使用uniapp框架开发注意要点
1.组件内引入图片要使用绝对路径。/static/...
2.生命周期完整支持 Vue 实例的生命周期,同时还新增 应用生命周期 及 页面生命周期。
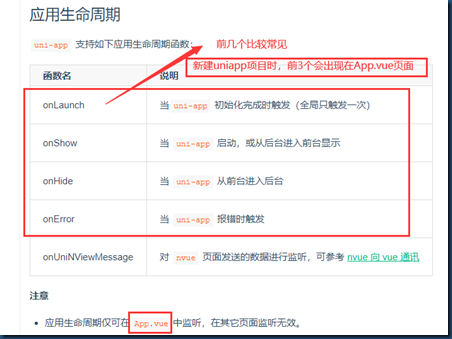
2.1应用生命周期(作用在App.vue页面中)
2.2页面生命周期(作用在pages目录下的页面中):
下面几个是常用的页面生命周期:
相当于页面的生命周期用onLoad代替created,onReady代替mounted。
onLoad(){
console.log("页面初始化 执行一次 onLoad")
},
onReady(){
console.log("页面加载完毕 执行一次 onReady")
},
onShow(){
console.log("页面进入执行 执行多次 onShow")
},
onHide(){
console.log("页面进入离开 执行多次 onHide")
},
onPullDownRefresh(){
console.log("用户执行了下拉动作")
},
onTabItemTap(){
console.log("用户点击了Tabbar")
},
onShareAppMessage(){
console.log("用户进行了分享")
return{
title:"我是这条街最靓仔",
path:"pages/news/news",
imageUrl:”https://www.baidu.com/img/bd_logo1.pn”
}
},
2.3组件生命周期(作用在components文件夹下的组件页面):可以使用vue的生命周期。
3. @click 和 @tap 只是用一个。
4.阻止事件冒泡时要在外层加一层标签<view @tap.stop="stop"></view>,直接在需要使用的方法上加.stop无效。
5.<picker>中最好写一个<view class="style">写样式,而不是在picker上加样式。
6. <scroll-view>中写position: fixed,在ios下会有兼容性问题。
7.出现遮罩后阻止页面滚动,可以在遮罩的touchmove事件中阻止默认事件。 @touchmove.prevent="" 。
8. <swiper>一定要给高度才会生效,一般是动态获取里面的元素或列表高度再赋值给<swiper>。
9.组件做全局引入时要注意:最近在使用uni-app开发微信小程序,开头偷懒,组件做了全局引入,但是随着组件的增加,微信小程序报main.js超过500KB(实际大小为549KB),后来跟踪发现是因为组件做了全局引入影响,改为按需引入后,main.js缩小至123KB,warning解除。
未完待续。。。。。
ps 欢迎大神指正!!!