上节内容主要说明了元素的定位,本节内容说要说对元素的操作,元素的操作分为两部分一部分是鼠标的操作,另一种是对键盘对元素的操作,下面我们主要讲解一下鼠标对元素的操作。
webdriver 模块中几种比较常见的几种操作元素的方式:
1.clear() #清楚输入框的内容
2.send_keys('内容') #在文本框内输入内容
3.click() #点击按钮
4.submit() #表单的提交
webdriver 中 clear(),send_keys(),click() 这几个方法比较常用,前面篇幅已经我们看到对send_keys('内容')、click()已经使用过,下面我们看一下clear()和submit()的使用。
- 方法:submit()
解释:查找到表单(from)直接调用submit即可
实例:driver.find_element_by_id("form1").submit()
- 方法:clear()
解释:由于有些文本框内包含默认值,我们需要使用clear()清理再次输入
实例:driver.find_element_by_id("kw").clear()
上面介绍的几种方法比较简单,下面介绍一些其他的模拟操作,比如单击,双击、右击,元素的拖拽等,如果使用这些模拟的时候,需要使用到另一个模块 ActionChains,这个模块基本可以满足我们对鼠标操作的需求。
使用ActionChains的时候我们需要在头上引入该模块
from selenium.webdriver.common.action_chains import ActionChains
下面首先看一下ActionChains的执行原理,当调用ActionChains方法的时候不会立即执行,而是将所有的操作暂时存储在一个队列中,当调用perform()的方法时候,队列会按照放入的先后顺序依次执行。
这里我们先看个小示例
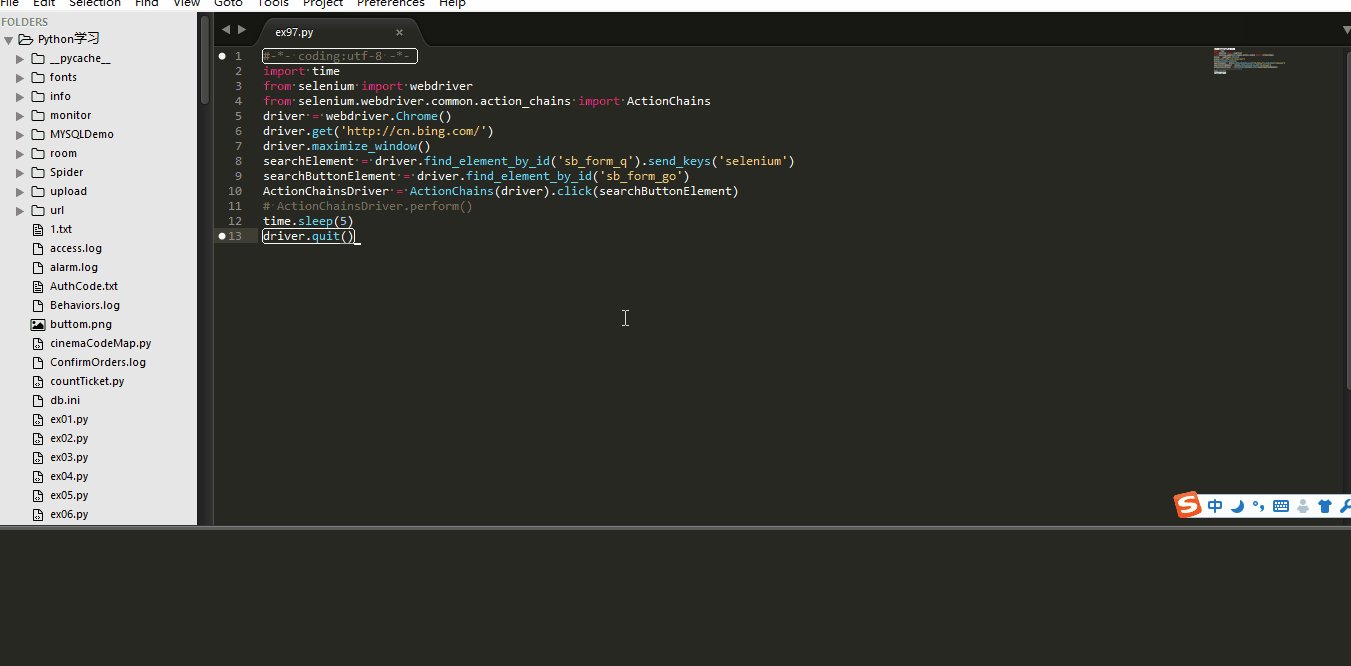
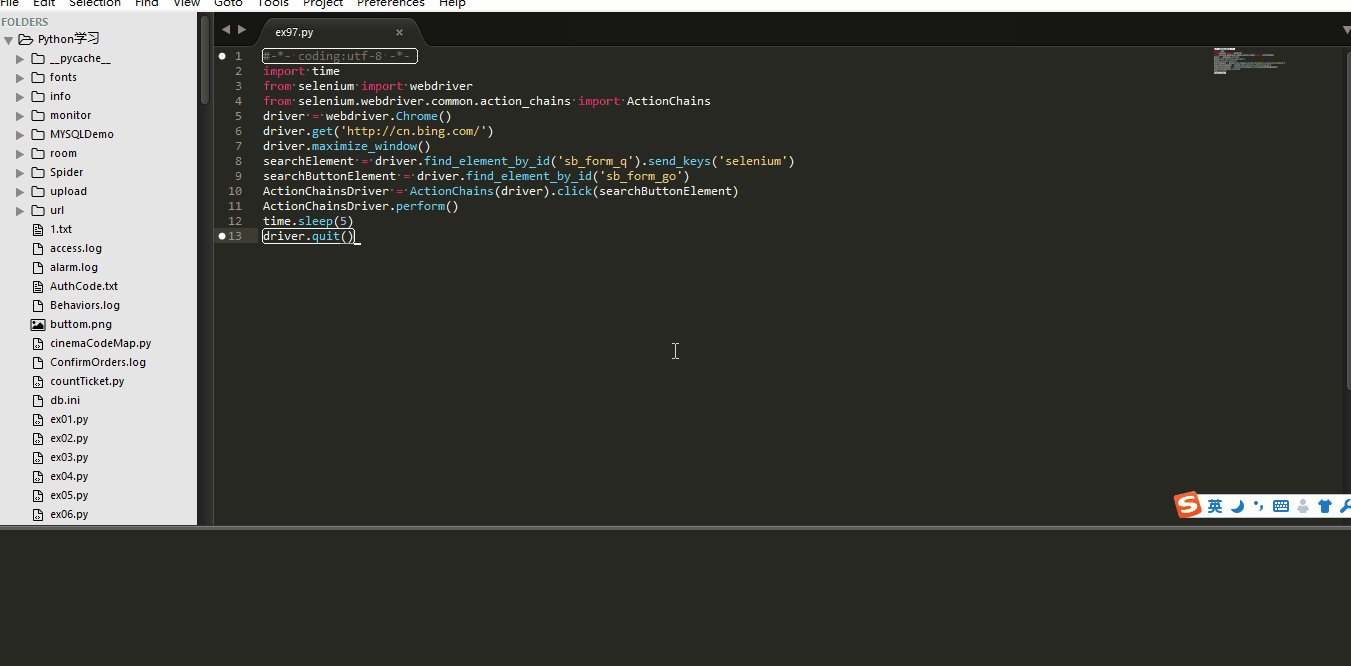
