1.行内元素浮动“起来”后,该元素将变成块级元素!
首先说说块级元素和行内元素区别,简单的来说,块级元素独占一行,可以设置宽高以及边距,行内元素不会独占一行,设置宽高行距等不会起效。常见的块级元素有:h1~h6、p、div、ul、table,常见的行内元素有:span、a、input、select等。
我们以span为列子:
position:fixed 和absolute都会将其改变成块级元素;
float:left 也会;
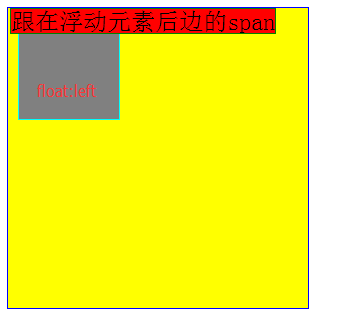
2.浮动元素后面的非浮动的行内元素将覆盖浮动元素

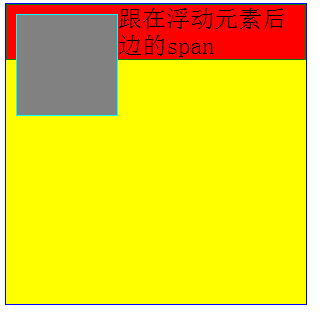
3.浮动元素后面的非浮动行内元素》该块级元素边框和背景在该浮动元素“之下”显示,只有内容在“差集”部分显示。
同理,图片也是这样额效果,

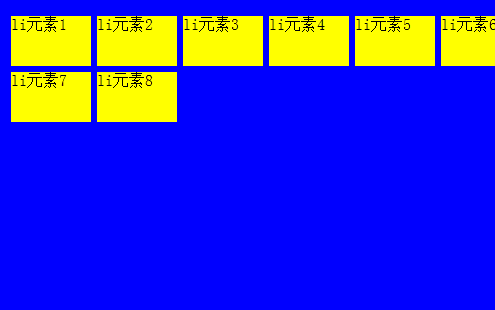
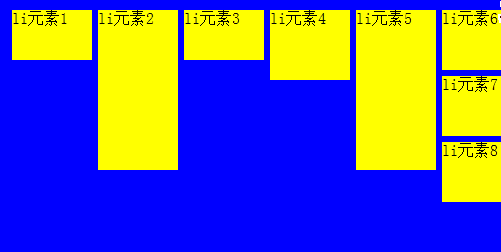
4.浮动元素后面的元素全部浮动时,则,是按照流式布局方式来显示的,收浏览器大小的变化而变化,也要注意地中某个元素的高度
将影响整体的布局效果滴呀;(注意比较以下的)

此时就要注意高度了!

子元素全为浮动元素高度自适应问题
由于元素浮动后脱离了文档流,所以父元素是无法根据元素来自适应的。解决此问题最常用的办法由两种,第一种就是在所有浮动元素后加:
<div style="clear:both;height:0px;"></div>
第二种办法,使用万能clear:
由于元素浮动后脱离了文档流,所以父元素是无法根据元素来自适应的。解决此问题最常用的办法由两种,第一种就是在所有浮动元素后加:
<div style="clear:both;height:0px;"></div>
第二种办法,使用万能clear: