变量 instanceof (Array, object, number ) 判断是否是数组、数字,obj
includes() 方法用来判断字符串是否包含指定的 子字符串
如果找到匹配的字符串则返回true 否则返回false
includes方法区分大小写
用法:
str.includes('查询的字符串') // 成功放回true
变量.constructor === Array / Number / object 判断是有是 数组 / 数字 / 对象
// 字符串新方法 string.prototype.padStart(填充完毕之后的总长度,'以什么字符串进行填充') // 从前面添加
// 字符串新方法 string.prototype.padEnd(填充完毕之后的总长度,'以什么字符串进行填充') // 从后面添加
换行符 空格
回车 && 与 || 或 ! 非(取反)
search(regexp) 模糊查询 regexp(正则表达式) 返回所在位置(索引) 如果没有则返回 -1
classList属性
classList 属性返回元素的类名,作为 DOMTokenList 对象。
该属性用于在元素中添加,移除及切换 CSS 类。
classList 属性是只读的,但你可以使用 add() 和 remove() 方法修改它。
语法:element.classList
属性 :element.classList.lenght (返回类列表中类的数量 该属性是只读的)
方法:
element.classList.lenght.add( String [, String] )添加指定的类值。如果这些类已经存在于元素的属性中,那么它们将被忽略。element.classList.lenght.remove( String [,String] )删除指定的类值。item ( Number )按集合中的索引返回类值。element.classList.lenght.toggle ( String [, force] )当只有一个参数时:切换 class value; 即如果类存在,则删除它并返回false,如果不存在,则添加它并返回true。当存在第二个参数时:如果第二个参数的计算结果为true,则添加指定的类值,如果计算结果为false,则删除它element.classList.lenght.contains( String )检查元素的类属性中是否存在指定的类值。element.classList.lenght.
replace( oldClass, newClass )用一个新类替换已有类。element.classList.lenght.item(index) 返回元素中索引值对应的类名。索引值从 0 开始。如果索引值在区间范围外则返回 null
简单数据类型:数字Number 字符串 string 布尔值booleBoolean 未定义undefined 空 Null
复杂数据类型: 数组Array 函数function 对象 Object
alert() 用浏览器提示框显示 信息 (消息弹出框)
prompt( ) 用浏览器对话框,接收用户输入的 提示信息 (信息输入框)
console.log() 用浏览器控制台显示信息
isNaN()方法 判断一个变量是否为 非数值 是数值返回false 不是返回true
(typeof 变量) 可以用来获取变量的数据类型(返回的数据类型有 string(字符串) number(数字) function(函数) Boolean(布尔值) object(对象) undefined(空))
parseInt(); 数字转整数
parseFloat()数字 浮点小数
变量.toFixed( 要保留几位 )四舍五入为指定小数保留个数(添加几保留几位)
对象
对象是一个容器. 封装了 属性 和 方法
属性: 对象的静态特征
方法: 对象的动态特征, 一般指的是对象的有个功能(用匿名函数表示)或者行为
创建方式
通过new关键字调用系统提供的 构造函数 Object
var 变量名 = new Object()
通过字面量的方式
var 变量名 = {}
indexOf() 可以返回某个字符串的值在字符串首次出现的位置
delete 对象.键名 删除对象的属性和方法
delete 对象['键名'] 删除对象的属性和方法
对象.length 获取对象的长度
for in 循环中的代码每执行一次,就会对数组的元素或者对象的属性进行一次操作。
for(var key in 对象){
//key 是对象中的每一个键
//对象[key];
}
对象.hasOwnProperty('键') 检查一个对象中是否存在某个属性或方法、返回布尔值
对象 instanceOf 构造函数名 | 监测对象类型 检测一个对象的数据类型
Math 对象
Math本身就是一个对象, 不需要在通过构造函数去创建, 该对象中集合了很多关于数学运算的方法
Math.abs() 获取一个对象的绝对值
Math.round() 四舍五入
Math.PI π的值
Math.ceil() 向上取整
Math.floor() 向下取整
Math.random() 随机数 (随机生成0 ~1之间的数)
Math.max() 求几个数的最大数
Math.min() 求几个数的最小数
switch( 结果表达式 ){ // 多条件查询 ( 等值判断使用 )
case value1 : //表达式结果 等于 value1 时 要执行的代码
break;
case value2 : //表达式结果 等于 value2 时 要执行的代码
break;
..............(可多个)
default: //表达式结果 不等于任何一个 value 时 要执行的代码
}
while 语句就是当条件满足时重复执行相同的代码;
do..while 最少会执行一次循环的代码。
continue 立即跳出本次循环,继续下一次循环
break 退出整个循环 开始执行 循环后面的代码
return 关键字 可以终止函数的执行 可以 将数据返回给调用者,调用者 可以用变量接收函数返回的结果
函数:
函数就是一个功能,封装的一段代码,该功能可以反复调用
函数的作用: 可以反复调用 减少代码的冗余
函数创建
关键字 function
语法:
function 函数名(){ // 函数体 }
// 调用
函数名()
