直接开门见山,先看一下element-UI官网table的格式
<template>
<el-table
:data="tableData"
style=" 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
可以看到table表格是直接通过:data来动态绑定data中的数据,并且是按照列来渲染的,那么就存在一种情况了,如果我想要一行跟其他行完全不一样的效果怎么办呢?
比如我想要一个这样的效果,上面或许会有很多个行,但是最下面一行永远多出一个添加图片的弹框,结构跟样子都与其他的不同,那么需要怎么办呢?

当当当当。。。。我来揭晓答案啦
那就是可以使用element-UI的自定义表头来实现将表头和内容分离,从而实现按照行来渲染数据,下面开始具体的案例
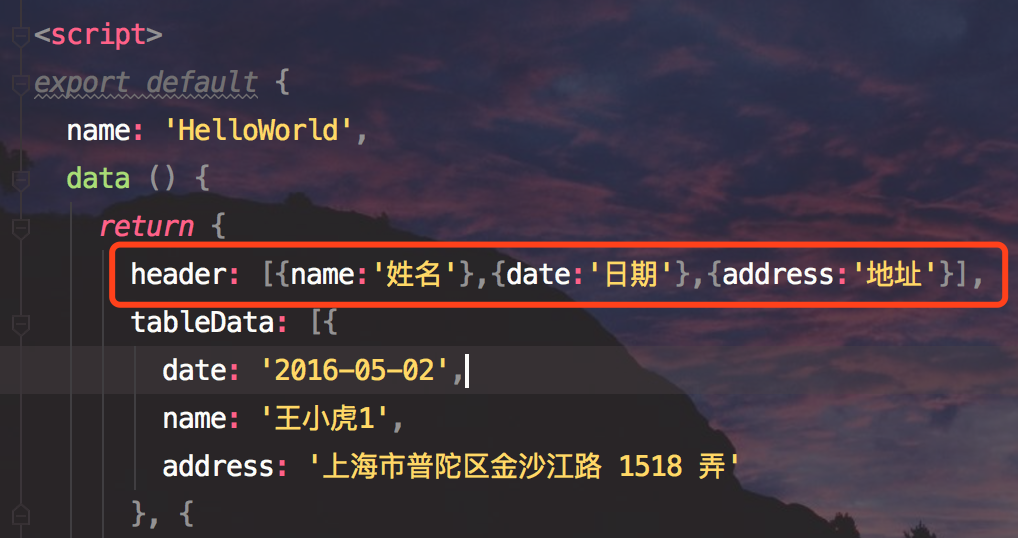
1. 首先,在data中新建一个数组,用来存放标题

