选择器的优先级相同的情况下清除浮动:
.clear:after, .clear:before{ clear: both content: ""; width: 0; height: 0; display: block; visibility: hidden; }
设置滚动条的宽度及样式
/*定义滚动条样式(高宽及背景)*/ ::-webkit-scrollbar { width: 6px; /* 滚动条宽度, width:对应竖滚动条的宽度 height:对应横滚动条的高度*/ background: #007acc; } /*定义滚动条轨道(凹槽)样式*/ ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); /* 较少使用 */ border-radius: 3px; } /*定义滑块 样式*/ ::-webkit-scrollbar-thumb { border-radius: 3px; height: 100px; /* 滚动条滑块长度 */ background-color: #ccc;
calc()函数用于动态计算长度值
需要注意的是,运算符前后都需要保留一个空格
任何长度值都可以使用 calc()函数进行计算
calc() 函数支持 + - * / 运算
calc() 函数使用标准的数学运算优先级规则
calc(100vh - 80px);
vh/vw vh: view height的简写,是指可视窗口的高度。假如高度是1200px的话。那10vh就是120px vw: 相对于视窗的宽度, 视窗被均分为100单位的vw;
vmax: 相对于视窗的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax; vmin: 相对于视窗的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin; 视区所指为浏览器内部的可视区域大小,
即window.innerWidth/window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。
calc
calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。为何说是动态值呢?因为我们使用的表达式来得到的值。不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。
calc是 css3提供的一个在css文件中计算值的函数:
- 用于动态计算长度值。
- 需要注意的是,运算符前后都需要保留一个空格,例如: calc(100% - 10px);
- 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 “+”, “-“, “*”, “/” 运算;
- calc()函数使用标准的数学运算优先级规则;
- 1
calc(100vh - 10px) 表示整个浏览器窗口高度减去10px的大小 - 2
calc(100vw - 10px) 表示整个浏览器窗口宽度减去10px的大小
一般用来设置流式布局宽高,当然,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值
outline: none; // 去除选中状态边框
letter-spacing: 0.1em; 汉字 文字间距
word-spacing:0.1em 英文单词 文字间距
vertical-align:middle 属性设置元素的垂直对齐方式。(设置文字与图片对齐方式[属性用在图片上])
关闭表单提示 autocomplete: “off” 关闭表单的提示(就是选中input是的提示)
outline:none; 去除input选中时的样式

usel-select: none 文本禁止被用户选中
cursor:pointer 鼠标变成小手

<a href =”javascript:;”></a> 阻止页面刷新
<a href=”javascript:history.back();”></a> 返回上一步
<a href="www.baidu.com" target="_blank"></a> 点击按钮跳转新页面(target="_blank" 主要是这个属性)
文字超出显示省略号
txt{ 200px; /*不允许出现半汉字截断,不允许超出宽度*/ overflow: hidden; /*自动隐藏文字*/ text-overflow: ellipsis;/*文字隐藏后添加省略号*/ white-space: nowrap;/*强制不换行*/ } // 多行省略 .box { overflow: hidden; -webkit-line-clamp: 2; // 行数 -webkit-box-orient: vertical; display: -webkit-box; }
什么是HTML?
HTML并不是真正的的程序语言,他是一种 超文本标记语言,用来结构化和含义化你想要放
在web 网站上的那些内容。它由一系列的元素(elements)所组成,这些元素可以用来
封装你的内容中担任不同工作的各部分和各个角色。
什么是css?
就像 HTML,CSS 也不是真正的编程语言。它是样式表语言,也就是说,它允许你有
选择性的为 HTML 文档的元素添加样式。
DOCTYPE的作用?
1. <!DOCTYPE> 声明位于文档中的最前面,处于 <html> 标签之前。告知浏览器以
何种模式来渲染文档。
1. 严格模式的排版和 JS 运作模式是以该浏览器支持的最高标准运行。
2. 在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作。
1. DOCTYPE 不存在或格式不正确会导致文档以混杂模式呈现。
1. 换行标签 <br>
2. 横线标签 <hr>
3. 注释标签 <!-- 要被注释掉的内容或者是标签 --> // (键盘按钮 trl + / )
注意:
注释标签在我们以后写代码过程中,更多的是扮演解释说明的角色
4. 设置网页编码
<meta charset="UTF-8"> 当前网页的编码是按照utf-8进行编码的,防止网页乱码
Gbk、gb2312、big5
1. 标题标签: 一共有6个标签
<h1></h1>到 <h6></h6>
注意:
☞ 在同一个网页中,可以设置多个标题标签
☞ 如果要设置多个标题,那么一号标题最好只出现一次。
2. 段落标签:
<p></p>
3.网页中表示强调或者文本修饰的标签:
改变文字颜色 <font color="颜色"></font> 备注: color属于font标签的属性
改变文字大小<font size="具体数字"></font> 备注: size属于font标签的属性
实现文字加粗效果:<strong></strong> | <b></b>备注strong标签在语义性方面比b标签要更合适
实现文字下划线标签:<ins></ins> | <u></u>
实现文字斜体显示标签:<em></em> | <i></i>
实现删除线效果标签:<del></del> | <s></s>
边框: border
border-color: 边框的颜色
border-style: 边框的样式
border-width: 边框的宽度
超链接标签
<a href="路径">文本</a> target="_blank" →添加这个属性 页面会在新的页面打开
例如:<a href="https://www.baidu.com/">跳转到百度首页</a>
属性介绍:
href: 设置要跳转页面的路径
target: 设置新页面打开方式
该属性默认值就是在当前窗口中打开新页面 self
如果希望在新窗口中打开新页面, blank (跳转到另一个页面)
如果我们希望在跳转页面的时候,不加target属性,也要实现在新窗口中打开新页面?