#-*- coding:utf-8 -*- import time from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains driver = webdriver.Chrome() driver.get('http://cn.bing.com/') driver.maximize_window() searchElement = driver.find_element_by_id('sb_form_q').send_keys('selenium') searchButtonElement = driver.find_element_by_id('sb_form_go') ActionChainsDriver = ActionChains(driver).click(searchButtonElement) # ActionChainsDriver.perform() #此时我们不执行perform() time.sleep(5) driver.quit()
此时没有执行perform(),我们可以看到虽然使用click()点击了搜索按钮,但是确实没有执行点击搜索过程。

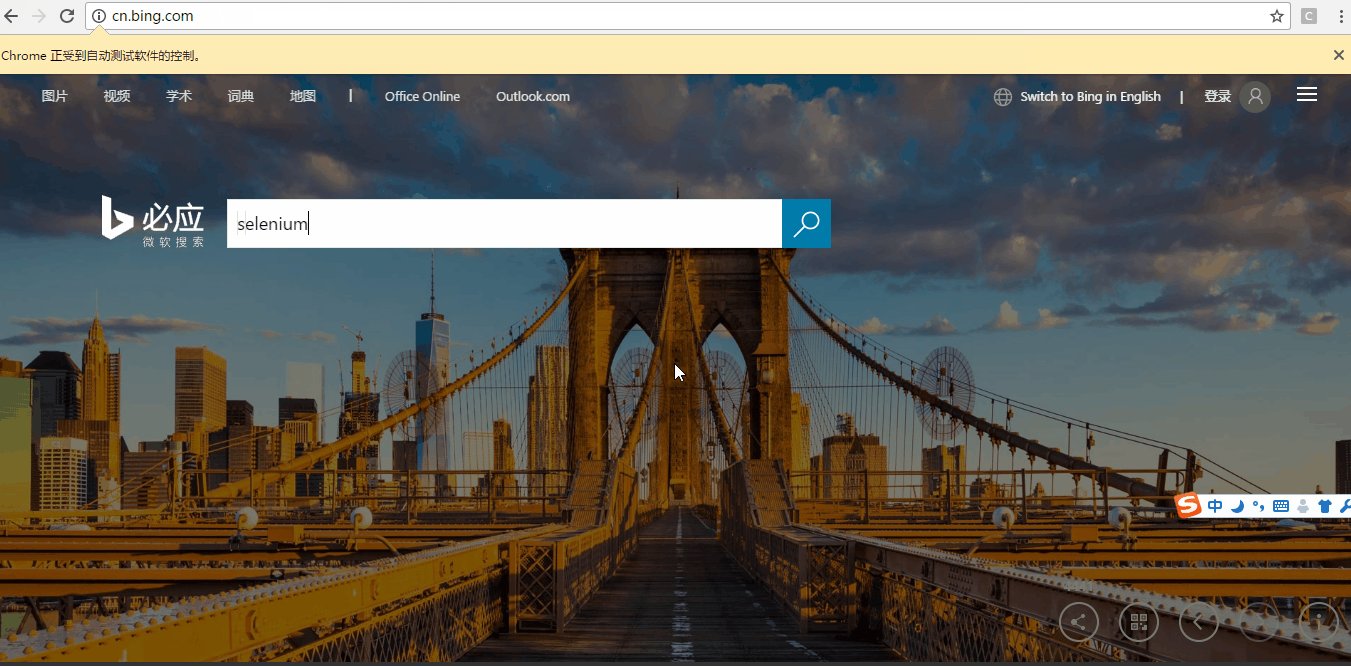
下面我们看一下添加了perform()的执行结果

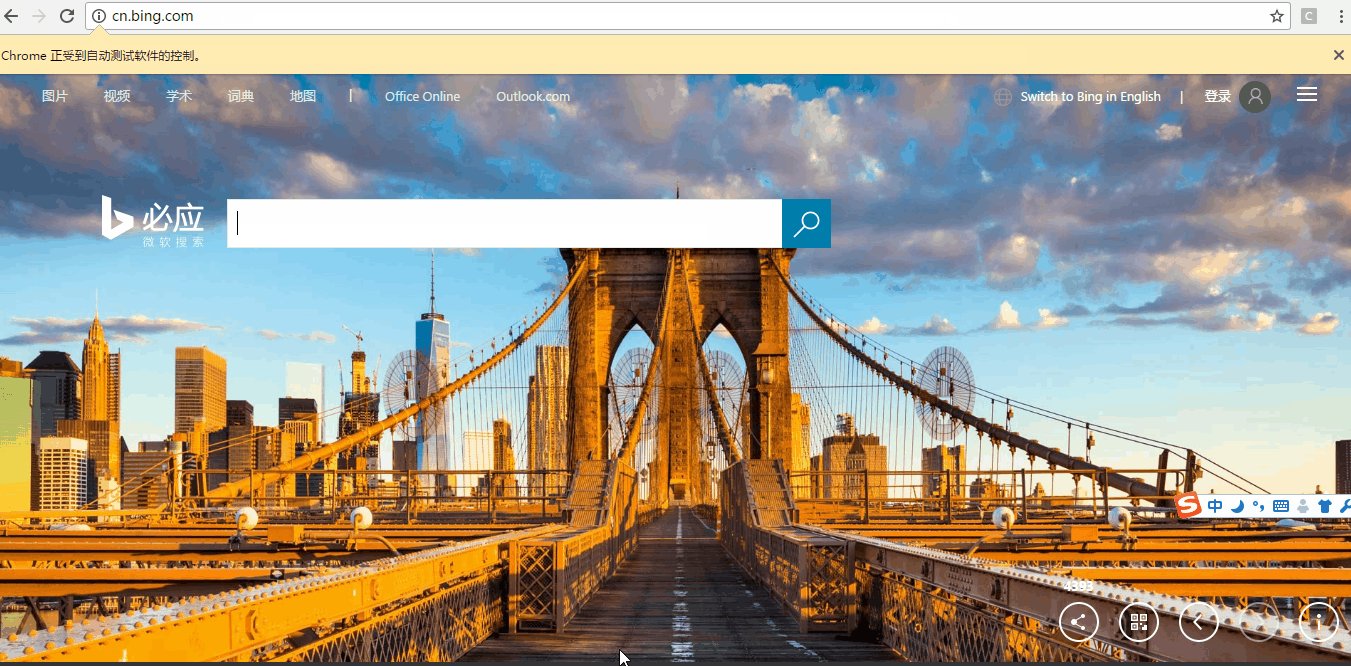
此时我们已经可以看到执行了点击搜索按钮,执行了搜索操作。
下面我们来看一下ActionChains 提供了那些方法
- click(on_element=None) #单击鼠标左键
- click_and_hold(on_element=None) #点击鼠标左键,按住不放
- context_click(on_element=None) #点击鼠标右键
- double_click(on_element=None) #双击鼠标左键
- drag_and_drop(source, target) #拖拽到某个元素然后松开
- drag_and_drop_by_offset(source, xoffset, yoffset) #拖拽到某个坐标然后松开
