打开一个脚本,tools-create Controllwer Scenario,开始场景的设计


一.场景设计--手工测试
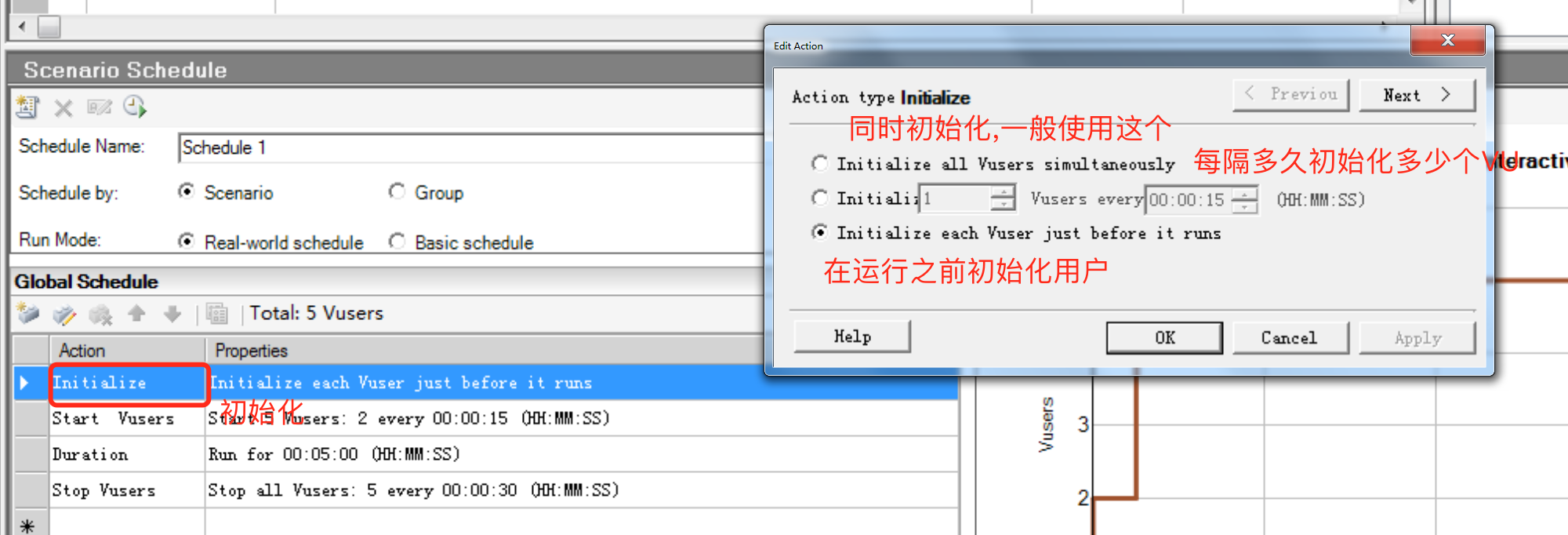
1.初始化

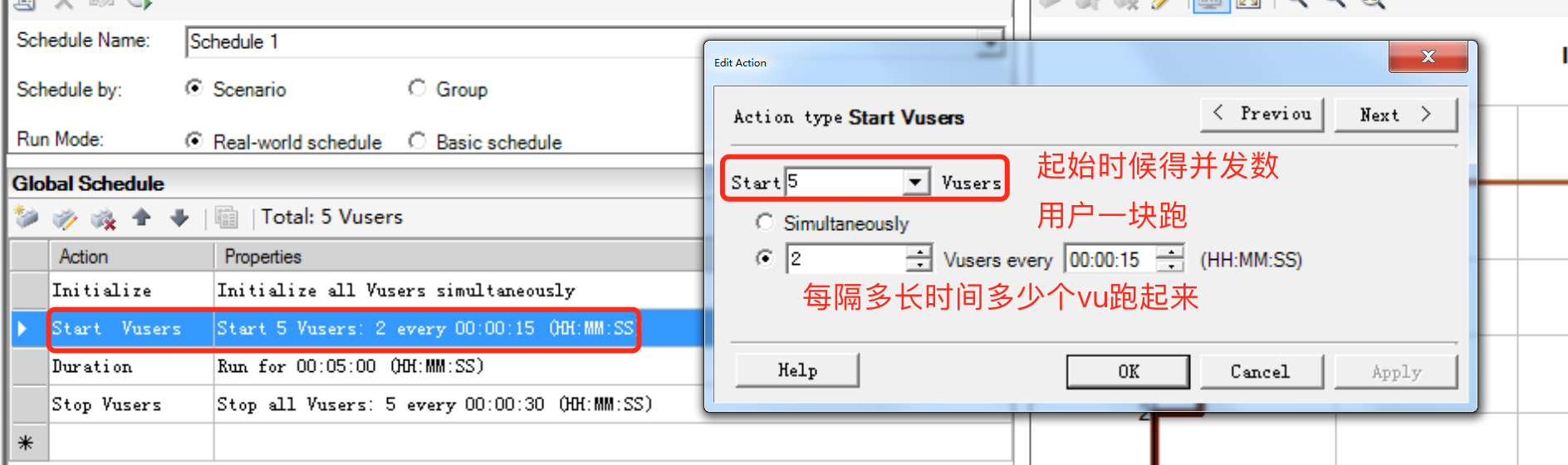
2.start vu

一般选择simultaneously,用户同时请求
3.Duration

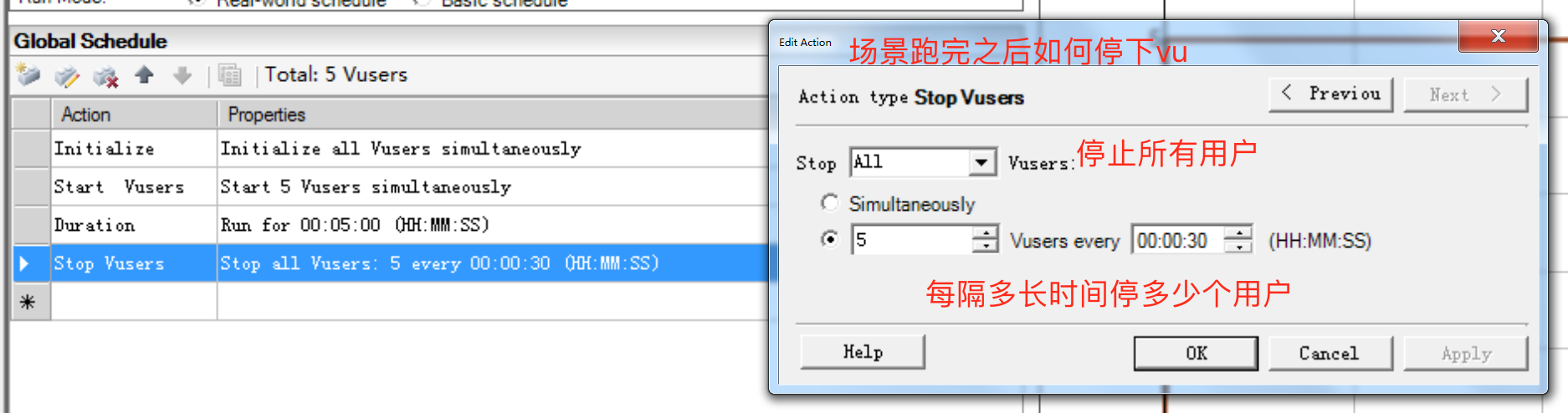
