在Android中,对图像进行颜色方面的处理,如黑白老照片、泛黄旧照片、高对比度、低饱和度等效果,都可以通过使用颜色矩阵(ColorMatrix)来实现。
1.颜色矩阵(ColorMatrix)介绍
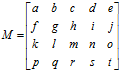
颜色矩阵M是一个5*4的矩阵,如图1所示。在Android中,颜色矩阵M是以一维数组m=[a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t]的方式进行存储的。

图1 颜色矩阵M
在一张图片中,图像的RGBA(红色、绿色、蓝色、透明度)值决定了该图片所呈现出来的颜色效果。而图像的RGBA值则存储在一个5*1的颜色分量矩阵C中,由颜色分量矩阵C可以控制图像的颜色效果。颜色分量矩阵C如图2所示。

图2 颜色分量矩阵C
要想改变一张图片的颜色效果,只需要改变图像的颜色分量矩阵即可。通过颜色矩阵可以很方便的修改图像的颜色分量矩阵。假设修改后的图像颜色分量矩阵为C1,则有如图3所示的颜色分量矩阵计算公式。

图3 颜色分量矩阵计算公式
由此可见,通过颜色矩阵修改了原图像的RGBA值,从而达到了改变图片颜色效果的目的。并且,通过如图3所示的运算可知,颜色矩阵M的第一行参数abcde决定了图像的红色成分,第二行参数fghij决定了图像的绿色成分,第三行参数klmno决定了图像的蓝色成分,第四行参数pqrst决定了图像的透明度,第五列参数ejot是颜色的偏移量。
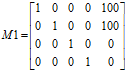
通常,改变颜色分量时可以通过修改第5列的颜色偏移量来实现,如图4所示的颜色矩阵M1,通过计算后可以得知该颜色矩阵的作用是使图像的红色分量和绿色分量均增加100,这样的效果就是图片泛黄(因为红色与绿色混合后得到黄色)。

图4 颜色矩阵M1
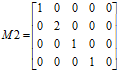
除此之外,也可以通过直接对颜色值乘以某一系数而达到改变颜色分量的目的。如图5所示的颜色矩阵M2,将绿色分量放大了2倍,这样的效果就是图片泛绿色。

图5 颜色矩阵M2
2.图像颜色处理实例
了解了颜色矩阵的工作原理之后,我们就可以使用颜色矩阵对图片进行处理了。
2.1主界面布局
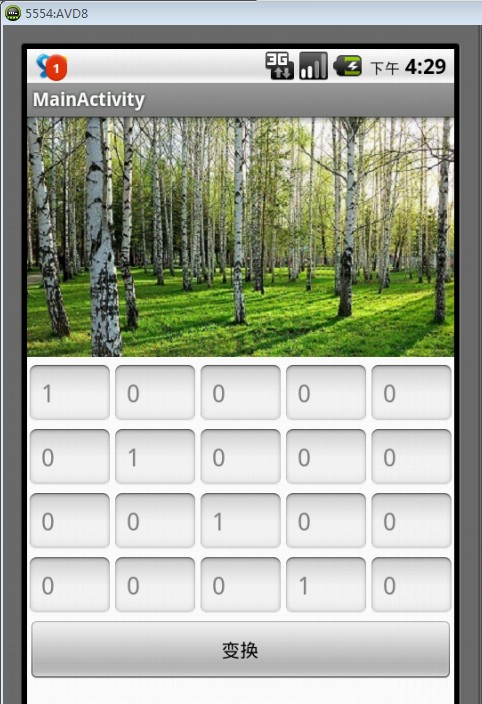
在主界面布局中,首先需要自定义一个View控件,用来显示图片的处理效果。然后还需要二十个EditText控件,用来输入颜色矩阵的值。最后还需要一个Button控件,用来提交图片处理请求。完成后的主界面布局效果如图6所示。