只要在 head标签中添加一个base标签即可
title: 设置鼠标悬停到超链接上的文字提示
例如:<a href="https://www.baidu.com/" title="我是超链接">跳转到百度页面</a
总结:
超链接的本质就是用来实现页面跳转的
在超链接中,如果要从a(本页面)跳转到b(目标页面),那么在href属性中设置的就是目标页面b的路径
如果在超链接中,不跳转到其他页面,那么href属性中只要设置一个“#” 或者 本页面的路径地址即可
图片标签
<img>
写法:<img src="图片路径">
属性:
src: 设置要显示图片的 路径 【绝对路径| 相对路径】
title: 设置鼠标悬停到图片上的文字提示
设置标签宽度
height: 设置标签高度
alt: 描述图片信息 ,为搜索引擎提供服务的。
注意:
由于图片标签在浏览中也是以多媒体形式渲染出来的,具有固定的宽高比例。
如果我们遇到需要改变多媒体标签大小的时候,一般推荐只设置一个值。
Link标签
在设置网页图标的时候能使用img标签
如果要实现设置网页图标,那么需要使用link标签
设置网页图片的正确写法:
<link rel="icon" href="favicon.ico">
注意事项:
1. 网页图标签的格式最好是 ico格式的。
2. favicon.ico 图标直接放到网站的根目录下
3. link标签要在head标签中使用
列表
无序列表 : <ul><li></li></ul>
有序列表 : <ol><li></li></ol>
自定义列表:<dl><dt>自定义列表的标题<dt><dd>l列表项,与li标签的用法一样</dd></dl>
有序列表的属性:
reversed: 值 reversed 规定列表顺序为降序
start: 值 munber 规定有序列表的起始值
type: 值 1 A a I i 规定列表中使用的标识类型
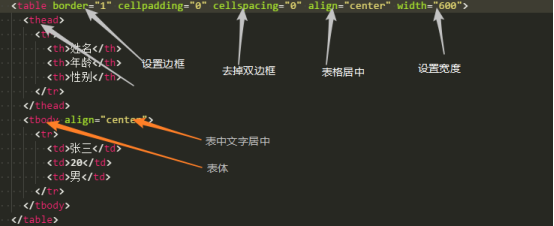
表格
行:<tr></tr>
列:<td></td>
标题:<th></th>

border : 设置表格的 边框
cellpadding: 设置表格内容的padding值的
align: 设置文字居中位置的 [如果设置给table的话 是表格居中]
设置这个表格的宽度的
cellspacing: 设置表格单元边界与单元内容之间的间距
给table表格的tr行加border边框
直接设置 tr { border-bottom: 1px solid red} 这样没有效果
只需要给table增加一个属性就可以了
table{ border-collapse:collapse; }
添加这个样式后就可以给tr单独设置(上下)边框了
关于属性 border-collapse的取值、解析
separate 默认值。边框会被分开。不会忽略border-spacing 和 empty-cells 属性。
collapse 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。
-inherit 规定应该从父元素继承border-collapse 属性的值。
详细属性介绍:
☞ 设置边框 border: 0 | 自定义值;
☞ 改变表格大小: width: 设置宽度 height: 设置高度
☞ 改变单元格与table之间的距离: cellspacing: 2 | 自定义值;
☞ 如果希望表格中设置内容的对齐方式 可以给 tr 或者 td 设置 align属性
align= left | right | center
☞ 如果希望整个表格设置对齐方式,需要给table 设置 align属性即可。
☞ 设置单元格中内容与边框之间的距离: cellpadding。 注意该属性是给table标签设置的。
☞ 设置背景颜色: bgcolor
表格中的其他标签介绍:
☞ 设置表格表头 <th></th> 用法与td一样
<table>
<caption>标题</caption>
<tr>
<th>表头</th>
<th></th>
</tr>
</table>
☞ 设置表格标题标签: <caption></caption>
合并单元格:
横向合并(跨列合并): colspan="值"
纵向合并(跨行合并): rowspan="值";
emmet语法: {table[border="1" width="600" height="400" cellspacing="0"]>tr*8>td*8} +tab
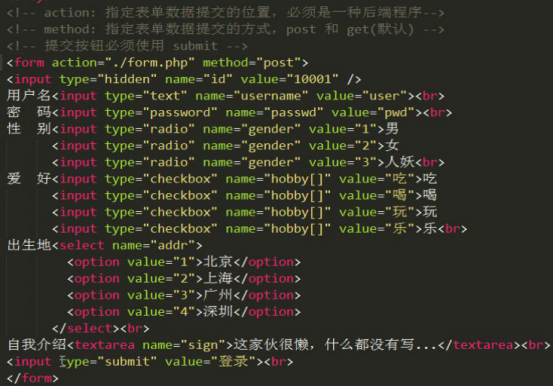
表单
组成:
提示信息 表单控件 表单域
表单域 <form></form>
普通表单:<input type="text" name="username">
密码表单:<input type="password" name="pwd">
普通表单和密码表单的属性:
name: 设置当前控件的名称
value:设置当前控件的默认值
placeholder: 占位符[虚隐文字]【当前控件的一个提示信息】【重点掌握】
id: 设置当前控件唯一标识的属性【身份证】
readonly: 设置当前控件为只读模式【当前控件只能看一看,不能输入】
disabled: 设置当前控件不能输入
maxlength: 设置当前控件最多能输入多少个字符
autofocus: 自动获取焦点
提交表单:<input type="submit" name="btn">
属性: action: 用来指定当前表单控件中的数据要交给哪个后台文件去处理
method: 用来指定一种数据提交方式【选择一种交通工具去北京一样】
method: get | post
get: 这种方式提交数据的时候,会将数据在地址栏中显示【安全性差】
post: 这种方式提交数据的时候,数据会以后台的形式提交给文件【安全】
单选控件: <input type="radio">
属性: checked: 设置当前控件默认选中
注意:
默认单选控件不能实现单选效果
只要给单选空件设置相同的name值即可。
多选控件: <input type="checkbox" checked>
多选控件中设置默认选中项的属性与单选控件一样
下拉列表框: <select multiple>
<option>河北</option>(多个)
</select>
属性:
selected: 设置下拉列表框中的默认选中项
