一、菜单分析

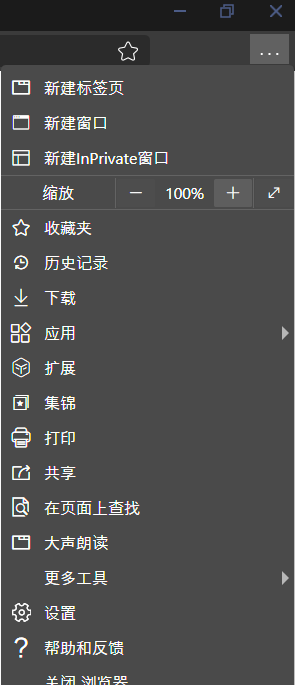
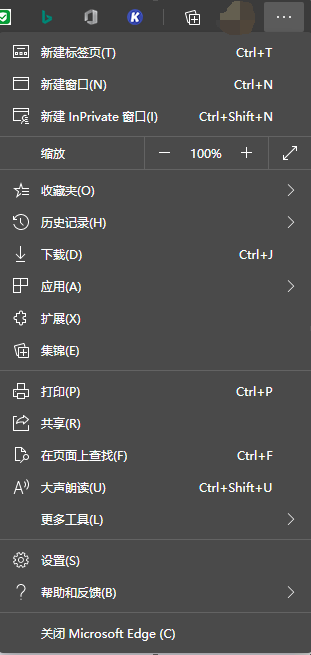
上图为Edge浏览器现有的菜单内容,菜单中即有子菜单也有组合菜单。
本章节将开发浏览器菜单样式,菜单部分功能将后期进行处理。
二、创建菜单用户控件
新建用户控件命名为WebMenuUc,Grid添加如下代码
<controls:MMenu> <controls:MMenuItem Header=". . ." Width="40" Height="30"> <controls:MMenuItem Header="新建标签页" Icon=""/> <controls:MMenuItem Header="新建窗口" Icon=""/> <controls:MMenuItem Header="新建InPrivate窗口" Icon=""/> // to do <controls:MMenuItem Header="收藏夹" Icon=""/> <controls:MMenuItem Header="历史记录" Icon=""/> <controls:MMenuItem Header="下载" Icon=""/> <controls:MMenuItem Header="应用" Icon="" PopupWidth="160"> <controls:MMenuItem Header="管理应用" Icon=""/> </controls:MMenuItem> <controls:MMenuItem Header="扩展" Icon=""/> <controls:MMenuItem Header="集锦" Icon=""/> <controls:MMenuItem Header="打印" Icon=""/> <controls:MMenuItem Header="共享" Icon=""/> <controls:MMenuItem Header="在页面上查找" Icon=""/> <controls:MMenuItem Header="大声朗读" Icon=""/> <controls:MMenuItem Header="更多工具" > <controls:MMenuItem Header="更多工具1" /> <controls:MMenuItem Header="更多工具2" /> <controls:MMenuItem Header="更多工具3" /> </controls:MMenuItem> <controls:MMenuItem Header="设置" Icon=""/> <controls:MMenuItem Header="帮助和反馈" Icon=""/> <controls:MMenuItem Header="关闭 浏览器"/> </controls:MMenuItem> </controls:MMenu>
其中MMenu及MMenuItem均为CustomControl,分别重写了Menu和MenuItem,
关于Menu CustomControl 基本样式可参考 Cys_Control(五) MMenu,
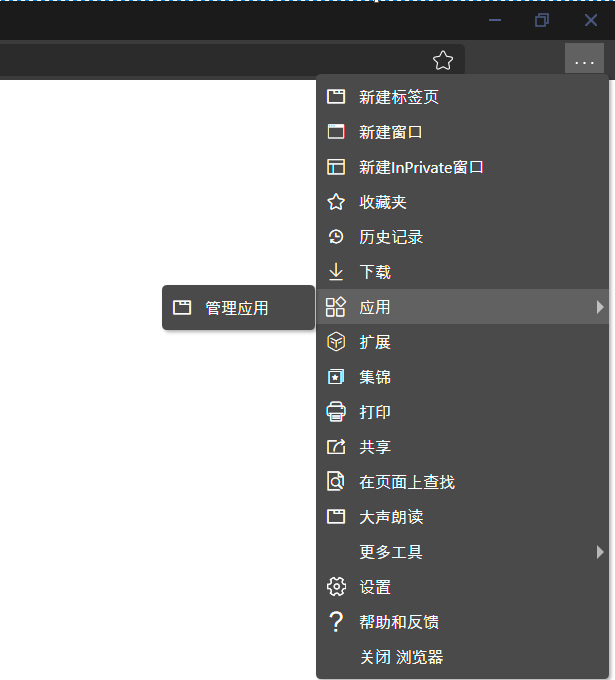
对Cys_Control 中MMenu 部分样式及配色进行了调整,使其接近于Edge Menu。如下