- move_by_offset(xoffset, yoffset) #鼠标移动到距离当前位置(x,y)
- move_to_element(to_element) #鼠标移动到某个元素
- move_to_element_with_offset(to_element, xoffset, yoffset) #将鼠标移动到距某个元素多少距离的位置
- release(on_element=None) #在某个元素位置松开鼠标左键
- perform() #执行链中的所有动作
下面我们来详细的介绍一下上面提到的方法,那么这个时候需要我们看一下AcitonChains的书写方法。
- 链条式方法
searchElement = driver.find_element_by_id('sb_form_q').send_keys('selenium') searchButtonElement = driver.find_element_by_id('sb_form_go') ActionChains(driver).click(searchButtonElement).perform() #使用一行将所有的步骤写完
- 分布式方法
searchElement = driver.find_element_by_id('sb_form_q').send_keys('selenium') searchButtonElement = driver.find_element_by_id('sb_form_go') ActionChainsDriver = ActionChains(driver).click(searchButtonElement) #分开两步进行书写 ActionChainsDriver.perform()
根据以上内容可以对ActionChains的鼠标的方法分为3大类,鼠标点击,鼠标的移动,通过鼠标对元素的拖拽、
1.鼠标的点击
- 右击 ----> context_click(rightButtonElement)
- 双击 ----> double_click(doubleButtonElement)
- 单击 ----> click(buttonElement)
