初识Bootstrap
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
两种引用方式:
方式1:Bootstrap 专门构建了免费的 CDN 加速服务,访问速度更快、加速效果更明显、没有速度和带宽限制、永久免费

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <script type="application/javascript" src="bootstrap-3.3.7-dist/jquery-3.1.1.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <title>Bootstrap-demo</title> </head> <body> <div class="container"> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar" aria-expanded="true" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Bootstrap theme</a> </div> <div id="navbar" class="navbar-collapse collapse in" aria-expanded="true"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li class="dropdown-header">Nav header</li> <li><a href="#">Separated link</a></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> </div><!--/.nav-collapse --> </div> </nav> </div> </body> </html>
方式2(本地):

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <script type="application/javascript" src="bootstrap-3.3.7-dist/jquery-3.1.1.js"></script> <script type="application/javascript" src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <title>Bootstrap-demo</title> </head> <body> <div class="container"> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar" aria-expanded="true" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Bootstrap theme</a> </div> <div id="navbar" class="navbar-collapse collapse in" aria-expanded="true"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li class="dropdown-header">Nav header</li> <li><a href="#">Separated link</a></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> </div><!--/.nav-collapse --> </div> </nav> </div> </body> </html>
Bootstrap的CSS
一 栅格系统(Grid System)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>Bootstrap-demo</title> <style> .row [class*="col-"]{ padding-top: 15px; padding-bottom: 15px; background-color: rebeccapurple; border: 2px solid yellowgreen; color:#fff; } /*媒体查询*/ @media(max-800px){ .media{ color: red; } } </style> </head> <body> <!------------------------------栅格系统的结构------------> <div class="container"> <div class="row"> <div class="col-md-2">md-2</div> <div class="col-md-4">md-4</div> <div class="col-md-6">md-6</div> </div> <div class="row"> <div class="col-md-6 col-sm-4">md6-sm4</div> <div class="col-md-6 col-sm-8">md6-sm8</div> </div> <div class="media">hello @media</div> <!