JavaScript是一门非常灵活的动态语言,涵盖的内容也挺多,《JavaScript高级程序设计》看了也有两遍,但是在实际开发的时候,还是有很多东西记不清,然后还得去翻书,特别是一些Array、String对象之类的操作方法,经常搞混,所以趁着这次再从头学一次JavaScript的机会,把这些操作方法或者技巧都记下来,一来加深印象,二来方便查阅。
现在的JavaScript的正式版本是ES6(ES2015),所以暂时不写ES7的,浏览器基于Google Chrome 56.0.2924.87,在写这篇文章的时候,这是最新版的Chrome,对ES6的语法支持已经很好了。
1.方法
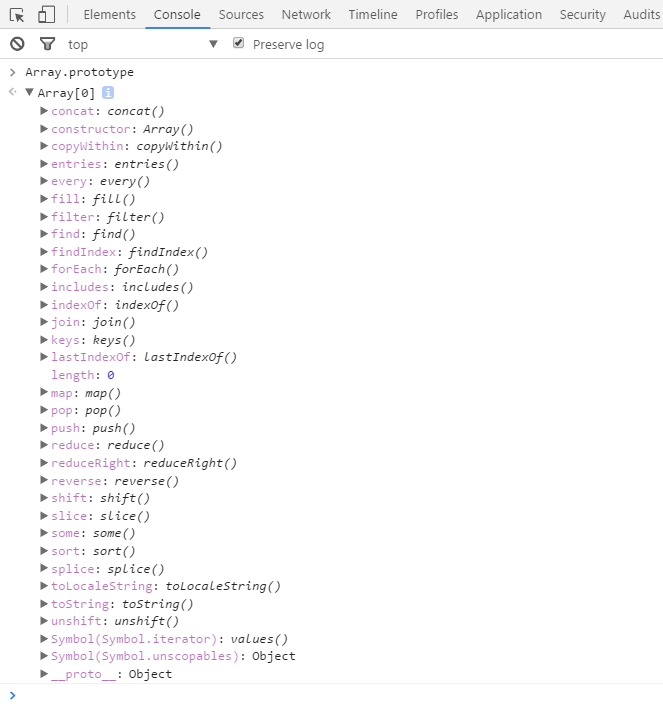
首先打开控制台, 看看Array原型上都有些什么,也就是我们可以直接用来操作数组的方法。

基本上我们常用的方法都在这里面了,下面把他们分类记录下:
1>转换方法
toString()
调用toString()方法,会返回一个将数组中所有元素通过逗号拼接成的字符串,不会改变原数组。
例:
var arr = ['tom', 'alice']; var arr2 = arr.toString(); console.log(arr); // ["tom", "alice"] console.log(arr2); // "tom,alice"
toLocalString()
调用toLocalString()方法,数组中的元素将会使用各自的toLocalString()方法,不同类型的元素,其toLocalString()和toString()两个方法返回值是有区别的。
例:
var number = 1337; var date = new Date(); var myArr = [number, date, "foo"]; var str = myArr.toLocaleString(); console.log(str); // "1,337,2017/3/5 下午4:18:36,foo" var str2 = myArr.toString(); console.log(str2); // "1337,Sun Mar 05 2017 16:18:36 GMT+0800 (中国标准时间),foo"
具体的差别大家可以上MDN上查阅,如果后面有机会,我也会写出来。
Object:Object.prototype.toLocaleString()Number:Number.prototype.toLocaleString()Date:Date.prototype.toLocaleString()
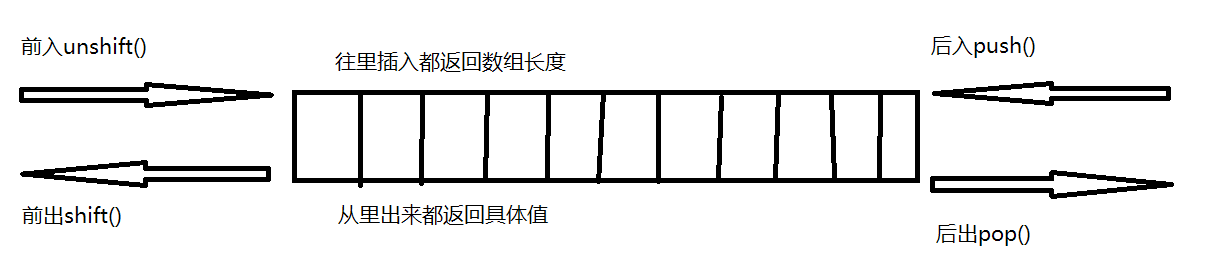
2>栈方法
画了一个图,比较直观

这四个方法大家有时候容易搞混,特别是对于其返回值,这里有一个比较邪恶的记忆方法,进去的时候,一下就好多亿,分不清谁是谁,所以返回的都是数字,也就是数组长度。
3>重排序方法
reverse()
reverse()方法就是把数组里的元素前后顺序给颠倒了一下,会改变原来数组。
例:
var arr = [1,2,6,7,4,5]; console.log(arr); // [5, 4, 7, 6, 2, 1]
sort()
sort()方法算是一个快速排序的方法,接受一个函数作为参数,来指定排序规则,改变原数组。
使用语法 arr.sort(compareFunction) ,例:
var numbers = [4, 2, 5, 1, 3]; numbers.sort(function(a, b) { return a - b; }); console.log(numbers); // [1, 2, 3, 4, 5]
4>迭代方法
every()
接受一个函数作为参数,对数组中的每一项运行此函数,如果数组中的每一项都返回true,则最终返回true,不改变原数组。
语法 arr.every(callback(item, index, array)) ,例:
var arr = [12, 15, 6, 23, 56, 99]; var result = arr.every(function(item, index, array) { return (item > 10); }) console.log(result); // false
some()
接受一个函数作为参数,对数组中的每一项运行此函数,如果数组中的有任意一项返回true,则最终返回true,不改变原数组。
与every()的关系相当于与和或的关系。
filter()
接受一个函数作为参数,对数组中的每一项运行此函数,返回一个由原数组中通过验证的项所组成的新数组,不改变原数组。
语法 var new_arrary = arr.filter(callback(item, index, array)) ,例:
var arr = [12, 15, 6, 23, 56, 99, 1, 3]; var result = arr.filter(function(item, index, array) { return (item > 10); }) console.log(result); // [12, 15, 23, 56, 99]
map()
