使用new Image()可以针对单单请求,不要返回数据的情况,比如我这里写了一个Demo,请求百度的Logo一个示例:
<html> <head> </head> <body> hello </body> </html> <script> var img=new Image(); img.src="https://www.baidu.com/img/superlogo_c4d7df0a003d3db9b65e9ef0fe6da1ec.png?where=super"; </script>
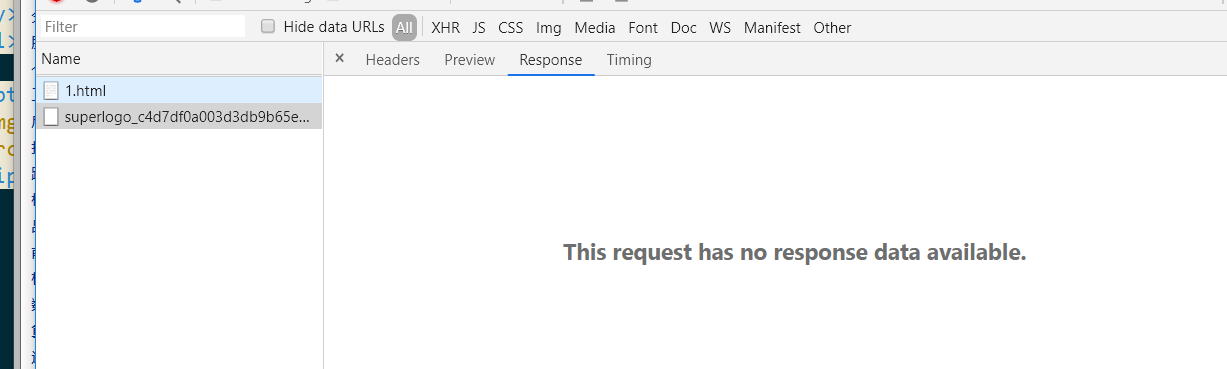
这里面页面就展示了一个hello,主要看下面的js请求,我使用new Image直接填写的页面地址,然后浏览器F12查看,可以看到没有任何数据返回:

这种使用方案一般针对埋点程序,比如CNZZ,我们只需要发送给它发送数据,并且无需任何反馈,这样减少了带宽。