1. 用performance分析前端页面性能

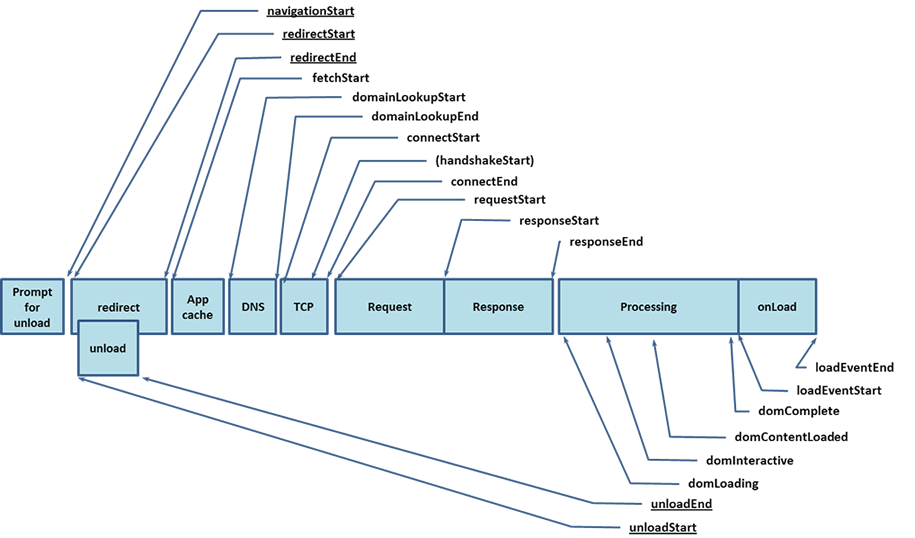
从这张经典的图里,我们可以大致看到一个网页从url输入到主要资源加载完成的主要过程:获取 url -> 重定向 -> 服务端缓存 -> DNS查询 -> 建链 -> 文档传输 ->** 文档资源解析和处理 **-> 主要资源加载完成。
传统的前端秒开性能优化基本上是通过优化以上各个节点的时间来完成的
2. 从资源角度分析页面性能
从5个方面来优化页面的性能:
1. 加载优化
1.1 避免重定向
1.2 域名、请求收敛
1.3 资源按需加载
1.4 资源合并压缩
1.5 资源(预)缓存
1.6 资源预请求
2. 图片优化
2.1 用css等代替小图片
2.2 合并小图
2.3 正确使用图片格式,尺寸
2.4 适当压缩图片
2.5 懒加载图片
3. css优化
3.1 css写在头部
3.2 避免css表达式
3.3 移除空置的css规则
3.4 避免内联style
4. js优化
4.1 减少重绘和回流
4.2 缓存DOM选择与计算
4.3 尽量使用事件代理
4.4 尽量使用ID选择器
5. 渲染优化
5.1 减少DOM数量、层级
5.2 css3动画代替js动画
5.3 使用requestAnimationFrame
5.4 高频事件里面减少计算和操作
5.5 使用硬件加速触发GPU渲染