注意:函数创建好了,函数体中的代码不会执行,只有调用时,函数体内的代码才会执行
函数的参数分为: 形参 实参
形参: 函数定义时, 小括号的标识符,标识符相当于函数体内的变量,命名规则和变量一样
实参: 函数调用时,传入的实际的数据
预解析:
程序准备→执行.程序在执行之前,有个预备过程,预备过程要做的是就是预解析.预备过程要做两件事, 分别是:1. 把用var const set关键字所声明的变量名(仅仅是变量名成),提升到当前执行环境(作用域)的顶部 2. 把用函数声明所创建的函数(函数整体), 提升到当前环境(作用域)的顶部 3. 函数表达式如果提前调用会报错, 函数声明不会报错
函数声明:
function 函数名(){// 函数体}
函数表达式:
var 变量名 = function(){// 函数体}
函数也是一种数据类型, 属于引用数据类型[function]
匿名函数就是 没有名字的函数,在JS中匿名函数需要配合运算符使用
自调用函数 自执行函数就是匿名函数 创建后马上调用执行
自调用函数的优点是 可以避免全局变量污染
函数体内的arguments
arguments函数体内提供的一个伪数组,arguments中存放了所有的实参
应用场景 在用户输入实参的个数不确定的情况下使用
arguments的使用
function 函数名(){
arguments.length // 参数的个数
arguments[索引] // 获取一个实参
}
// 实现计算用户输入任意个数字的总和
function fn(){
var sum = 0;
for(var i = 0; i < arguments.lenth; i++){
sum = sum + arguments[i]
}
return sum
}
var num = fn(1,2,3,4,5,6,7,8,9,44) // 89
数组(Array)
创建数组 : var arr = new Array( ) 通过构造函数创造数组
var arr = [ ] 通过字面量创造数组
变量课访问的范围 是作用域
全局作用域 是函数之外的执行环境(程序的任何地方都可以使用)
局部作用域 只能在本函数中使用
数组名.unshift(要添加的项,多个) 在数组开始位置添加
数组名.push(添加的项,可多个) 在数组结束位置添加(常用)
数组名.shift() 删除并返回数组的第一个元素, 删除第一个
数组名.pop() 删除并返回数组的最后一个元素, 删除最后一个
数组名.splice(索引,删除的个数,替换项) 从数组中添加、删除任意位置
数组.splice(index,howmany,item)
参数: index 从哪个位置开始删,
howmany 删除几个
item新添加的数据(可以是多个) 可选值
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9] // 删除 var arr1 = arr.splice(2, 2) // 可以返回一个的新数组 console.log(arr1); // [3, 4] 截取的结果 console.log(arr); // [1, 2, 5, 6, 7, 8, 9]
// 如果截取的个数是 0 意思就是 从这个位置添加 var arr2 = arr.splice(2, 0, 'a', 'b') console.log(arr2); // [] 没有删除 console.log(arr); // [1, 2, "a", "b", 5, 6, 7, 8, 9]
数组名.indexOf('要查询的东西') 从前向后查询|不存在返回-1
数组名.lastIndexOf('要查询的东西') 从后向前查询|不存在放回-1
数组名.reverse() 颠倒数组中元素顺序
sort也可以排列字符串的顺序
var arr = ['v','s','d','f','h','r','t','u','z','a','e','i','o','p','k'] arr.sort() console.log(arr); // ["a", "d", "e", "f", "h", "i", "k", "o", "p", "r", "s", "t", "u", "v", "z"]
// 注意 如果要排列数字的会 最好不要直接使用 sort 以为他值可以 排列单数 如下
var arr = [1,2,8,9,6,44,66,22,12]
arr.sort()
console.log(arr); // [1, 12, 2, 22, 44, 6, 66, 8, 9]
// 如果要排列数字的话 最好用下边的俩个方法
数组.sort(function(a,b){return a-b}) 从小到大
或者
数组.sort(function(a,b){return b-a}) 从大到小
数组名.sort(function(a,b){return a-b}); 从小到大排列
数组名.sort(function(a,b){return b-a}); 从大到小排列
数组名.slice(索引,个数)截取 ①索引 ② 截取的个数 [返回一个新数组]
数组名.join('')数组拼接 ('')添字符 (把数组转换成字符串)[用于把数组中的所有元素放入一个字符串]
var arr = ["hhhui", "gggg", "g", "ggg", "ddd", "ggg", "xxx", "nnn", "sss", "aaa"] var str = arr.join(arr) console.log(str) // 'hhhui-gggg-g-ggg-ddd-ggg-xxx-nnn-sss-aaa'
数组的合并 concat
var arr = [1,2,3,4,5] var arr1 = ['a','b','c'] console.log(arr.concat(arr1)); // [1, 2, 3, 4, 5, "a", "b", "c"]
数组名.forEach(function(value,index,currentArray){}) (与for用法基本一样)
参数: value: 这个数组的每个内容 index 索引 currentArray 这个数组
数组名.filter(function(value,index,currentArray){ return 条件}) 过滤出符合条件的元素,返回一个新数组