4.Stop vu

注:在这里想说明的一点,如果在start vu上设置每隔1分钟跑1个vu,而在during上面设置持续10分钟,其实这两个时间是没有关系的.持续时间是会从所有用户开始运行之后开始计算.
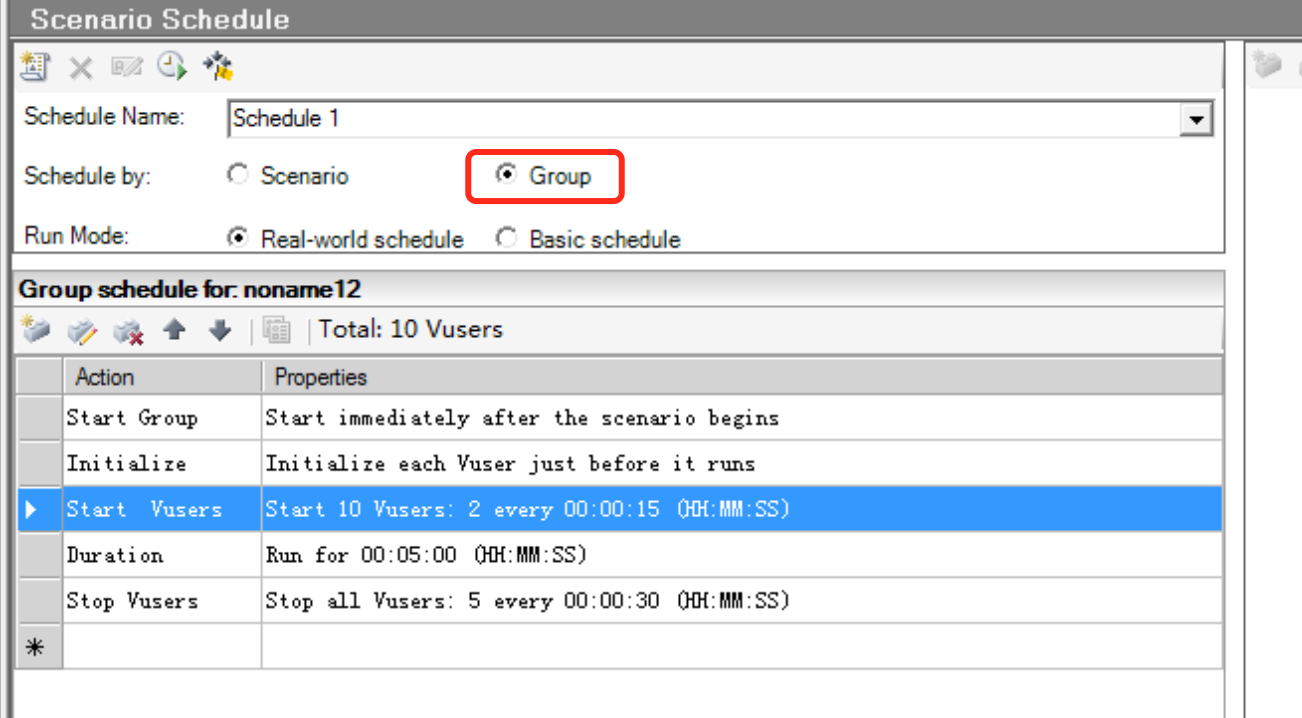
二.场景设计模式

上面举的例子为场景模式,下面来介绍一下另外一种设计模式---组模式
组模式的优势是,当进行多个脚本的压测时,可以设置不同的脚本连续跑.