一、问题







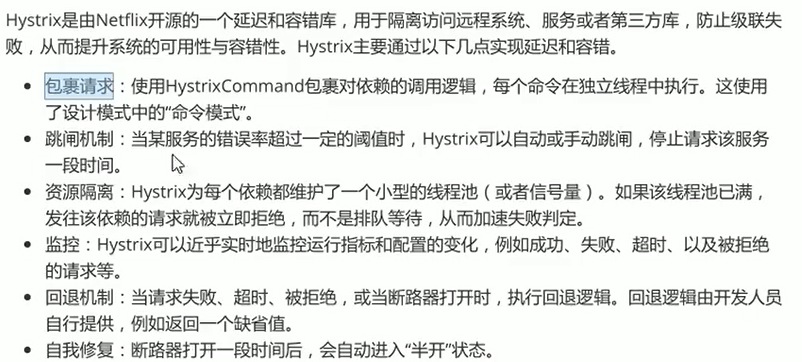
5.2 Hystrix 的介绍

hystrix的使用
1、对RestTemplate的支持
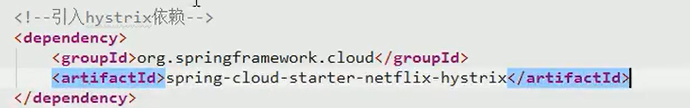
a、引入依赖

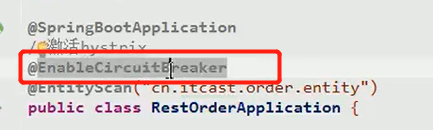
b、启动类上激活hystrix

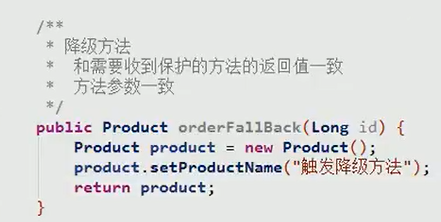
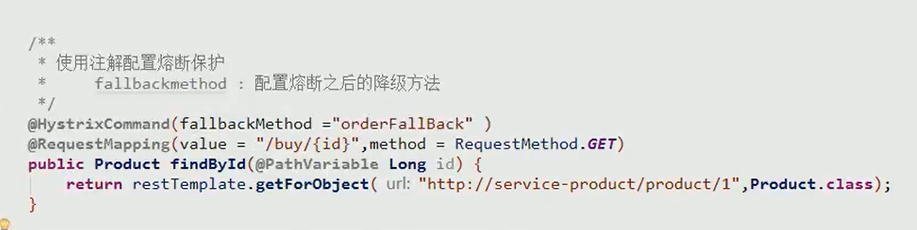
c、配置熔断触发的降级逻辑

d、在需要保护的接口上使用@HystrixCommand配置

e、配置判断请求超过多少时间,触发熔断保护机制。

f、测试消费者项目接口,这个接口是调用服务提供者项目的,将服务提供者项目关掉,然后访问。
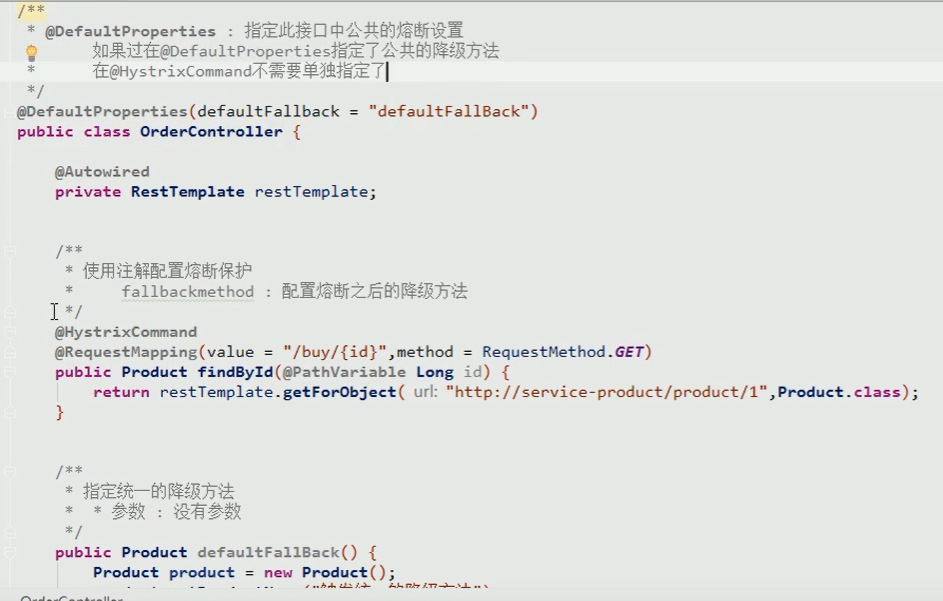
g、对整个类的接口统一配置熔断降级方法,这样就不用每个接口都配置一遍