var num = [11, 22, 33, 44, 33, 66, 88, 77, 99, 2, 3, 1, 5, 4, 6, 7, 0, 9, 8] var nums = num.filter(function(v,i,a){
return v > 11 })
console.log(nums); 结果: [22, 33, 44, 33, 66, 88, 77, 99]
// currentValue 必须。当前元素的值
// index 可选。当前元素的索引值
// currentArray 可选。当前元素属于的数组对象
数组名.every(function(value,index,currentArray){return 条件}) 验证数组中的每个元素是否都符合指定条件,返回布尔值
every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。
every() 方法使用指定函数检测数组中的所有元素:
如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。
如果所有元素都满足条件,则返回 true。
注意: every() 不会对空数组进行检测。
注意: every() 不会改变原始数组。
语法:
array.every(function (currentValue, index, arr), thisValue)
参数:
varlue: 当前元素的值
index: 当前元素的索引
arr: 当前元素属于的数组对象
thisValue: 可选, 对象作为该执行回调时使用,传递给函数, 作用"this"的值, 如果省略了thisValue, 'this'的值为'undefined'
数组名.some(function(value,index,currentArray){return 条件}) 验证数组中的每个元素是否都符合指定条件,返回布尔值
some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。
some() 方法会依次执行数组的每个元素:
如果有一个元素满足条件,则表达式返回true, 剩余的元素不会再执行检测。
如果没有满足条件的元素,则返回false。
注意: some() 不会对空数组进行检测。
注意: some() 不会改变原始数组。
语法:
array.some(function(currentValue,index,arr),thisValue)
参数:
value: 当前元素的值
index: 当前元素的索引值
arr: 当前元素属于的数组对象
thisValue: 可选, 对象作为该执行回调时使用,传递给函数, 作用"this"的值, 如果省略了thisValue, 'this'的值为'undefined'
数组.map(function(value,index,currentArray){return 操作}) 遍历数组中每一个元素,更改后存入一个新的数组中 返回新数组
定义和用法
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
语法:
array.map(function (currentValue, index, arr), thisValue)
参数:
value: 当前元素的值
index: 当前元素的索引值
arr: 当前元素属于的数组对象
thisValue: 可选, 对象作为该执行回调时使用,传递给函数, 作用"this"的值, 如果省略了thisValue, 'this'的值为'undefined'
数组名=[] 清空数组
数组名.length = 0; 清空数组
数组名[数组.length-1] = '数据' 向数组最后追加新元素
string字符串对象
字符串.charAt(数字) 那个字符在这个位置(索引值)
var str = 'nihaome wozhendexiangxeuhaoqianduan' var str2 = str.charAt(4);//字符串的下标是从1开始的,所以返回o var str3 = str.charAt(25); //25位置是a; var str4 = str.charAt(5,26); //传入两个参数,不会报错,但是第二个参数默认无效, //所以返回的是位置5的字符m console.log(str2); // 结果 o console.log(str3); // 结果 a console.log(str4); // 结果 m
字符串.charCodeAt() 返回字符串中index位置的字符编码。
var str = "llinihao mezaigama"; var str2 = str.charCodeAt(5);//位置5的字符是h,h的Unicode编码是104 var str3 = str.charCodeAt(3); console.log(str3); //110 console.log(str2); // 104
字符串[索引] 获取字符串中的单个字符
拼接字符串记得用 + 拼接符
字符串.concat(要拼接的字符串)
var str1 = "lixiaoqi"; var str2 = 'zaijian'; // 把str1连接到str2上 console.log(str2.concat(str1)); // 结果 zaijianlixiaoqi
字符串slice(开始位置,结束位置) 截取
字符串.substr()
字符串.substr(start,len)
功能: 截取字符串
参数:
start :(必需)指定字符串的开始位置;
len:(可选)表示截取的字符总数,省略时截取至字符串的末尾。
当start为负数时,会将传入的负值与字符串的长度相加。
当len为负数时返回空字符串。
len:(可选)表示截取的字符总数,省略时截取至字符串的末尾。
当start为负数时,会将传入的负值与字符串的长度相加。
当len为负数时返回空字符串。
字符串.substring() 语法及功能同slice()完全一样,区别只在于遇到负数时,自动将参数转换为0。
substring()会把较小的数作为开始位置,较大的数作为结束位置。
substring()会把较小的数作为开始位置,较大的数作为结束位置。
查询字符是否在字符串中
字符串.indexOf('要查询的字符') 返回所在位置 从前向后查询
字符串.lastIndexOf('要查询的内容') 返回所在位置 从后向前查询
