微信小程序初步入坑小指南
安装工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/beta.html
打开链接下载小程序云开发
app.json
为json格式的文件,为一个配置文件,属于全局的
初始化的文件内容
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
pages
各个参数的解释,pages为页面,每一次更改页面,增加或者新增加页面都需要修改pages参数。不需要加后缀名,微信框架会自动添加后缀名。
window
对于全局导航栏的设置。
navigationBarBackgroundColor 设置全局的导航栏的颜色
navigationBarTitleText 设置导航栏的文字内容
navigationStyle 设置导航栏的样式
backgroundColor 设置窗体的颜色,即下拉刷新透露出的颜色
即需要设置 "enablePullDownRefresh": true, 其布尔值为true即可进行漏出设置的窗体颜色。
backgroundTextStyle 设置下拉的loding样式
tabBar
是下方的导航栏的设置。这个直接看文档吧。。
https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#全局配置
app.json文件如下
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#c7dbc8",
"navigationBarTitleText": "小小",
"navigationBarTextStyle":"whiter",
"enablePullDownRefresh": true,
"backgroundColor": "#fceaea"
},
"tabBar": {
"list": [{
"text": "ming",
"pagePath": "pages/logs/logs"
}, {
"text":"home",
"pagePath": "pages/index/index"
}],
"color": "#f8fcea",
"backgroundColor": "#ff9999",
"selectedColor": "#c5ff99",
"borderStyle": "white",
"position": "top"
},
"functionalPages": true
}
project.config.json
该文件为一个本地的配置文件
就是对于微信的一些设置
wxml模板
wxml ≈ html
感觉很像ejs,好吧
wxml中内容
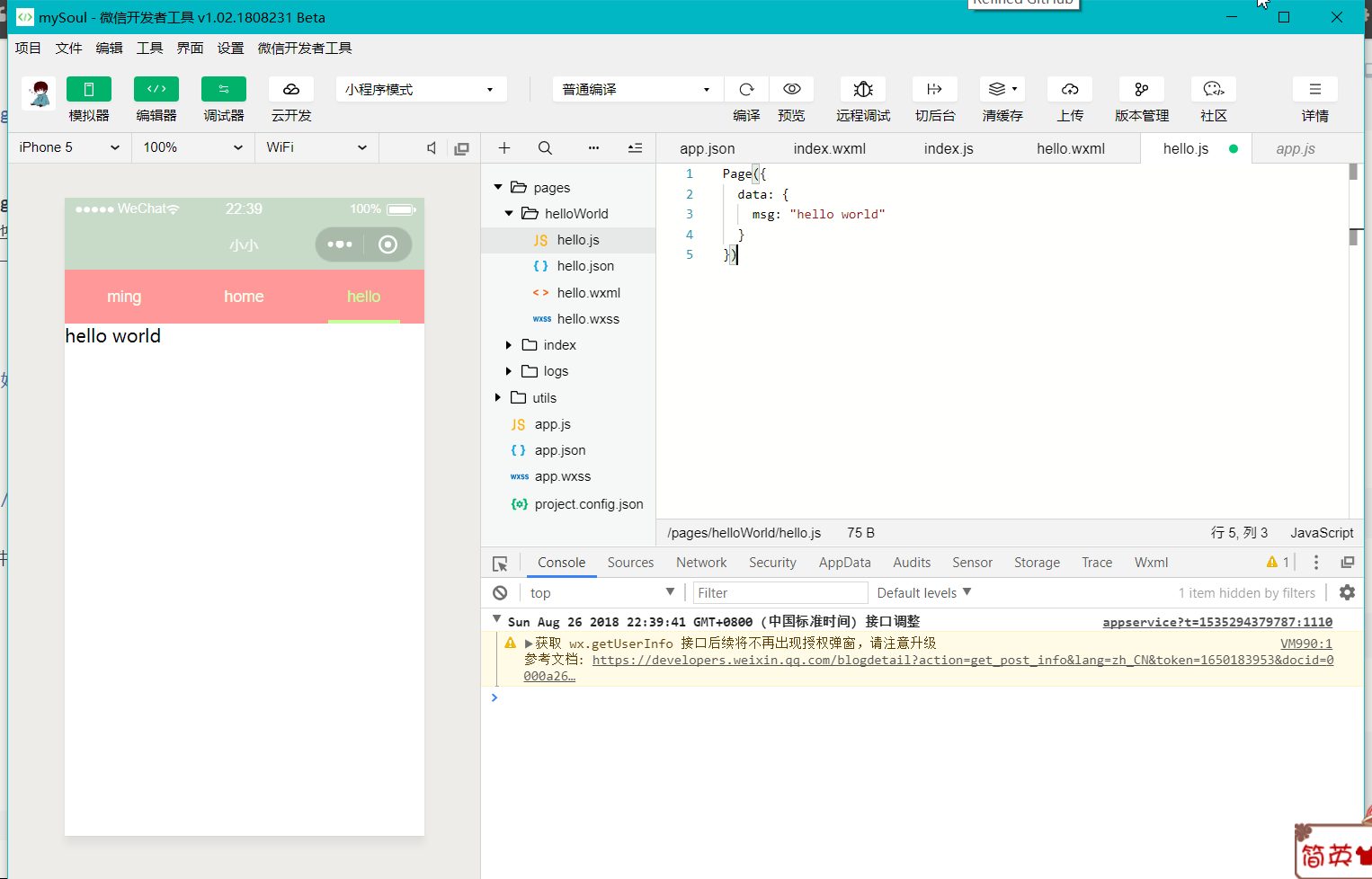
<text>{{mesg}}</text>
在同路下的js文件中
Page({
data: {
msg: "hello world"
}
})
渲染出来的结果

js交互
Page({
data: {
msg: "hello world"
},
clickMe: function() {
this.setData({msg: "3333"});
}
})
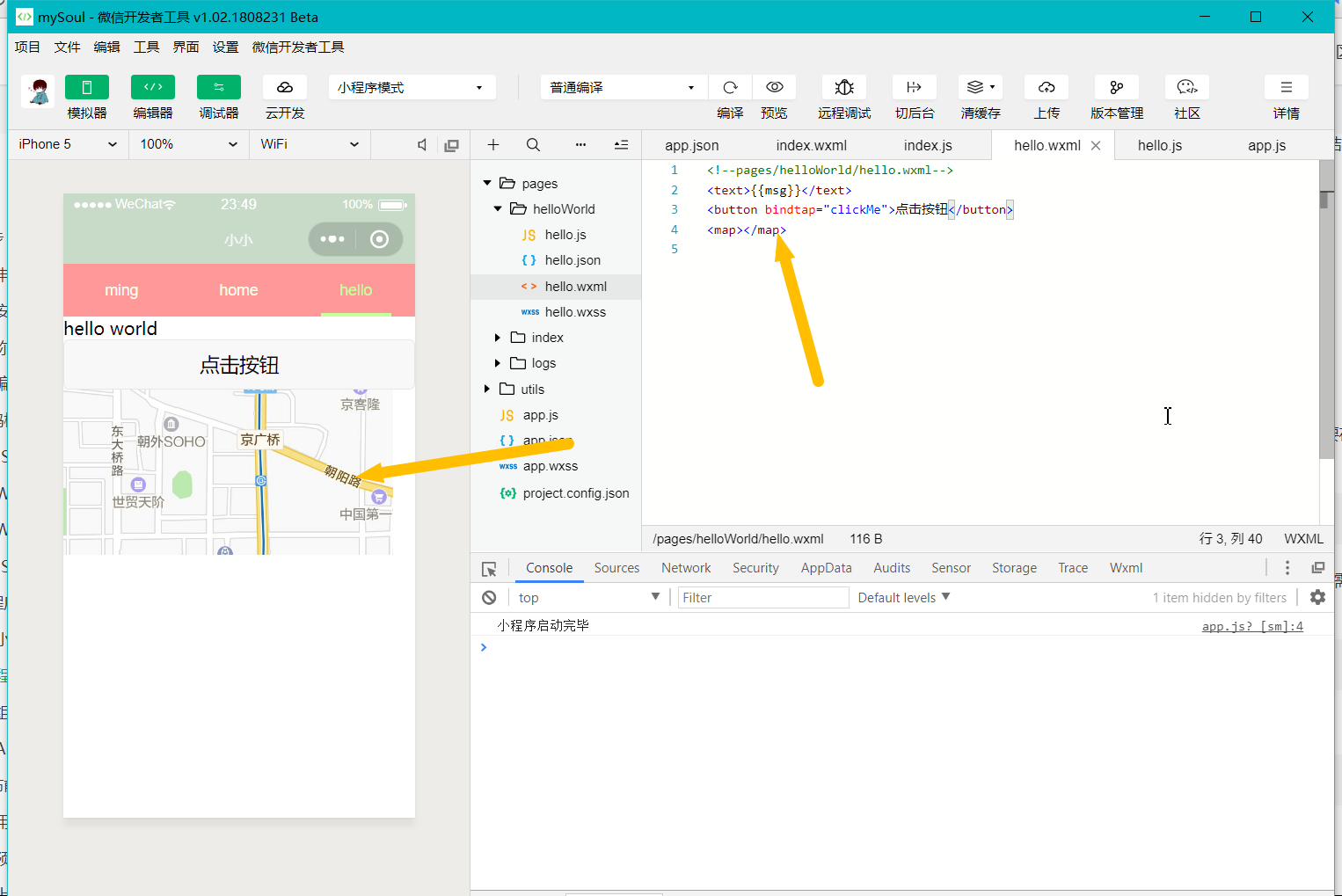