- 按住左键 ----> click_and_hold(clickHoldElement)
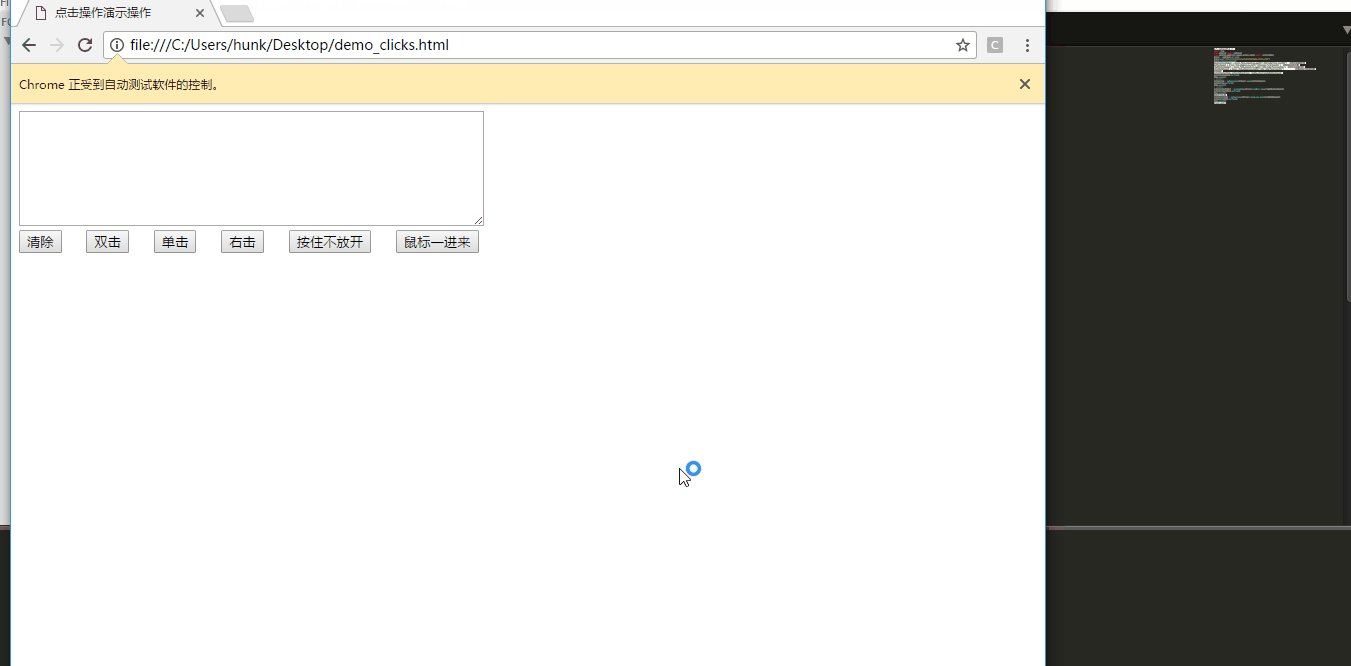
我这边写了一个简单的页面,主要来模拟以上的操作,大家也可以找一些页面来试试下面的例子,也可以使用我的页面。
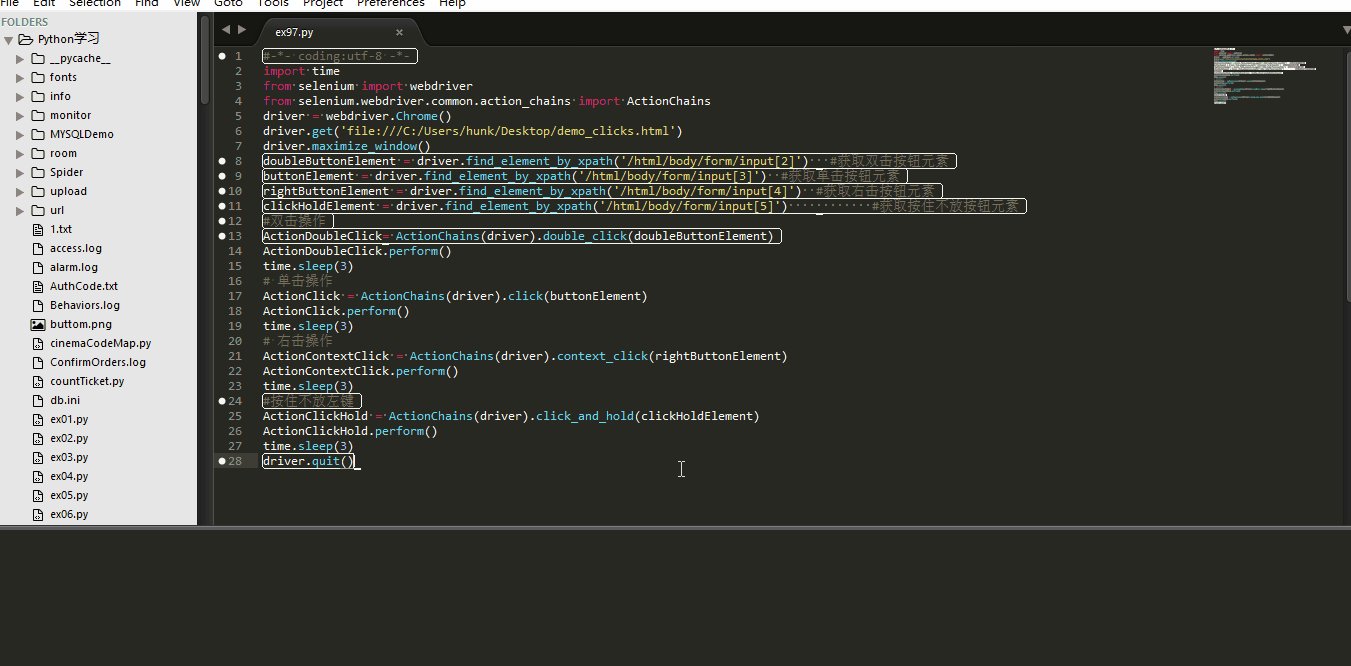
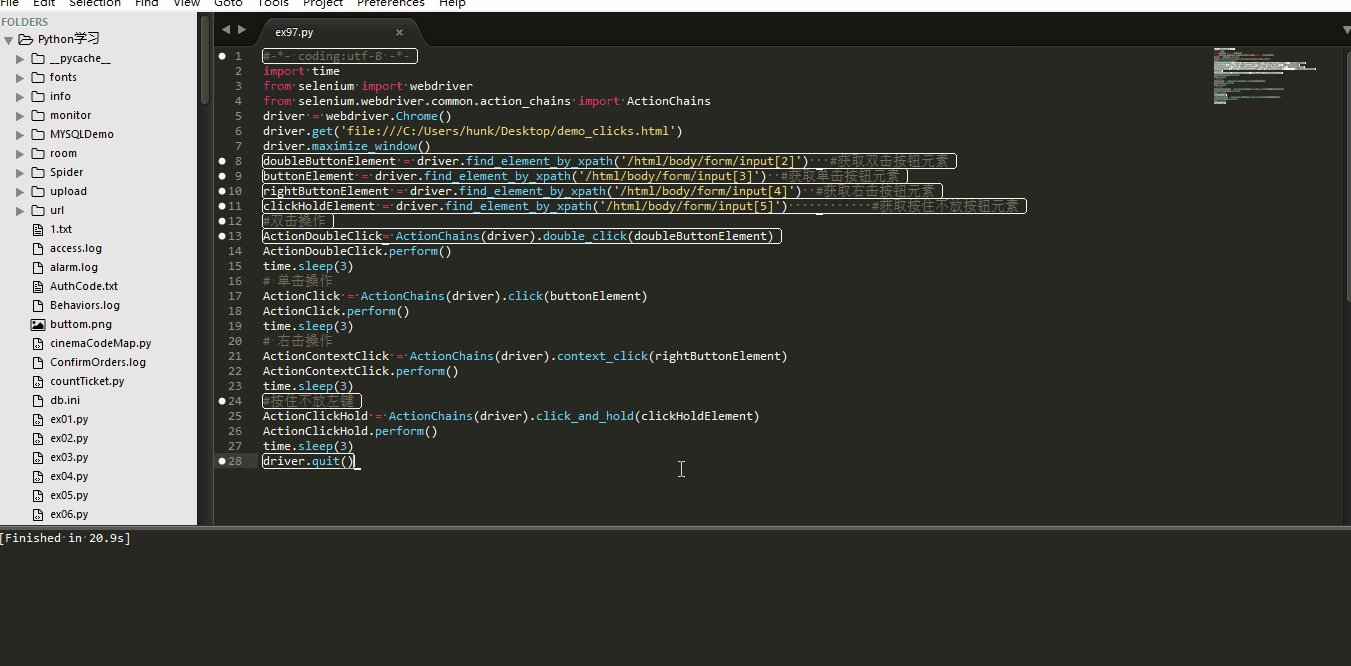
#-*- coding:utf-8 -*- import time from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains driver = webdriver.Chrome() driver.get('file:///C:/Users/hunk/Desktop/demo_clicks.html') driver.maximize_window() # 首先我们需要获取到要操作的元素,然后再次进行操作 doubleButtonElement = driver.find_element_by_xpath('/html/body/form/input[2]') #获取双击按钮元素 buttonElement = driver.find_element_by_xpath('/html/body/form/input[3]') #获取单击按钮元素 rightButtonElement = driver.find_element_by_xpath('/html/body/form/input[4]') #获取右击按钮元素 clickHoldElement = driver.find_element_by_xpath('/html/body/form/input[5]') #获取按住不放按钮元素 '''内容开始的时候我们也介绍说明,当调用perform()方法时才会执行鼠标操作''' #双击操作 ActionDoubleClick= ActionChains(driver).double_click(doubleButtonElement) ActionDoubleClick.perform() time.sleep(3) # 