------------------------------栅格系统的使用------------> <div class="row"> <div class="col-sm-2">md-2</div> <div class="col-sm-4">md-4</div> <div class="col-sm-6">md-6</div> </div> <!-- 2 列偏移offset --> <div class="row"> <div class="col-md-2">col-md-3</div> <div class="col-md-4 col-md-offset-4">col-md-offset-3</div> <!--<div class="col-md-1">col-md-1col-md-1col-md-1col-md-1col-md-1</div>--> </div> <!-- 3 列嵌套 --> <div class="row"> <div class="col-md-9"> <div class="row"> <div class="col-md-8">col-md-8</div> <div class="col-md-4">col-md-4</div> </div> </div> <div class="col-md-3">col-md-3</div> </div> <!-- 4 列排序 --> <div class="row"> <div class="col-md-9 col-md-push-3">col-md-9</div> <div class="col-md-3 col-md-pull-9">col-md-3</div> </div> <!-- 5 清除浮动 --> <div class="row"> <div class="col-md-6 col-sm-1">col-md-1</div> <div class="clearfix visible-sm"></div> <div class="col-md-6 col-sm-1">col-md-3</div> </div> </div> </body> </html>
二 排版

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <title>demo-排版</title> </head> <body> <div class="container"> <!------------------------------排版基础------------> <div class="row"> <div class="col-md-2">hello md-2</div> <a class="col-md-4">md-4</a> <p class="col-md-6">md-6</p> </div> <!------------------------------排版标题------------> <h1>我是h1</h1> <h2>我是h2</h2> <h3>我是h3</h3> <h4>我是h4</h4> <h5>我是h5</h5> <h6>我是h6</h6> <!--如果向任何标题添加一个内联子标题,只需要简单地在元素两旁添加 <small>,--> <!--或者添加 .small class即可--> <h1>h1...<small>h1子标题</small></h1> <h2>h2...<small>h2子标题</small></h2> <!------------------------------强调------------> <!--添加 class="lead"使段落文本更大更粗、行高更高--> <p class="lead">莫道君行早,更有早行人</p> <small>small</small><br> <strong>strong</strong><br> <em>em</em><br> <p class="text-left">文本左对齐</p> <p class="text-center">文本居中对齐</p> <p class="text-right">文本右对齐</p> <p class="text-primary">text-primary</p> <p class="text-success">text-success</p> <p class="text-info">text-info</p> <p class="text-warning">text-warning</p> <p class="text-danger">text-danger</p> <!------------------------------缩写------------> <abbr title="HyperText Transfer Protocol">http</abbr><br> <abbr title="Domain Name System" class="initialism">dns</abbr> <!------------------------------地址(没有太大样式改变)------------> <address> <strong>oldboy</strong><br> XXX street<br> beijing<br> <abbr title="Phone">P:</abbr> (123) 456-7890 </address> <!------------------------------引用------------> <p class="lead">hello world hello world hello world hello world</p> <blockquote class="pull-left"> <small><em>发布于 2017-02-19</em></small> </blockquote> <!