版本:2.3.4
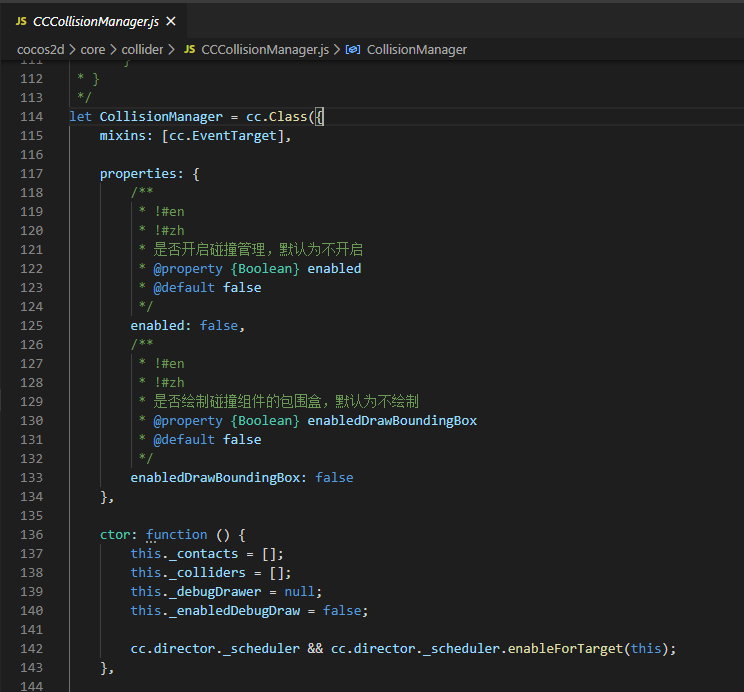
CollisionMananger源码
源码位置cocos2d/core/collider/CCCollisionManager.js
collisonMananger默认会检查所有collider的碰撞,计算还是相当复杂的。

BoxCollider测试
在pc上写一段简单测试代码
const {ccclass, property} = cc._decorator;
@ccclass
export default class ColliderTest extends cc.Component {
@property(cc.Canvas)
canvas:cc.Canvas = null;
start () {
let manange:cc.CollisionManager = cc.director.getCollisionManager();
manange.enabled = true;
manange.enabledDebugDraw = true;
this.boxColliderTest();
}
public boxColliderTest(){
for(let i=0;i<1000;i++){
let node:cc.Node = new cc.Node();
node.width = 100;
node.height = 100;
node.x = i*100;
node.y = i*100;
let box:cc.BoxCollider = node.addComponent(cc.BoxCollider);
this.canvas.node.addChild(node);
}
}
onCollisionEnter(other,self) {
console.log(other, self);
}
}
自写碰撞测试
const {ccclass, property} = cc._decorator;
@ccclass
export default class ColliderTest extends cc.Component {
@property(cc.Canvas)
canvas:cc.Canvas = null;
start () {
this.rectColliderTest();
}
private boxList= [];
public rectColliderTest(){
for(let i=0;i<2000;i++){
let node:cc.Node = new cc.Node();
node.width = 100;
node.height = 100;
node.x = i*100;
node.y = i*100;
let box:cc.BoxCollider = node.addComponent(cc.BoxCollider);
this.canvas.node.addChild(node);
this.boxList.push(box);
}
}
update(){
let len = this.boxList.length;
for(let i=0;i<len;i++){
for(let j=i+1;j<len;j++){
cc.Intersection.rectRect(this.boxList[i].world.aabb, this.boxList[j].world.aabb);
}
}
}
}
BoxCollider测试结果
碰撞体数量 pc消耗时间 mate9消耗时间 iphone6消耗时间
500 4-4.5ms 27-29ms 7-8ms
1000 12-13ms 85-87ms 30-32ms
1500 29-30ms 178-180ms 70-75ms
自写碰撞类结果
碰撞体数量 pc消耗时间 mate9消耗时间 iphone消耗时间
500 1.7-1.8ms 8-10ms 5-6ms
1000 4.9-5ms 32-43ms 9-10ms
1500 10-10.8ms 56-58ms 28-30ms
如果碰撞体都是一些矩形,例如一些瓦片地图的游戏。可以看到不使用BoxCollider的话,碰撞检测要快3倍左右。