multiple:可以实现多选效果
Label : 标记 直接作为默认选项
多行文本框(域): <textarea></textarea> 属性:resize:none 禁止拖拽
可拖拽的文本框
上传控件: <input type="file">
按钮系列:
☞ <input type="submit"> 就是用来提交表单数据的
☞ <input type="image" src="按钮.jpg"> 用来提交表单数据
☞ <input type="button" value="按钮"> 不能提交表单数据,和js配合使用
☞ <input type="reset"> 将控件中的值恢复到默认值
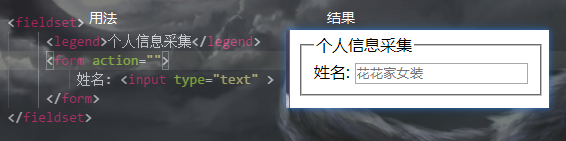
legend: 标题 给form标签上用的
fieldset: 包裹form标签用


实体字符

CSS
letter-spacing 设置字符间距 单位(px em)
text-align: left | right | center (设置内容[文字和图片] 的对齐方式)
text-indent: 设置文本首行缩进
text-decoration: none (去掉下划线)
text-decoration: underline;(设置下划线)
推荐类命名:
☞ 选择有语义的单词或者拼音
☞ 推荐使用一些已经固定下来的类名:
.title(标题) .content(内容) .logo(商标) .nav(导航) .aside(侧边栏)
font属性
font-size : 9pt; /*文字大小*/
font-style:itelic; /*文字斜体*/
font-weight:bold; /*文字粗体*/
font-variant:small-caps; /*小字体*/
letter-spacing : 1pt; /*字间距离*/
line-height : 200%; /*设置行高*/
text属性
text-decoration:line-through; /*加删除线*/
text-decoration: overline; /*加顶线*/
text-decoration:underline; /*加下划线*/
text-decoration:none; /*删除链接下划线*/
text-transform : capitalize; /*首字大写*/
text-transform : uppercase; /*英文大写*/
text-transform : lowercase; /*英文小写*/
text-align:right; /*文字右对齐*/
text-align:left; /*文字左对齐*/
text-align:center; /*文字居中对齐*/
text-align:justify; /*文字分散对齐*/
vertical-align属性
vertical-align:sub; /*下标字*/
vertical-align:super; /*上标字*/
vertical-align:top; /*垂直向上对齐*/
vertical-align:bottom; /*垂直向下对齐*/
vertical-align:middle; /*垂直居中对齐*/
vertical-align:text-top; /*文字垂直向上对齐*/
vertical-align:text-bottom; /*文字垂直向下对齐*/
设置元素在垂直方向的对齐方式
①在网页中所有的行内快元素都有vertical-align默认属性
②vertical-align可以解决网页中插入图片底部3像素的空白
1.vertical-align的值不是默认的baseline就可以
2.将图片转换成块级元素也可以
③在网页中实现图片垂直居中
1.先设置行高等同于容器的高度
2. 设置图片的垂直对齐方式 vertical-align: middle
font-size: 改变文字大小
font-family 改变文字字体
使用字体汉字对应的英文名称:
宋体 SimSun
黑体 SimHei
微软雅黑 Microsoft YaHei
微软正黑体 Microsoft JhengHei
新宋体 NSimSun
新细明体 PMingLiU
细明体 MingLiU
标楷体 DFKai-SB
仿宋 FangSong
楷体 KaiTi
仿宋_GB2312 FangSong_GB2312
楷体_GB2312 KaiTi_GB2312
font-weight: normal(700) | bold(400) [表示文字是否加粗]
font-style:normal | italic (设置文字是否斜体显示)
line-height 设置文字的行高(改变文字的上下间距)
css特性
1. 层叠性:
li+li(相邻选择器), li~li(兄弟选择器) 这样的选择器的意思是:同一父级选择器下的同级选择器,除第一个li的样式
li{
100px;
height: 20px;
background: red
}
li+li {
background: pink
}
/* li~li {
background: pink
} */
【选择器的优先级相同的情况下】在CSS代码中,如果多个选择器同时指向同一个标签,并且其样式发生冲突,那么最后定义的样式会将前面定义的样式给覆盖掉。
2. 继承性:
保证html标签之间属于嵌套结结构。
继承性: 如果在默认情况下没有给子元素定义任何样式,那么该子元素的样式会受父元素样式的影响
3. 优先级:
标签选择器 < 类选择器 < ID选择器 < 行内样式 < !important
10 100 1000 10000 10000以上
优先级特点:
1. 继承的权重为0
2. 权重【优先级】叠加
标签显示模式
一、块级元素:
代表:
div ,p, ul,ol,li,h1-h6....
特点:
1. 所有的块级元素都会独占一行显示
2. 块级元素可以直接设置宽度和高度【独占一行显示与宽度无关】
3. 如果一个块级元素没有设置宽度,那么其默认宽度等于父元素的宽度。【宽度,高度,背景颜色不能继承】
二、行内元素:
代表:
span, a, strong,em,font,b,s,i....
特点:
1. 所有的行内元素都在一行上显示。
2. 行内元素没有宽度和高度【不能设置宽度和高度】
三、行内块元素:
代表:
img、input、select、button...