这样可以在设置好了之后连续进行脚本的压测.这样的设置可以一次将所有的脚本跑完,不需要分开每隔脚本进行.

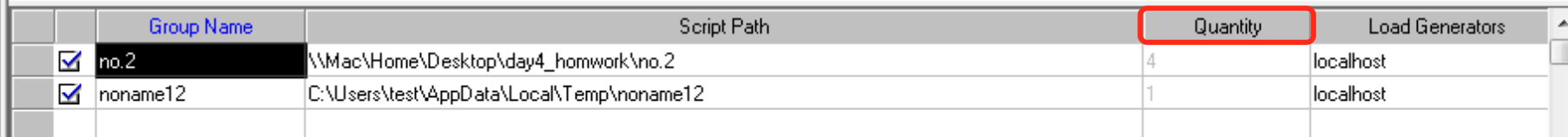
此时是按vu数量显示

当在数量模式下,无法对单个脚本增加vu,如果想增加vu只能重新添加一个运行的脚本.在场景设计中的start vu中添加的只是总的vu并不是单个脚本的vu
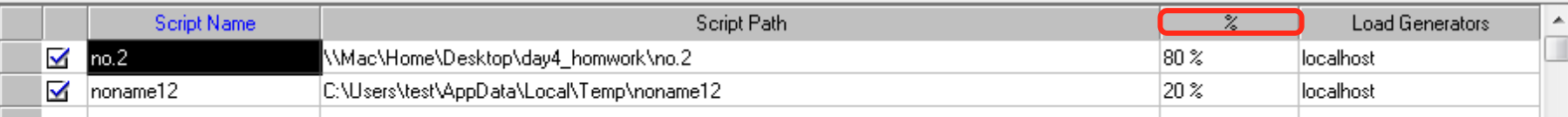
百分比模式显示:
在数量模式下