wxml
<text>{{msg}}</text>
<button bindtap="clickMe">点击按钮</button>
点击按钮将会自动更新页面的数据
小程序的启动
客户端打开小程序之前,会把小程序全部下载到本地。
通过app.json可以知道页面的启动地址。
小程序只有一个app的实例,全局共享。
启动完成后触发onLaunch事件,然后运行回调函数
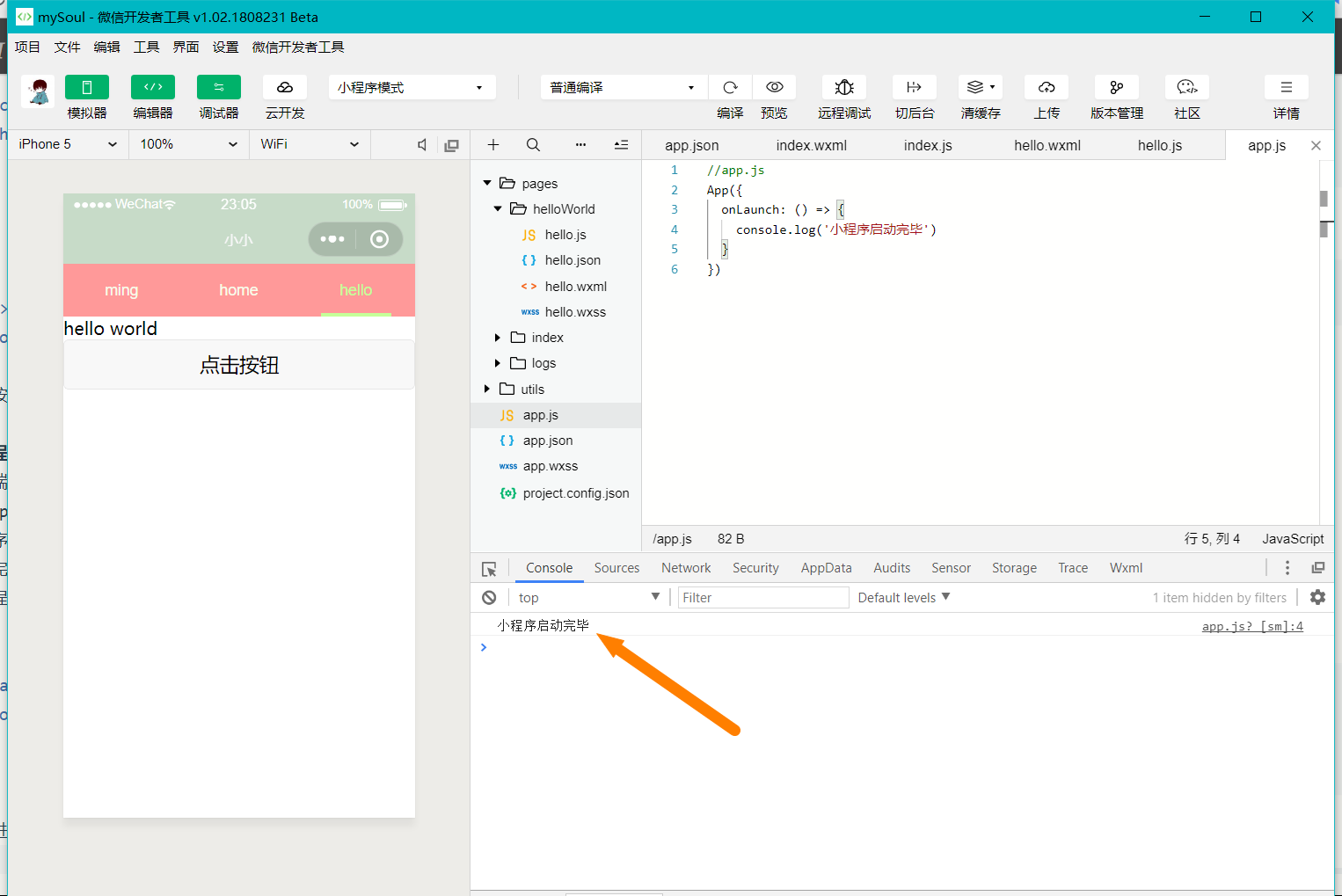
在小程序启动完毕以后控制台输出内容
App({
onLaunch: () => {
console.log('小程序启动完毕')
}
})
上方进行了一次回调

小程序的页面
一个页面有四个文件,分别是json(配置文件),wxml(页面文件,类似于html),js文件(处理页面的相关交互,和网页类似)
js中有一个page,为一个页面的构造器,渲染页面的时候先装载json文件,配置当前的顶部导航,接着装载wxml文件,配置页面的DOM,在装载wxss,进行对页面样式的处理
和网页的类似,都是同样的
最后将会读取js文件,根据页面中的page函数即构造器中的内容,将wxml和data进行绑定,渲染出结果,为mvvm
mvc 分别是模型层,视图层,和控制器,当用户请求到达以后,将会先经过路由,即入口文件,即主文件中的server.js文件,接着进入lib目录下的route.js文件,对路由进行分发,路由在将数据传递给控制器,controller ,controller 收到请求以后再向model 索要数据,索要完成以后,在将数据导向view层,即ejs文件的地方,渲染完成文件以后返回给用户。
mvp 在mvc的基础上,view中不写逻辑,,在原先控制器的地方完成页面的合并
mvvm 和mvp类似,只不过view和原先的控制器双向绑定,即使用get 和 set方式,达到当数据更改的时候,进行回调
组件
是滴,小程序采用组件化,例如生成地图map即可
ps 在网页中,生成地图,需要引入第三方的js文件,以及第三方的api,达到生成地图的目的。

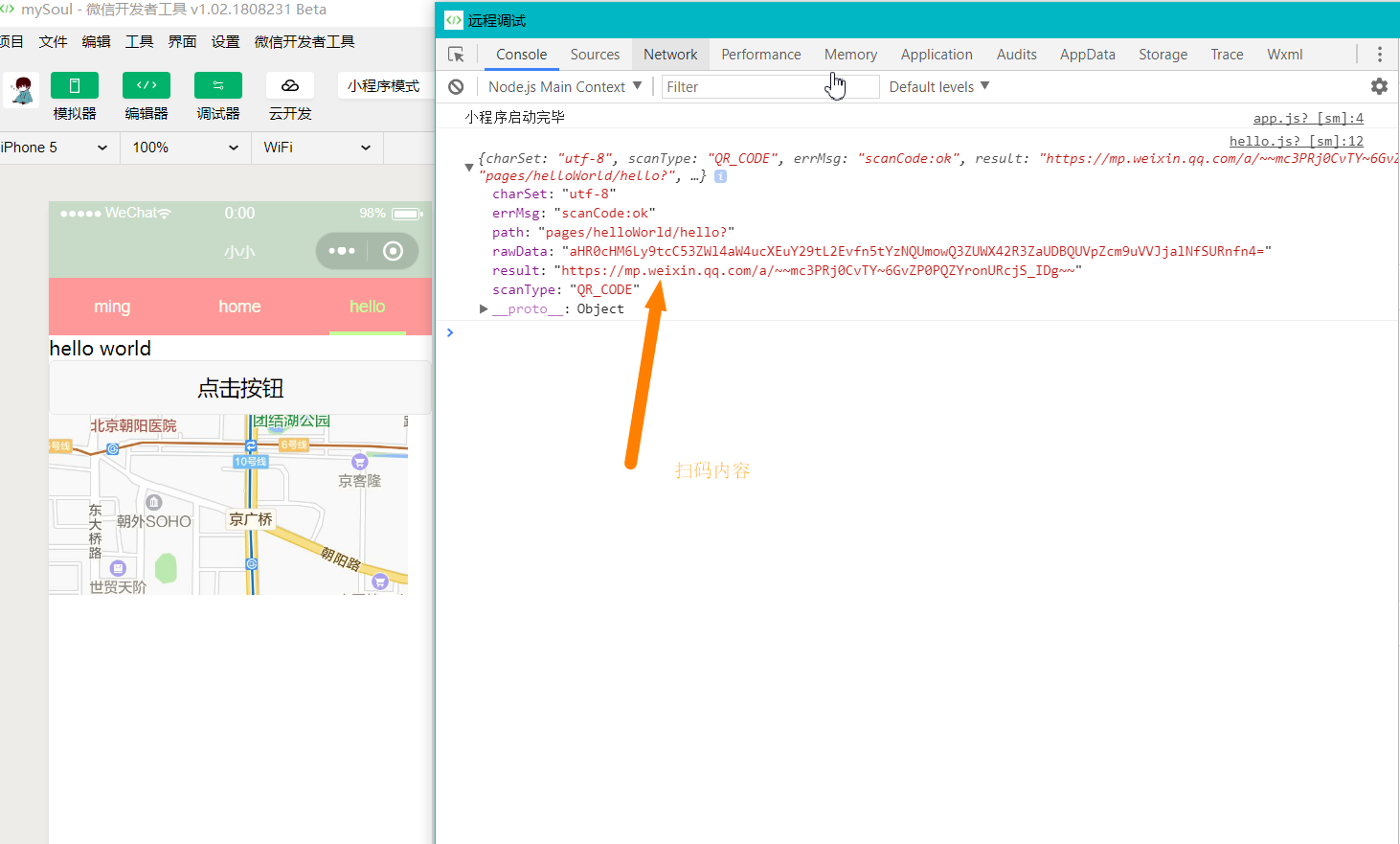
api 实现调用api的能力
api的回调为异步操作,所以呢,依旧要进行回调
发布者-订阅模型

小程序的逻辑层
小程序使用的是js引擎进行渲染,逻辑层将数据发送给视图层,视图层接受事件的反馈,开发者写的所有文件都会打包成为一份js文件,小程序运行时启动,小程序离开时销毁,
吐槽 一些浏览器里的js在微信小程序无法使用,小程序还有npm? 天哪,
注册程序
app()函数,必须在app.js文件中调用,接受一个object的参数
前台后台定义,当用户点击左上角关闭的时候, 或者按住home离开微信,小程序,没有销毁,将会进入后台,再次打开进入前台,当小程序进入后台一段时间以后,系统资源占用过高将会不定时的销毁
onLaunch
代码如下
//app.js
App({
onLaunch: (onlaunch) => {
console.log(onlaunch)
}
})
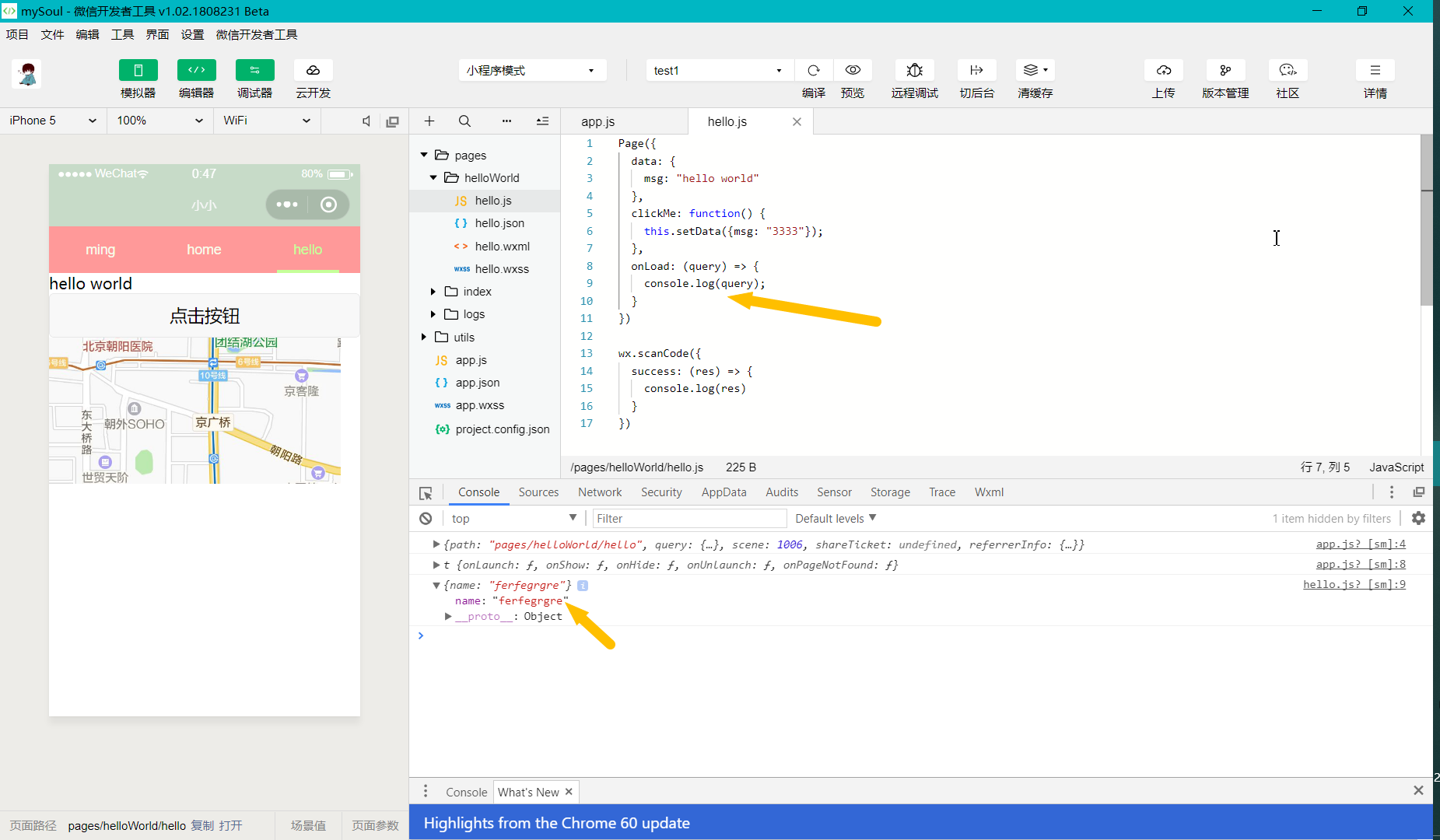
效果如下

即获取页面的参数