字符串.trim() 去掉字符串前后的空格
字符串.toUpperCase() 字符串转成大写
字符串.toLowerCase() 字符串转成小写
字符串.replace(①,②) 字符串替换 ①原来的②要替换的
字符串.split('要拿出的相同字符')字符串分割 把字符串分割成数组
var str = 'hhhui-gggg-g-ggg-ddd-ggg-xxx-nnn-sss-aaa' var arr = str.split('-') console.log(arr) // ["hhhui", "gggg", "g", "ggg", "ddd", "ggg", "xxx", "nnn", "sss", "aaa"]
时间 Date
var 变量 = new Date() 获取当前时间
24小时制
获取(get)
日期对象.getFullYear() 年
日期对象.getMonth() 月 // 注意:获取月份是从0开始的
日期对象.getDate() 日
日期对象.getHours() 时
日期对象.getMinutes() 分
日期对象.getSeconds() 秒
对象.getMilliseconds() 毫秒
对象.getDay(); 0-6(星期日到星期六)
对象.getTime();
设置(set)
日期对象.setFullYear(数字)
日期对象.setMonth(数字)
注意:获取月份是从0开始的
日期对象.setDate(数字)
日期对象.setHours(数字)时
日期对象.setMinutes(数字) 分
日期对象.getSeconds() 秒
对象.setMilliseconds(数字)毫秒
对象.setTime(数字);
12小时制的样式
时间对象.toLocaleString() // 获取当前 时间 例如样式: 2018/5/14 上午11:12:22
时间对象.toLocaleDateString() // 获取当前 年/月/日
时间对象.toLocaleTimeString() // 获取当前 时:分:秒 12小时值得 例如样式:上午 11:22:22
【var dt = new Date();
const 变量名 = (dt.getMonth()+' ').padStart(2,'0') 这样自动会把时间前面的0补齐
padStart( ) :第一个参数表示: 长度 第二个参数表示: 前面要用什么补齐
padEnd( ) :第一个参数表示:长度 读儿歌参数 表示: 向后要用什么补齐 】
// 字符串新方法 string.prototype.padStart(填充完毕之后的总长度,以什么字符串进行填充) // 从前面添加
// 字符串新方法 string.prototype.padEnd(填充完毕之后的总长度,以什么字符串进行填充) // 从后面添加
| 方法 | 描述 |
|---|---|
| Date() | 返回当日的日期和时间。 |
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getYear() | 请使用 getFullYear() 方法代替。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
| getTimezoneOffset() | 返回本地时间与格林威治标准时间 (GMT) 的分钟差。 |
| getUTCDate() | 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 |
| getUTCDay() | 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 |
| getUTCMonth() | 根据世界时从 Date 对象返回月份 (0 ~ 11)。 |
| getUTCFullYear() | 根据世界时从 Date 对象返回四位数的年份。 |
| getUTCHours() | 根据世界时返回 Date 对象的小时 (0 ~ 23)。 |
| getUTCMinutes() | 根据世界时返回 Date 对象的分钟 (0 ~ 59)。 |
| getUTCSeconds() | 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 |
| getUTCMilliseconds() | 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 |
| parse() | 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 |
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)。 |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11)。 |
| setFullYear() | 设置 Date 对象中的年份(四位数字)。 |
| setYear() | 请使用 setFullYear() 方法代替。 |
| setHours() | 设置 Date 对象中的小时 (0 ~ 23)。 |
| setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59)。 |
| setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setMilliseconds() | 设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setTime() | 以毫秒设置 Date 对象。 |
| setUTCDate() | 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 |
| setUTCMonth() | 根据世界时设置 Date 对象中的月份 (0 ~ 11)。 |
| setUTCFullYear() | 根据世界时设置 Date 对象中的年份(四位数字)。 |
| setUTCHours() | 根据世界时设置 Date 对象中的小时 (0 ~ 23)。 |
| setUTCMinutes() | 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 |