其中图标使用阿里Iconfont,此时还缺少缩放部分
三、增加缩放子菜单
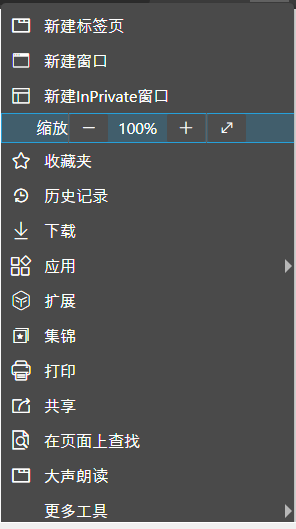
在新建InPrivate窗口 菜单下增加缩放部分
<controls:MMenuItem Header="新建InPrivate窗口" Icon=""/> <Grid Height="30"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="Auto"/> </Grid.ColumnDefinitions> <Border Grid.Column="0" > <TextBlock Text="缩放" HorizontalAlignment="Center" VerticalAlignment="Center"/> </Border> <Border Grid.Column="1" BorderThickness="1,0" BorderBrush="{DynamicResource WebBrowserBrushes.WebMenuDivisionBorderBrush}"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="Auto"/> </Grid.ColumnDefinitions> <Button Grid.Column="0" Content="" Style="{DynamicResource Button.FontButton}" /> <TextBlock Grid.Column="1" Text="100%" Margin="9,0" VerticalAlignment="Center"/> <Button Grid.Column="2" Content="" Style="{DynamicResource Button.FontButton}"/> </Grid> </Border> <Button Grid.Column="2" Content="" Style="{DynamicResource Button.FontButton}"/> </Grid> <controls:MMenuItem Header="收藏夹" Icon=""/>

此时虽然菜单已添加,但鼠标停留时的蓝色背景无法去掉
暂未找到合适处理方式,故考虑扩展Role属性
四、扩展Role属性创建模板
Role有四个枚举值即 TopLevelHeader、TopLevelItem、SubmenuHeader、SubmenuItem 分别对应四种样式
可以将缩放部分视为第五种样式,增加枚举 MenuItemRoleEx 这里为了方便使枚举值与 MenuItemRole 枚举值命名相近,结尾增加Ex,并多加一个None作为默认属性值
public enum MenuItemRoleEx { // // Summary: // Top-level menu item that can invoke commands. TopLevelItemEx = 0, // // Summary: // Header for top-level menus. TopLevelHeaderEx = 1, // // Summary: // Menu item in a submenu that can invoke commands. SubmenuItemEx = 2, // // Summary: // Header for a submenu. SubmenuHeaderEx = 3,
None = 4, }
为MMenuItem类文件中增加依赖属性 RoleEx
public static readonly DependencyProperty RoleExProperty = DependencyProperty.Register("RoleEx", typeof(MenuItemRoleEx), typeof(MMenuItem), new PropertyMetadata(MenuItemRoleEx.None)); /// <summary> /// RoleEx /// </summary> public MenuItemRoleEx RoleEx { get => (MenuItemRoleEx)GetValue(RoleExProperty); set => SetValue(RoleExProperty, value); }
在MMenuItem样式文件中增加 扩展模板如下
<ControlTemplate xmlns:markup="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:Cys_CustomControls.Controls" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" x:Key="MSubmenuItemExpandTemplate" TargetType="{markup:Type local:MMenuItem}"> <Border x:Name="templateRoot" Background="{TemplateBinding Background}" BorderThickness="{TemplateBinding BorderThickness}" BorderBrush="{TemplateBinding BorderBrush}" Height="35" SnapsToDevicePixels="true"> <Grid Height="30"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="Auto"/> </Grid.ColumnDefinitions> <Border Grid.Column="0" > <TextBlock Text="缩放" HorizontalAlignment="Center" VerticalAlignment="Center"/> </Border> <Border Grid.Column="1" BorderThickness="1,0" BorderBrush="{TemplateBinding BorderBrush}"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="Auto"/> </Grid.ColumnDefinitions> <Button Grid.Column="0" Content="" Style="{DynamicResource Button.FontButton}" /> <TextBlock Grid.Column="1" Text="100%" Margin="9,0" VerticalAlignment="Center"/> <Button Grid.Column="2" Content="" Style="{DynamicResource Button.FontButton}"/> </Grid> </Border> <Button Grid.Column="2" Content="" Style="{DynamicResource Button.FontButton}"/> </Grid> </Border> </ControlTemplate>
并为MMenuItem默认样式增加多条件触发器,即当Role为 SubmenuItem并RoleEx为 SubmenuItemEx时使用扩展模板
<MultiTrigger> <MultiTrigger.Conditions> <Condition Property="Role" Value="SubmenuItem"/> <Condition Property="RoleEx" Value="SubmenuItemEx"/> </MultiTrigger.Conditions> <Setter Property="Template" Value="{StaticResource MSubmenuItemExpandTemplate}"/> <Setter Property="BorderThickness" Value="0,1,0,1"/> <Setter Property="BorderBrush" Value="{DynamicResource WebBrowserBrushes.WebMenuDivisionBorderBrush}"/> </MultiTrigger>
此时运行看菜单效果,鼠标滑过时无蓝色背景