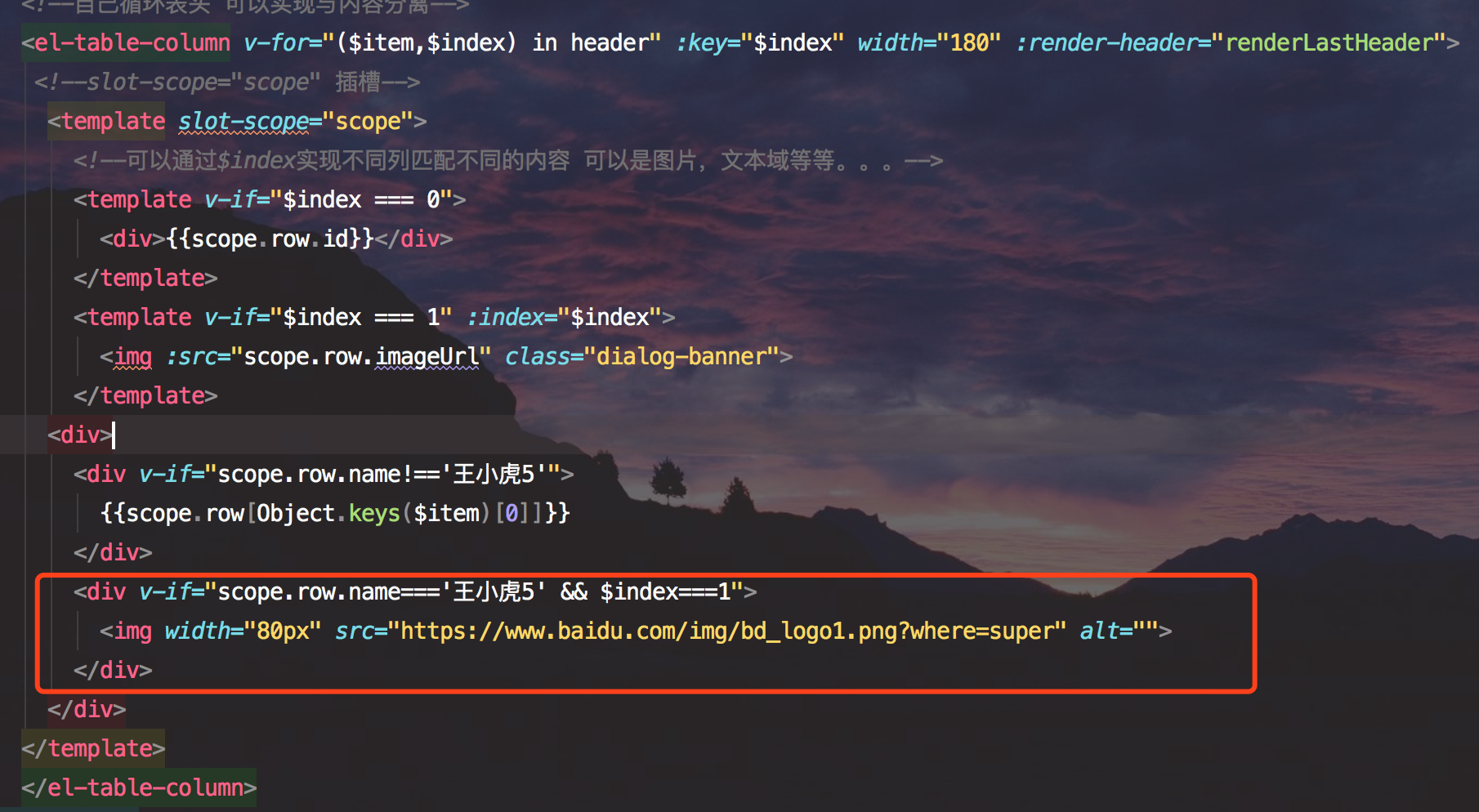
2. 在html结构中循环这个表头,就已经实现了与内容的分离

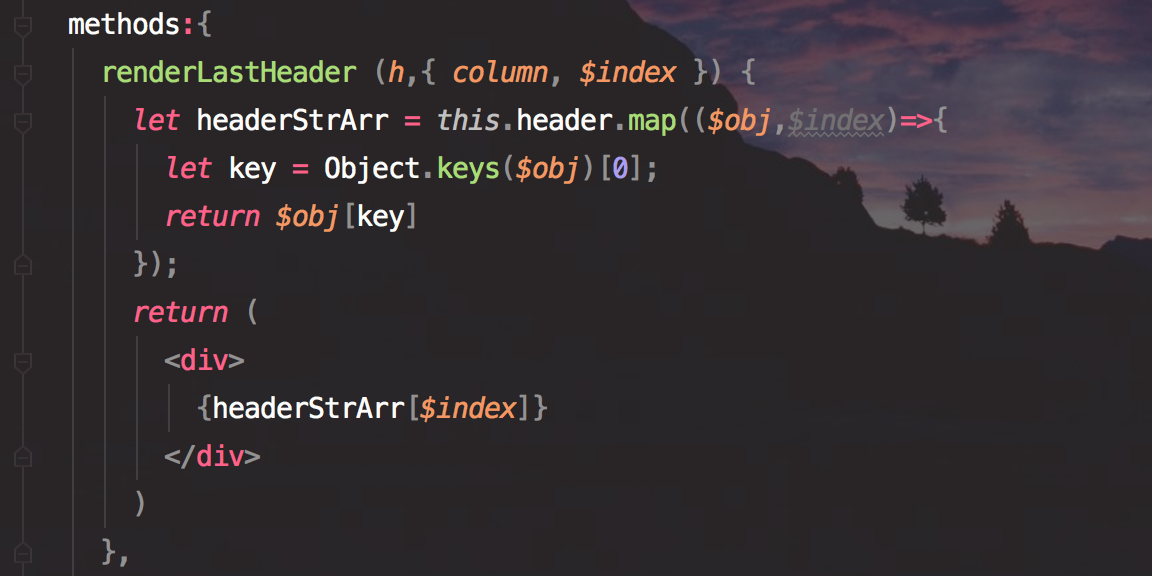
然后将:render-header='自定义的方法',最后以jsx的形式将html结构返回(需要单独下载jsx的依赖包,如果下载之后无法启动项目将node_modules包删掉,重新下载应该就ok了)

3.第三步,在使用插槽即可根据每一列的index来自定义显示的内容,当需要在某一列的某一行显示与其他行不同的效果时,可以使用v-if来进行条件判断,控制某一行某一列的显示内容

4.来看一下效果图叭,成功显示了一行与其他行都不一致的内容
