第三讲JavaScript入门
一、JavaScript基本介绍
(一)JavaScript简介

JavaScript是WEB上最强大的脚本语言, 常用来为网页添加各种各样的动态效果,为用户提供更好的体验;
JS语言与其它语言一样, 有自己的核心语言, 表达式, 运算符等等;
(二)JavaScript作用
作用:
为网页添加动态效果, 让用户体验更好;
比如: 轮播图 校验用户名或者密码信息
(三)JavaScript入门案例
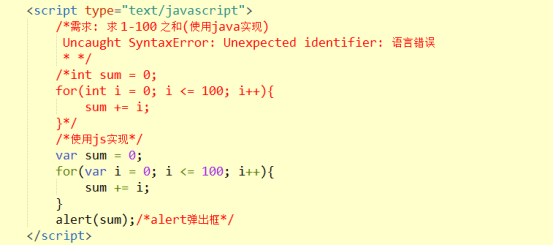
需求: 求 1-100 之和(使用js实现)

(四)JavaScript的语言特征
语言特点:
- 无需编译, 直接被浏览器解释并运行(浏览器内置有解析引擎)
- 无法独立运行, 需要嵌入到HTML一起来使用
- 执行过程是由上到下依次执行(顺序)
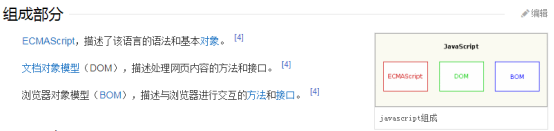
(五)JavaScript组成

ECMAScript: 基础核心语法, 包含: 基本语法, 语句, 事件, 函数等
DOM对象: 文档对象模型, 操作文档中的内容
BOM对象: 浏览器对象模型, 操作的浏览器;
(六)JavaScript引入方式
它的引入方式和css引入方式类似:
Js的引入方式:
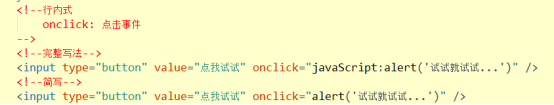
- 行内式

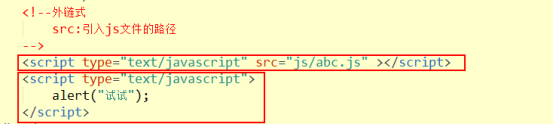
- 内嵌式

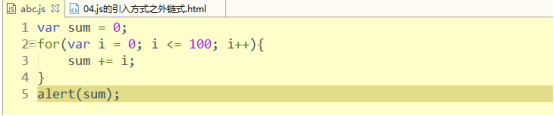
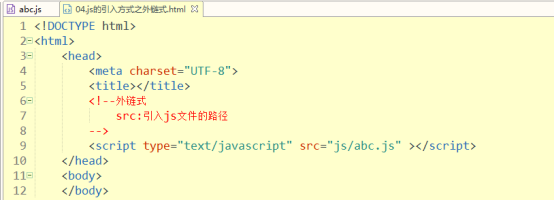
- 外链式


注意:
引入外部的js标签内不能再自定义js代码;

二、ECMAScript
(一)JavaScript基础语法
1、变量
JavaScript 变量:标示内存中的一块空间,用于存储数据,且数据是可变的。
语法格式:
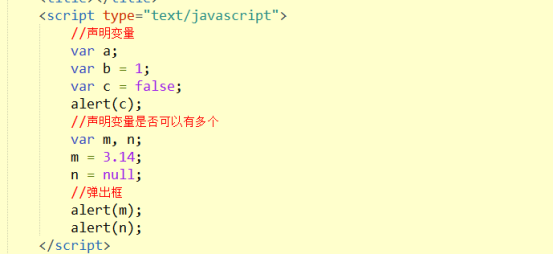
变量的声明: var 变量名;
变量的声明和赋值:var 变量名 = 值;
var 表示声明变量,没有数据的类型,数据的类型主要由等号右边的值来表示。

