<keep-alive>是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。
<keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 <transition> 相似,<keep-alive> 是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。
- include: 字符串或正则表达式。只有匹配的组件会被缓存。
- exclude: 字符串或正则表达式。任何匹配的组件都不会被缓存。
经过我这次的项目实践,总结出了keep-alive的页面是一直都会缓存起来的,直到你重新数据渲染之后去改变缓存的状态。
在看文章的时候可以到官网了解一下keep-alive额
情况一:只有从详情页跳转到列表页是,列表页是上一次缓存下来的;其页面跳转到列表页,列表页重新获取数据渲染(初始化)
在App.vue中(所有这个reportingRecord.vue页面已经是会缓存起来了)
<keep-alive :include="['reportingRecord']"> <router-view></router-view> </keep-alive>
在配置路由参数
{
path: '/reportingRecord',
name: 'reportingRecord',
meta: {
keepAlive: true, //用于控制是否初始化页面,true:初始化页面,false:使用缓存页面
}, component: reportingRecord
},
在reportingRecord.vue(列表页)
activated(){ if(this.$route.meta.keepAlive){ this.reportingRecord();//当时true的时候,初始化数据 } }, beforeRouteLeave(to, from, next) { // 离开路由之前取消本页面的缓存 if (to.path == '/reportingRecordInfo') { this.$route.meta.keepAlive = false; //当从reportingRecordInfo.vue页面跳转回来的时候,不要去执行初始化数据的this.reportingRecord()方法
}else{
this.$route.meta.keepAlive = true;
}
next();
},
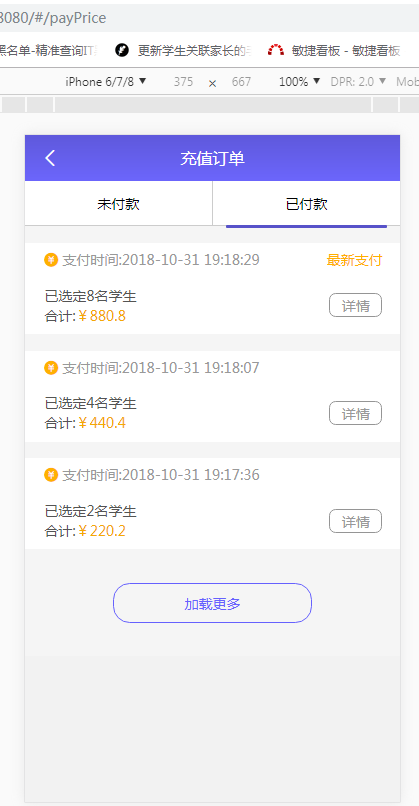
情况二:子路由之间的切换,和详情跳转到列表页时,列表页不初始化数据;其他页面跳转到列表页再进行初始化数据(原理,思路同上,建议看懂情况一先)



在App中
<keep-alive :include="['rechargeOrder']"> <router-view></router-view> </keep-alive>
在配置路由参数
{ path: '/rechargeOrder', name: 'rechargeOrder', component: rechargeOrder, redirect: '/noPayPrice', children: [{ path: '/payPrice', name: 'payPrice', component: payPrice }, { path: '/noPayPrice', name: 'noPayPrice', component: noPayPrice } ] },
在vuex存储状态


在其中一个子路由页面
computed:{ ...mapState(['keepAlive1','keepAlive2']), }, activated() { console.log('stateka2', this.keepAlive1); if (this.keepAlive1) { this.noPayLists(); } }, beforeRouteLeave (to, from, next) { if (to.path != '/index') { this.cacheNoPay(false) console.log('1111',this.keepAlive1); }else{ this.cacheNoPay(true) this.cachePay(true) } next() },
methods:{
...mapMutations(['cachePay','cacheNoPay']),
}
另一个子路由页面同理
computed:{ ...mapState(['keepAlive1','keepAlive2']), }, activated() { //初始化数据 // console.log('stateka1', this.keepAlive1); if (this.keepAlive2) { this.payLists(); } }, beforeRouteLeave (to, from, next) { if (to.path != '/index') { this.cachePay(false) }else{ this.cacheNoPay(true) this.cachePay(true) } next() },
methods:{
...mapMutations(['cachePay','cacheNoPay']),
}
总之就是在keep-alive标签中加入你要缓存的页面name,然后控制一个参数判断是否需要重新初始化