在实际开发中一般有两种封装vue组件的方法:一种就是常用的的通过props父组件传值给子组件的方法:
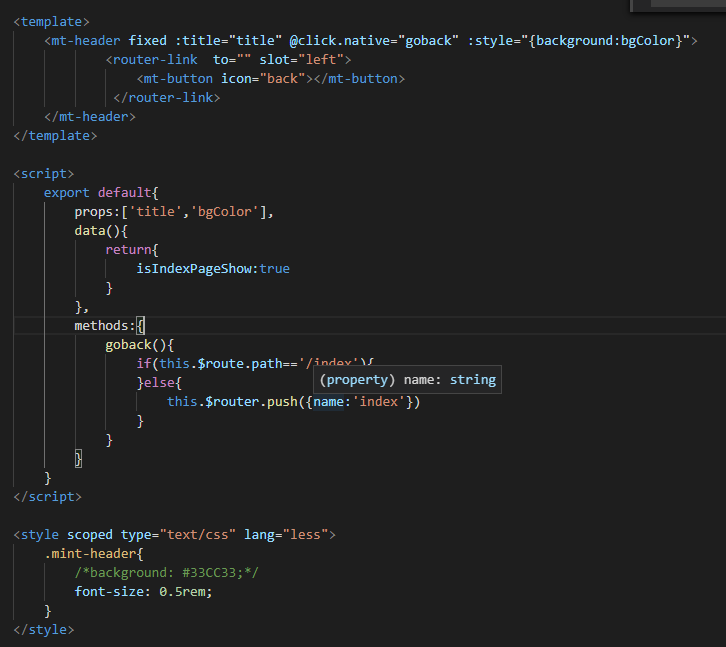
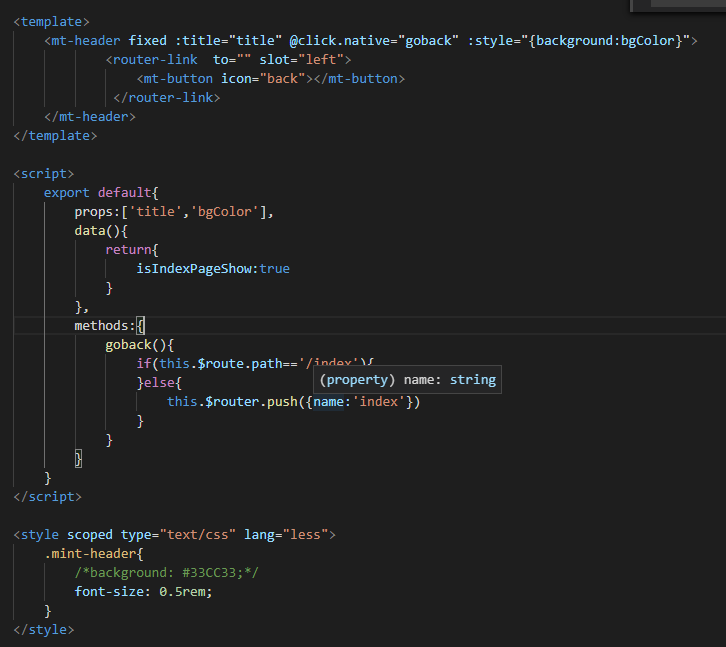
子组件

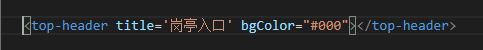
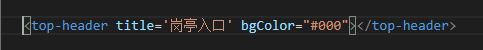
父组件:

