写了个能验证线性变换的程序,主要是用来验证https://www.bilibili.com/video/av5987715/
这个教学视频的线性代数内容,学习和实践相结合,知行合一嘛~

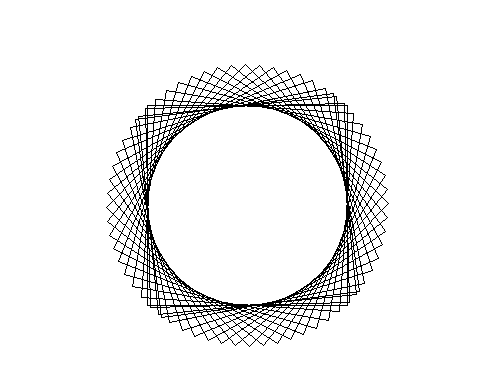
原始就是一个正方形,随便按一个按键就能够进行旋转操作,旋转后的画面不重绘,所以就出现了这样连续的图形。
绘图采用的windows经典图形架构,不罗嗦了。
主要写了这样的几个类,实现图形描述,画图,旋转等操作。

先介绍MyPoint这个类。原本想用CPoint的,结果VS2017中不包含那个头文件,所以没办法了,只能自己写一个。
就是用来描述点的,数据做了点封装,具体如下:
1 class MyPoint 2 { 3 private: 4 int x; 5 int y; 6 public: 7 MyPoint() :x(0),y(0){}; 8 MyPoint(int xval, int yval) :x(xval), y(yval) {}; 9 inline void SetX(int xval) { x = xval; }; 10 inline void SetY(int yval) { y = yval; }; 11 int GetX() { return x; }; 12 int GetY() { return y; }; 13 void SetXY(int xval, int yval) 14 { 15 SetX(xval); 16 SetY(yval); 17 } 18 MyPoint & operator += (MyPoint & Offset) 19 { 20 x += Offset.x; 21 y += Offset.y; 22 return *this; 23 }; 24 MyPoint & operator = (MyPoint & Offset) 25 { 26 x = Offset.x; 27 y = Offset.y; 28 return *this; 29 }; 30 ~MyPoint() {}; 31 };
BasicShape这个类数据主要包含了多个点,,然后按照顺寻,将这些点依次连接起来,形成一个图形闭环。
这个类还不完善,目前实现自我旋转的函数是在画图的时候画出来的,没有在类的内部进行封装。因此这部分还要改善。
1 class BasicShape 2 { 3 private: 4 std::vector<MyPoint> ShapeData; 5 public: 6 BasicShape(); 7 /*位置调整*/ 8 void SetPosition(MyPosition & NewPosition); 9 int DrawShape(HDC hdc); 10 int RotateShape(float angle); 11 ~BasicShape(); 12 };
Rotate类是实现数据旋转的,其实就是个描述矩阵。
Switchto函数的主要功能是根据输入的角度生成对应的矩阵,然后在调用RotatePoint函数对单独的点进行线性变换。
1 class Rotater 2 { 3 private: 4 float x_i, x_j; 5 float y_i, y_j; 6 public: 7 Rotater():x_i (1), y_i(0), x_j(0), y_j(1){}; 8 void Switchto(float angle); 9 void RotatePoint( MyPoint & Point ); 10 };