定位单个元素的常用方法
以百度搜索框额面为例,蓝色位置为定位到输入框的属性:
<input id="kw" class="s_ipt" autocomplete="off" maxlength="255" value="" name="wd">

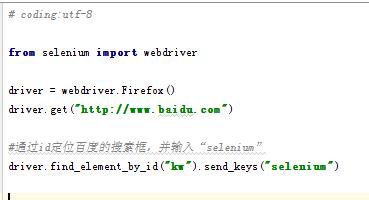
1、 用id定位元素:find_element_by_id()
从定位到的属性可以看到一个id属性:id=”kw”,这里可以通过这个id属性定位到这个元素,定位到元素后,用 send_keys()方法来输入数据

2、 Name定位元素: find_element_by_name()
由于name不是唯一的,所有用name定位时容易出错,必须保证name是唯一时,才能用name定位。

3、 Class定位元素: find_ element_ by_class_name()

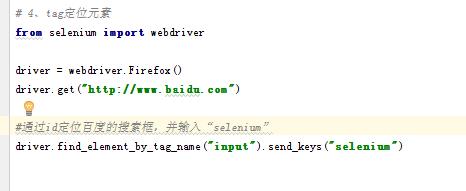
4、 Tag定位元素: find_element_ by_tag_name()
由于一个页面上有很多个tag(标签),所有一般不用标签来定位。例如搜索框的标签属性为“input”,所以我们用input来定位,举例:

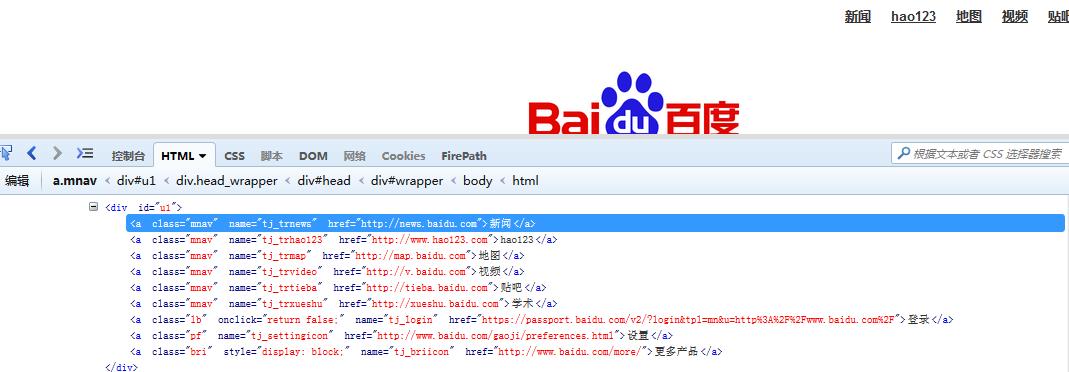
5、 Link定位元素: find_element_ by_link_text()
定位超链接时可以用link定位,,如百度首页上的“新闻”,
查看页面元素:
<a class="mnav" name="tj_trnews" href="http://news.baidu.com">新闻</a>

从元素中可以查看到“href="http://news.baidu.com"”,说明是超链接,对于这种元素可以用一下方法

6、 模糊匹配方式partial_link定位元素: find_element_by_partial_link_text()
超链接字符串比较长时,可以通过模糊匹配来定位元素,即截取部分字符串即可,例如:

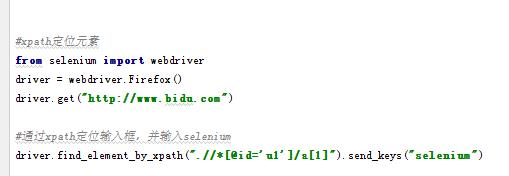
7、 Xpath定位元素: find_element_by_xpath()
如果一个元素既没有id,也没有name、class等属性,也不是超链接,且属性可能还会有很多重复的元素的时候,可以用xpath定位来解决元素定位的问题。
Xpath是一种路径语言,xpath语言另写

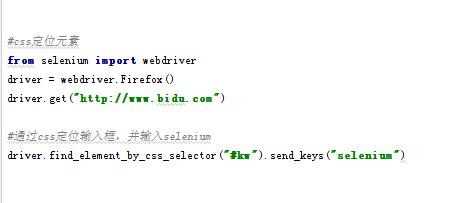
8、 Css定位元素: find_element_by_css_selector()
Css是另一种语法,即层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。[1]
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
Css比xpath更为简洁,但是不好理解。新手建议先学如何通过工具来查看元素(通过Firepath可以查看到css定位的元素路径)。