相比较网页好轻松,,网页还需要进行先字符串分隔,然后再次以=进行分隔,然后将其循环,遍历该数组,将其保存进入对象,完成。如果使用json字符串进行传,可能稍微方便一点
getAPP
getApp函数能获取小程序的各种函数,即onLaunch等其他的一些函数
即获取到小程序的一个实例
注册页面
page为一个构造函数,接受对象,用来对页面进行初始化
data
data和渲染层,进行数据的绑定
onLoad
进行参数的传值

Page({
data: {
msg: "hello world"
},
clickMe: function() {
this.setData({msg: "3333"});
},
onLoad: (query) => {
console.log(query);
}
})
onShow
页面切入的时候,将会进行显示。
例: 按住home按键,在回到小程序界面的时候,将会回调该注册的函数
onReady
页面渲染完成以后,将会回调该函数
onHide
页面切换的时候,将会回调注册的函数
onUnload
页面卸载的时候,将会触发
页面事件
onPullDownRefresh
用户下拉,需要设置onReachBottomDistance,即用户下拉到页面底部多少的时候,触发该事件
onPageScroll
用户滑动的距离,没有正负之分
onShareAppMessage
用户转发的接口
在button组件中设置
open-type="share"
即可设置为转发按钮
需要有return进行返回参数
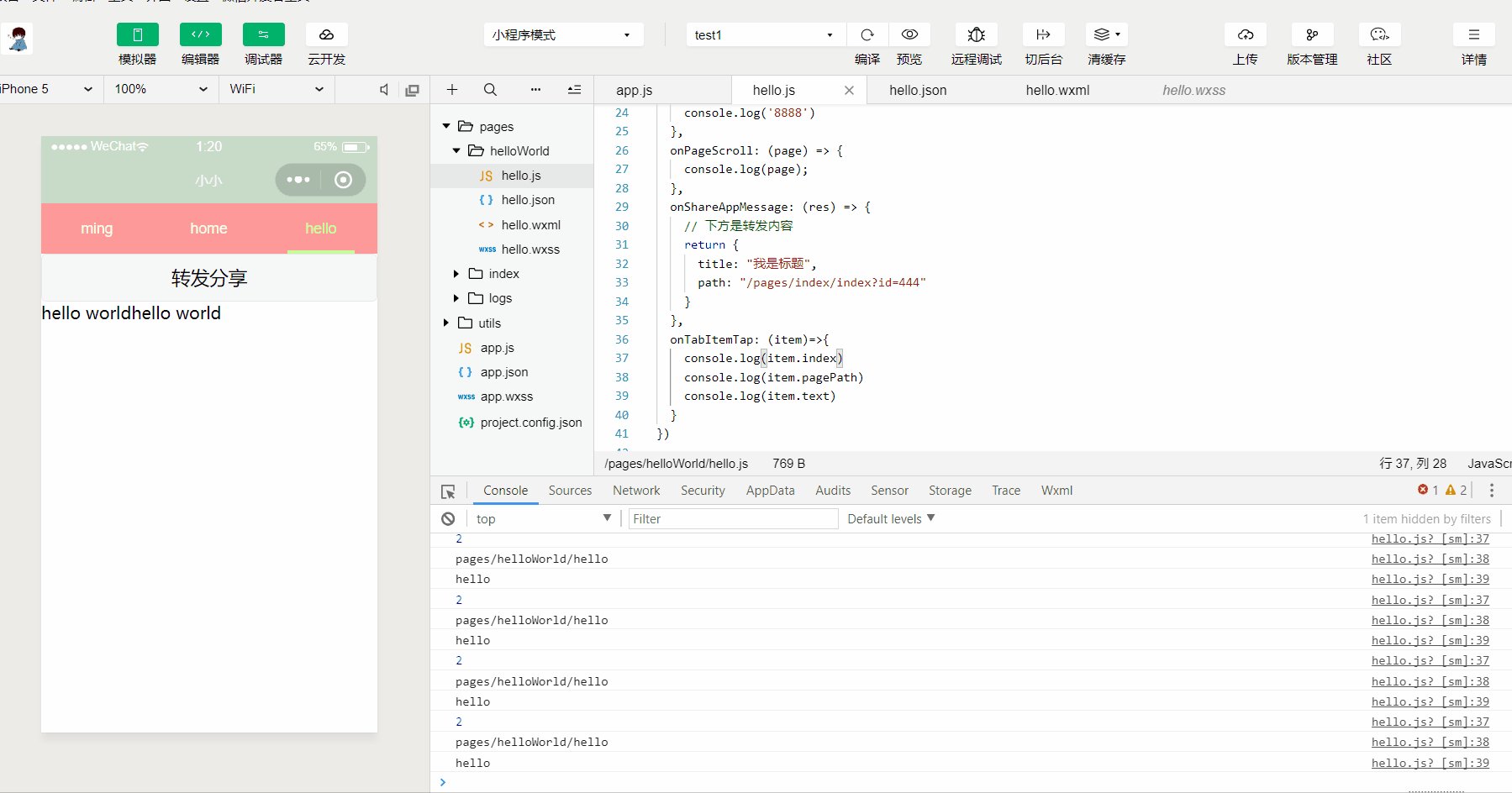
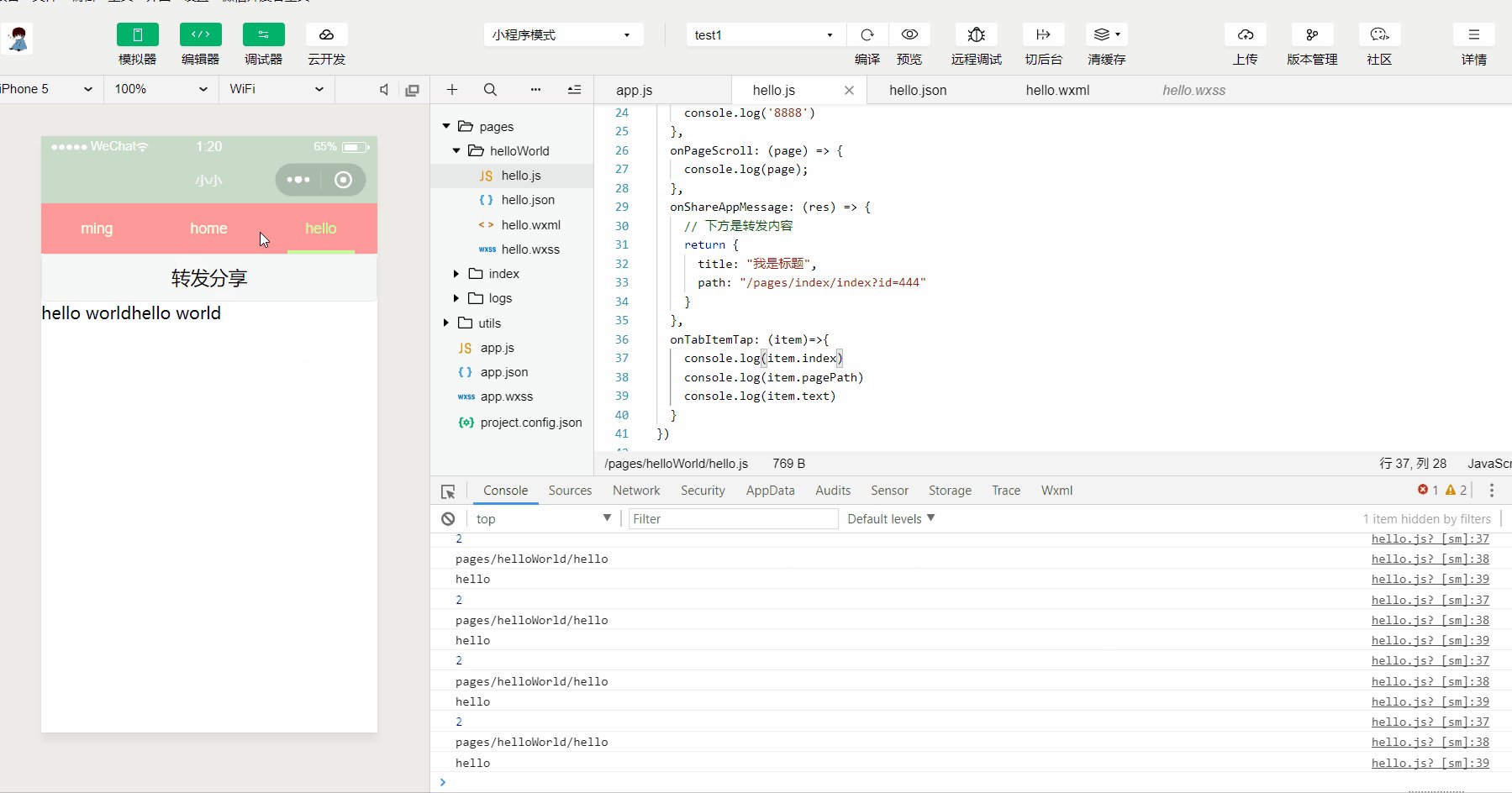