单击操作 ActionClick = ActionChains(driver).click(buttonElement) ActionClick.perform() time.sleep(3) # 右击操作 ActionContextClick = ActionChains(driver).context_click(rightButtonElement) ActionContextClick.perform() time.sleep(3) #按住不放左键 ActionClickHold = ActionChains(driver).click_and_hold(clickHoldElement) ActionClickHold.perform() time.sleep(3) driver.quit()
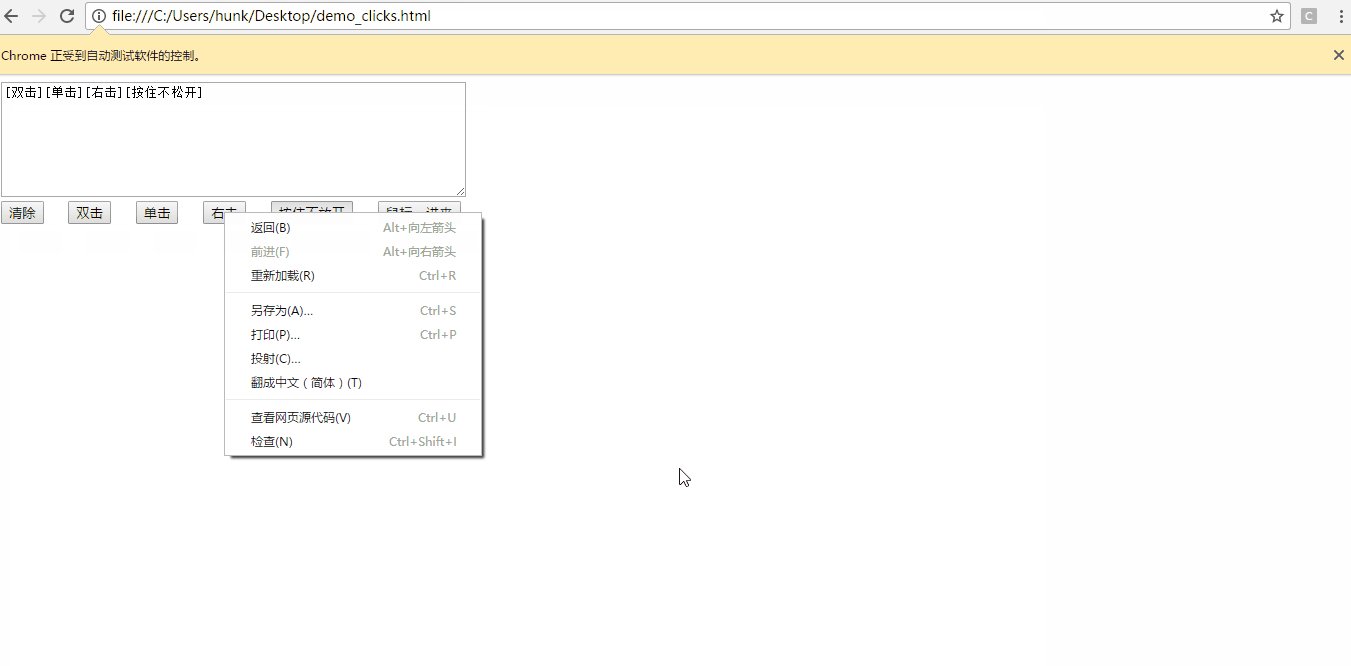
下面是我们执行上面的代码的效果,是不是很神奇吧。

2.鼠标的移动
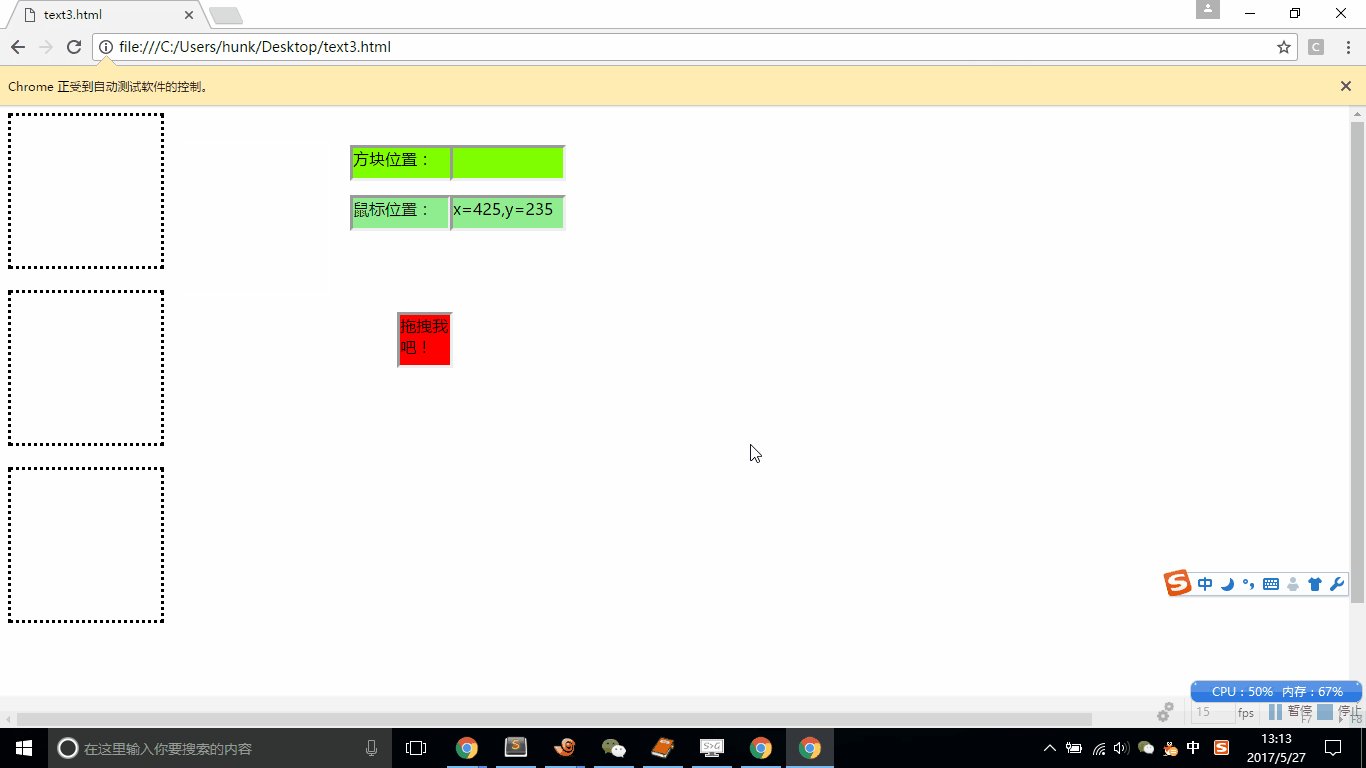
- 鼠标移动到距离当前位置(x,y)----> move_by_offset(xoffset, yoffset)
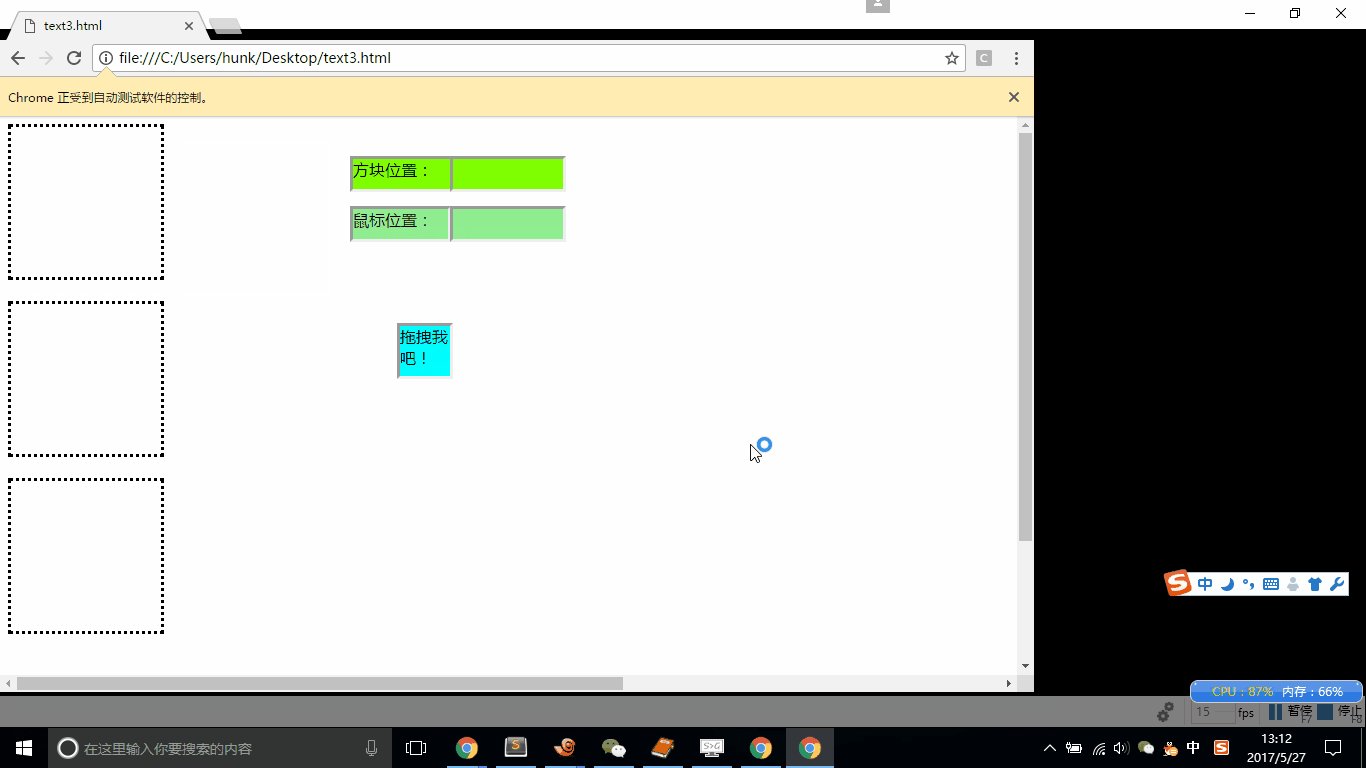
- 鼠标移动到某个元素 ----> move_to_element(MoveElement)
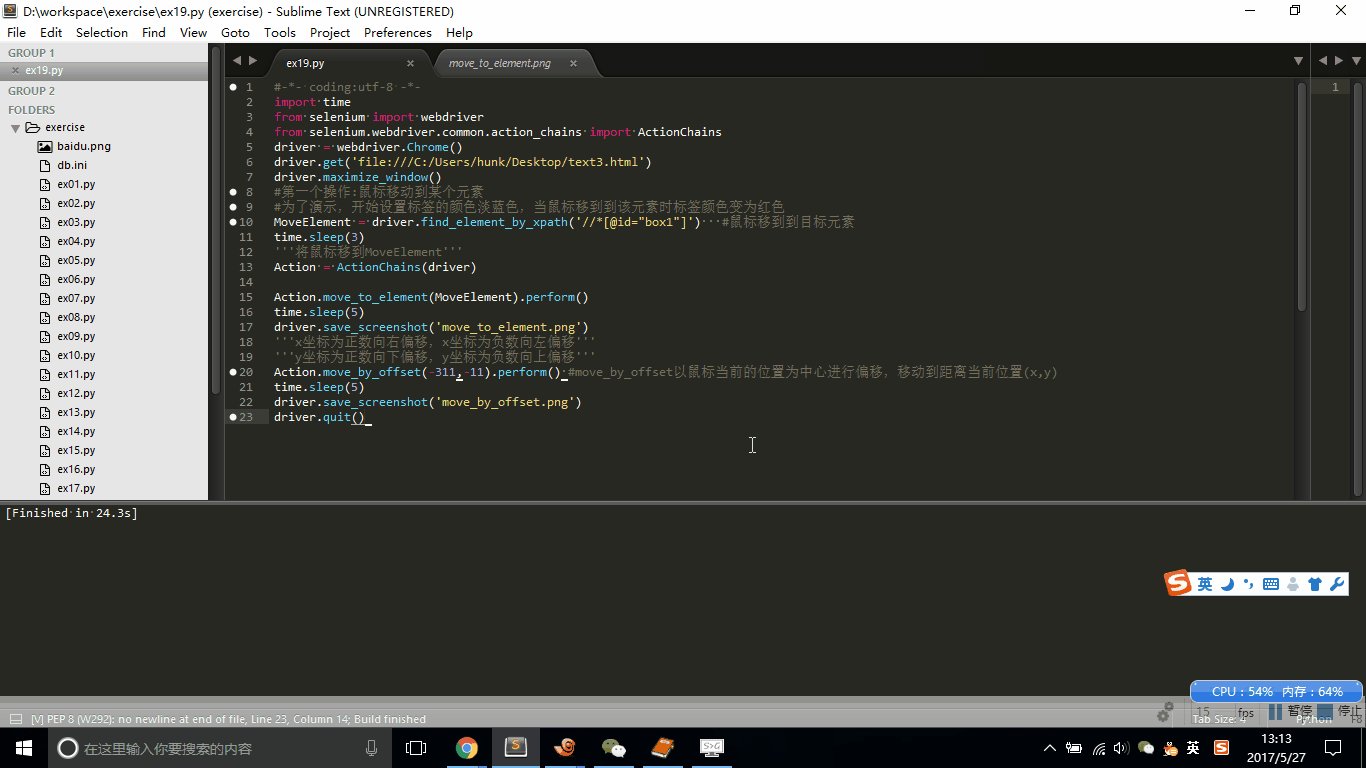
示例:
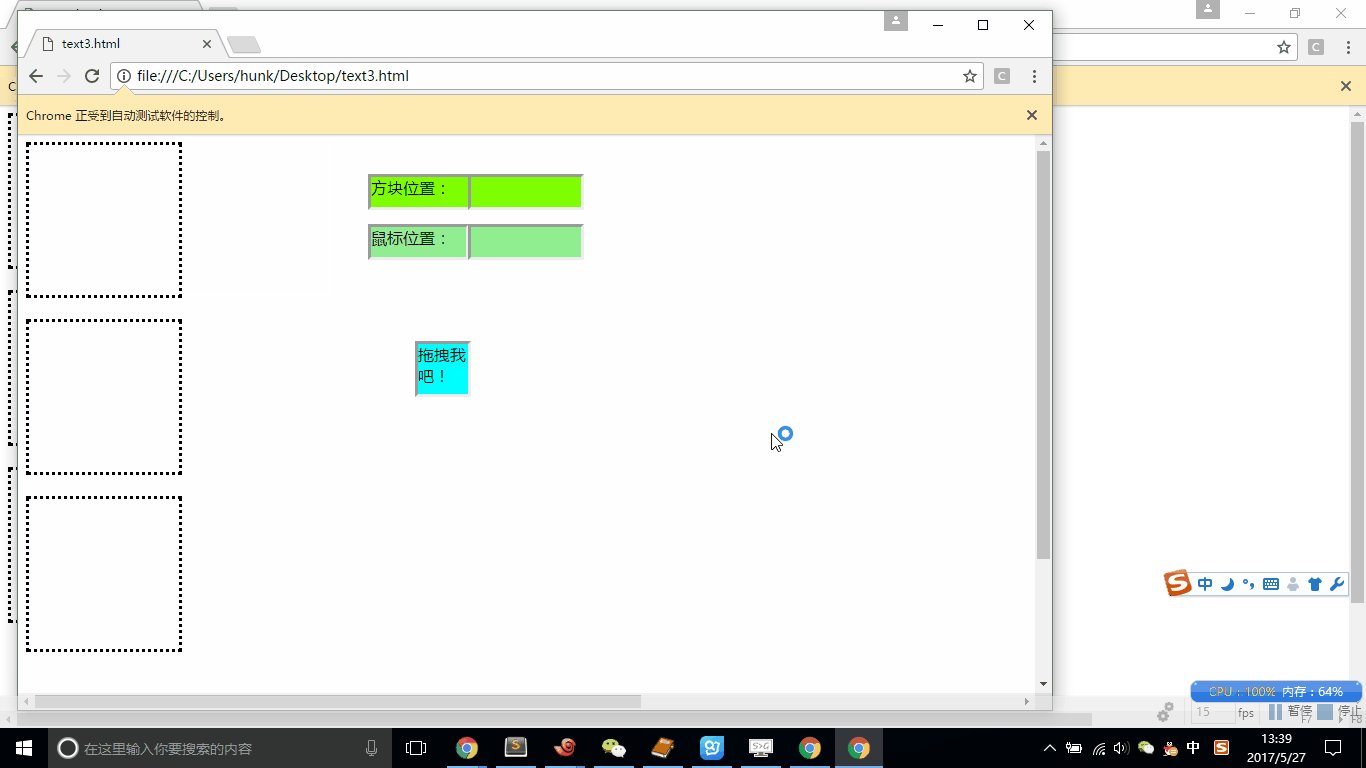
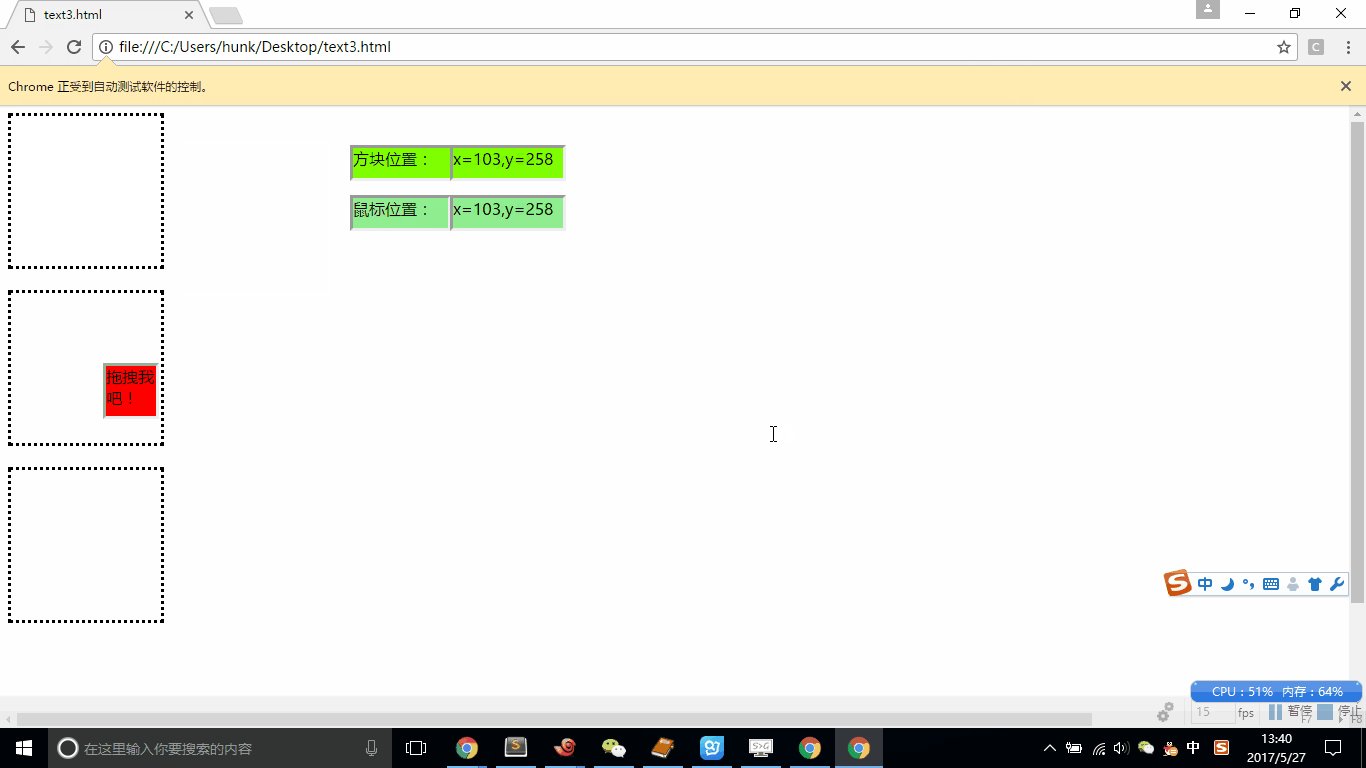