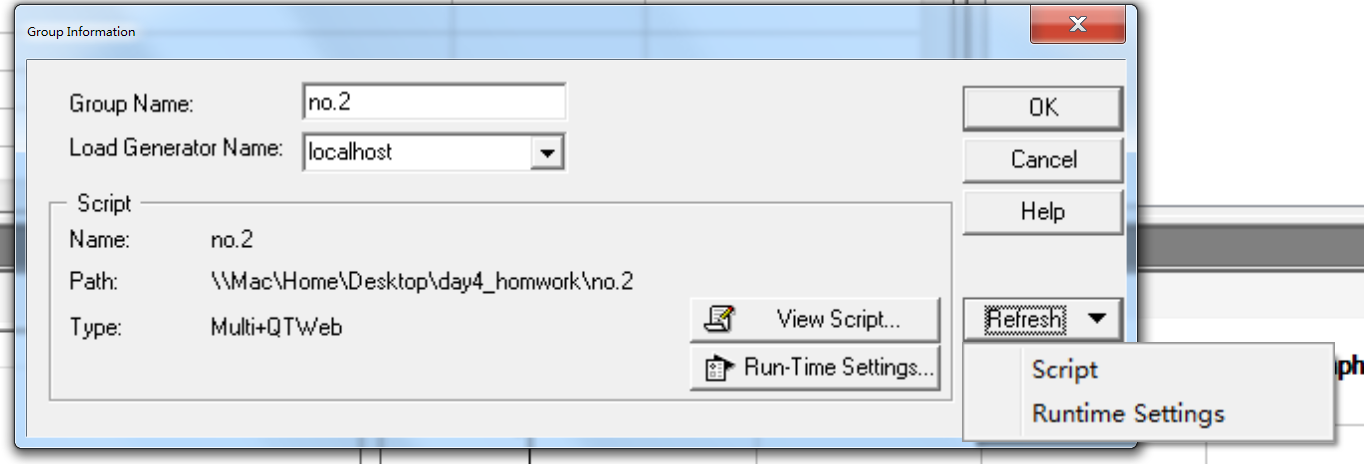
在修改脚本和runtime-setting后刷新设置

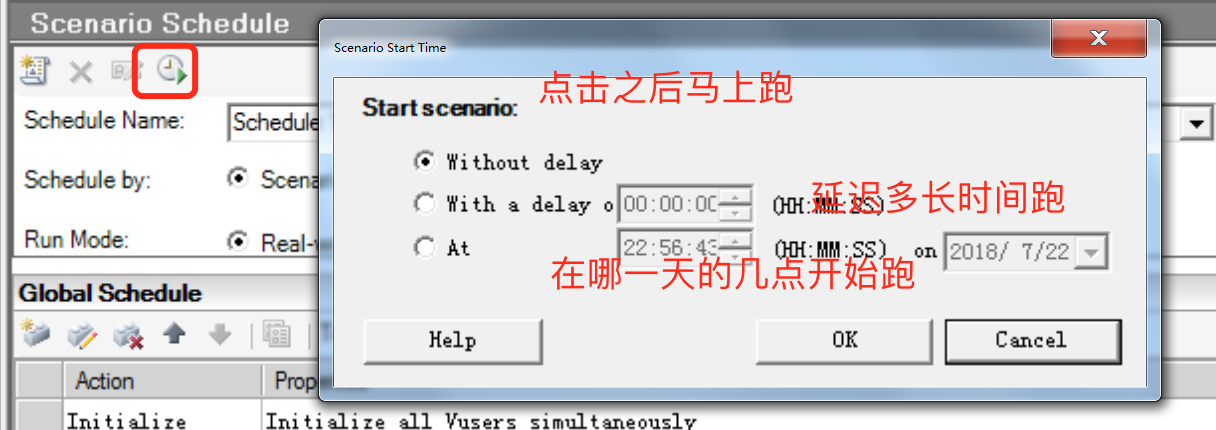
延时运行脚本设置

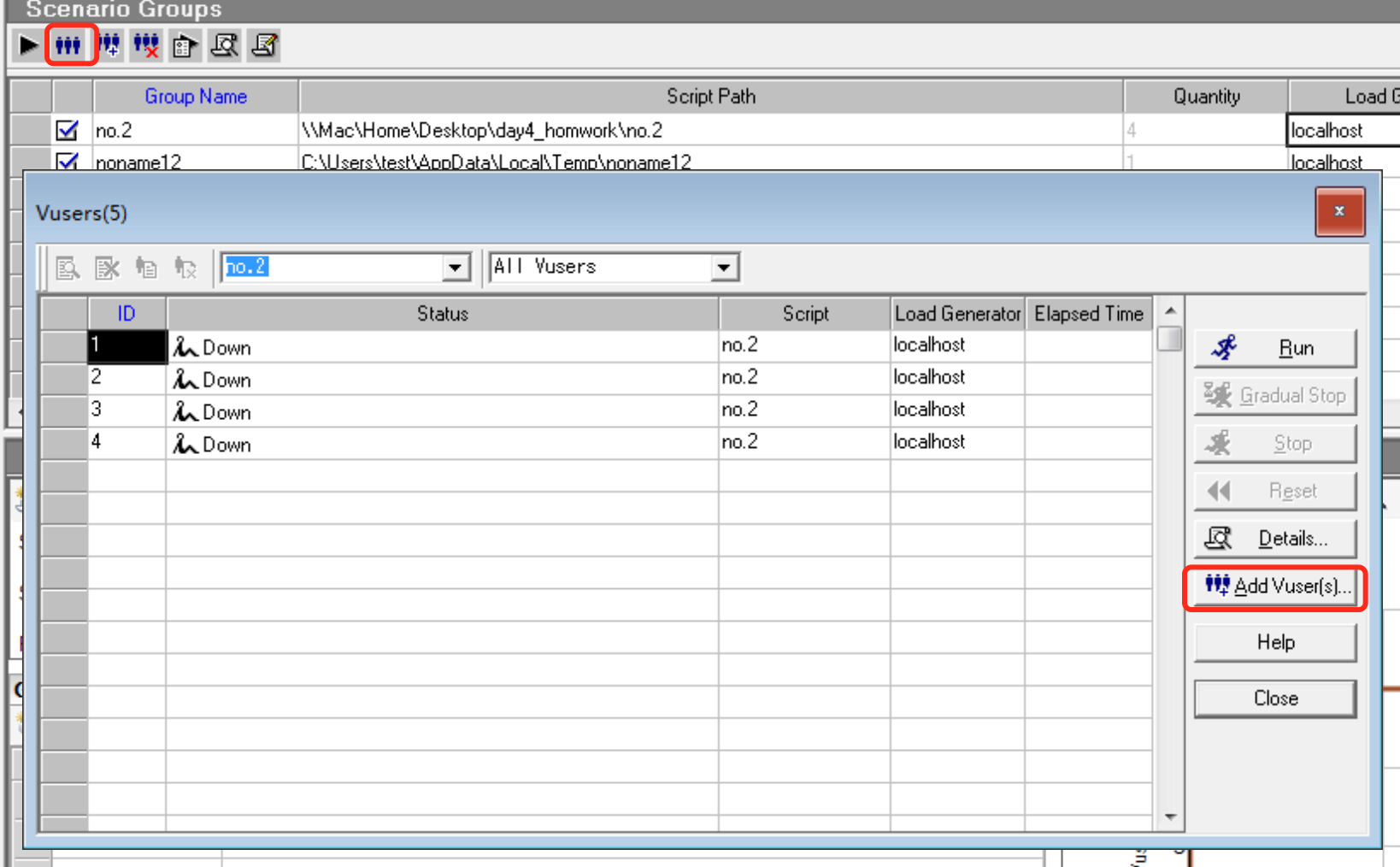
当vu不够时,为每个脚本添加vu

注:每一个脚本的vu总和,是脚本中add vu中添加的vu数+start vu里面设置的vu数
二.场景设置--面向目标
对性能测试时的指标进行一个值的目标设定,然后由lr自动做加压等一些操作.一般较少用到,在这里不做赘述.
————————————————
原文链接:https://www.cnblogs.com/panpan0301/p/9352186.html