EasyLoader(简单加载)
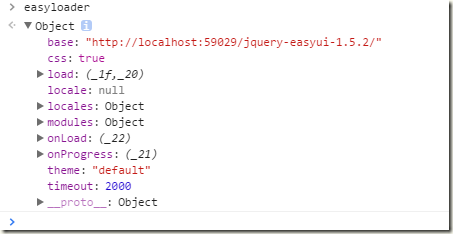
对象的属性和方法:
使用:
<script src="~/jquery-easyui-1.5.2/jquery.min.js"></script> <script src="~/jquery-easyui-1.5.2/easyloader.js"></script>
<script type="text/javascript"> easyloader.theme = "bootstrap"; easyloader.locale = "zh_CH"; easyloader.load("dialog",function() { dialoginit(); }); easyloader.load("layout"); easyloader.load("draggable"); easyloader.load("droppable"); easyloader.load('messager,', function () { // 加载指定模块 //$.messager.alert('Title', 'load ok'); }); $(function () { }); function message_alert(title,content) { $.messager.alert(title, content); }