#-*- coding:utf-8 -*- import time from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains driver = webdriver.Chrome() driver.get('file:///C:/Users/hunk/Desktop/text3.html') driver.maximize_window() #第一个操作:鼠标移动到某个元素 #为了演示,开始设置标签的颜色淡蓝色,当鼠标移到到该元素时标签颜色变为红色 MoveElement = driver.find_element_by_xpath('//*[@id="box1"]') #鼠标移到到目标元素 time.sleep(3) '''将鼠标移到MoveElement''' Action = ActionChains(driver) Action.move_to_element(MoveElement).perform() time.sleep(5) driver.save_screenshot('move_to_element.png') #记录一下我们开始的坐标位置 '''x坐标为正数向右偏移,x坐标为负数向左偏移''' '''y坐标为正数向下偏移,y坐标为负数向上偏移''' #为了更好的显示我们效果,当鼠标移动到目标位置的时候,我们显示了鼠标的坐标,以后让当前的位置变成绿色 Action.move_by_offset(-311,-11).perform() #move_by_offset以鼠标当前的位置为中心进行偏移,移动到距离当前位置(x,y) time.sleep(5) driver.save_screenshot('move_by_offset.png') #记录一下我们移动后的坐标位置 driver.quit()
根据我们前后保存的图片可以计算到我们移动的偏移是否正确,这个大家可以根据实际来计算一下。
以上代码执行的效果如下显示

以上我们队鼠标的点击和移动讲解完成,下面我们看一下把点击和移动放在一起的效果,那就是对元素的拖拽。
鼠标的操作第三部分:拖拽
- 将某个元素拖拽到某个元素然后松开 ----> rag_and_drop(source, target)
- 拖拽到某个坐标然后松开 ----> drag_and_drop_by_offset(source, xoffset, yoffset)
以上的两个方法具体的使用