------------------------------列表(有序列表、无序列表和定义列表)------------> <br> <hr> <h3>未定义样式列表</h3> <ul class="list-unstyled"> <li>item</li> <li>item</li> <li>item</li> <li>item</li> </ul> <h3>内联列表</h3> <ul class="list-inline"> <li>item</li> <li>item</li> <li>item</li> <li>item</li> </ul> <h3>水平的定义列表</h3> <dl class="dl-horizontal"> <dt>Desc</dt> <dd>item</dd> <dt>Desc</dt> <dd>item</dd> </dl> </div> </body> </html>
三 代码
Bootstrap 允许您以两种方式显示代码:
第一种是 <code> 标签。如果您想要内联显示代码,那么您应该使用 <code> 标签。
第二种是 <pre> 标签。如果代码需要被显示为一个独立的块元素或者代码有多行,那么您应该使用
<div class="container"> <p><code><p>hello</p></code> 是一个p标签</p> <p>如果需要把代码显示为一个独立的块元素,请使用 <code><pre></code> <pre> <div> <h1>介绍</h1> </div> </pre> </div>
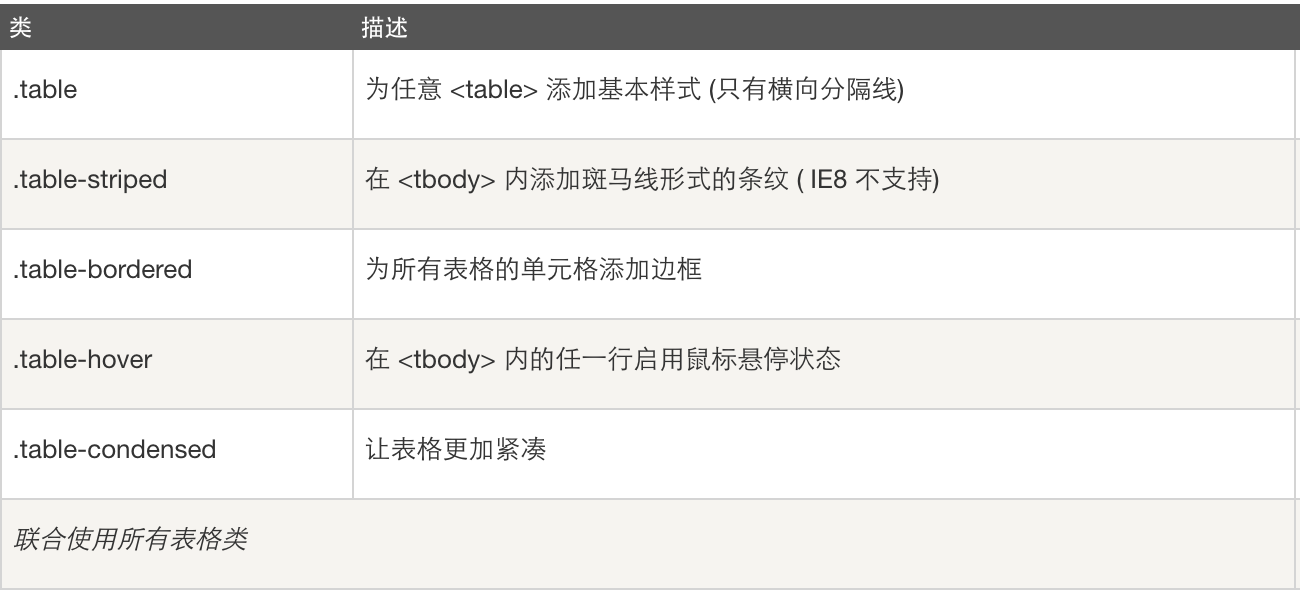
四 表格
表格样式


<div class="container"> <table class="table table-striped"> <!--关于表格存储内容的描述或总结。--> <caption>条纹表格布局</caption> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>salary</th> </tr> </thead> <tbody> <tr> <td>Bob</td> <td>23</td> <td>3000</td> </tr> <tr class="danger"> <td>steven</td> <td>34</td> <td>5000</td> </tr> <tr class="success"> <td>alvin</td> <td>33</td> <td>7000</td> </tr> <tr class="warning"> <td>alvin</td> <td>33</td> <td>7000</td> </tr> </tbody> </table> </div>
响应式表格
通过把任意的 .table 包在 .table-responsive class 内可以让表格水平滚动以适应小型设备(小于 768px)。当在大于 768px 宽的大型设备上查看时,看不到任何的差别。
五 表单
Bootstrap 提供了下列类型的表单布局:
垂直表单(默认)
内联表单水平表单
水平表单
垂直表单
创建基本表单的步骤:
向父 <form> 元素添加 role="form"。
把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
向所有的文本元素 <input>、<textarea> 和 <select> 添加 class ="form-control"
<form role="form"> <div class="form-group"> <label for="username">用户名</label> <input type="text" class="form-control" id="username" placeholder="请输入用户名"> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" class="form-control" id="password" placeholder="请输入密码"> </div> <div class="checkbox"> <label> <input type="checkbox">记住密码 </label> </div> <button type="submit" class="btn">提交</button> </form>
内联表单
如果需要创建一个表单,它的所有元素是内联的,向左对齐的,标签是并排的,请向 <form> 标签添加 class .form-inline。

默认情况下,Bootstrap 中的 input、select 和 textarea 有 100% 宽度。在使用内联表单时,您需要在表单控件上设置一个宽度。
使用 class .sr-only,您可以隐藏内联表单的标签。
水平表单
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行:
向父 <form> 元素添加 class .form-horizontal。
把标签和控件放在一个带有 class .form-group 的 <div> 中。
向标签添加 class .control-label。