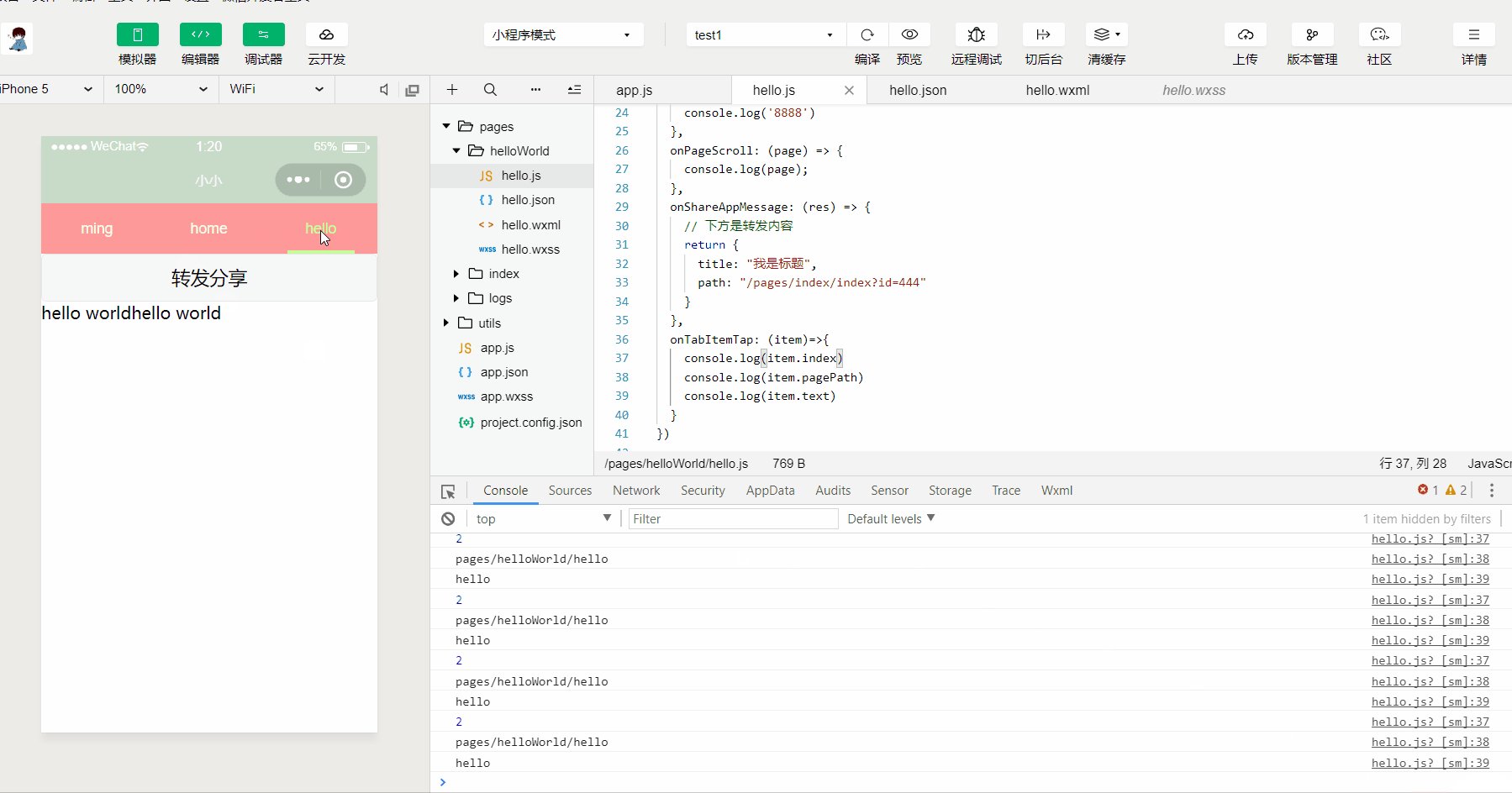
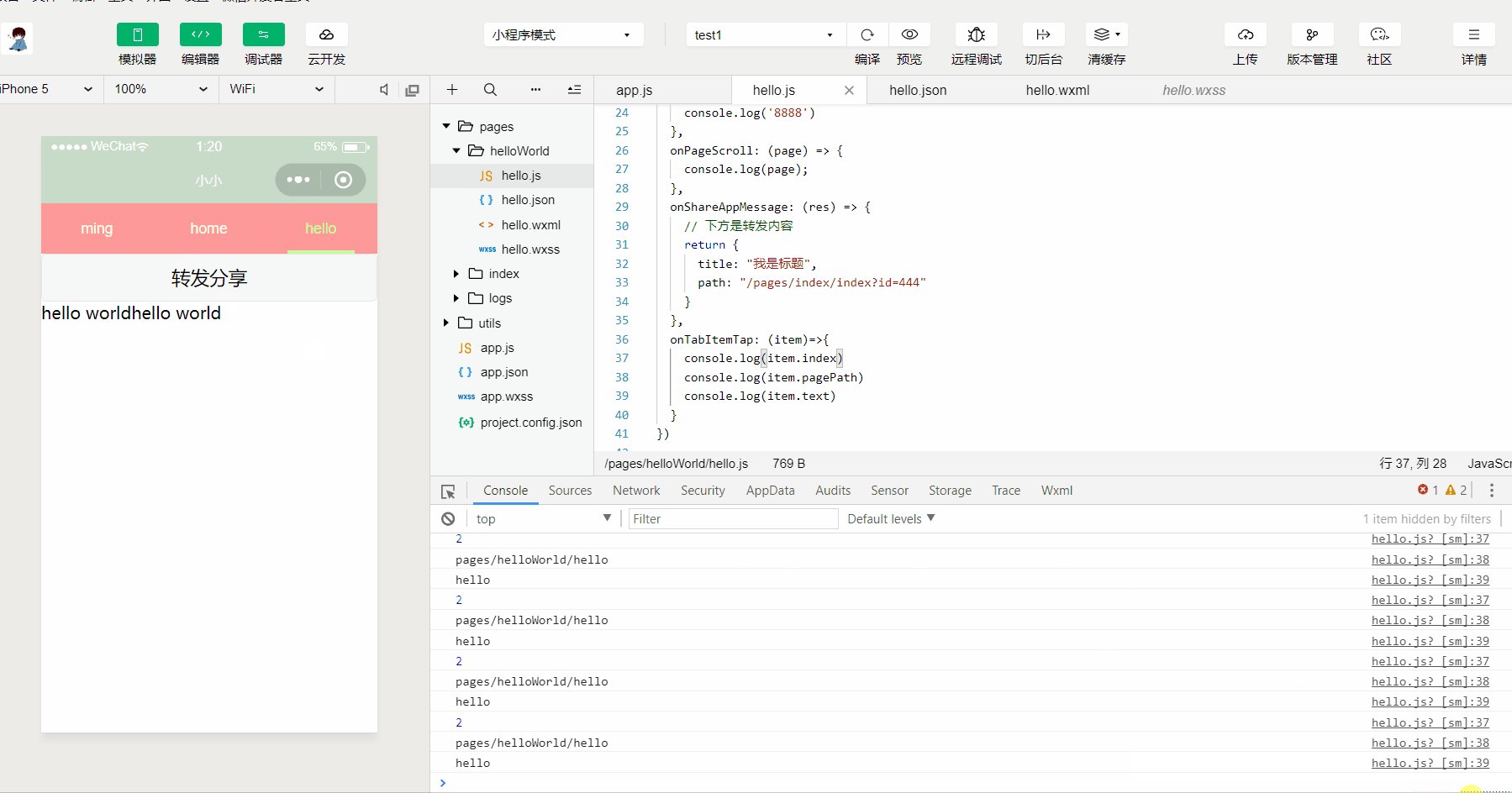
onTabItemTap
单击tab将会触发该内容
onTabItemTap: (item)=>{
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
}
如果按住导航,将会进行输出

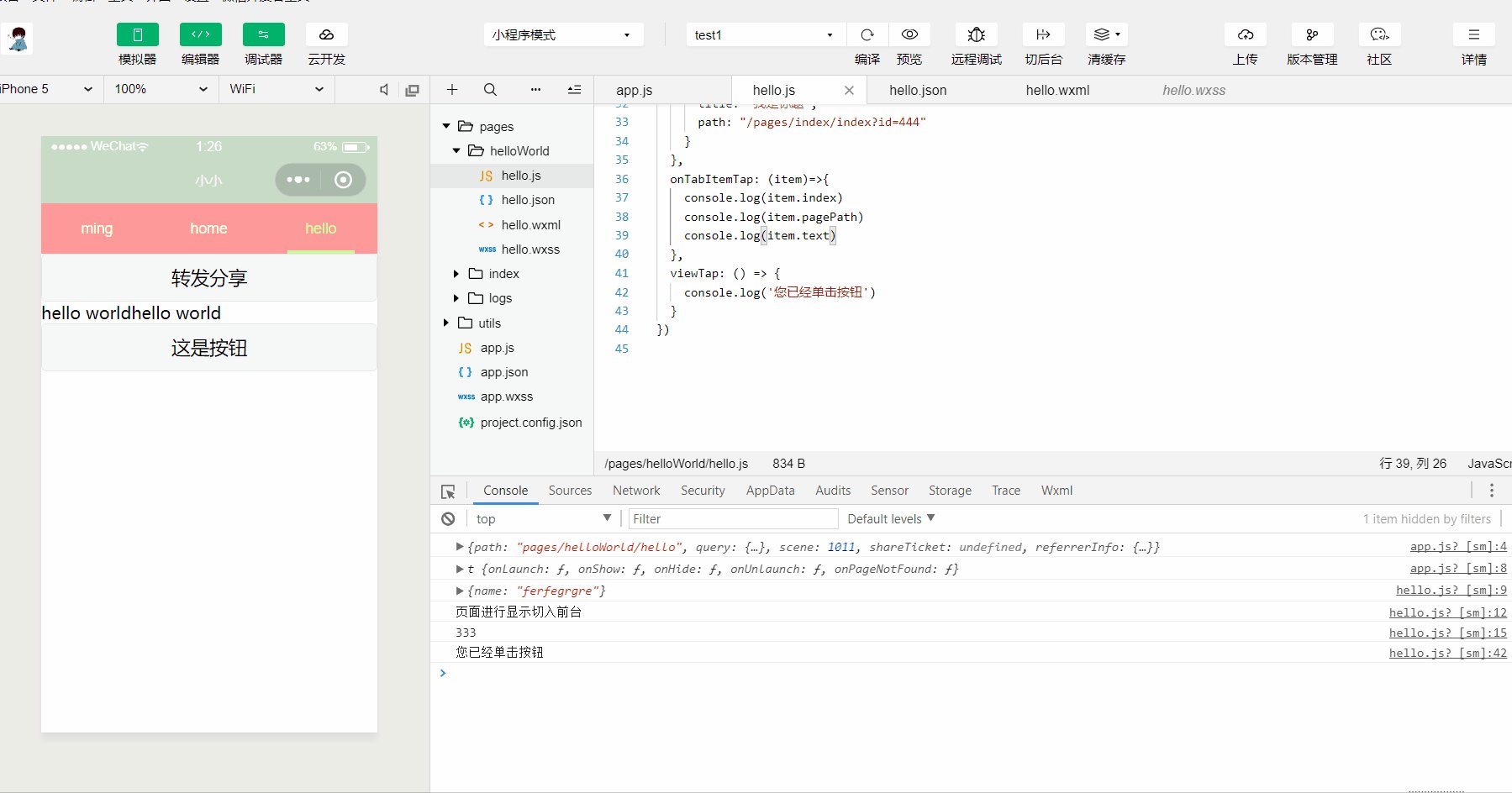
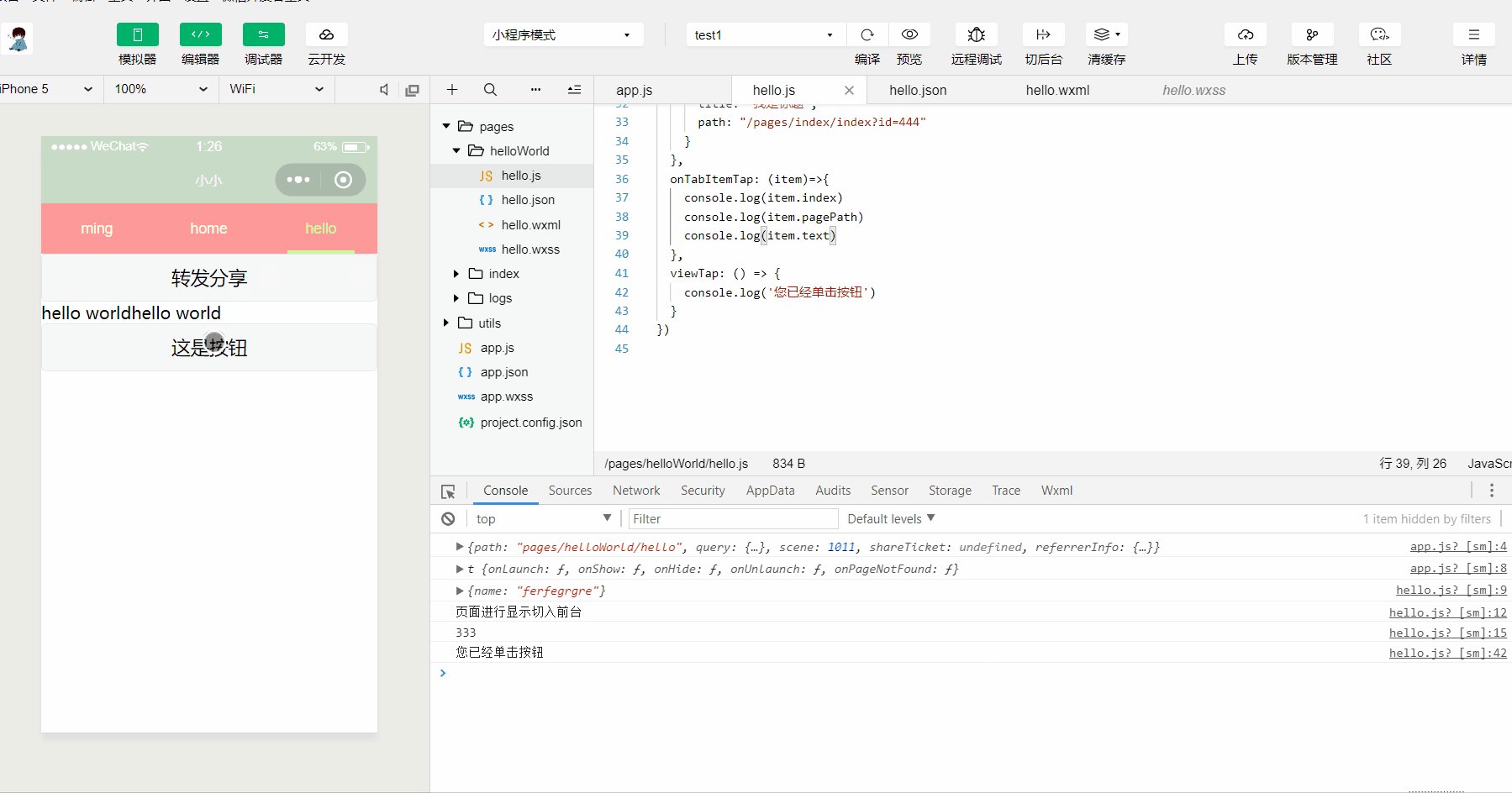
当单击组件的时候,发生事件
这一点终于和网页类似了。网页中也可以实现一个元素和事件进行相互的绑定

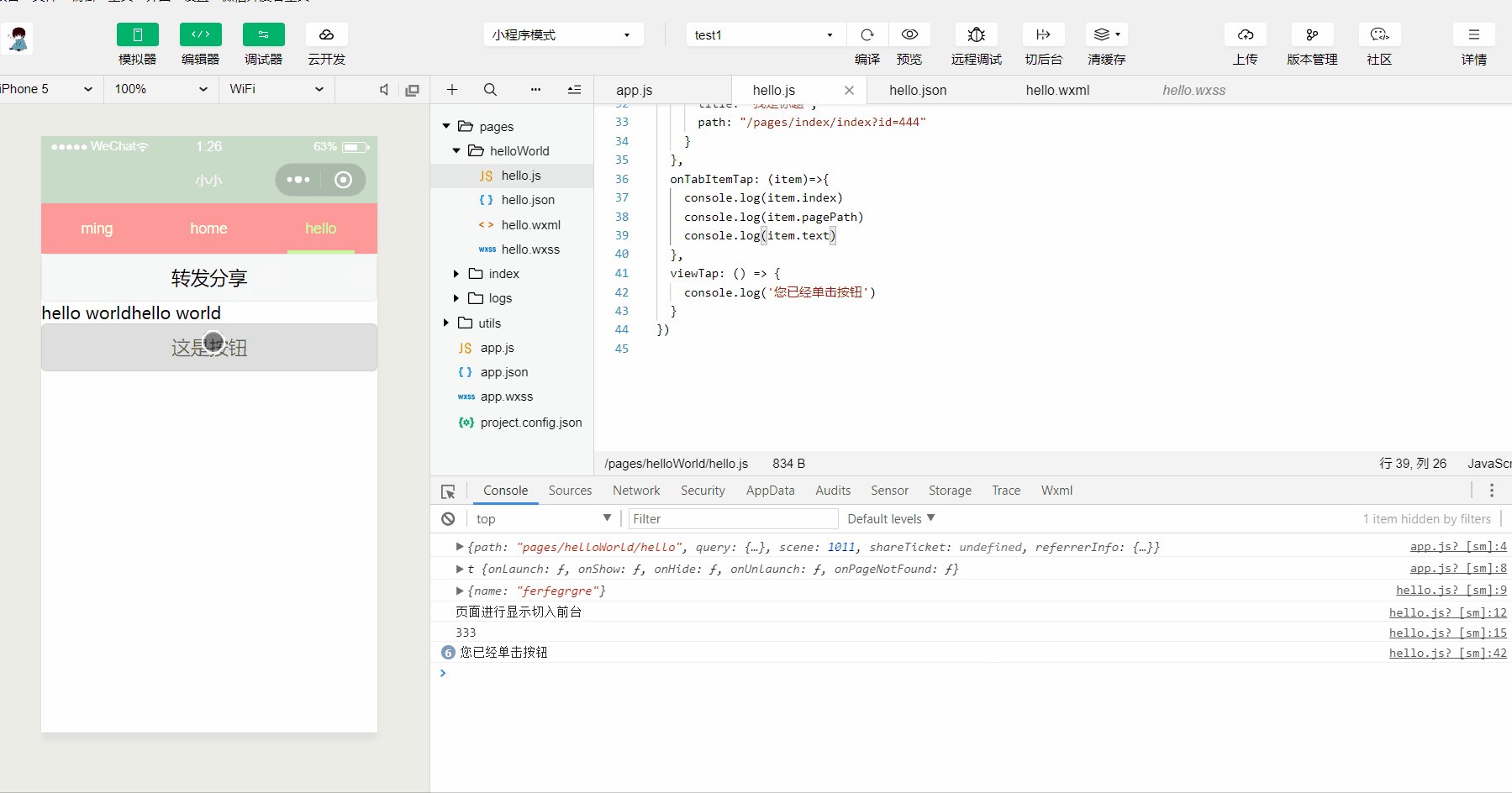
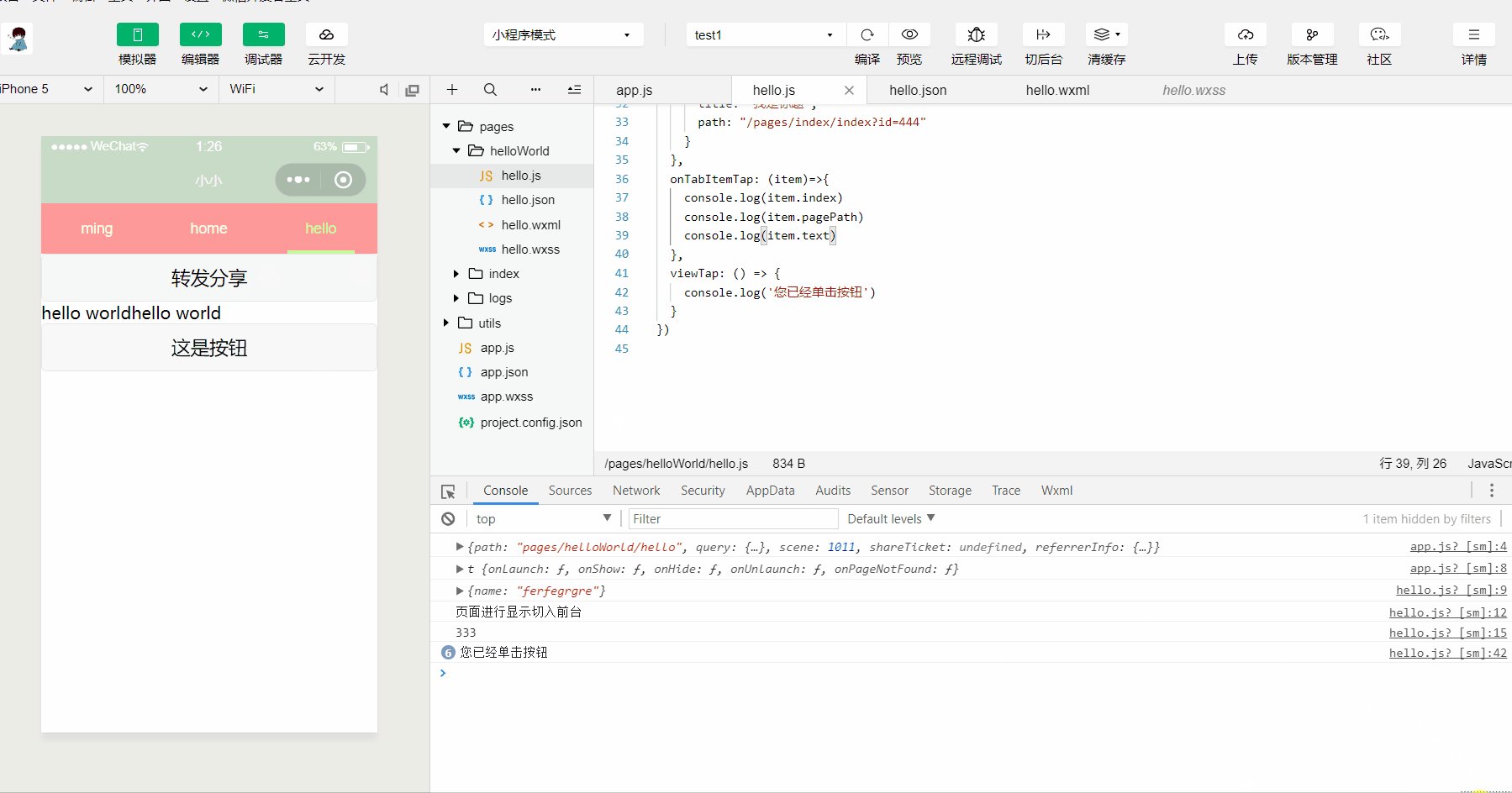
viewTap: () => {
console.log('您已经单击按钮')
}
<button bindtap="viewTap">这是按钮</button>
Page.route
当前页面的路径,类似于网页的
window.location.href
可以获取到当前页面的url
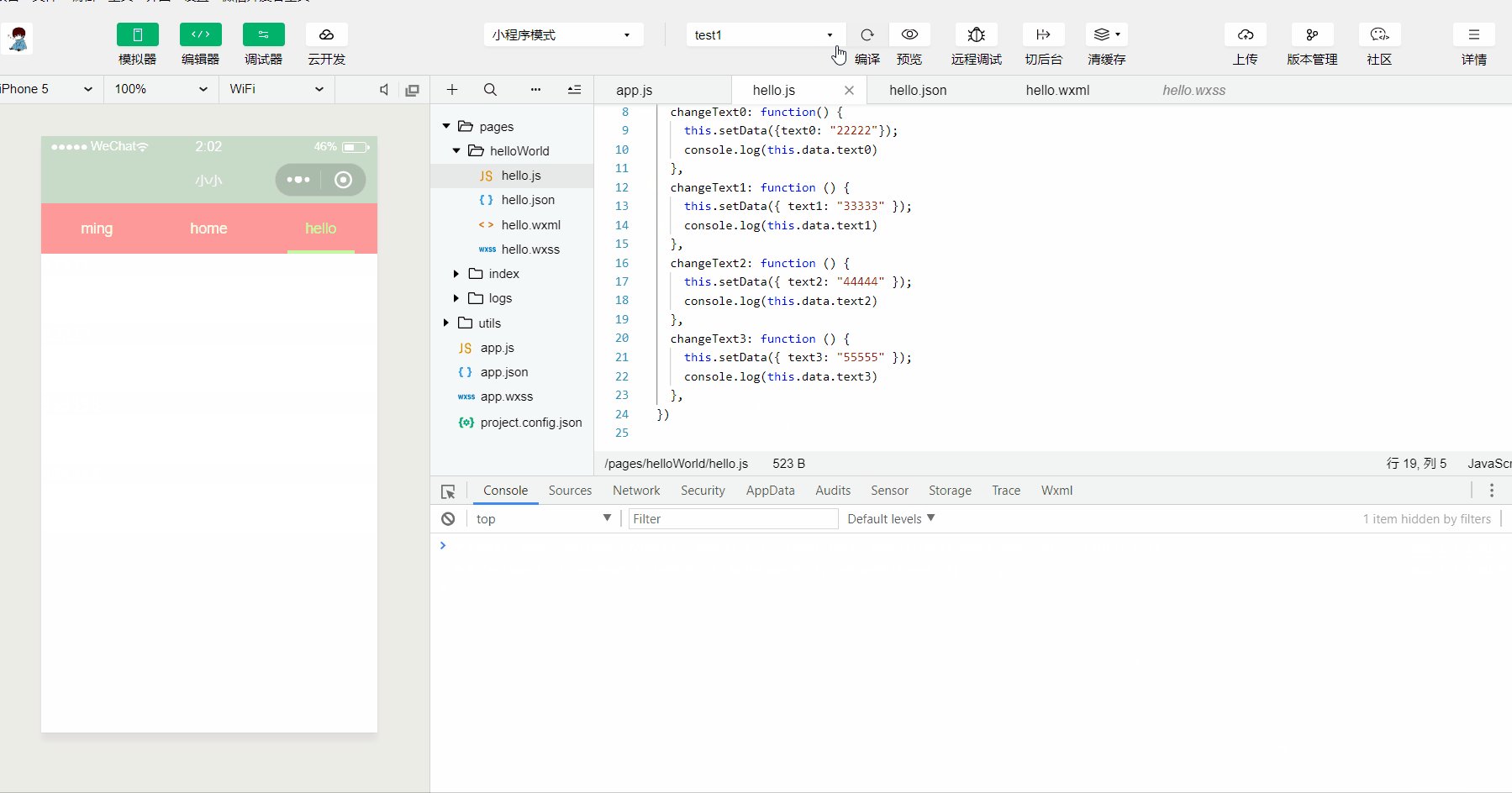
onShow: function() {
console.log('页面进行显示切入前台');
console.log(this.route);
},
当用户切换tab的时候,将会立马输出当前页面的path值