图6 主界面布局
其中,主界面最顶端的图片就是我们要进行颜色处理的原始图片。在二十个EditText控件中,我们设置了颜色矩阵的初始值为{1,0,0,0,0, 0,1,0,0,0, 0,0,1,0,0, 0,0,0,1,0}。自定义的View控件可以参照下面的方法在xml布局文件中进行定义。
1 <!-- 自定义的View控件 --> 2 <com.example.android_colormatrix.MyView 3 android:id="@+id/myView" 4 android:layout_width="480dp" 5 android:layout_height="180dp" > 6 </com.example.android_colormatrix.MyView>
需要注意的是,自定义的控件一定要包含完整的包名。通过以上代码可以看出,该自定义控件是在MyView中进行实现的。下面就来看看MyView中是如何实现自定义的View控件的。
2.2自定义View控件的实现
要实现自定义的View类,其实也很简单,只需要让MyView继承View类并重写View类的OnDraw()方法即可。
在OnDraw()方法中,我们需要做五件事情:
(1)新建Paint画笔对象,用于描画。
(2)新建ColorMatrix颜色矩阵对象,用于储存颜色矩阵。
(3)设置ColorMatrix颜色矩阵的值。
(4)设置Paint画笔的颜色过滤器。
(5)使用Paint画笔描画,输出Bitmap图像。
上述五个步骤的具体实现代码如下:
1 /** 2 * Function : 描画函数 3 * Param : canvas画布对象 4 * Author : 博客园-依旧淡然 5 */ 6 public void onDraw(Canvas canvas) { 7 8 Paint mPaint = new Paint(); //新建画笔对象 9 canvas.drawBitmap(mBitmap, 0, 0, mPaint); //描画(原始图片) 10 11 ColorMatrix mColorMatrix = new ColorMatrix(); //新建颜色矩阵对象 12 mColorMatrix.set(array); //设置颜色矩阵的值 13 mPaint.setColorFilter(new ColorMatrixColorFilter(mColorMatrix)); //设置画笔颜色过滤器 14 canvas.drawBitmap(mBitmap, 0, 0, mPaint); //描画(处理后的图片) 15 }
其中,mBitmap就是我们需要处理的图片对象。array数组则用于储存我们从EditText控件中获取的用户输入值。那么如何将EditText控件中的用户输入值储存到array数组中呢?可以使用如下的方法。
1 /** 2 * Function : 从EditText中获取输入值储存到array数组中 3 * Param : 4 * Author : 博客园-依旧淡然 5 */ 6 public void getValues() { 7 for (int i = 0; i < 20; i++) { 8 array[i] = Float.valueOf(mEditText[i].getText().toString()); 9 } 10 }
2.3实例效果
运行程序后,在如图6所示的界面中输入颜色矩阵的值,点击“变换”按钮后,就可以看到不同的图片处理效果了。
如果我们将颜色矩阵的红色分量放大2倍,则可以得到如图7所示的泛红的图片效果。

图7 泛红的图片效果
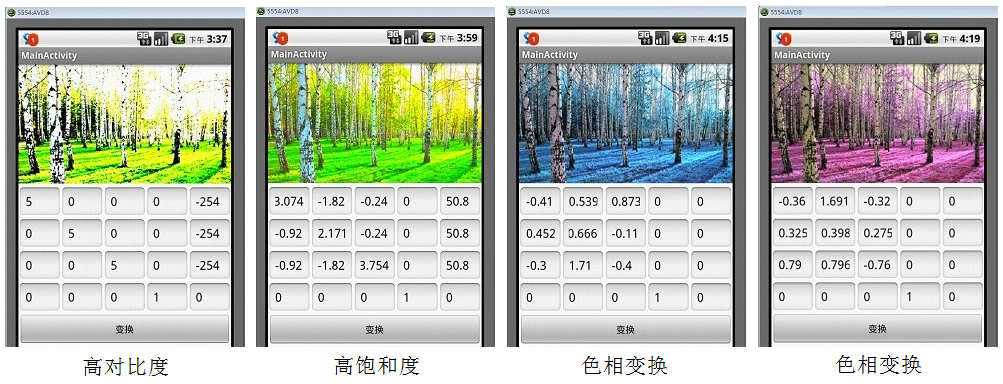
除此之外,我们还可以利用颜色矩阵很容易的实现高对比度、高饱和度、色相变换等图片处理效果,如图8所示。

图8 图片处理效果
相关资料:
Android图片处理(Matrix、ColorMatrix)
http://www.cnblogs.com/leon19870907/articles/1978065.html