还有一种就是通过调用api的形式,下面例子是本人在实际项目中封装的一个自定义图标的弹窗组件
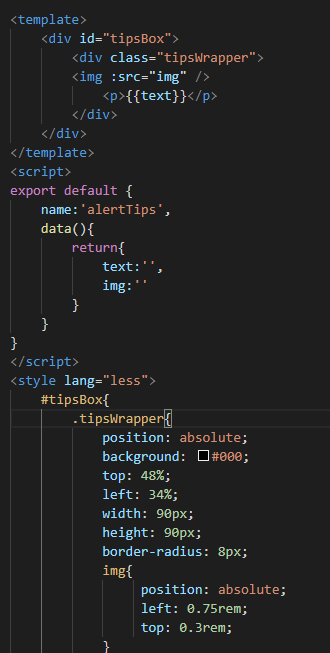
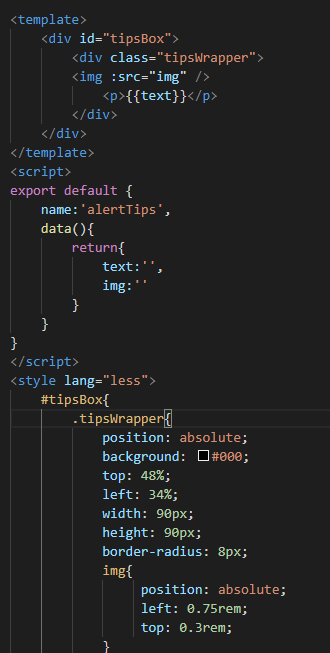
首先实现组件的UI页面(css部分截图不完整)
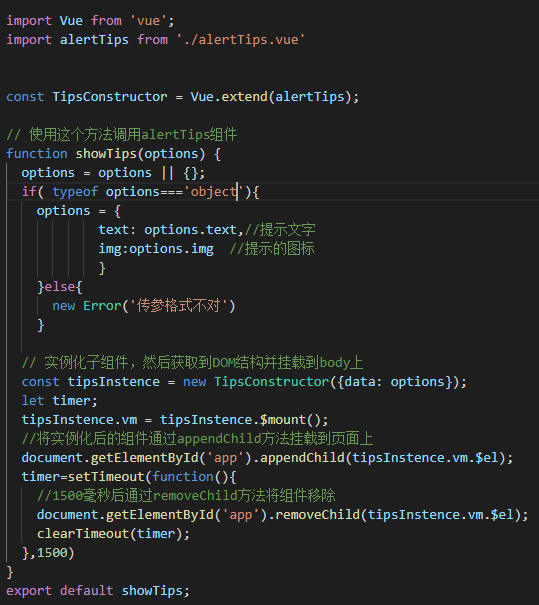
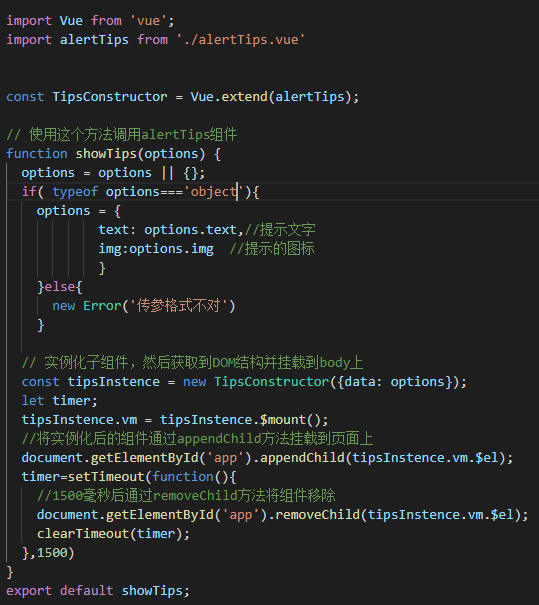
在vue文件的同目录下新建alertTips.js文件

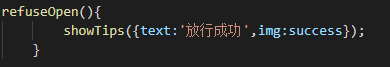
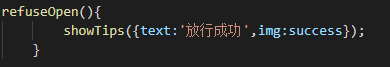
页面中调用方法:

在实际开发中一般有两种封装vue组件的方法:一种就是常用的的通过props父组件传值给子组件的方法:
子组件

父组件:

还有一种就是通过调用api的形式,下面例子是本人在实际项目中封装的一个自定义图标的弹窗组件
首先实现组件的UI页面(css部分截图不完整)
在vue文件的同目录下新建alertTips.js文件

页面中调用方法: