meta的学习记录
最近再学响应式的布局,就先来总结一下我们的viewport。
什么是viewport呢?
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,
这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),
用户可以通过平移和缩放来看网页的不同部分。
(不太明白,没关系,看后实例就ok了.....)
属性
我们先看各种属性,然后徐我们再来看看各种实例;
device-width;//viewport等于手持设备的宽度
height:device-height;//viewport等于手持设备的高度
initial-scale=1.0; //初始化时页面缩放的倍数(它默认的值是0)
minimum-scale=1.0 ;//用户缩放到的最小尺寸倍数
maximum-scale=1.0;//用户放大到的最大尺寸倍数
user-scalable=no; //时候允许用户缩放;
实例
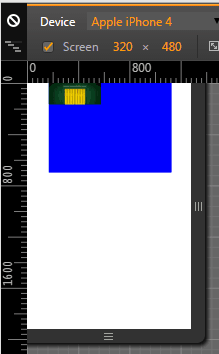
下图是在iphone4(手机端的显示)(页面的宽度:960px),没有设置我们的meta属性

我们添加meta
<meta name="viewport" content="width=1300"/>

当我们再加上:
<meta name="viewport" content="width=1300,initial-scale=1.0"/>
效果:

看了几个实例之后,对viewport的有一定的了解了吧
更详细的:http://www.cnblogs.com/2050/p/3877280.html
还有这里:http://www.chinaz.com/web/2015/1110/468774.shtml