特点:
1. 与行内元素一样所有的元素都在一行上显示。
2. 与块级元素一样可以设置宽度和高度
元素模式转换
1. 转换为块级元素: display: block;(元素显示)
2. 转化为行内块元素: display: inline-block;
3. 转换为行内元素: display: inline;
元素隐藏
visibility:hidden(元素隐藏 占位置)
display:none (元素隐藏 脱标不占位置)
添加滚动条
overflow-
css伪类选择器
:link{ } 设置超链接的默认样式
:visited{ } 设置被访问过后的样式 (只能设置与颜色相关的属性)
:hover{ } 设置鼠标悬停到标签上的样式
:active{ } 设置标签激活状态下的样式(鼠标按下时的样式)
背景相关属性
background-image:none | url(“图片路径”) 设置背景图片
background-repeat: repeat(平铺) | no-reoeat(不平铺) repeat-x | repeat-y (设置背景图片是否平铺)
background-position: 设置背景图片位置(也可以设置具体值) left | right | top | bottom | center
精灵图作为背景图片设置给元素
通过方向移动精灵图的位置
background-size: contain/ cover
|
值
|
描述
|
|
规定要使用的背景颜色。
|
|
|
规定背景图像的位置。
|
|
|
规定背景图片的尺寸。
|
|
|
规定如何重复背景图像。
|
|
|
规定背景图片的定位区域。
|
|
|
规定背景的绘制区域。
|
|
|
规定背景图像是否固定或者随着页面的其余部分滚动。
|
|
|
规定要使用的背景图像。
|
|
|
|
|
|
background-size值(规定背景图的尺寸)
|
描述
|
|
length
|
设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。
如果只设置一个值,则第二个值会被设置为 "auto"。
|
|
percentage
|
以父元素的百分比来设置背景图像的宽度和高度。
第一个值设置宽度,第二个值设置高度。
如果只设置一个值,则第二个值会被设置为 "auto"。
|
|
cover
|
把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
背景图像的某些部分也许无法显示在背景定位区域中。
|
|
contain
|
把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
|
|
background-position值 (规定背景图的位置)
|
描述
|
|
top left top center top right
center left center center center right
bottom left bottom center bottom right
|
如果您仅规定了一个关键词,那么第二个值将是"center"。
默认值:0% 0%。
|
|
x% y%
|
第一个值是水平位置,第二个值是垂直位置。
左上角是 0% 0%。右下角是 100% 100%。
如果您仅规定了一个值,另一个值将是 50%。
|
|
xpos ypos
|
第一个值是水平位置,第二个值是垂直位置。
左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位。
如果您仅规定了一个值,另一个值将是50%。 您可以混合使用 % 和 position 值。
|
多背景写法: 一个标签可以同时设置多个背景图片。
在设置多背景图片的时候,多个背景图片之间使用逗号隔开。
在设置多背景图片的时候,多个背景图片之间使用逗号隔开。
☞ background-size属性: 通过该属性可以设置背景图片的大小。
1. 可以设置具体值
background-size: 400px 400px;
2. 可以设置 cover:
通过设置cover值后,可以让背景图片按照原来缩放比,将整个盒子沾满。
3. 可以设置contain:
通过设置contain值后,可以让背景图片按照原来的缩放比,将背景图片完整的显示到父容器中。
☞ background-origin属性:调整背景图片在盒子模型中开始显示的位置
默认值:padding-box (代表背景图片从padding区域左上角开始显示)
content-box (代表背景图片从内容区域开始显示)
border-box (代表背景图片从整个盒子左上角开始显示)
☞ background-clip属性: 设置背景图片在哪块区域中显示
默认值: border-box (代表背景图片要在整个盒子范围内显示)
content-box(代表背景图片只会在内容区域显示)
padding-box(代表背景图片在内边距区域显示【包括内容区域】)
盒子模型边框
盒子在网页中就是用来实现显示内容[盒子就是网页布局]
盒子模型的组成 :
- 内容区域(content)
- 边框( border )
- 内边距(padding)
- 外边距(margin)
border-style: 设置边框样式 solid 实现边框 dotted 点线边框 dashed 虚线边框
border: 0; // 去除未选中状态边框
outline: none; // 去除选中状态边框
盒子模型外边距
外边距: 改变当前戒子的位置
外边距的特点:
- 外边距不能改变盒子的大小
- 垂直外边距塌陷 【当给子元素设置上边距的时候,如果父元素也随之改变位置,给父元素设置边框,给父元素设置 overflow:hidden ---触发了浏览器中的bfc[格式化上下文】
- 【垂直外边距合并】:最大外边距设置的值为准。
边框圆角
border-radius: 水平半径/垂直半径(如果只设置一个值得话 代表水平和垂直)
注意:
- 如果垂直半径和水平半径相等 那么垂直半径可以不用设置
- border-radius: 50% (圆)
盒子阴影
box-shadow: 设置阴影水平方向的偏移量 设置垂直方向的偏移量 模糊度 阴影颜色
box-shadow: 10px 10px 10px red;
水平偏移和垂直偏移都可以设置正负数,正数 在水平方向 代表向右移动,在垂直方向代表向下移动
负数 在水平方向 代表向左移动,在垂直方向代表向上移动
模糊度不能设置为负数
可以给一个盒子同时设置多个阴影,使用逗号隔开就好
box-sizing: border-box 设置该属性后,浏览器中盒子的实际大小就是我们设置的宽度和高度大小
box-sizing: content-box 设置该属性后,浏览器中盒子实际大小 = 内容区域大小 + 内边距 + 边框
行高居中 line-height
line-height只对文字有影响
一般在网页中实现文字垂直方向居中 设置line-height = 当前容器的高度即可
如果一个标签没有设置高度,那么该标签中的文字行高可以把标签撑开
行高 = 文字大小 + 上间距 + 下间距
默认行高 18px = 默认文字大小 16px + 1px + 1px
文字有四条线: 顶线、中线、基线、底线
伪元素 : 假的html 标签【万能的元素】
::before(在...之前) 和 ::after (在....之后)
