如果本文对你有用,请爱心点个赞,提高排名,帮助更多的人。谢谢大家!❤
如果解决不了,可以在文末进群交流。
官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/qr-code.html
一:开发过程中该如何选择
通过后台接口可以获取小程序任意页面的二维码,扫描该二维码可以直接进入小程序对应的页面,所有生成的二维码永久有效,可放心使用。目前微信支持两种二维码,小程序码(左),小程序二维码(右),如下所示:

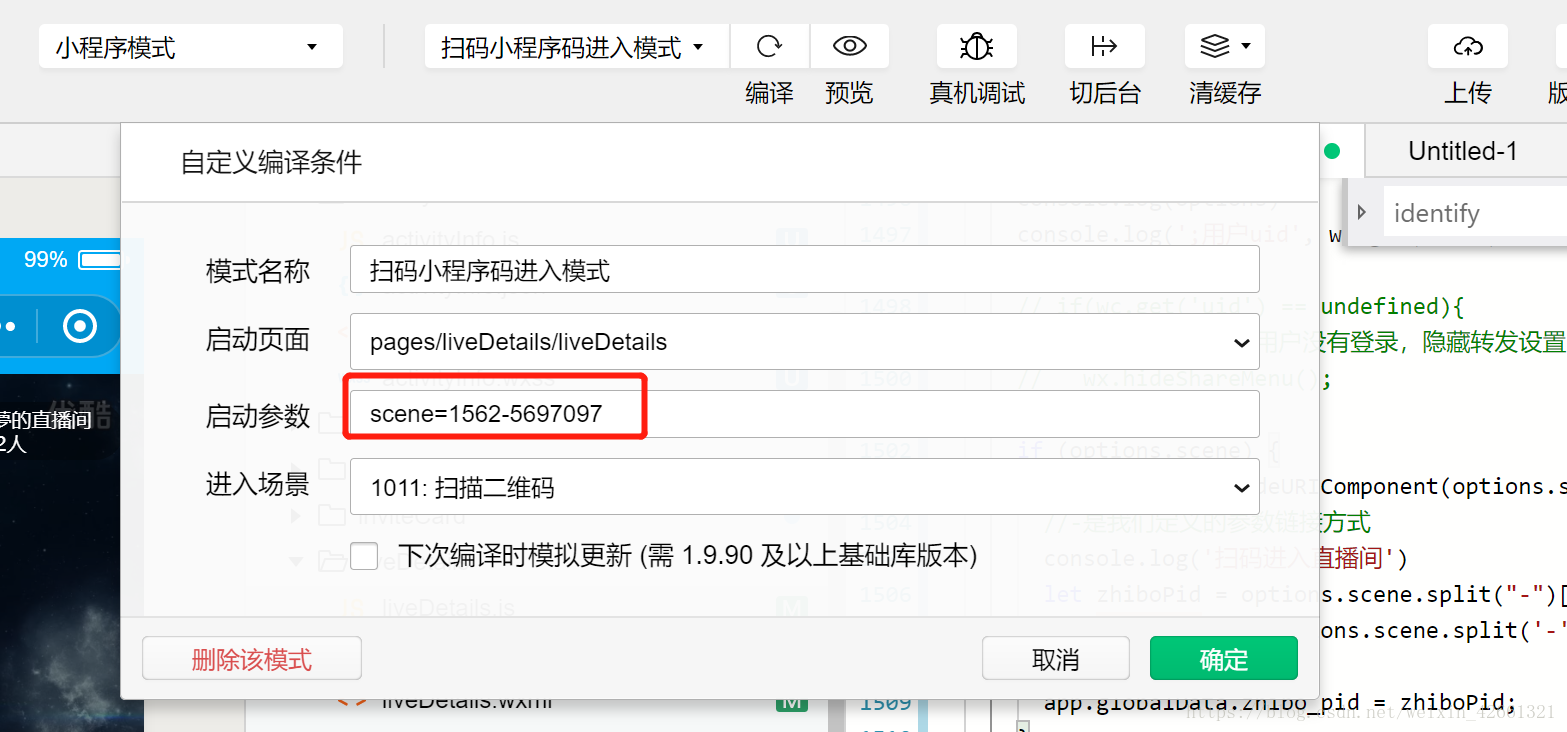
可以使用开发工具 1.02.1803130 及以后版本通过二维码编译功能调试所获得的二维码
为满足不同需求和场景,这里提供了三个接口,开发者可挑选适合自己的接口。
- 接口 A: 适用于需要的码数量较少的业务场景
- 生成小程序码,可接受 path 参数较长,生成个数受限,数量限制见 注意事项,请谨慎使用。
- 接口 B:适用于需要的码数量极多的业务场景
- 生成小程序码,可接受页面参数较短,生成个数不受限。(应用较多)
- 接口 C:适用于需要的码数量较少的业务场景
- 生成二维码,可接受 path 参数较长,生成个数受限,数量限制见 注意事项。
我们推荐生成并使用小程序码,它具有更好的辨识度。
注意事项
- 接口只能生成已发布的小程序的二维码
- 接口 A 加上接口 C,总共生成的码数量限制为 100,000,请谨慎调用。
- 接口 B 调用分钟频率受限(5000次/分钟),如需大量小程序码,建议预生成。
二:二维码的生成
因为第二中方法可生成的小程序码极多,所以我们一般会使用这种方法来获取小程序码。
今天主要像大家介绍一下接口B的方法。
一般我们主要常用的参数是:scene(如果需要页面参数)、page和width。
page是页面地址,例如:'pages/index'。pages前面不能有斜杠
scene是参数,为字符串。比如要传入一个用户id=1234,要根据这个用户id来给当前页面返回不同的内容,那么scene参数就可以写成"1234",多个参数按一定规则分开,如-符号,第二个参数是identify=123则可以这样写"1234-123"。我们来开一下代码:
Page({
data:{},
getQrcode(){
wx.request({
url: "https://www....com/weixin/get-qrcode",//域名省略
data: {
page:"pages/index",
scene:"1234-123",
300
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: 'POST',
dataType: 'json',
success: function(res){
let qrcodeUrl=res.data;//服务器小程序码地址
},
fail: function(){},
complete: options.complete || function(){}
})
}
})
三:参数的获取方法
onLoad:function(options){
if(options.scene){
var scene=decodeURIComponent(options.scene);
// - 是我们定义的参数链接方式
var userId=options.scene.split("-")[0];
var identify=options.scene.split('')[1];
//其他逻辑处理。。。。。
console.log(pid)
console.log(identifyId)
}
}不懂地方可留言,或者进微信群内交流。
群二维码:
群二维码如果过期,请加我个人微信:mengyilingjian.