其中this指代当前的page,因为是在一个page函数内部
Page.prototype.setData
为page的继承函数,将数据从逻辑层发送到视图层(异步),this.data的值,(同步
)
ps 单纯的改变this.data的值,不会起作用,因为页面已经渲染完成,需要进行发送到视图层,进行更新视图
ps 是的。小程序使用的就是mvvm
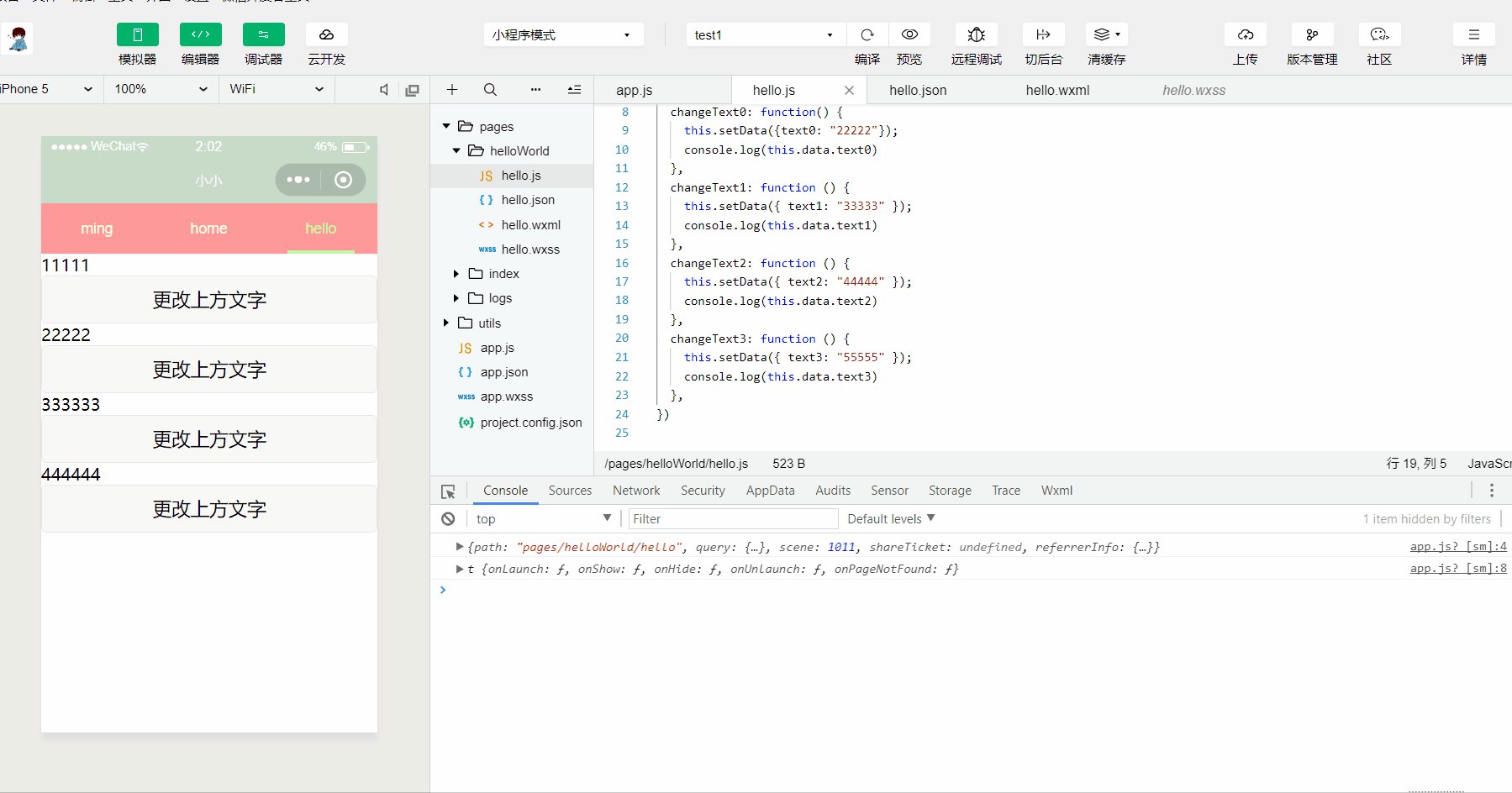
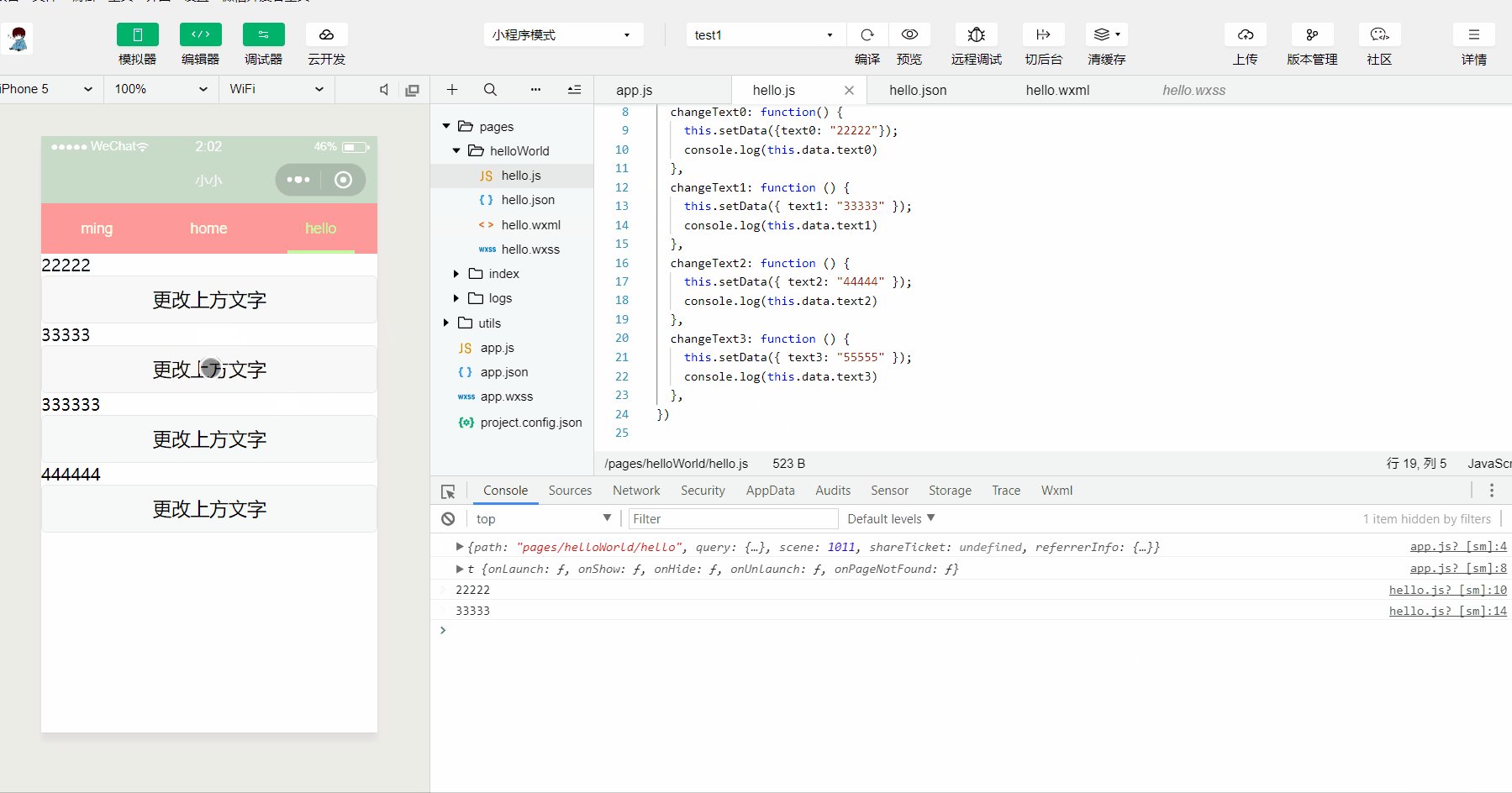
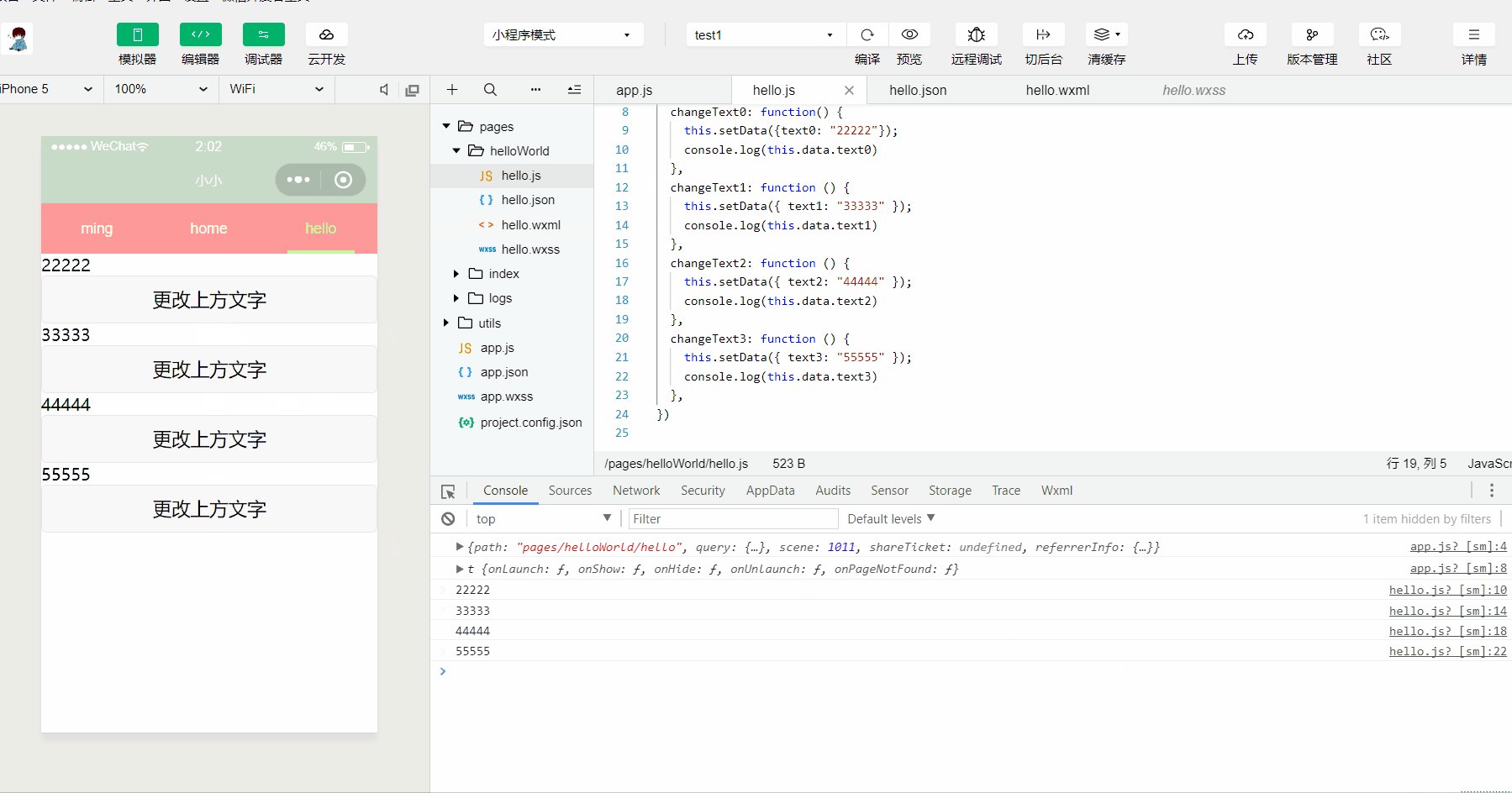
js
Page({
data: {
text0: "11111",
text1: "22222",
text2: "333333",
text3: "444444"
},
changeText0: function() {
this.setData({text0: "22222"})
},
changeText1: function () {
this.setData({ text1: "33333" })
},
changeText2: function () {
this.setData({ text2: "44444" })
},
changeText3: function () {
this.setData({ text3: "55555" })
},
})
wxml
<view>{{text0}}</view>
<button bindtap="changeText0">更改上方文字</button>