| setUTCSeconds() | 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setUTCMilliseconds() | 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 |
| toSource() | 返回该对象的源代码。 |
| toString() | 把 Date 对象转换为字符串。 |
| toTimeString() | 把 Date 对象的时间部分转换为字符串。 |
| toDateString() | 把 Date 对象的日期部分转换为字符串。 |
| toGMTString() | 请使用 toUTCString() 方法代替。 |
| toUTCString() | 根据世界时,把 Date 对象转换为字符串。 |
| toLocaleString() | 根据本地时间格式,把 Date 对象转换为字符串。 |
| toLocaleTimeString() | 根据本地时间格式,把 Date 对象的时间部分转换为字符串。 |
| toLocaleDateString() | 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 |
| UTC() | 根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。 |
| valueOf() | 返回 Date 对象的原始值。 |
数据结构栈 和 队列
栈: 先进后出
队列: 先进先出
文档树:
DOM文档对象模型, 又称文档树模型.浏览器在加载时,会把HTML文档解析成一系列的节点对象,在有这些节点对象组成树状结构,这些节点对象对外提供 属性和方法.我们可以通过调用节点对象的属性和方法来操作网页
DOM文档对象模型, 又称文档树模型.浏览器在加载时,会把HTML文档解析成一系列的节点对象,在有这些节点对象组成树状结构,这些节点对象对外提供 属性和方法.我们可以通过调用节点对象的属性和方法来操作网页
注意: 树桩上的每个分支都是对象,也可以叫做 节点对象
节点对象: 元素(标签) 属性(标签的属性) 文本(内容)
WebAPI获取元素节点的方法
document.getElementById() 获取标签在的ID
document.getElementsByTayName() 获取标签名
document.getElementdByClassName()获取标签类名
document.getElementsByName() 根据标签的属性值获取一组节点对象。返回一个伪数组
document.querySelector()[0] 根据选择器获取【单个节点对象】。返回一个节点对象(ID记得加 # 类名加 .)
document.querySelectorAll() 根据标签的name值获取【一组节点对象】。返回一个伪数组
元素的属性分类:
表单属性: value checked
非标点属性: id class title href src className innerHTML innerText
操作元素
元素.innerHTML = '可以填写内容和标签';
元素.className = 类名; 添加或删除类名
元素.innerText='只可以填写内容'; 添加标签会被一起打印到页面
元素.textContent = '只可以填写内容'; 添加标签会被一起打印到页面
innerText和textContent
谷歌两个都支持
新版的火狐也是两个都支持 旧版的火狐只支持 textContent
新版的IE 俩个都支持 旧版的IE 只支持innerText
操作表单属性
元素.value 获取文本框的内容(所有表单都可以用)
元素.value =' ' 设置文本框的内容
元素.cheked 操作表单元素 是否选中【针对 单选框 和 多选框 选择=true】
元素.disabled 操作表单元素是否禁止(针对按钮 禁用=true)
元素.selected 操作下拉框选项是否选中【针对下拉框】
元素.readOnly 操作表单元素是否只读【针对文本框】
什么是自定义属性
针对html标签的属性可以分为两类:
标签自带属性(语言设计者提供的属性)id、title、src、href、name、type等
自定义标签属性用户根据需求,自己给标签添加的自己定义的标签属性
操作方式
获取节点对象.getAttribute('属性名'); // 会返回标签的属性的值
设置节点对象.setAttribute('属性名','值'); // 会修改或添加标签属性
删除节点对象.removeAttribute('属性名'); // 会删除标签的属性
注意:自定义标签属性的操作只能够通过元素的getAtrribute、setAttribute、removeAttribute提供的方法操作。 不能直接通过元素点的方式直接获取或设置
操作元素的样式 【重要】(只可以获取行内样式 不能获取外联样式)
通过元素的style属性操作
var box = document.getElementById('box');
box.style.width = '100px'; // 设置元素的宽度
box.style.height = '100px'; // 设置元素的高度
box.style.backgroundColor = 'red'; // 设置元素的颜色 // css→ background-color js→ backgroundColor
注意:通过样式属性设置宽高、位置的属性类型是字符串,需要加上px。
通过设置元素的className属性操作
var box = document.getElementById('box');box.className = 'aa bb'; // 设置box.className.replace('aa','AA'); // 替换
小结:元素的style属性适合操作单个样式,而元素className适合操作一组样式
getComputedStyle(元素).样式 (IE8 一下不支持)
getComputedStyle(元素), 样式 window.onload =function(){ var oDiv = document.getElementById("div1") console.log(getComputedStyle(oDiv).width); }