<div class="container"> <form class="form-horizontal" role="form"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">用户名</label> <div class="col-sm-10"> <input type="text" class="form-control" id="username" placeholder="请输入用户名"> </div> </div> <div class="form-group"> <label for="pwd" class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="text" class="form-control" id="pwd" placeholder="请输入用户名"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox">记住密码 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn">登录</button> </div> </div> </form> </div>
表单控件状态
输入框焦点:当输入框 input 接收到 :focus 时,输入框的轮廓会被移除,同时应用 box-shadow。
禁用的输入框 input:如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式。
禁用的字段集 fieldset:对<添加 disabled 属性来禁用内的所有控件。
验证状态:Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态。

<div class="container"> <form class="form-horizontal" role="form"> <div class="form-group"> <label class="col-sm-2 control-label">normal</label> <div class="col-sm-10"> <input class="form-control" type="text" placeholder="该输入框可以获得焦点..."> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">禁用</label> <div class="col-sm-10"> <input class="form-control" id="inputPassword" type="text" placeholder="该输入框禁止输入..." disabled> </div> </div> <fieldset disabled> <div class="form-group"> <label for="disabledTextInput" class="col-sm-2 control-label">禁用输入(Fieldset disabled)</label> <div class="col-sm-10"> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入"> </div> </div> <div class="form-group"> <label for="disabledSelect" class="col-sm-2 control-label">禁用选择菜单(Fieldset disabled)</label> <div class="col-sm-10"> <select id="disabledSelect" class="form-control"> <option>禁止选择</option> </select> </div> </div> </fieldset> <div class="form-group has-success"> <label class="col-sm-2 control-label" for="inputSuccess">输入成功</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputSuccess"> </div> </div> <div class="form-group has-warning"> <label class="col-sm-2 control-label" for="inputWarning">输入警告</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputWarning"> </div> </div> <div class="form-group has-error"> <label class="col-sm-2 control-label" for="inputError">输入错误</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputError"> </div> </div> </form> </div>
表单控件大小
您可以分别使用 class .input-lg 和 .col-lg-* 来设置表单的高度和宽度