使用 ::before 和 ::after 的时候必须添加content(内容) 属性
伪元素默认就是按照行内元素显示
伪元素在使用上没有任何区别,只有在 html 结构中有区别,::before 代表的就是第一个开始的子元素, ::after 表示最后一盒子元素
伪元素中不能继续嵌套伪元素
代码 : clearfix 类名
|
.clearfix:before,.clearfix:after {
content: "";
display: block;
clear:both;
}
.clearfix {
zoom: 1;}
|
浮动 float: left 左浮动 float:right 有浮动
特点:
- 当我们在网页布局中如果希望块级元素在一行上显示的时候,就给这些块级元素设置浮动
- 浮动可以实现让元素脱标不占位置
- 浮动可以实现模式转换的效果
浮动的使用:
- 网页布局中【画盒子】的时候,块级元素在一行显示使用浮动
- 在网页中,导航要使用浮动配合列表实现
- 如果只是用给行内元素设置宽度或者高度,不推荐使用浮动,还是使用模式转换
清除浮动( 清除浮动元素对后面元素的影响 )
清除浮动的方法:
使用 clear 属性清除浮动
clear: left(左) | right(右) | both(两者都)
在浮动的元素后边直接添加一个空标签 [必须是块级元素]
选中还空标签 使用 clear:both
例子:
|
<div class="clearfix"></div> // 添加的标签
.clearfix { // 设置的属性
/*清除浮动*/
clear: both;
}
|
使用伪元素清除浮动:
|
.clearfix::after {
content: "";
display: block;
clear: both;
height: 0px;
line-height: 0px;
/*将该元素隐藏*/
visibility: hidden;
}
.clearfix {
/*兼容IE*/
zoom: 1;
}
|
以上清除浮动的代码 要让浮动元素的父元素去调用
不要设置完浮动后就清除浮动 , 要满足一下两个条件
- 如果父元素没有设置高度
- 该父元素中所有子元素都设置了浮动
给父元素设置 overflow: hidden; overflow: hidden;可以将超出父元素 的部分进行隐藏 // 不推荐使用
元素的隐藏/显示
隐藏/显示元素
display: none // 隐藏元素 隐藏元素不占位置
display: block // 显示元素
visibility: hidden // 隐藏元素 隐藏元素后占位置
overflow: hidden // 只能将超出父元素的部分 进行隐藏
overflow 的默认值是visible
visible 默认值. 内容不会被修剪, 会呈现在元素框外
hidden 内容会被修剪, 并且其余内容是不可见的
scroll 内容会被修剪, 但是浏览器会显示滚动条以便查看其余的内容
auto 如果内容被修改, 则浏览器会显示滚动条以便查看其余的内容, 内容不超出不会添加滚动条
inherit 规定应该从父元素 overflow 属性的值
定位
静态定位
position: static 无法通过静态定位的方式改变元素的位置
由于在页面渲染过程中, 浏览器会将静态定位的元素按照标准流元素默认的方式去显示[静态定位的元素属于标准流元素]
页面里显示的顺序和代码里的顺序一致就是符合标准流的
若是给上面的标签加上浮动或定为属性,就可能脱离标准流
绝对定位
position: absolute
①绝对定位的元素可以改变元素的位置 可以通过 left right top bottom 来改变元素的位置
②一个绝对定位的元素首先会参照其父元素进行位置改变, 如果其父元素没有设置定位[出静态定位], 那么该绝对定位的元素会参照浏览器左上角[body]进行位置改变
③决定定位的元素是一个脱标不占位置的元素
④绝对定位可以实现模式转换的效果
相对定位
position: relative
①相对定位可以改变元素的位置 通过 left right top bottom 来改变元素的位置
②相对定位的元素只会相对元素自己原来的位置进行定位[与父元素是否是定位元素无关]
③相对定位的元素没有脱标, 占位置
④相对定位的使用: 只要子元素设置了绝对定位, 那么就要给其父元素设置相对定位[ 子绝父相 ]
固定定位
position: fixed
①固定定位可以改变元素的位置 通过 left right top bottom 来改变元素的位置
②固定定位的元素时钟是以 body 标签左上角来定位[浏览器可视区域左上角] {与父元素是否有定位无关}
定位层级关系
①z-index 属性就是用来改变元素的层级关系的
②只要定位(出静态定位)的元素才有层级关系, z-index 属性只能和定位元素配合使用
③如果一个元素是定位元素(除去静态定位),那么该元素的默认z-index的值是auto[认为auto=0]
④ 如果z-index值相同,那么最后的定位元素会压着前面的定位元素【后来居上】
⑤ 通过设置z-index值,改变元素之间的层级关系,z-index值越大层级越高。
⑥ 如果父元素中共存在定位层级关系,那么只会看父元素中z-index值的大小。
结构伪类选择器
一、 :first-child { } 选中父元素中第一个子元素
#app:first-child {} // 选中父元素的第一个子元素
#app:first-child span {} // 选中父元素中的第一个子元素是 span 的标签
二、:last-child{}
#app:last-child {} // 选中父元素的最后子元素 #app:last-child span {} // 选中父元素中的最后子元素是 span 的标签
三、:nth-child()
:nth-child(n) {} // 选中第n个元素 ul:nth-child(n) li{} // 选中ul里的第n个li #app:nth-child(odd) {} // 选中父元素中奇数 #app:nth-child(odd) {} // 选中父元素中偶数 如果在结构伪类中给n设置值的时候,n可以是一个具体数字n也可以是一个表达式: an+b
| 选择器 | 例子 | 例子描述 | CSS |
|---|---|---|---|
| .class | .intro | 选择 class="intro" 的所有元素。 | 1 |
| #id | #firstname | 选择 id="firstname" 的所有元素。 | 1 |
| * | * | 选择所有元素。 | 2 |
| element | p | 选择所有 <p> 元素。 | 1 |
| element,element | div,p | 选择所有 <div> 元素和所有 <p> 元素。 | 1 |
| element element | div p | 选择 <div> 元素内部的所有 <p> 元素。 | 1 |
| element>element | div>p | 选择父元素为 <div> 元素的所有 <p> 元素。 | 2 |
| element+element | div+p | 选择紧接在 <div> 元素之后的所有 <p> 元素。 | 2 |
| [attribute] | [target] | 选择带有 target 属性所有元素。 | 2 |