元素.currentStyle.样式 [只支持IE]
根据节点之间关系获取节点
元素节点.offsetParent 返回最近的 定位父元素
获取父节点
元素节点.parentNode作用:获取一个节点的父节点
获取子节点
节点.childNodes 获取一个节点的所有子节点(包括文本节点和元素节点),返回一个有序的集合 [在 IE7 一下不会获取文本节点]
节点.children 获取一个节点的所有子节点(仅仅是元素节点)
获取第一个节点
父节点.firstChild 获取第一个子节点对象,包含空白(空格)文本节点对象
父节点.firstElementChild 获取第一个元素子节点对象 有兼容问题(IE9以下)
获取最后一个子节点
父节点.lastChild 获取最后一个子节点对象,包含空白文本(空格)节点对象
父节点.lastElementChild 获取最后一个元素子节点对象,有兼容问题IE9以下
获取上一个兄弟节点
节点.previousSibling; 获取上一个同级的节点,包含空白文本节点对象
节点.previousElementSibling; 获取上一个同级的元素节点,有兼容问题IE9以下
获取下一个
节点.nextSibling;获取下一个同级的节点,包含空白文本(空格)节点对象
节点.nextElementSibling; 获取下一个同级的元素节点,有兼容问题IE9以下
创建元素
document.write('内容') 缺点会覆盖整个页面 一般不用
document.write('<h2>我是标题</h2>');
元素.innerHTML ='内容'优点:对于添加多个嵌套的内容操作方便。缺点:会覆盖部分网页元素以及事件
<ul id="list"></ul> // 获取ul var ul = document.getElementById('list'); // 给ul中添加也新的li元素 ul.innerHTML = ul.innerHTML + '<li><a href="#">我是新的li</a></li>';
document.createElement('标签名') 优点:不会覆盖原有的元素的事件。缺点:对于添加嵌套多的内容操作麻烦。(只是标签名字不用加<> 如加 <div>标签 直接写成document.createElement(‘div’) 就可以 )
// 创建一个新的li元素节点
var li = document.createElement('li');
// 把新的li追加到ul最后面
ul.appendChild(li)
创建元素性能问题 【了解】
innerHTML 会产生字符串解析,由于字符串的不可变性,尽量避免大量的拼接,否则消耗内存,影响性能。
document.createElement('标签')创建的性能要比innerHTML要高,但是若涉及到多层嵌套内容时,代码操作麻烦。
所以,一般情况下,两者配合使用较多
添加元素
父节点.appendChild(新的子节点);作用:向父节点最后追加新的节点
父节点.insertBefore(新的节点,旧的子节点) 将一个新的节点插入到父节点中的某个子节点的前面
删除元素
父节点.removeChild(子节点) 作用:删除父元素中的指定的子节点
替换元素
父节点.replaceChild(新的节点,旧的子节点) 作用:替换子节点
监听事件
事件监听可以给元素绑定多个事件处理程序,在实际开发中便于对事件程序的功能进行扩展
事件监听给元素注册事件(动态绑定事件)
事件目标.addEventListener(事件类型,事件处理程序,是否捕获)
参数:
事件类型 字符串 注意:事件名不加on 如 'click'
事件处理程序 函数
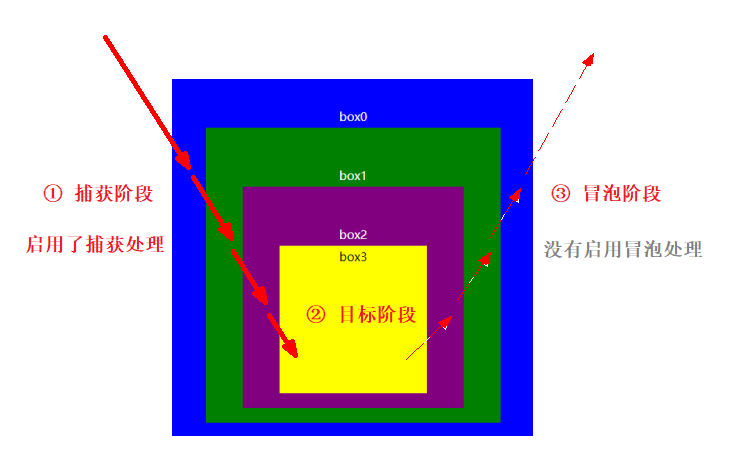
是否捕获:可选,默认为false,启用了冒泡阶段的处理
<div id="box">我是div</div> <button id="btn">点击改变</button> <script> // 获取按钮元素节点 和 div元素节点 var btn = document.getElementById('btn'); var box = document.getElementById('box'); // 给按钮注册事件 btn.addEventListener('click', function () { box.style.width = '500px'; }); btn.addEventListener('click',function () { box.style.height = '500px'; box.style.backgroundColor = 'blue'; }); </script>
移除元素的指定事件程序
事件目标.removeEventListener(事件类型,事件处理程序名称);
参数:
事件类型 字符串 注意:事件名不加on 如:'click'
事件处理程序:函数 注意:这里要把函数名传入过来
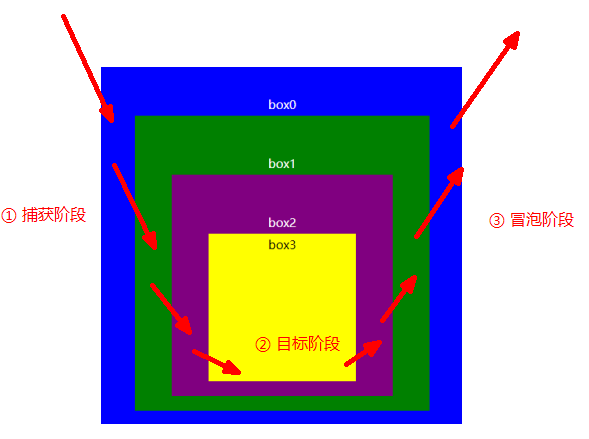
事件流
指的是事件的传播过程,传播过程要经理三个阶段(事件捕获,目标元素,事件冒泡)

事件捕获
虽然没有启用处理冒泡阶段,但是冒泡阶段依然存在。

事件对象
事件对象,是一个小的工具库,工具库中存放了和当前事件相关的各种信息和功能
获取事件对象
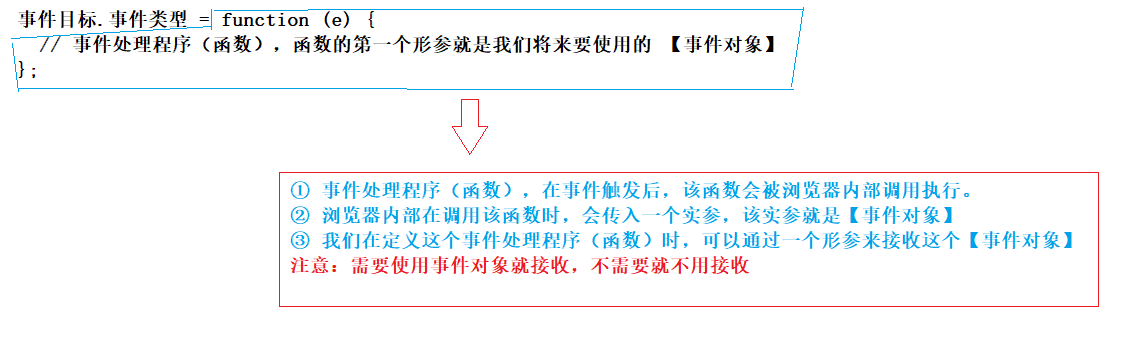
事件目标.事件类型 = function(e){
// 形参e就是当前点击事件的 事件对象
事件处理程序(函数),函数的第一个形参就是我们将来要使用的【事件对象】
}

事件对象的公共属性和方法
不论是什么类型的事件(比如键盘、鼠标、手指触摸等等),他们的事件对象都有的属性和方法
公共属性
事件对象.type // 获取当前的事件名
document.onclick = function (e) {
// 查看当前的事件类型
console.log(_e.type); // click
}
事件对象.target // 获取事件目标里最先触发事件的元素
几个target比较常用的属性
获取文本内容:事件对象.target.textContent
获取父级节点:事件对象.target.parentNode