<div class="container"> <form role="form"> <div class="form-group"> <!--have a try: input-sm--> <input class="form-control input-lg" type="text" placeholder=".input-lg"> </div> <div class="form-group"> <!--have a try: input-sm--> <select class="form-control input-lg"> <option value="">默认选择</option> </select> </div> <div class="row"> <div class="col-lg-6"> <input type="text" class="form-control"> </div> <div class="col-lg-6"> <input type="text" class="form-control"> </div> </div> </form> </div>
表单帮助文本
Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本。为了添加一个占用整个宽度的内容块,请在 <input> 后使用 .help-block。
<div class="container"> <form role="form"> <span>帮助文本实例</span> <input class="form-control" type="text" placeholder=""> <span class="help-block">帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例 帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例 帮助文本实例帮助文本实例帮助文本实例</span> </form> </div>
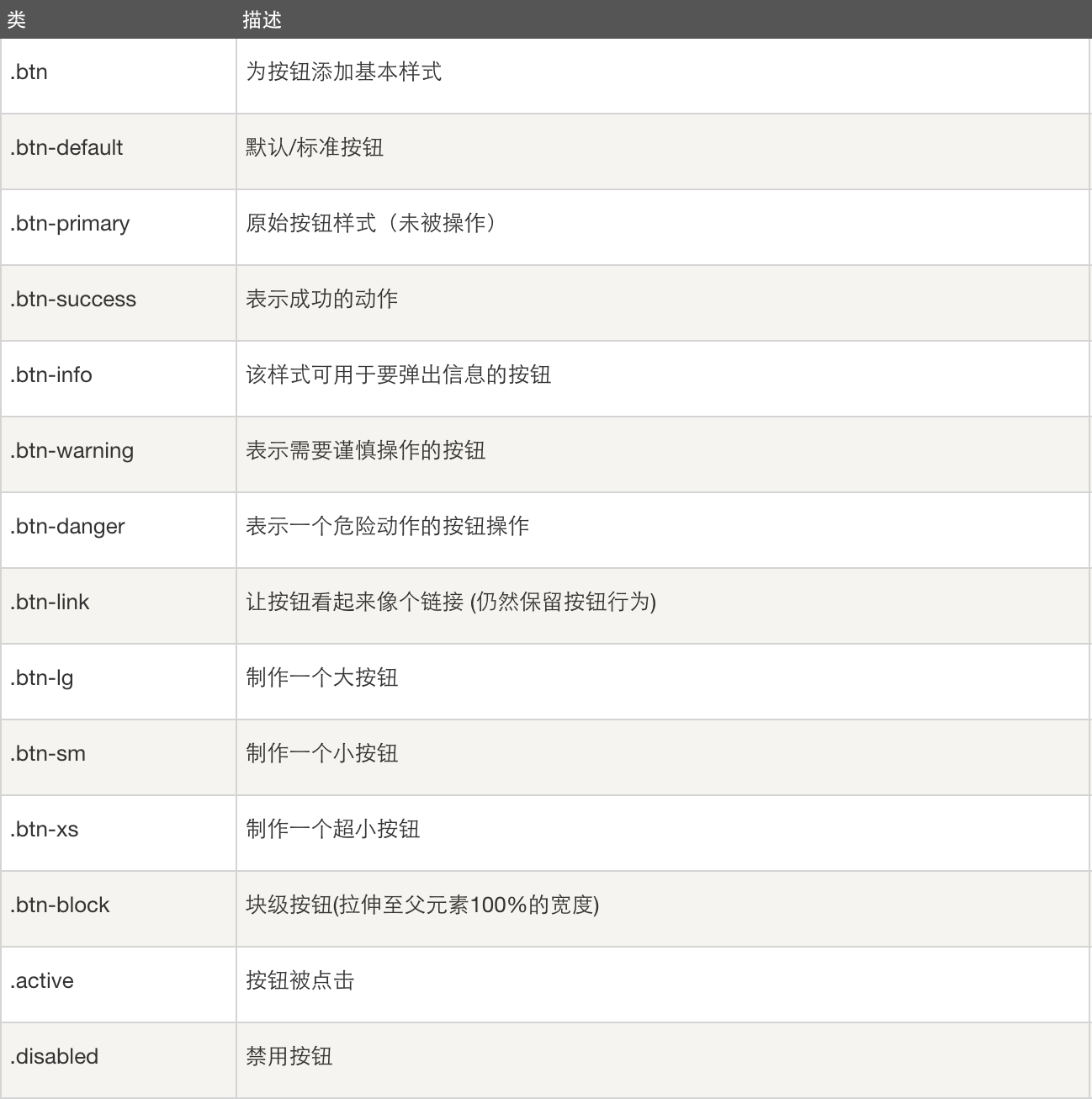
六 按钮
任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观。但是 Bootstrap 提供了一些选项来定义按钮的样式


<div class="container"> <!-- 标准的按钮 --> <button type="button" class="btn btn-default">默认按钮</button> <!-- 提供额外的视觉效果,标识一组按钮中的原始动作 --> <button type="button" class="btn btn-primary">原始按钮</button> <!-- 表示一个成功的或积极的动作 --> <button type="button" class="btn btn-success">成功按钮</button> <!-- 信息警告消息的上下文按钮 --> <button type="button" class="btn btn-info">信息按钮</button> <!-- 表示应谨慎采取的动作 --> <button type="button" class="btn btn-warning">警告按钮</button> <!-- 表示一个危险的或潜在的负面动作 --> <button type="button" class="btn btn-danger">危险按钮</button> <!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 --> <button type="button" class="btn btn-link">链接按钮</button> <hr> <button type="button" class="btn btn-primary btn-lg">大的原始按钮</button> <button type="button" class="btn btn-default btn-sm">小的按钮</button> <hr> <p> <button type="button" class="btn btn-default btn-lg ">默认按钮</button> <button type="button" class="btn btn-default btn-lg active">激活按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg ">原始按钮</button> <button type="button" class="btn btn-primary btn-lg active">激活的原始按钮</button> </p> <hr> <p> <button type="button" class="btn btn-primary btn-lg ">原始按钮</button> <button type="button" class="btn btn-primary btn-lg" disabled="disabled">禁用的原始按钮</button> </p> </div>
七 图片
Bootstrap 提供了三个可对图片应用简单样式的 class:
.img-rounded:添加 border-radius:6px 来获得图片圆角。
.img-circle:添加 border-radius:50% 来让整个图片变成圆形。
.img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
<img src="mienv.png" class="img-rounded">
另外,通过在 <img> 标签添加 .img-responsive 类来让图片支持响应式设计。.img-responsive 类将 max- 100%; 和 height: auto; 样式应用在图片上
<img src="meinv.jpg" class="img-responsive">