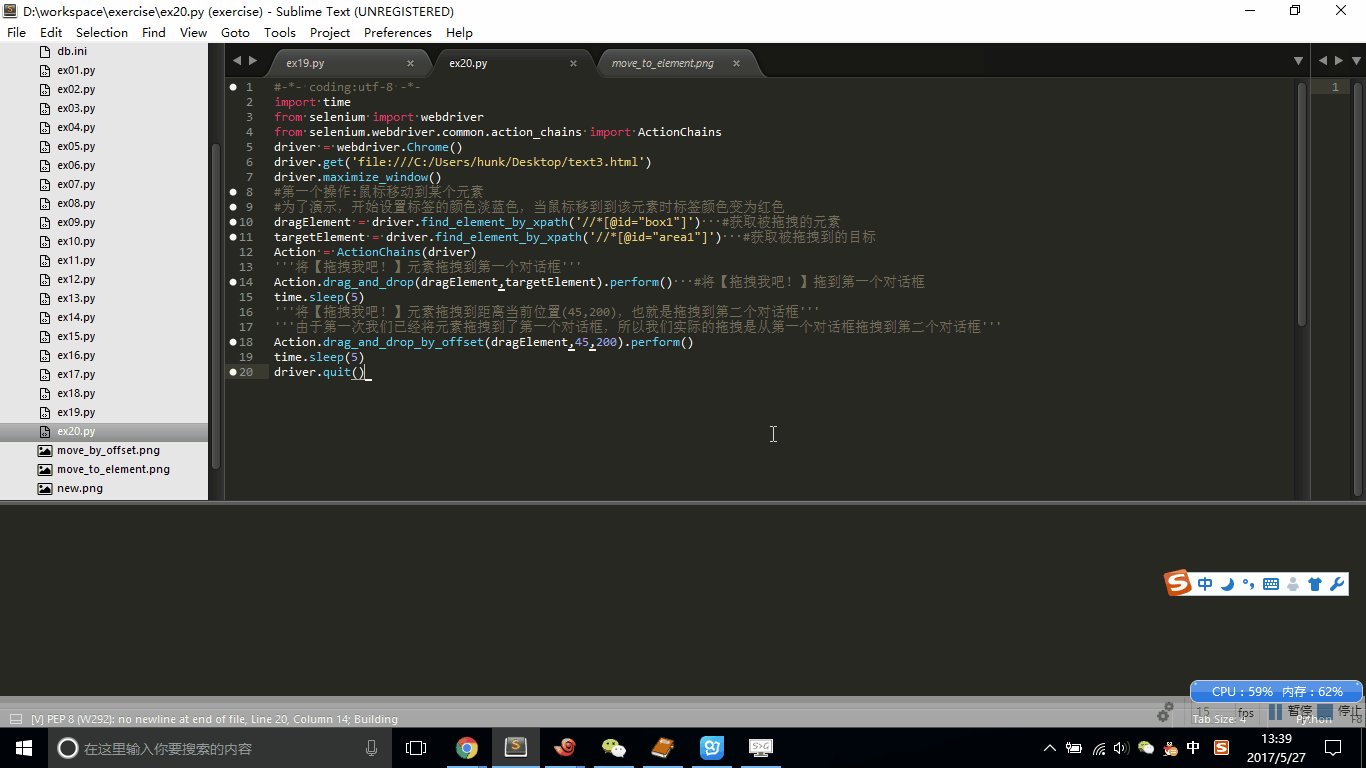
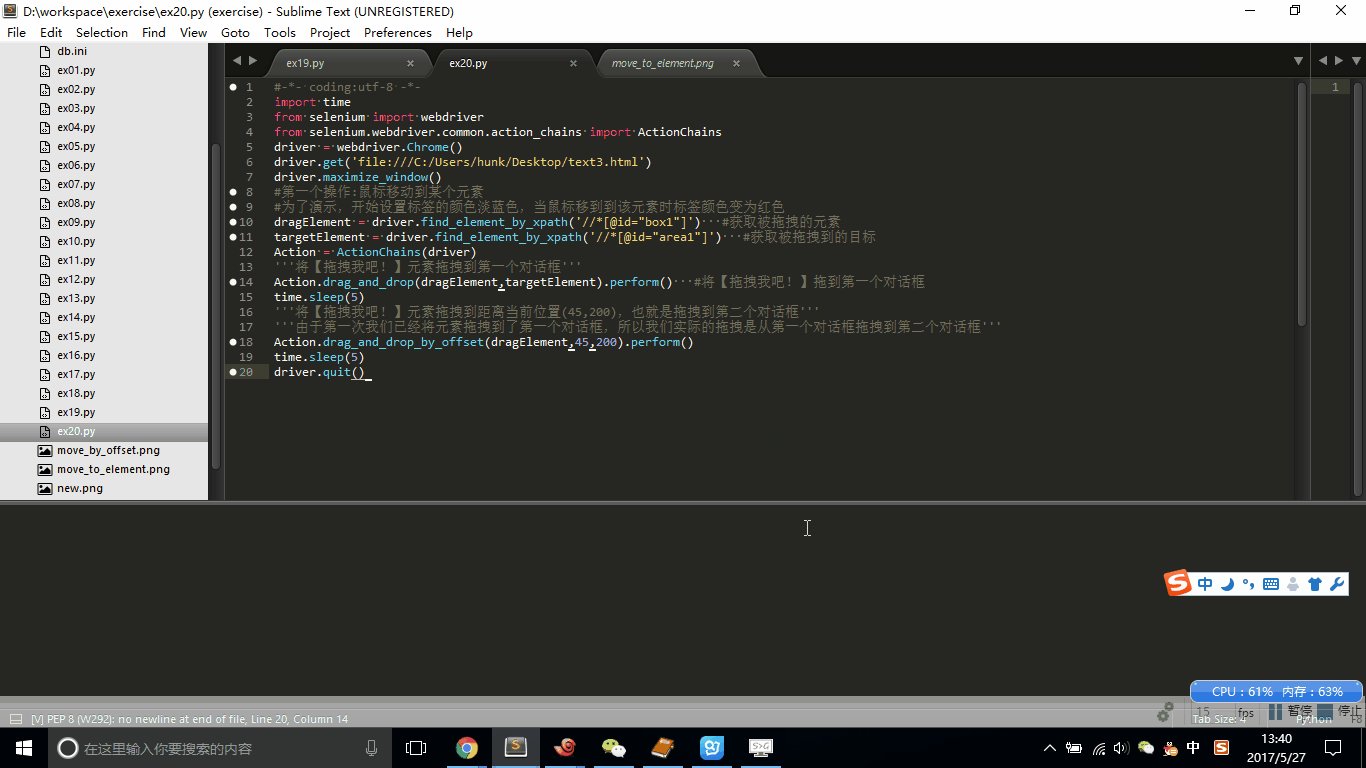
#-*- coding:utf-8 -*- import time from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains driver = webdriver.Chrome() driver.get('file:///C:/Users/hunk/Desktop/text3.html') driver.maximize_window() #第一个操作:鼠标移动到某个元素 #为了演示,开始设置标签的颜色淡蓝色,当鼠标移到到该元素时标签颜色变为红色 dragElement = driver.find_element_by_xpath('//*[@id="box1"]') #获取被拖拽的元素 targetElement = driver.find_element_by_xpath('//*[@id="area1"]') #获取被拖拽到的目标 Action = ActionChains(driver) '''将【拖拽我吧!】元素拖拽到第一个对话框''' Action.drag_and_drop(dragElement,targetElement).perform() #将【拖拽我吧!】拖到第一个对话框 time.sleep(5) '''将【拖拽我吧!】元素拖拽到距离当前位置(45,200),也就是拖拽到第二个对话框''' '''由于第一次我们已经将元素拖拽到了第一个对话框,所以我们实际的拖拽是从第一个对话框拖拽到第二个对话框''' Action.drag_and_drop_by_offset(dragElement,45,200).perform() time.sleep(5) driver.quit()
为了更好的让大家看到代码的实际效果,我这边将所有的操作结果制作成为动画

上面讲解的拖拽是selenium自己带的拖拽方法,我们是否可以讲鼠标的移动和点击生成一个新的拖拽
首先我们来思考一下如何实现拖拽?
