

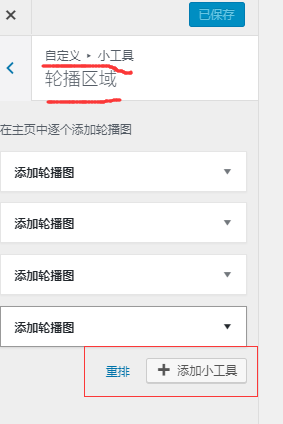
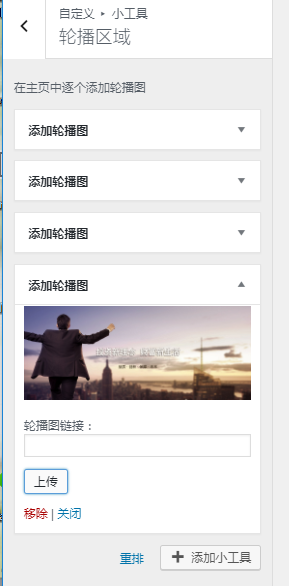
如上图,我在WordPress中前台自定义中的小工具里设置轮播图,根据自己需求增加图片数量,添加图片时js有点问题,点击上传,选择图片之后确实显示了,但是却没有触发隐藏input的change事件,搞了好久才发现这个问题,jQuery("input[name='"+button_id+"']").trigger('change');//只有触发change事件才会更新。
自己创建的添加轮播图小工具。原本想在模板中增加的,结果技术不够,实现不了TT。下面记录下这个轮播图代码form()中的:
1 function form($instance){ 6 $instance = wp_parse_args((array)$instance,array('lunbo_image_url'=>'','lunbo_image_link'=>''));//默认值 8 $lunbo_image_url = htmlspecialchars($instance['lunbo_image_url']); 10 $lunbo_image_link = htmlspecialchars($instance['lunbo_image_link']); 11 12 wp_enqueue_media(); 13 ?> 14 15 <div class="custom-img-container" id="<?php echo $this->get_field_name('lunbo_image_url'); ?>"> 16 <?php if ( !empty($lunbo_image_url) ) : ?> 17 <img src="<?php echo $lunbo_image_url ?>" alt="" style="max-100%;" /> 18 <?php endif; ?> 19 </div> 20 21 <p style="text-align:left;"><label for="<?php echo $this->get_field_name('lunbo_image_link'); ?>">轮播图链接:<input id="<?php echo $this->get_field_id('lunbo_image_link'); ?>" class="lunbo-image-link" name="<?php echo $this->get_field_name('lunbo_image_link'); ?>" type="text" value="<?php echo esc_attr($lunbo_image_link); ?>" /></label></p> 22 23 <input type="hidden" value="<?php echo esc_attr($lunbo_image_url); ?>" name="<?php echo $this->get_field_name('lunbo_image_url'); ?>" class="lunbo-image-url" id="<?php echo $this->get_field_id('lunbo_image_url'); ?>"/> 24 <p style="text-align:left;"><label for="<?php echo $this->get_field_name('lunbo_image_url'); ?>"><a id="<?php echo $this->get_field_name('lunbo_image_url'); ?>" class="upload-custom-img button" href="#">上传</a></label></p> 25 <p> 26 <?php $admin_url=admin_url( 'admin-ajax.php' ); ?> 27 <script type="text/javascript"> 28 jQuery(document).ready(function(){ 29 var lunbo_image_frame; 30 var button_id; 31 jQuery('.upload-custom-img').on('click',function(event){ 32 button_id =jQuery( this ).attr('id'); 33 jQuery("input[name='"+button_id+"']").val(''); 34 jQuery("div[id='"+button_id+"']").empty(); 35 event.preventDefault(); 36 if( lunbo_image_frame ){ 37 lunbo_image_frame.open(); 38 return; 39 } 40 lunbo_image_frame = wp.media({ 41 title: '添加轮播图', 42 button: { 43 text: '添加', 44 }, 45 multiple: false 46 }); 47 48 lunbo_image_frame.on('select',function(){ 49 attachment = lunbo_image_frame.state().get('selection').first().toJSON(); 50 jQuery("input[name='"+button_id+"']").val(attachment.url); 51 jQuery("div[id='"+button_id+"']").append( '<img src="'+attachment.url+'" alt="" style="max-100%;"/>' ); 52 jQuery("input[name='"+button_id+"']").trigger('change');//只有触发change事件才会更新 53 lunbo_image_frame.close(); 54 }); 55 lunbo_image_frame.open(); 56 }); 57 }); 58 </script> 59 <?php 60 61 }
另附加上自定义小工具学习链接:http://www.ashuwp.com/courses/noplugin/148.html 地址2:http://yangjunwei.com/a/856.html