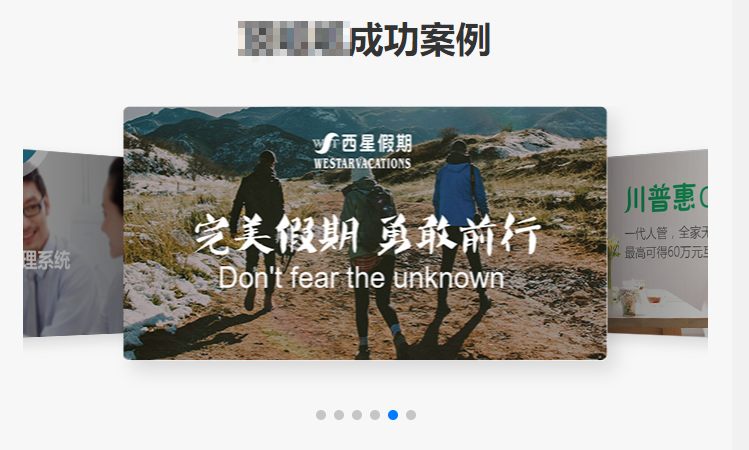
轮播效果:

<div class="swiper-container successful_swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="./images/mallPlatform/Choice_img1.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="./images/mallPlatform/Choice_img2.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="./images/mallPlatform/Choice_img3.jpg" alt="">
</div>
</div>
</div>
<div class="pagination successful_pagination"></div>
JS:
new Swiper('.successful_swiper', {
autoplay: {
disableOnInteraction: false, // 鼠标滑动后继续自动播放
delay: 4000, //4秒切换一次
},
speed: 1000, //切换过渡速度
effect: 'coverflow',
loop: true,
slidesPerView: "auto",
centeredSlides: true, //设置slide居中
// spaceBetween: 10,
coverflowEffect: {
rotate: 0, //slide做3d旋转时Y轴的旋转角度。默认50。
stretch: -30, //每个slide之间的拉伸值(距离),越大slide靠得越紧。 默认0。
depth: 100, //slide的位置深度。值越大z轴距离越远,看起来越小。 默认100。
modifier: 1, //depth和rotate和stretch的倍率,相当于 depth*modifier、rotate*modifier、stretch*modifier,值越大这三个参数的效果越明显。默认1。
slideShadows: false //开启slide阴影。默认 true。
},
pagination: {
el: '.successful_pagination',
clickable: true,
},
});