获取节点名称:事件对象.target.nodeName
获取节点名称: 事件对象.target.tagName
需要注意,使用target获取到的节点名称全部为大写
事件对象.preventDefault() //阻止事件默认跳转行为的执行
事件对象.returnValue = false // 也可以阻止事件默认跳转行为
事件对象.stopPropagation() //停止冒泡
鼠标事件对象的属性
事件对象.clientX/Y //鼠标在浏览器可视区域中的坐标
事件对象.offsetX/Y //获取鼠标在指定的元素的区域中的坐标
事件对象.pageX/Y // 获取鼠标在整个文档区域中的坐标
图解:client/offset/page的x/y的区别
键盘事件对象的属性
事件对象.altKey // 检查是否按下键盘上的Alt键 返回true
document.onkeydown = function (e) {
alert(e.altKey); // 按下alt键,返回true
}
事件对象.ctrlKey //检查是否按下键盘上的 Ctrl键 返回true
事件对象.shiftKey // 检查是否按下键盘上的 shift键 返回true
事件对象.keyCode //返回被敲击的键 生成的 Unicode 字符码(ascii码)
事件委托
事件委托,也叫事件代理。指的是子孙元素的事件绑定,完全交给其上级父元素或祖先元素绑定。
在web前端开发中,并不是程序注册事件越多越好,事件注册越多,就越消耗程序的性能。所以,在事件注册较多的情况下,为了提高程序的性能,应当适当减少事件的绑定。
传统的事件处理中,需要为每个元素注册事件。事件委托则是一种简单有效的技巧,通过它可以把时间注册到一个父级元素或父级以上的元素上,从而避免吧事件注册到多个子集元素上
事件委托的原理 事件源→(function(e){e.target})
事件委托的原理用到的就是 目标元素 和 事件冒泡,把事件注册到父元素或父级以上的元素上,等待 子元素事件冒泡,并且在父元素或父级以上的元素注册的事件中能够 通过事件对象.target判断是哪个子元素,从而做相应处理。
① 给目标元素的父元素或父级以上的元素注册事件
② 在父元素或父级以上元素注册的事件中通过 事件对象.target判断是哪个子元素
③ 根据判断做出处理。
获取元素的大小
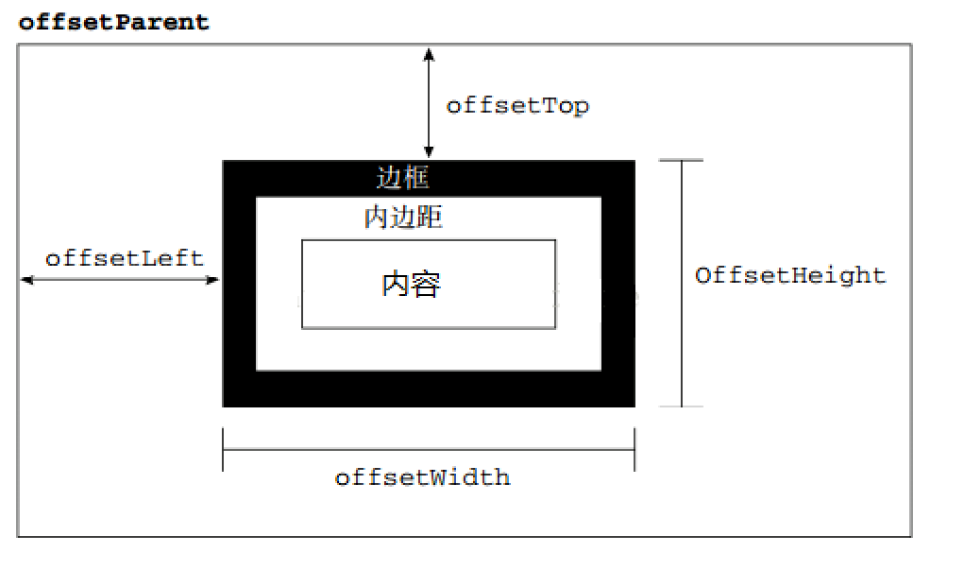
元素.offsetWidth 和 元素.offsetHeight
获取元素的宽度 和 高度,返回数字,不含单位。
元素的宽度:width + padding(左右) + border(左右);
元素的高度: height + padding(上下) + border(上下);
注意:我们在使用 offset 系列的时候,对于距离上边距和左边距没有什么需要注意的,但是在宽度与高度中,需要考虑 实际高度与宽度,和内边距与边框
offset 系列的属性是只读;要是改变的话必须有元素.style
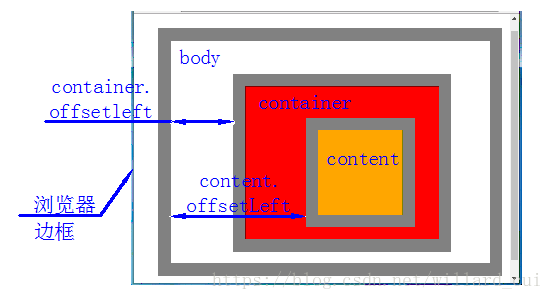
获取元素的位置
元素.offsetLeft 和 元素.offsetTop
作用:获取元素的坐标,相对于其最近的定位的上级元素的坐标。否则,相对于body。
获取元素的父元素
元素.offsetParent // 获取元素的最近的定位的上级元素
图解offset系列属性

获取元素的大小
元素.clientWidth和 元素.clientHeight
获取元素的宽度 和 高度,返回数字,不含单位。
元素的宽度:width + padding(左右) ;
元素的高度: height + padding(上下)
获取元素的位置
元素.offsetLeft 和offsetTop
获取元素的坐标,获取当前节点对象的padding的外边界,距离border外边界的距离。实际上就是左边框的厚度
offsetWidth: 为元素的width+元素的padding+边框的宽度
以offsetLeft为例进行说明,在不同的浏览器中其值不同,且与父元素的position属性(relative,absolute,fixed)有关。现分以下几种情况说明:(测试所用的浏览器版本为:Chrome 68.0.3440.106, opera54.0, Firefox61.0.1和IE11.0)
2.1在父元素均不设置position属性时,在Chrome,opera和IE浏览器中offsetLeft是元素边框外侧到浏览器窗口内侧的距离且body.offsetLeft=0,

在firefox浏览器中offsetLeft是元素边框外侧到body内侧的距离body.offsetLeft=-边框宽度
如图:

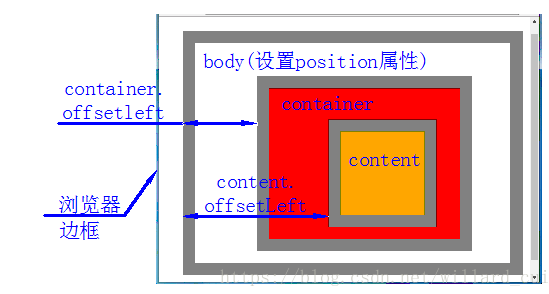
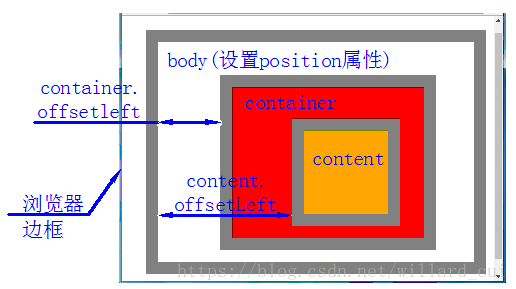
2.2当父元素设置position元素时又分为两种情况,
2.2.1如果父元素时body且body设置了position属性,在Chrome和opera浏览器中offsetLeft是元素边框外侧到body边框外侧的距离,

在IE和fireForx浏览器中offsetLeft是元素边框外侧到body边框内侧的距离

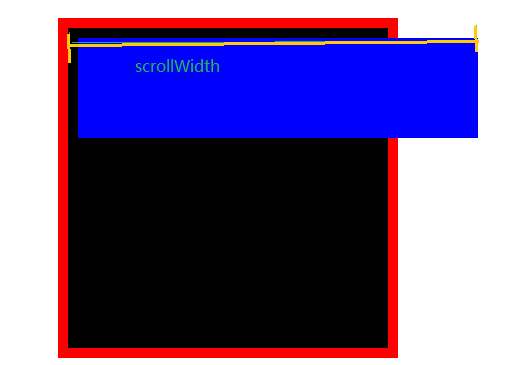
图解client系列属性
获取元素的大小
在使用scroll系列的时候,一般页面的结果是①大容器套小容器②大容器相对定位或者绝对定位,小容器绝对定位③小容器位置变化④在大容器中注册scroll事件⑤在滚动的时候scroll事件在触发,然后利用scrollTop即可看到滚出去的距离,得到的结果是数字
语法
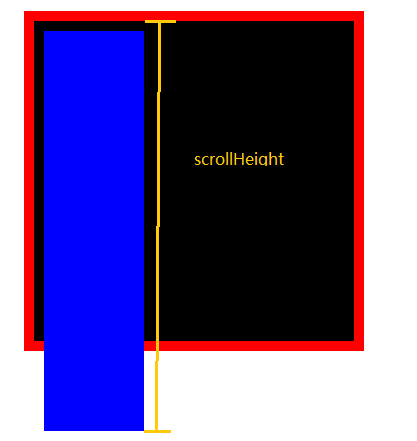
元素.scrollWidth 和 元素.scrollHieght
获取当前节点对象的宽度和高度,返回数字,不包含单位。
宽度:width+padding(左右)+ 溢出部分
高度:height+padding(上下)+ 溢出部分


获取元素中被卷去的距离
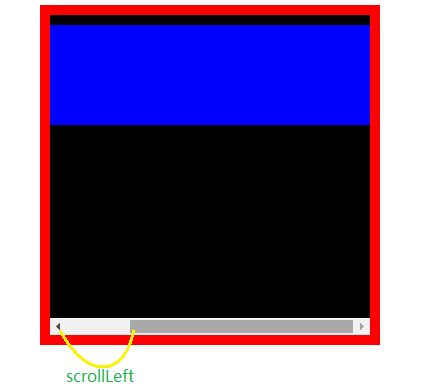
元素.scrollLeft 和 元素.scrollTop
作用:获取元素内部总被卷去的内容的横向距离 和 纵向距离 !


