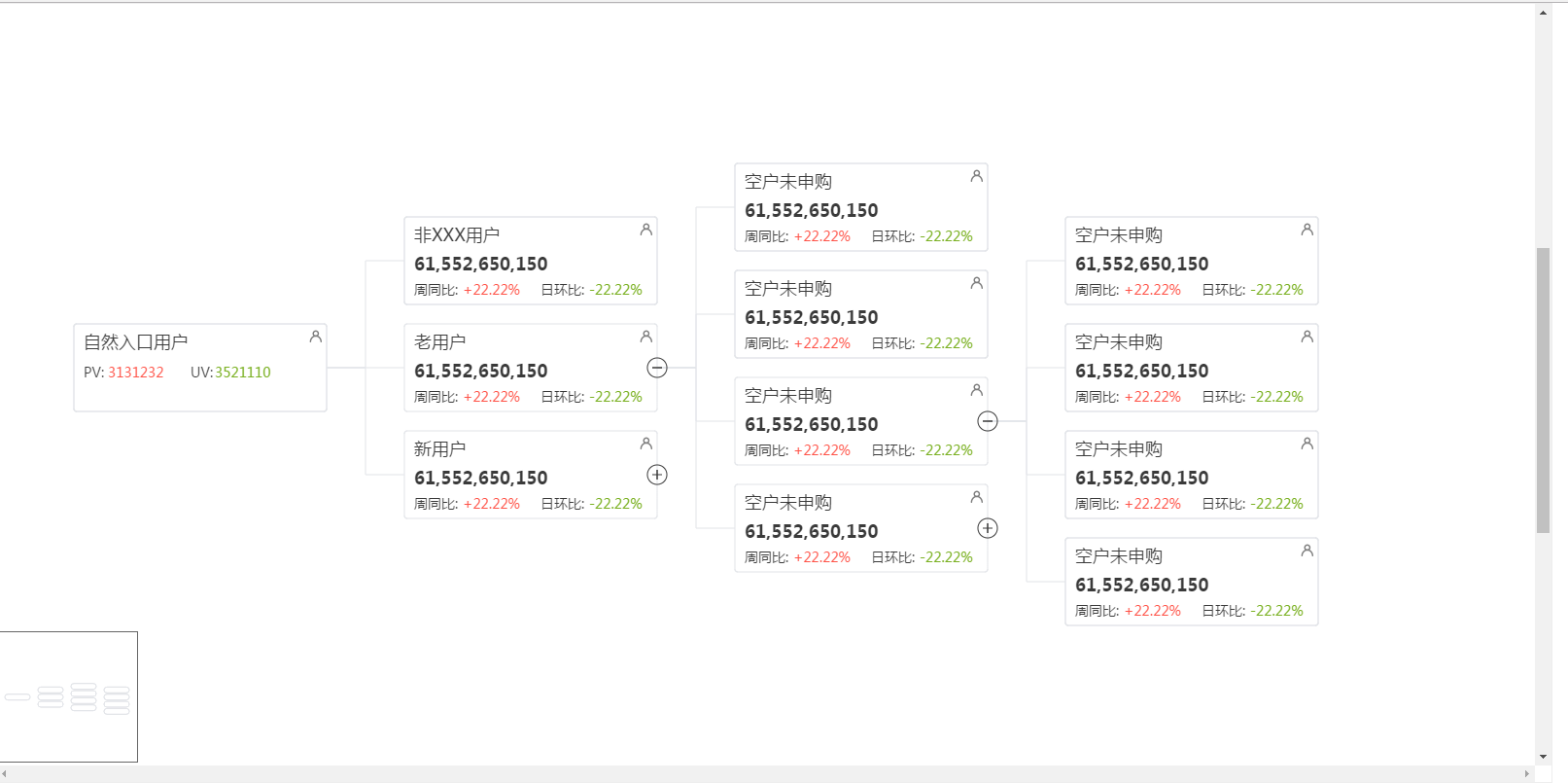
这是树的效果
这个树拥有的功能有
1、小地图显示
2、小地图点击快速定位
3、点击加减显示根节点
4、基本的数显示
5、节点拖拽
6、点击头像跳转到相关页面
7、使用直角线和直线选择
8、画布自适应
9、滚动条自动居中
具体如何实现原理是通过点击画布的XY点来确定你进行了什么操作,点击了什么节点,改变数据,然后通过数据来重新渲染画布。
其实使用canvas入门还是挺简单的跟着api敲一下就你就会了解。
canvas的api:http://www.w3school.com.cn/tags/html_ref_canvas.asp
HTML事件的api:http://www.w3school.com.cn/tags/html_ref_eventattributes.asp
中间遇到的问题:
1、图片不显示,闪屏的问题(以解决)----img.onload,根级一次加载就好。
2、各种逻辑如何遍历,查找节点等。
3、定义规矩。交互原则。
这是我的树的代码
See the Pen zNNjmW by to_Matthew (@to_Matthew) on CodePen.