| [attribute=value] | [target=_blank] | 选择 target="_blank" 的所有元素。 | 2 |
| [attribute~=value] | [title~=flower] | 选择 title 属性包含单词 "flower" 的所有元素。 | 2 |
| [attribute|=value] | [lang|=en] | 选择 lang 属性值以 "en" 开头的所有元素。 | 2 |
| :link | a:link | 选择所有未被访问的链接。 | 1 |
| :visited | a:visited | 选择所有已被访问的链接。 | 1 |
| :active | a:active | 选择活动链接。 | 1 |
| :hover | a:hover | 选择鼠标指针位于其上的链接。 | 1 |
| :focus | input:focus | 选择获得焦点的 input 元素。 | 2 |
| :first-letter | p:first-letter | 选择每个 <p> 元素的首字母。 | 1 |
| :first-line | p:first-line | 选择每个 <p> 元素的首行。 | 1 |
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 <p> 元素。 | 2 |
| :before | p:before | 在每个 <p> 元素的内容之前插入内容。 | 2 |
| :after | p:after | 在每个 <p> 元素的内容之后插入内容。 | 2 |
| :lang(language) | p:lang(it) | 选择带有以 "it" 开头的 lang 属性值的每个 <p> 元素。 | 2 |
| element1~element2 | p~ul | 选择前面有 <p> 元素的每个 <ul> 元素。 | 3 |
| [attribute^=value] | a[src^="https"] | 选择其 src 属性值以 "https" 开头的每个 <a> 元素。 | 3 |
| [attribute$=value] | a[src$=".pdf"] | 选择其 src 属性以 ".pdf" 结尾的所有 <a> 元素。 | 3 |
| [attribute*=value] | a[src*="abc"] | 选择其 src 属性中包含 "abc" 子串的每个 <a> 元素。 | 3 |
| :first-of-type | p:first-of-type | 选择属于其父元素的首个 <p> 元素的每个 <p> 元素。 | 3 |
| :last-of-type | p:last-of-type | 选择属于其父元素的最后 <p> 元素的每个 <p> 元素。 | 3 |
| :only-of-type | p:only-of-type | 选择属于其父元素唯一的 <p> 元素的每个 <p> 元素。 | 3 |
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个 <p> 元素。 | 3 |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 <p> 元素。 | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个 <p> 元素的每个 <p> 元素。 | 3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 | 3 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 <p> 元素。 | 3 |
| :root | :root | 选择文档的根元素。 | 3 |
| :empty | p:empty | 选择没有子元素的每个 <p> 元素(包括文本节点)。 | 3 |
| :target | #news:target | 选择当前活动的 #news 元素。 | 3 |
| :enabled | input:enabled | 选择每个启用的 <input> 元素。 | 3 |
| :disabled | input:disabled | 选择每个禁用的 <input> 元素 | 3 |
| :checked | input:checked | 选择每个被选中的 <input> 元素。 | 3 |
| :not(selector) | :not(p) | 选择非 <p> 元素的每个元素。 | 3 |
| ::selection | ::selection | 选择被用户选取的元素部分。 | 3 |
伸缩布局
Flex容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
flex-direction 设置主轴方向
flex-wrap 是否换行显示
flex-flow
justify-content 主轴对齐方式
align-items 定义项目在交叉轴上如何对齐
align-content 侧轴对齐方式
☞ 伸缩盒子设置:
1. 如果要实现伸缩盒子布局,那么先将父元素设置为伸缩盒子
2. 给父元素设置:display: flex;
3. 在伸缩盒子中,具备两条轴。一条是主轴(默认是水平显示)。,另外一条是侧轴(始终要垂直于主轴)
4. 由于在伸缩盒子中,所有的元素都是按照主轴方向显示的,所以在伸缩盒子中,所有的子元素默认都是在一行上显示。
设置主轴方向(flex-direction)
flex-direction属性决定主轴的方向(即项目的排列方向)。
row(水平显示) | column (垂直显示)
/* 设置主轴的方向 */
flex-direction: row;
flex-direction: column;
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
☞ 主轴方向对齐方式(justify-content)
justify-content属性定义了项目在主轴上的对齐方式。
/* 设置元素在主轴的对齐方式 */
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
/* 两端对齐,中间居中自适应 */
justify-content: space-between;
/* 元素周围以空白环绕显示 */
justify-content: space-around;
lex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
☞ 侧轴方向对齐方式(align-items)
align-items属性定义项目在交叉轴上如何对齐
/* 设置元素在侧轴的对齐方式 */
align-items: stretch; 默认值
align-items: flex-start;
align-items: flex-end;
align-items: center;
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
☞ align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
☞ 是否换行显示(flex-wrap)
