1.开始
随着前端工程化深入研究,前端工程师现在碉堡了,甚至搞了个自己的前端网站http://div.io/需要邀请码才能注册,不过里面的技术确实牛。距离顶级的前端架构,目前博主应该是far away,幸运的是现在有很多前端大神积极的分享自己的经验,比如百度这位https://github.com/fouber/blog/issues/4。
将iframe项目使用多页HTML与FIS重构以后,前端已经得到了极大的优化,然而多页HTML带来的状态丢失(登录信息,菜单信息),仍然对优化造成阻碍。
单页应用可以很好的解决多页HTML面临状态丢失的尴尬,感觉单页HTML与iframe十分像,只有一个HTML页面,所有Contents内容动态加载进来。
名词解释
Scrat : https://github.com/scrat-team/scrat
AMD,CMD : 两种编程规范,不是指CPU。。,AMD可以参考requirejs。
Combo :聚合服务,现在互联网带宽这么大,如果合并多个HTTP请求为单一HTTP请求将极大提升效率,如果使用AMD规范编程,那么可以找到js模块之间的互相依赖,比如a.js依赖b.js,c.js,那么客户端通过框架(如scrat.js)将会自动发起Combo?b.js,c.js,a.js这个请求,服务器在一个请求之内把这三个JS都返回回来,显然效率上要比请求三个JS高得多。
2.Scrat构建单页HTML的实践
为什么需要构建单页HTML?
如果你还在使用iframe作为前端框架,那么是时候放弃了,现在有多种成熟的单页HTML框架应用于一些小型中型项目并取得了成功,Scrat就是其中之一。
然而对于一些大中型网站比如说猎娉网、京东之类的仍然使用多页HTML的SEO技术,为毛我的项目就一定要用单页HTML呢?
我的理解是,多页HTML已经能够解决大多数问题了,但是当我们开发移动APP或者企业应用时,一个需要为流量考虑,一个与用户状态强相关,在这个时候单页HTML技术是最优的选择之一。
然而单页HTML这个叫法不太拉风,我更喜欢称之为Blink技术。想象一下一眨眼系统就加载好了,这估计就是单页HTML的最终目标吧。
总之为了性能也好,为了XX也罢,我就这么开始学习Blink技术了。
iframe就像在守家的近卫,多页HTML就像逼高的天灾拥有巨大的优势,如果将iframe升级成单页HTML,那就是近卫潮汐出了把跳刀,突然Blink出去完虐天灾一波打出优势,奠定胜果。
Blink与Combo?
潮汐跳大后后面酱油连招要接好,必然能赢且看起来也是赏心悦目,如果接不好Combo,这,我去.....
Combo服务(HTTP请求聚合)并不是必备的,主要是一堆.Net程序员,突然多出个Node.js服务各种恐慌,使用Scrat构建的单页系统可以在配置中关闭Combo,这样构建的项目将是一个仅包含静态文件的纯前端项目。(可以先学习blink搞懂核心,后面再学Combo)
如何构建纯前端单页?
首先下载示例代码
git clone https://github.com/scrat-team/scrat-site.git
修改scrat/components/menu.js

修改scrat/components/menu.handlebars

以上两个修改就是去掉/#!/最前面的斜杠/,将绝对地址变成相对地址方便发布。
打开CMD,进入Scrat目录执行命令
scrat release -mod ../output

