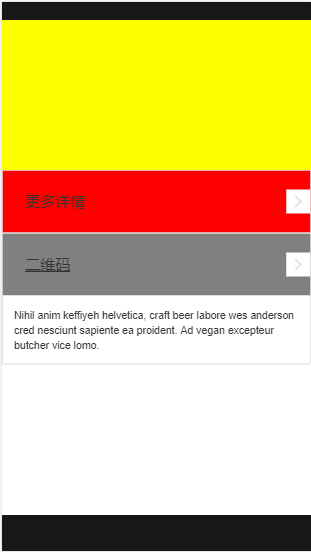
今天要解释的界面如下所示

主要是手风琴折叠菜单的实现:使用了bootstrap框架实现。
对于bootstrap实现的样式,我们可以更改css样式来实现我们想要的界面。
完整实现代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <title>页面二</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <style type="text/css"> body, #accordion{ padding: 0; margin: 0; } a{ background:red url("../2.png") right center no-repeat; display: block; font-size: 20px; padding: 30px; text-decoration: none; } a:hover{ background-color: gray; } .panel-heading{ padding: 0; margin: 0; } </style> </head> <body> <div class="panel-group" id="accordion"> <div id="top" style="height:200px;background: yellow"> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne"> 更多详情 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> <div class="panel panel-default" style="margin-top: 0px"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"> 二维码 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. </div> </div> </div> </div> </body> </html>