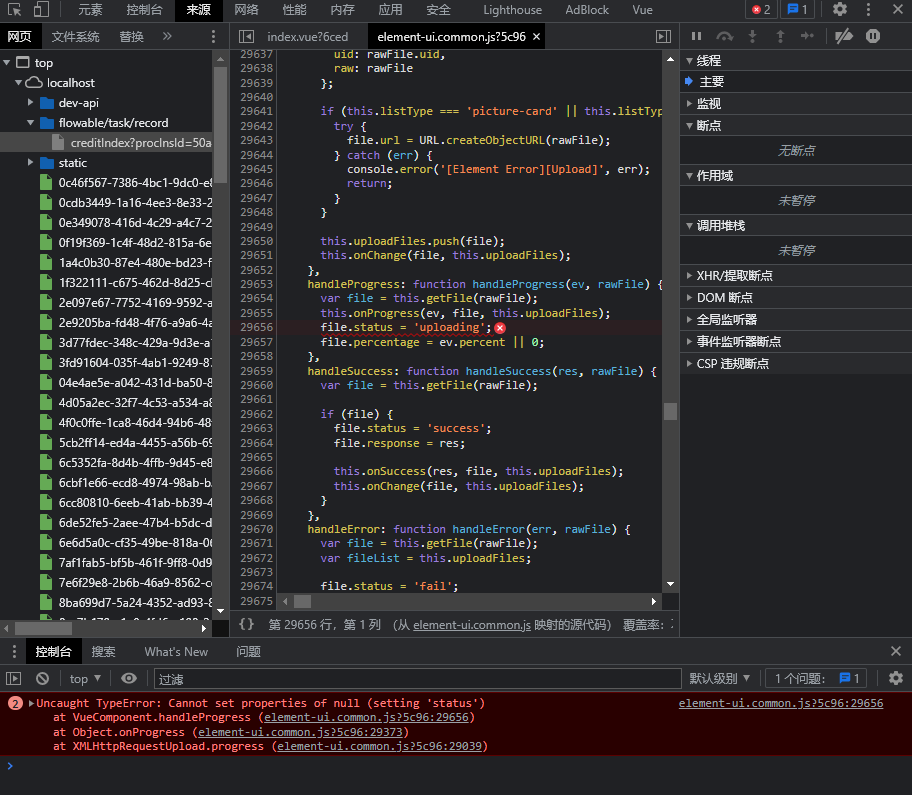
Element UI 上传图片组件(支持多传和单传),多图时报错Cannot set property 'status' of null
注意fileLIst是只读的,不能修改。我们这里使用uploadList来保存我们需要改动的数组,否则报错Cannot set property 'status' of null:

上传多图时,第一张图片file对象有值,后面就没了,这边就报错了。
问题分析:每次上传都会促发 handleBeforeUpload和handleUploadSuccess,传几张就会触发几次,经过反复调试,应该是handleUploadSuccess上传回调方法执行多次$emit引起的
解决方案:声明一个number变量用于记录上传图片数量,上传成功回调后通过判断图片数量与number一致时,执行一次$emit。
使用uploadList数组用来临时保存上传的多图数组
增加两个变量
uploadList:[], number:0,
修改两个方法:
1.handleBeforeUpload
// 上传前loading加载,此方法的执行,始终在 handleUploadSuccess之前的(多图时,全部图片校验过后才会去上传)
handleBeforeUpload(file) {
....
// 放在末尾
this.number++;
}
2.handleUploadSuccess
// 上传成功回调
handleUploadSuccess(res) {
this.uploadList.push({ name: res.fileName, url: res.fileName });
if(this.uploadList.length===this.number){
this.fileList = this.fileList.concat(this.uploadList);
this.uploadList = [];
this.number = 0;
this.$emit("input", this.listToString(this.fileList));
}
this.loading.close();
},