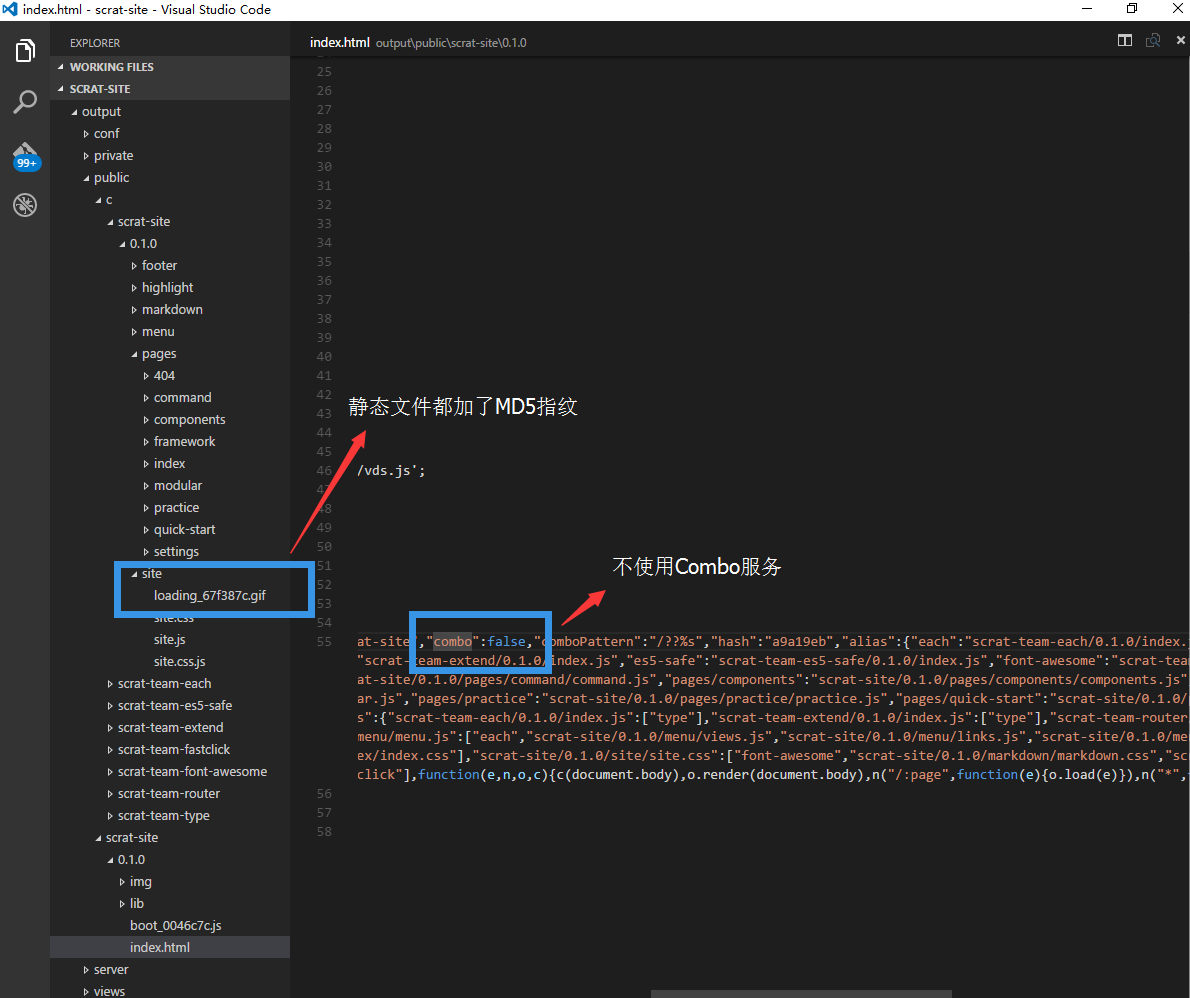
打开output输出目录查看public文件夹下文件,自动完成了静态文件指纹,关闭了Combo服务。

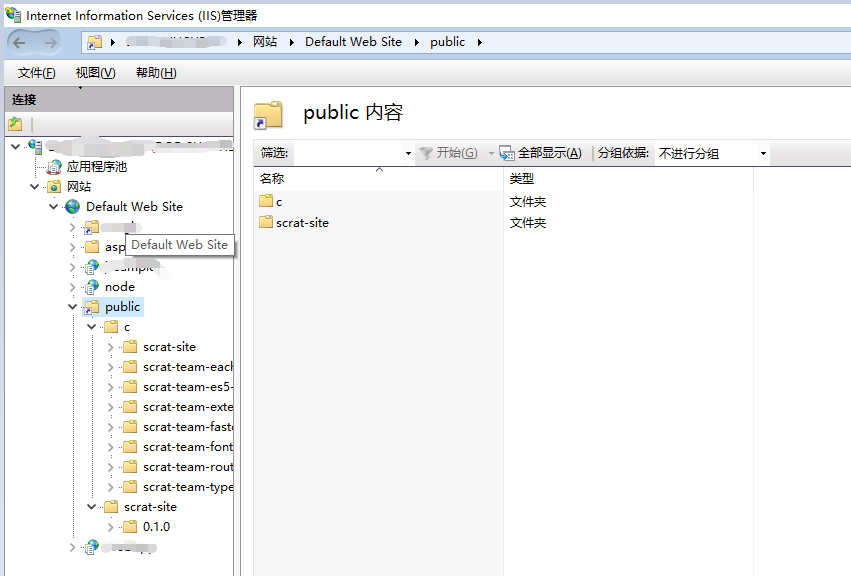
将public目录发布在IIS中

打开浏览器输入http://localhost/public/scrat-site/0.1.0/index.html,这就是我的第一个Blink单页

整个页面只有一个入口index.html,所有其他模块都是使用ajax技术异步加载,纯前端。
3.结束
scrat代表一个前端开发体系,如果需要进一步了解与学习,这个官方示例还有很多东西可以挖掘。