
关于Editplus 对正则表达式的支持,可以查看它的帮助手册(F1)。而我这里想说的是, Editplus获取捕获分组内容使用的是\0--参与匹配的字符串,\1…
总结:
1、对反向引用的支持,Aptana支持,使用\1、\2,而Editplus不支持
2、获取捕获的分组,Aptana使用$0,$1、$2…,而Editplus使用的是\0,\1、\2
3、查找并替换的快捷键,Aptana使用是Ctrl+F,需要选中“Regular expressions”,而Editplus则需要使用Ctrl+H,也需要选中“正则表达式”那一项