接受一个函数作为参数,对数组中的每一项运行此函数,经过此函数处理后,返回一个由处理结果所组成的新数组,不改变原数组。
语法 var new_arrary = arr.map(callback(item, index, array)) ,例:
var numbers = [1, 5, 10, 15]; var roots = numbers.map(function(x) { return x * 2; }); console.log(roots); // [2, 10, 20, 30]
forEach()
遍历数组中的每一个元素,和for循环差不多。
语法 var new_arrary = arr.forEach(callback(item, index, array)) 。
entries()
返回一个新的Array Iterator对象,该对象包含数组中每个索引的键-值对。
这个是ES6中的方法,大家用的可能很少,通常需要配合.next()方法使用,例:
var arr = ["a", "b", "c"]; var iterator = arr.entries(); // undefined console.log(iterator); // Array Iterator {} console.log(iterator.next().value); // [0, "a"] console.log(iterator.next().value); // [1, "b"] console.log(iterator.next().value); // [2, "c"]
也可以配合for...of循环使用,例:
var arr = ["a", "b", "c"]; var iterator = arr.entries(); // undefined for (let e of iterator) { console.log(e); } // [0, "a"] // [1, "b"] // [2, "c"]
5>修改方法
slice()
将数组的一部分浅拷贝, 返回到从开始到结束(不包括结束)选择的新数组对象,不改变原数组。
语法 arr.slice(begin, end) ,需要注意的是,这里的[begin, end),是一个左闭右开区间,例:
var arr = [12, 15, 6, 23, 56, 99]; var arr2 = arr.slice(0,-1); console.log(arr); // [12, 15, 6, 23, 56, 99] console.log(arr2); // [12, 15, 6, 23, 56]
splice()
这个方法比较强大,既可以删除,又可以插入和替换,会修改原始数组。
语法 array.splice(start, deleteCount, item1, item2, ...) ,例:
var myFish = ["angel", "clown", "mandarin", "sturgeon"]; myFish.splice(2, 0, "drum"); console.log(myFish); // ["angel", "clown", "drum", "mandarin", "sturgeon"]
concat()
用于合并两个或多个数组,返回一个新数组,不改变原数组。
语法 var new_array = old_array.concat(old_array2)
需要注意的是:concat()和slice()一样,都是属于嵌拷贝,如果原数组中有对象引用(非对象直接量),当那个对象被修改时,原数组和新生成的数组也同时会被修改。
join()
可以将数组中的所有元素以指定的分隔符连接成一个字符串,对类数组对象也有效。
语法 str = arr.join(separator)
includes()
用来判断当前数组是否包含某指定的值,如果是,则返回 true,否则返回 false。
语法 arr.includes(searchElement, fromIndex) ,例:
1 var a = [1, 2, 3]; 2 a.includes(2); // true 3 a.includes(4); // false
6>位置方法
indexOf()
返回给定元素在数组中的第一个位置,可以指定开始查找的位置,如果不存在,则返回-1。
语法 arr.indexOf(searchElement[, fromIndex = 0])
lastIndexOf()
用法与indexOf()一样,不过是从后面开始找。
7>归并方法
reduce()
对累加器和数组的每个值 (从左到右)应用一个函数,以将其减少为单个值。
也是一个挺强大的方法,不仅可以做累加哦!
语法 arr.reduce(callback,[initialValue]) ,例:
累加:
var sum = [0, 1, 2, 3].reduce(function(a, b) { return a + b; }, 0); console.log(sum); // 6
数组扁平化:
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(function(a, b) { return a.concat(b); }, []); console.log(flattened ); // [0, 1, 2, 3, 4, 5]