获取可视区域的宽度和高度 innerWidth 和 innerHeight 属性
基本动画【一】 (tab 切换用)
动画显示
元素.show([speed],[callback])
参数:① speed ,可选,表示动画执行时长,数字 表示毫秒。 也可用字符串 slow(600)、normal(400)、fast(200)。
② callback,可选,表示动画执行完后要执行的程序,用函数 表示。
动画隐藏
元素.hide([speed],[callback])
参数:① speed ,可选,表示动画执行时长,数字 表示毫秒。 也可用字符串 slow(600)、normal(400)、fast(200)。
② callback,可选,表示动画执行完后要执行的程序,用函数 表示。
动画切换
元素.toggle([speed],[callback])
参数:① speed ,可选,表示动画执行时长,数字 表示毫秒。 也可用字符串 slow(600)、normal(400)、fast(200)。
② callback,可选,表示动画执行完后要执行的程序,用函数 表示。
基本动画【二】(轮播图常用)
动画显示
元素.slideDown([speed],[callback])
参数:
① speed ,可选,表示动画执行时长,数字 表示毫秒。 也可用字符串 slow(600)、normal(400)、fast(200)。
② callback,可选,表示动画执行完后要执行的程序,用函数 表示。
动画隐藏
元素.slideUp([speed],[callback])
参数:
① speed ,可选,表示动画执行时长,数字 表示毫秒。 也可用字符串 slow(600)、normal(400)、fast(200)。
② callback,可选,表示动画执行完后要执行的程序,用函数 表示。
动画切换
元素.slideToggle([speed],[callback])
参数:
① speed ,可选,表示动画执行时长,数字 表示毫秒。 也可用字符串 slow(600)、normal(400)、fast(200)。
② callback,可选,表示动画执行完后要执行的程序,用函数 表示。
基本动画【三】
动画显示
元素.fadeIn([speed],[callback])
参数: ① speed ,可选,表示动画执行时长,数字 表示毫秒。 也可用字符串 slow(600)、normal(400)、fast(200)。
② callback,可选,表示动画执行完后要执行的程序,用函数 表示。
动画隐藏
元素.fadeOut([speed],[callback])
参数: ① speed ,可选,表示动画执行时长,数字 表示毫秒。 也可用字符串 slow(600)、normal(400)、fast(200)。
② callback,可选,表示动画执行完后要执行的程序,用函数 表示。
动画切换
元素.fadeToggle([speed],[callback])
参数: ① speed ,可选,表示动画执行时长,数字 表示毫秒。 也可用字符串 slow(600)、normal(400)、fast(200)。
② callback,可选,表示动画执行完后要执行的程序,用函数 表示。
自定义动画
元素.animate({params},[speed],[easing],[callback]);
参数
① params ,必选。 表示运动的哪些样式属性,用对象 表示。
② [speed] ,可选,表示动画执行时长,数字 表示毫秒。
③ [easing] ,可选,表示运动的方式,默认为swing(缓动)慢快慢 可以是linear(匀速)。
④ callback,可选,表示动画执行完后要执行的程序,用函数 表示。
动画的队列和动画的停止
元素.stop([clearQueue], [jumpToEnd]);
参数:
clearQueue ,可选,表示是否清空动画队列。 默认为false。
若是false 时,会停止当前这一个动画,开始队列中的下一个动画
若是true 时,停止动画并清空所有的动画队列。
jupmToEnd ,可选,表示是否让当前动画直接达到目标值。默认为false
若是false 时,会直接停止当前动画,不会达到目标值。
若是true 时,则会停止当前动画,直接达到目标值。
window对象中的定时器方法
setTimeout(callback, time);
作用:超时调用,仅执行一次 。定时炸弹
参数:
callback,函数,表示超时时要执行的程序。
time,数字,表示毫秒数
返回值:返回一个数字,标识这一个定时器。
清除setTimeout定时器
语法:clearTimeout(定时器数字标识);
代码:
<script> // 创建一个定时器,并用变量接收定时器返回的标识。 var flag = setTimeout(function () { alert('爆炸'); }, 3000); // 获取按钮元素 var stop = document.getElementById('stop'); // 给按钮元素注册点击事件 stop.onclick = function () { // 清除定时器 clearInterval(flag); }; </script>
setInterval(callback, time);
作用:超时调用,重复执行(每间隔一段时间执行一次)。 定时闹钟
参数:
callback,函数,表示超时时要执行的程序。
time,数字,表示毫秒数
返回值:返回一个数字,标识这一个定时器。
清除setInterval定时器
语法:clearInterval(定时器数字标识);
注意: 在点击事件中使用setInterval 为了防止多次调用 要先清一次定时器
页面加载时间
onload
作用:页面所有程序加载(页面元素、图片、媒体资源、外联等)完后执行的代码
Onunload
页面卸载完后(刷新),要执行的代码
location对象介绍
location对象可以用来操作地址栏中的地址
URL介绍
URL统一资源定位符 (Uniform Resource Locator, URL),指的就是网址
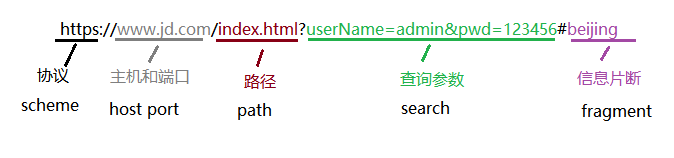
URL的组成: scheme://host:port/path?query#fragment
scheme:通信协议
常用的http,https,ftp,maito等
host:主机
服务器(计算机)域名系统 (DNS) 主机名或 IP 地址。
port:端口号
整数,可选,省略时使用方案的默认端口,如http的默认端口为80。
path:路径
由零或多个'/'符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。
query:查询
可选,用于给动态网页传递参数,可有多个参数,用'&'符号隔开,每个参数的名和值用'='符号隔开。例如:name=zs
fragment:信息片断
字符串,锚点.

3.3 location对象中的属性

3.4 location对象中的方法
location.assign('url');
<!-- 跳转到新的页面,并会把之前的页面保存在历史记录中--><button onclick="location.assign('https://www.jd.com')">跳转到京东</button>
location.replace('url');
<!--跳转到新的页面,但不会把之前的页面保存在历史记录中--><button onclick="location.replace('https://www.jd.com')">跳转到京东</button>
location.reload();
<!--刷新当前页面--><button onclick="location.reload()">刷新</button>
四. BOM中的history对象【了解】
history对象介绍
用来操作历史记录
history对象中常用的方法
history.back(); // 点击向左的按钮
代码
<!--加载上一个历史记录-->
<button onclick="history.back()">上一个页面</button>
history.forward(); // 点击向右的按钮
代码
<!--加载下一个历史记录-->
<button onclick="history.forward()">下一个页面</button>
history.go(num);
<!--加载上一个历史记录-->
<button onclick="history.go(-1)">上一个页面</button>
<!--加载下一个历史记录-->
<button onclick="history.go(1)">下一个页面</button>
五. BOM中的Navigator对象【了解】
navigator对象介绍
用来获取当前浏览器的信息(所在的系统、浏览器的版本)
navigator对象中常见的属性
navigator.userAgent[ 重点 ]
通过userAgent可以判断用户浏览器的类型
navigator.platform
通过platform可以判断浏览器所在的系统平台类型.
背景:
很多服务器为了兼容网景公司的浏览器与IE浏览器, 就在服务器中加入了一个判断, 来检查浏览器的类型.
此时有很多浏览器出现, 新出的浏览器偷大牌的 navigator, 来欺骗服务器
后来移动端出现了, 这个浏览器的类型就起作用了
| 参数 |