<view>{{text1}}</view>
<button bindtap="changeText1">更改上方文字</button>
<view>{{text2}}</view>
<button bindtap="changeText2">更改上方文字</button>
<view>{{text3}}</view>
<button bindtap="changeText3">更改上方文字</button>

路由
小程序中的路由是有框架达到的
框架用栈的方式维护了当前的所有页面
ps 又见到栈了
getCurrentPages
该函数用于获取当前页面的栈,返回的是一个数组
适用于获取上一个返回的页面
全局变量
js文件中声明的变量,和函数只在文件中有用,不同文件可以声明相同的
ps 如果加载到一个页面的时候,将会发生命名冲突
可以在app.js文件中设置全局的数据
// a.js
var app = getApp();
console.log(app.globalData)
//app.js
App({
onLaunch: (onlaunch) => {
console.log(onlaunch)
},
globalData: 333
})
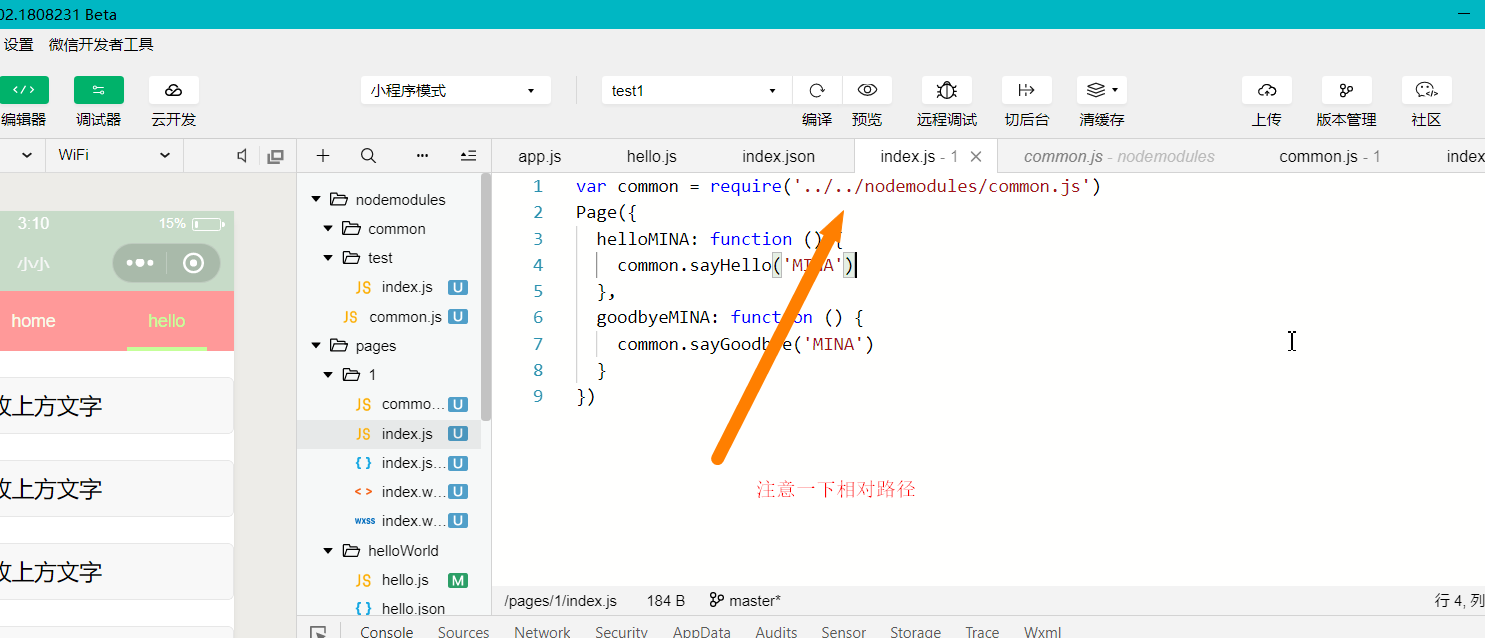
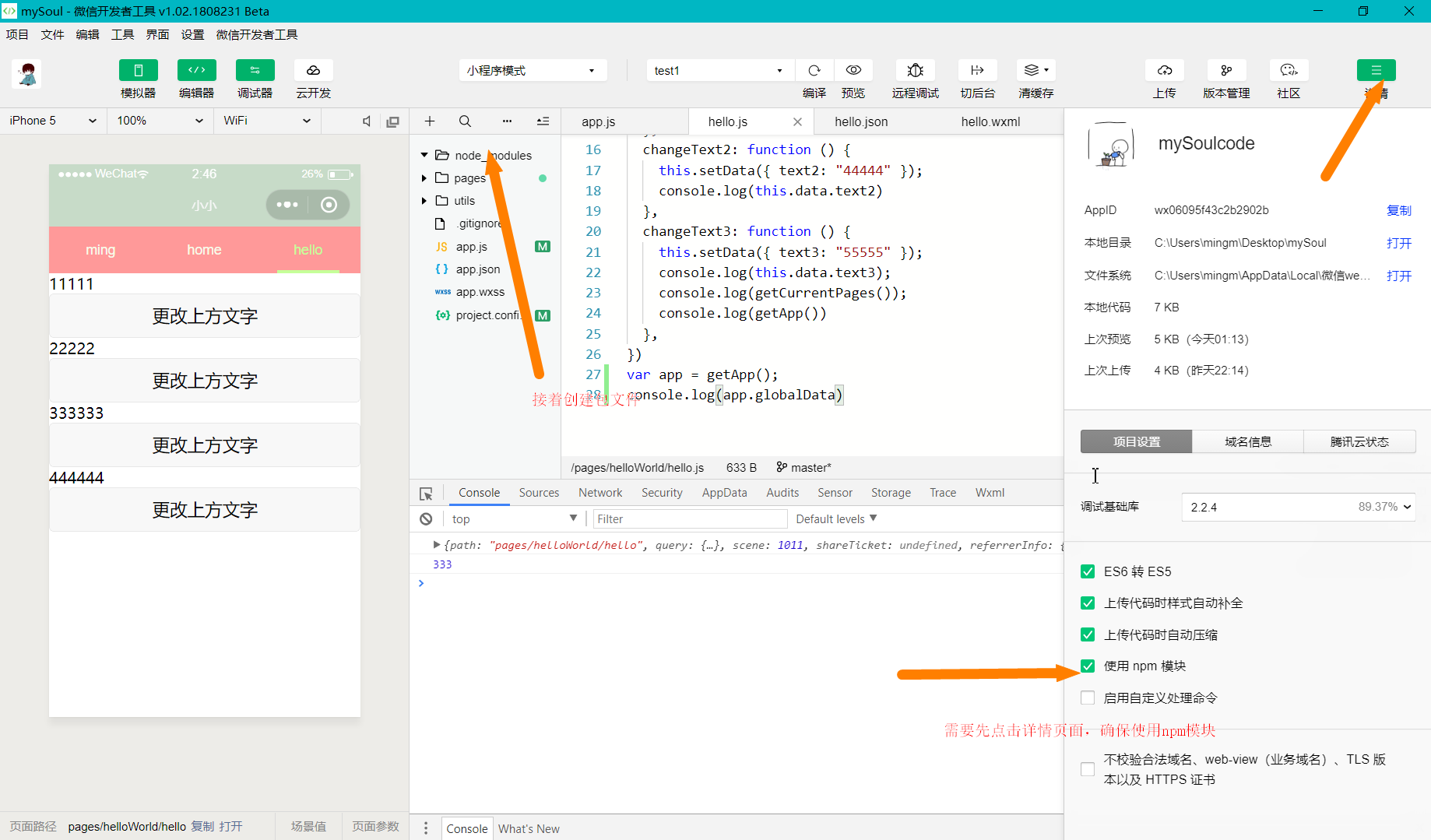
模块化
类似于node.js的包
使用的同样是exports进行接口的暴露
是滴,类比node.js即可,是滴,小程序还不支持引入npm包

然后就可以欢快的引入npm包了。
ps 貌似有个小坑。