我们需要选择一个元素然后按住鼠标左键到某个地方松开鼠标实现拖拽
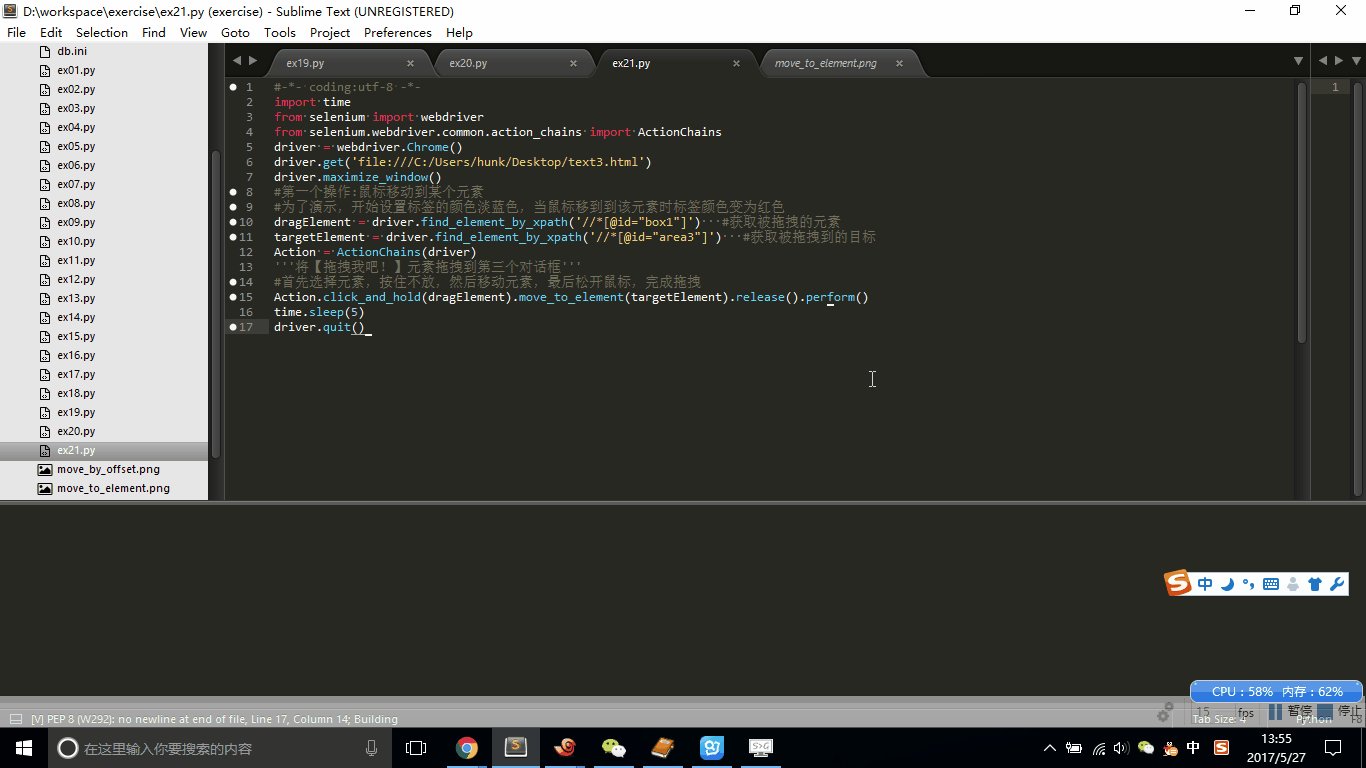
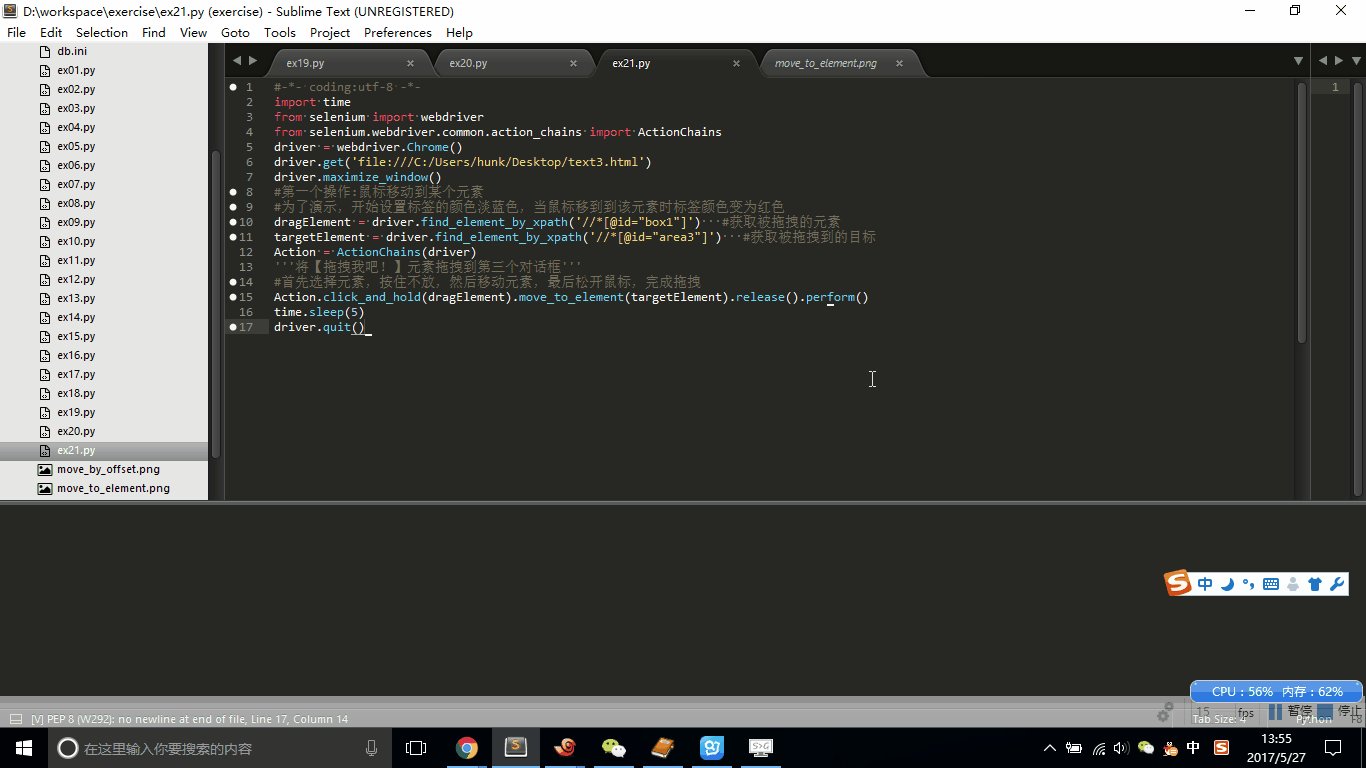
#-*- coding:utf-8 -*- import time from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains driver = webdriver.Chrome() driver.get('file:///C:/Users/hunk/Desktop/text3.html') driver.maximize_window() #第一个操作:鼠标移动到某个元素 #为了演示,开始设置标签的颜色淡蓝色,当鼠标移到到该元素时标签颜色变为红色 dragElement = driver.find_element_by_xpath('//*[@id="box1"]') #获取被拖拽的元素 targetElement = driver.find_element_by_xpath('//*[@id="area3"]') #获取被拖拽到的目标 Action = ActionChains(driver) '''将【拖拽我吧!】元素拖拽到第三个对话框''' #首先选择元素,按住不放,然后移动元素,最后松开鼠标,完成拖拽 Action.click_and_hold(dragElement).move_to_element(targetElement).release().perform() time.sleep(5) driver.quit()
效果:

此时我们将鼠标的操作基本讲解完成了,实际过程中使用点击的操作比较多,移动和拖拽使用的比较少,也是我在13年做医疗自动化测试项目时,选择预约日期的时候使用了一次,后面的项目基本没有再次使用过。
内容中使用的测试页面大家可以通过http://files.cnblogs.com/files/mengyu/%E6%B5%8B%E8%AF%95%E6%96%87%E4%BB%B6.rar进行下载