2、对feign组件的支持
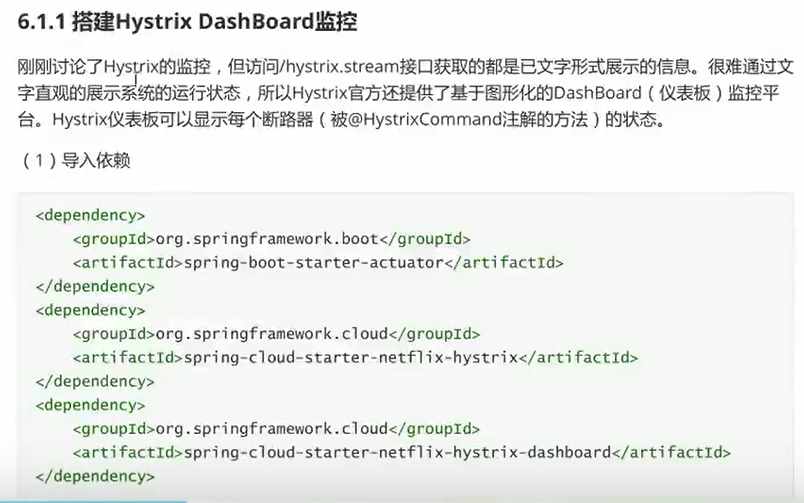
a、引入依赖(feign中已经继承了hystrix)
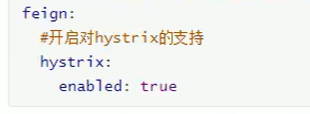
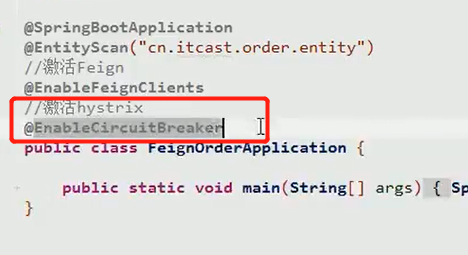
b、在feign中开启hystrix。

