既然是修行,不卖弄关子,不吊胃口,修行成果必须先晒一晒。
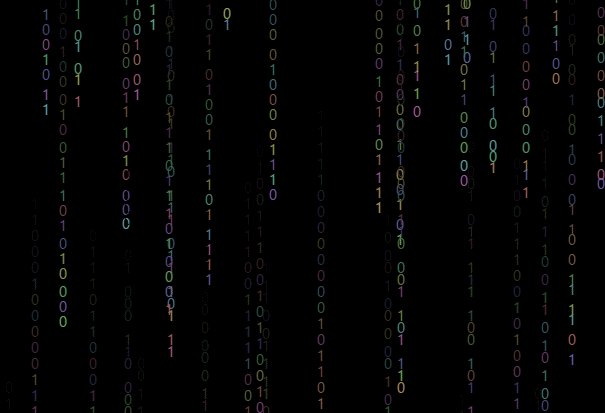
下图是我用canvas画的黑客帝国代码雨,想起当年看黑客帝国时,那个代码雨场景让我心旷神怡,大开脑洞,满脑子是那种三维空间,无数0和1像雨一样往下落。
如今不到50行js代码就能实现它,实在是很鸡冻啊!

如何实现?
这个效果看似纷繁眼花,但你剥掉这有点华丽的衣裳,是没多少肉啲。
大部分逻辑我都在代码里写注释了,就40多行代码,码咖们分分钟就能看完啦,我这就简单介绍一下思路:

1、生成代码雨:
代码雨由N列“代码”组成,每列“代码”由于M个代码组成,每个“代码”看作一个对象,它有四个属性,分别是:x坐标、y坐标、速度、内容。
各列的速度和初始位置不一样才会有错落有致的感觉,但每列中的每个“代码”的速度却要一样。

2、下雨:
就是让每个代码按照自己的速度增加y坐标,当“代码”落到底部时,重置到顶部重新降落。
以下是包含html的完整代码,是不是很少啊。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>黑客帝国代码雨</title> 6 <style type="text/css"> 7 html,body{ 100%;height: 100%;} 8 body{ 9 background: #000; 10 overflow: hidden; 11 margin: 0; 12 padding: 0; 13 } 14 </style> 15 </head> 16 <body> 17 <canvas id="cvs"></canvas> 18 <script type="text/javascript"> 19 var cvs = document.getElementById("cvs"); 20 var ctx = cvs.getContext("2d"); 21 var cw = cvs.width = document.body.clientWidth; 22 var ch = cvs.height = document.body.clientHeight; 23 //动画绘制对象 24 var requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame; 25 var codeRainArr = []; //代码雨数组 26 var cols = parseInt(cw/14); //代码雨列数 27 var step = 16 ; //步长,每一列内部数字之间的上下间隔 28 ctx.font = " 14px microsoft yahei"; //声明字体,个人喜欢微软雅黑 29 //创建代码雨 30 function createCodeRain() { 31 for (var n = 0; n < cols; n++) { 32 var col = []; 33 //基础位置,为了列与列之间产生错位 34 var basePos = parseInt(Math.random()*300); 35 //随机速度 3~13之间 36 var speed = parseInt(Math.random()*10)+3; 37 //每组的x轴位置随机产生 38 var colx = parseInt(Math.random()*cw) 39 for (var i = 0; i < parseInt(ch/step)/2; i++) { 40 var code = { 41 x : colx, 42 y : -(step*i)-basePos, 43 speed : speed, 44 text : parseInt(Math.random()*10)%2 == 0 ? 0 : 1 //随机生成0或者1 45 // text : ["a","b","c","d","e","f","g","h","o","s","x"][parseInt(Math.random()*11)] //随机生成字母数组中的一个 46 } 47 col.push(code); 48 } 49 codeRainArr.push(col); 50 } 51 } 52 //代码雨下起来 53 function codeRaining(){ 54 //把画布擦干净 55 ctx.clearRect(0,0,cw,ch); 56 for (var n = 0; n < codeRainArr.length; n++) { 57 //取出列 58 col = codeRainArr[n]; 59 //遍历列,画出该列的代码 60 for (var i = 0; i < col.length; i++) { 61 var code = col[i]; 62 if(code.y > ch){ 63 //如果超出下边界则重置到顶部 64 code.y = 0; 65 }else{ 66 //匀速降落 67 code.y += code.speed; 68 } 69 //颜色也随机变化 70 ctx.fillStyle = "hsl("+(parseInt(Math.random()*359)+1)+",30%,"+(50-i*2)+"%)"; 71 //把代码画出来 72 ctx.fillText(code.text,code.x,code.y); 73 } 74 } 75 requestAnimationFrame(codeRaining); 76 } 77 //创建代码雨 78 createCodeRain(); 79 //开始下雨吧 GO>> 80 requestAnimationFrame(codeRaining); 81 </script> 82 </body> 83 </html>
尾感:
这是我发布的第一篇技术博客,唠叨一下我的感悟。
曾经很想写博客,这种念头在脑洞里滋生盘踞不是一两年了,如今终于蠕动出脑付诸实践。为什么说蠕动呢?实在是来之不易啊!
因为有四大结症:一是自卑,二是怕,三是懒,四是没方向。
想要破土重生那就只能对症下药,消灭结症。
1.对付自卑:
以前在我印象中,博客应该是高大上的殿堂,全是大牛大咖。但在我的工作中,查阅资料时也看了很多博客。握草,简直污得不要不要的,就靠标题支撑,正文无解析,内容无深度,代码无注释的文章也有很多的阅读量。这样的都行,为啥子我不行呢,比上不足比下有余,我不求与大神齐肩,但求比污博高个头,信心有点竖起来了呢。
2.克服怕:
博客就像是竖立在广场上的雕像,谁都可以评头论足。在如今,我想喷子应该是最多的,逮着缺陷就想喷,发现槽点就要吐。没有如厕的心态可能要被喷出抑郁症,打击自信。那如何练就如厕所般随你喷随你吐的心态呢?我是去看弹幕直播,美女/游戏/户外等直播,如果敢当主播那更有效。因为你会看到弹幕上喷子们花样百出的喷法,而且是实时的,主播还得微笑面对,光是看看我都有如厕般的心态了。在回头看看博客这种滞后的又少还很low的喷语,小case小case了。
3.戒掉懒:
懒就是个坑货,因为懒,美眉们有名花有主;因为懒,失去了升职加薪的机会;因为懒,能力提升宛如蜗牛;因为懒,小伙伴们已另寻新欢;因为懒,让跑步机蒙尘……
懒还真的不好应对,我使用了一大法宝:成就感,为了成就感就会有动力,有动力就会变得勤快。就比如上面的代码雨,它成就了我对黑客帝国的幻想,让我更有动力去学习canvas,实现更多的幻想。
4.找到方向:
换句话说就是找到目标,即你准备写什么?技术海洋宽阔无边,每天都有新的技术流入到技术海洋,也有好多技术在蒸发。我就一个平凡的码农,还是随大流,往风口浪尖去挤吧,机会来了,就算一只猪也会飞上天。我现在既然是个前端,当然得关注前端热门的技术咯,我觉得H5,canvas,svg,react,node,git,gulp,css3,less,sass,ES6等都是热潮啊。
我愿我能持续燃烧这种热情,之前有看过一篇文章:《即便没有读者,你也要写博客》 ,其中讲解了很多写博客的好处,受益匪浅。
感谢CGod丶提出的修改建议。
如果您有更好的建议,欢迎留言,共同进步。
参考资料:
RequestAnimationFrame更好的实现Javascript动画
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。