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
注意:
在伸缩盒子中,盒子默认是一行显示
/* 控制子元素是否换行显示 */
flex-wrap: nowrap; 不换行显示
flex-wrap: wrap; 换行 第一行在上方
flxe-wrap:wrap-revese; 换行 第一行在下方
☞ 伸缩比
flex: 值;
总结:
1. 先将flex设置的值相加,得到的结果就是将整个父元素平分的结果。
2. 每一个子元素设置的flex的值,就是对应的所占比例值。
3. 该属性是给子元素设置的。
一个盒子要想水平 垂直居中 就要给 html,body 设置高度(height)100% 在把主轴和侧轴设置成center
过渡
过渡: 属于动画的一种。 【补间动画】
帧动画
补间动画
:hvoer
☞ 属性介绍:transition
1.transition-property: 设置属性以动画效果执行。 all | 具体的属性
2.transition-duration: 设置动画执行时间 例如: 2s 3s。。。。
3.transition-delay: 设置动画延时执行的时间
4.transition-timing-function: 设置动画速度类型 ease | linear | ease-in | ease-out | ease-in-out
☞ 总结:
1. 在动画效果中,开始状态中的属性一定要与结束状态中的属性一一对应。
2. transition 的合写方式:
例如: transition: all 2s linear 5s;
或者分步执行动画效果:
transition: width 1s linear,
height 1s linear 1s,
background-color 1s linear 2s;
transition 可以放到开始状态中也可以放到结束状态中。
渐变
渐变使用的属性就是 background-image。
线性渐变
.line {
height: 100px;
/*线性渐变语法*/
background-image: linear-gradient(
/*渐变的方向 : to + 方位名称(left| right| top| bottom)*/
to right,
/*设置渐变的开始颜色*/
red,
/*设置渐变的结束颜色*/
blue
);
}
如果想从左上角或者其他方向 可以使用角度(deg角度单位)
如果不想要渐变的混合色 给颜色加百分比
.right { background-image: linear-gradient(red, red 33.33%,blue 33.33%,blue 66.66%, pink 66.66%, pink); }
径向渐变
background-image: radial-gradient(
/*100px代表半径
center 代表圆心点位置*/
100px at center,
red,
blue
);
重复径向渐变
background: repeating-radial-gradient(red, yellow 10%, green 15%);
2D转换

1. 位移【让元素移动位置】 transform: translate(值);
2. 缩放【放大缩小】 transform:scale(值)
3. 旋转 【转圈】 transform: rotate(角度的单位值)
倾斜 transform:skew(角度的单位值
transform-origin: bottom(底部) 旋转元素的基点
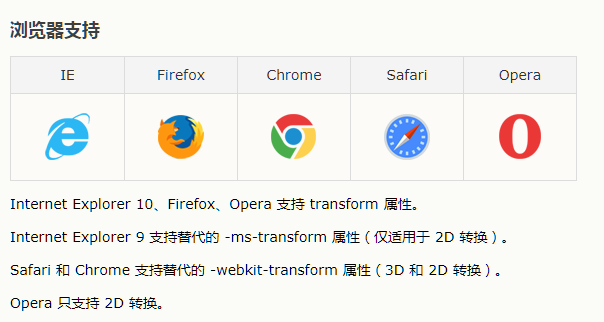
| 属性 | 描述 | |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换。 | |
| transform-origin | 允许你改变被转换元素的位置。 | |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 | |
| perspective | 规定 3D 元素的透视效果。 | |
| perspective-origin | 规定 3D 元素的底部位置。 | |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 |
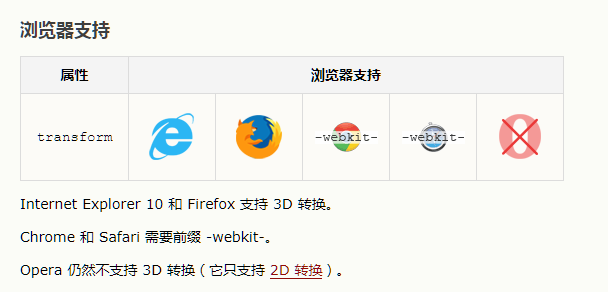
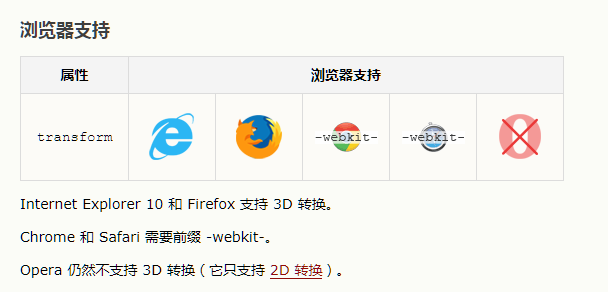
3D转换


☞ 位移
1. transfrom: translateX(值); 正数代表向右移动,负数代表向左移动
2. transform:translateY(值); 正数代表向下移动,负数代表向上移动
3. transform:transalteZ(值); 正数代表朝向我们自己移动,负数代表背向移动
☞ 旋转
1. transform: rotateX(值deg);
2. transform: rotateY(值deg);
3. transform: rotateZ(值deg);
左手法则
☞ 缩放
1. transform: scaleX(2)
2. transform: scaleY(2)
注意:参数是倍数
☞ 转换为立体效果:
transform-style: preserve-3d;
动画
☞ 与过度的区别:
1. 过度动画行为需要有用户的操作过程(鼠标悬停,点击按钮动作【js】。。。。)
2. 今天的动画animation不需要用户的操作
☞ 语法:
1. @keyframes 自定义动画名称 {
from {
}
to {
}
}
2. 通过动画名称调用动画集
animation-name: 动画集名称。
3. 属性介绍:
/* 1. 通过动画集名称调用动画 */
animation-name: box_move;
/* 2.设置动画执行时间 */
animation-duration: 1s;
/* 3. 动画默认执行次数是1次, infinite: 无限次 */
animation-iteration-count: infinite;
/* 4. 设置动画的速度类型: ease ; */
animation-timing-function: linear;
/* 5. 设置延时执行时间 */
animation-delay: 2s;
/* 6. 设置动画逆播【动画怎么正着播放,倒着播放的时候也是一样的效果】 normal*/
animation-direction: alternate;
/* 7. 设置动画执行完后的一个状态: 让动画停在结束时候的状态 */
animation-fill-mode: forwards;
/* 8。 动画播放状态设置: running | paused暂停 */
animation-play-state: paused;
4. animation复合写法:
例如: animation: box_move 1s linear 2s alternate forwards;
注意:
1. 一个元素可以同时调用多个动画集,使用逗号隔开。
例如:
animation: box_move 1s,
one 1s linear 1s,
three 2s ease 5s alternate;
2. 可以将一个完整的动画分割成若干个阶段执行
@keyframes one {
0% {}
10% {}
20% {}
...