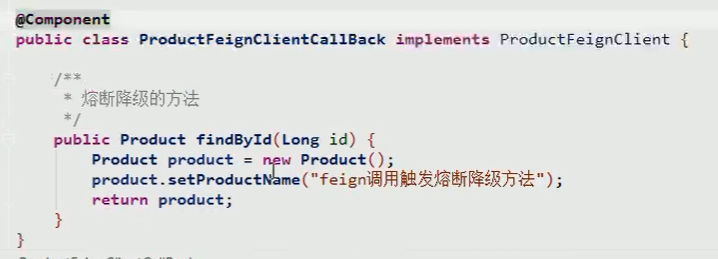
c、自定义一个接口的实现类,这个实现类就是熔断触发的降级类。

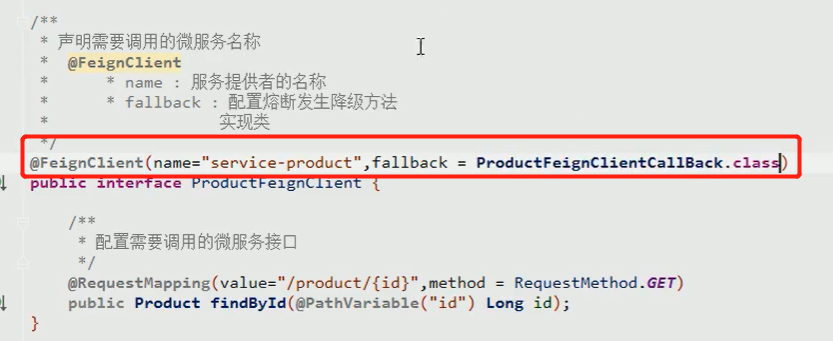
d、修改feignClient接口添加降级方法的支持

e、设置链接超时时间,进行熔断
#在feign中开启对hystrix的支持
feign:
client:
config:
default:
connectTimeout: 5000
readTimeout: 5000
hystrix:
enabled: true
hystrix:
command:
default:
execution:
isolation:
thread:
timeoutInMilliseconds: 5000 #默认的连接超时时间1秒,若一秒没有返回数据,自动的触发降级逻辑。上面的feign超时时间也要一起设置。
circuitBreaker:
requestVolumeThreshold: 5 #触发熔断的最小请求次数,默认20 /10秒
sleepWindowInMilliseconds : 10000 #熔断多少秒后去尝试请求 默认5 打开状态的时间
errorThresholdPercentage: 50 #熔断触发的失败请求最小占比,默认50%
# threadpool:
# default:
# coreSize: 10 # 全局配置
这个feign和hystrix配合,设置链接超时熔断。一定要feign跟hystrix超时时间一起设置。
六、

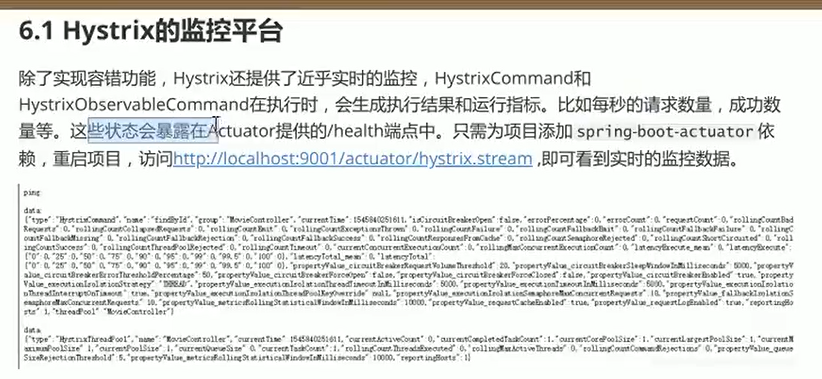
设置监控信息:


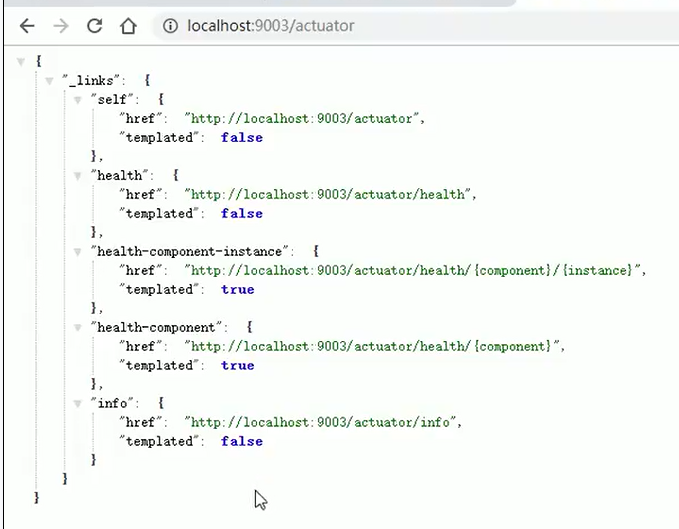
查询监控接口:

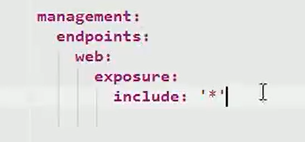
暴露hystrix所有监控端点

查询监控状态