100%{}
}
注意:
百分比是相对整个动画执行时间而设置的。
HTML提升 语义化标签
header 头部 (顶部)
nav 导航 ( 就是导航条)
section 主体
aside 侧边栏 (写在主体里边的)
article 内容区域(写在主体里边的)
footer 底部(页脚)
1. 以上语义标签与div标签的用法一模一样
2. 区别就是以上语义标签在描述网页布局(结构)上所描述的语义性更加明确
3. 语义标签的兼容性不是特别好尤其是对pc端浏览器【通过js动态创建元素的方式可以解决】
以上标签在IE9 以下就有兼容问题,解决方法 使用一个插件 html5shiv.js
html5shiv.js 用法
// 条件注释 就是用户浏览器版本过低 给用户提示 <!--[if lt IE 9]> <script src="html5shiv.min.js"></script> <![endif]--> <!--[if lt IE 9]> <h1>您的浏览器版本过低,请及时升级!!!</h1> <![endif]-->
条件注释 的意思是 当满足条件的时候 注释内容才会去执行
lte 的意思是小于等于 gte大于等于 lt小于 gt 大于
HTML5提升 --- 表单元素属性
当 input 中有name属性时,浏览器会自动记录你之前提交过的东西
当你再次输入的时候,会自动掏出提示 自动填充 如果不想要自动填充的话 给 input 添加 autocomplete=“off”属性 就可以了
autocomplete 设置是否使用自动填充 如果设置在form上 针对的是整个表单 | 设置在input上那么只针对这个元素
required 必填属性 加上后 input必须输入内容
novalidate 是否进行整个表单的效验
视差滚动: 是元素以不同的速度滚动,形成的视觉上的层次感
插件 jquery.stellar.js 实现视差滚动
background-attachment: fixed; // 固定背景图 实现视觉差
navigator.userAgent获取系统和浏览器的相关信息
target="_blank"
表单控件
<input type="number" step="5" pattern="">: 该控件只能用来输入数字 属性: step="值"; 设置当前控件累加的值或减少的值。 pattern="正则表达式" 通过正则表达式可以实现灵活的控制输入框中能输入哪些数据类型 <input type="url">: 只能输入合法的网址 <input type="email">: 设置用户只能输入合法的邮箱地址 <input type="date">: 在网页中显示日期控件 <input type="week" name=""> 显示一年中的第几周 <input type="time"> 显示24小时内的时间 <input type="month" name=""> 显示第几个月 <input type="range"> : 通过用户拖动控件实现选中值的大小 属性: min: 规定允许的最小值 max: 规定允许的最大值 value: 规定默认值 step: 每多拽一次滑块,里面值要累加多少或者减少多少 <datalist></datalist> 使用: <input type="text" name="" list="myList"> <datalist id="myList"> <option value="IT程序入门" label="大约有20个空位"></option> <option value="挖掘机入门" label="大约有2台机器"></option> <option value="美容美发入门" label="大约每有假头"></option> </datalist>
表单属性
☞ required: 实现让表单空键的值不能为空【必须填】 例如:<input type="text" name="" placeholder="请输入用户名" required> ☞ autocomplete: 将用户提交过的数据进行缓存 注意: 1. 该属性可以给form标签设置 2. 浏览器中该属性的默认值: on | off <form action="1.php" autocomplete="on"> <input type="text" name="um" placeholder="请输入用户名" required> <input type="submit" name=""> </form> ☞ novalidate: 取消验证 注意: 1. 该属性要给form标签设置 <form action="1.php" autocomplete="on" novalidate> <input type="email" name=""> ---加上novalidate属性后,该邮箱地址不会进行是否合法验证 <input type="submit" name=""> </form> ☞ placeholder: 占位符 【输入框的提示信息】 ☞ autofocus: 自动获取焦点
属性选择器
属性选择器: 根据标签的属性选中对应的标签
☞ 写法:
[属性] { 属性:值; ... }
1.
/*将页面中所有标签具有class属性的标签选中*/
[class] {
200px;
height: 200px;
background-color: red;
}
2.
/*将页面中标签既具有class属性并且class属性的值是one的标签选中*/
[class="one"] {
200px;
height: 200px;
background-color: pink;
}
3.
/*将页面中具有class属性且class属性中的值包含o的标签选中*/
[class*="o"] {
200px;
height: 200px;
background-color: red;
}
4.
/*将页面中标签具有class属性且class属性值以o开始的标签选中*/
[class^="o"] {
200px;
height: 200px;
background-color: red;
}
5.
/*将页面中标签具有class属性且class属性值以o结束的标签选中*/
[class$="o"] {
200px;
height: 200px;
background-color: red;
}
目标伪类选择器
写法:
:target { 属性: 值}
例如
当使用锚链接指向该标签的时候设置样式
p:target {
color: red;
}
总结:
1. 目标伪类选择器要和锚链接配合使用。
::selection选择器
::selection 实现鼠标选中段落文字时候的样式。
/*设置当鼠标选中p标签中的文字时候改变样式*/
p::selection {
color: red;
background-color: pink;
}
注意:
在该选择器中只能设置与颜色相关的属性。
多媒体标签
<video></video> 在网页中来展示视频的
| 属性 | 值 | 描述 |
| autoplay | autoplay | 如果出现该属性, 则视频在就绪后马上播放 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels(像素) | 设置视频播放器的高度 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| muted | muted | 规定视频的音频输出应该被静音。 |
| poster | URL | 规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。 |
| src | url |
要播放的视频的 URL。
|
| preload | preload |
如果出现该属性,则视频在页面加载时进行加载,并预备播放。
如果使用 "autoplay",则忽略该属性。
|
| width | pixels(像素) | 设置视频播放器的宽度 |
<audio></audio> 在网页中展示音频
| 属性 | 值 | 描述 |
| autoplay | autoplay | 如果出现该属性, 则音频在就绪后马上播放 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels(像素) | 设置音频播放器的高度 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| muted | muted | 规定音频的音频输出应该被静音。 |
| poster | URL | 规定音频下载时显示的图像,或者在用户点击播放按钮前显示的图像。 |
| src | url |
要播放的音频的 URL。
|
| preload | preload |
如果出现该属性,则音频在页面加载时进行加载,并预备播放。
如果使用 "autoplay",则忽略该属性。
|
| width | pixels(像素) | 设置音频播放器的宽度 |
文字阴影
text-shadow
| 值 | 描述 | 位置 |
| h-shadow | 水平阴影的位置。允许负值 | 第一个参数 |
| v-shadow | 垂直阴影的位置。允许负值。 | 第二个参数 |
| blur | 模糊的距离 | 第三个参数 |
| color | 阴影的颜色 | 第四个参数 |
字体图标库
https://www.iconfont.cn/ 阿里巴巴矢量图标库