在声明 JavaScript 变量时,需要遵循以下命名规范:
必须以字母或下划线开头,中间可以是数字、字符或下划线
变量名不能包含空格等符号
不能使用 JavaScript 关键字作为变量名,如:function、this、class
JavaScript 严格区分大小写。 建议使用小写开头
2、数据类型
Js中也存在基本数据类型和引用数据类型;
1. 基本数据类型
|
属性名 |
属性说明 |
|
string |
字符串类型,用单引号或者双引号赋值。(java: String str = “柳岩”;) Var str = “柳岩”; |
|
boolean |
布尔类型。 固定值为 true 和 false Var f1 = true; |
|
number |
数字类型。 任意数字及 NaN 标记. Var a = 12; var b = 3.14; NaN(Not A Number)没有特定意义,仅标记当前值不是一个数字。 但 NaN 标记属于数字类型 (了解) |
|
null |
空,一个占位符(它属于object类型) |
|
undefined |
表示变量声明却未定义具体的值(默认值)。 |
虽然和java语言类似, 但是还是有区别的:
Java属于强类型语言, 变量的使用需要严格遵循规范(整数必须是int类型, 小数必须是double类型或者浮点类型)
Js属于弱类型语言, 变量的使用不需要严格遵循规范, 所以一个变量定义好之后, 可以赋予任何类型的值;(var a = “柳岩”, var b = 3.14; var c = 12;)
- 引用数据类型
引用类型通常叫做类(class),但在 JavaScript 中,因为不存在编译过程,所以没有类的概念。
所以 JavaScript 的引用数据类型是基于对象, 而不是面向对象。 对象的默认值为nul
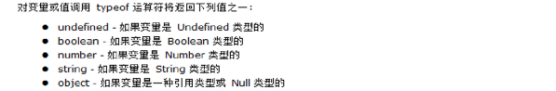
如果想判断定义的数据为何种类型, 我们可以使用 typeof(变量)方法来判断属于哪种基本数据类型.


3、运算符
运算符分为:
比较运算符
逻辑运算符
三元运算符
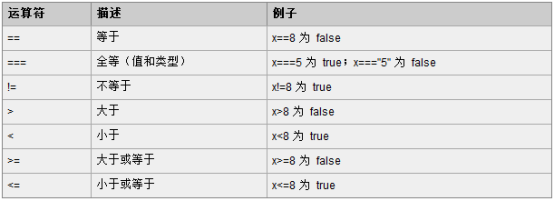
- 比较运算符

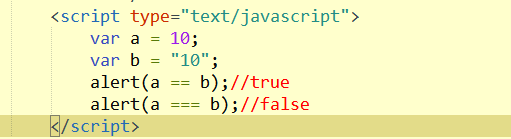
== 与 === 的区别:
== 只比较值, 不比较数据类型;
=== 不仅比较值, 还要比较数据类型是否一致;

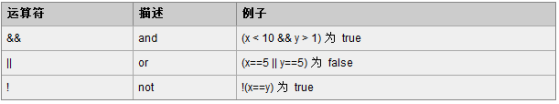
- 逻辑运算符

- 条件(三元)运算符:?
9 > 8 ? true : false
注意:
以上所有的运算符和Java的使用方式类似;
4、分支结构
(1)if选择结构:(多用于区间判断)
单分支:if(条件){代码块;}

双分支:if(条件){代码块1;}else{代码块2;}

多分支:if(条件1){代码块1;}else if(条件2){代码块2;}.....else{代码块n;}

(2)switch分支结构:(适合做等值判断)
switch(表达式){
case 常量值1:
语句1;
break;
case 常量值2:
语句2;
break;
.......
default:
语句n;
break;
}
//需求: 判断星期

5、数组
Java中的数组和List集合的区别:
数组:
数组的长度是固定的
只能存储相同的数据类型(基本数据类型)
集合: 集合的长度是可变的
可以存储任意的数据类型
List:
ArrayList: 底层是数组, 数组有索引, 适合做查询快, 增删慢
LinkedList:: 底层是链表, 增删快, 查询慢
Vector: 底层是数组, 线程安全, 效率慢
Js的数组相当于Java的集合(长度不固定, 可以存储任意类型数据)
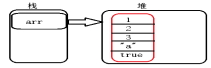
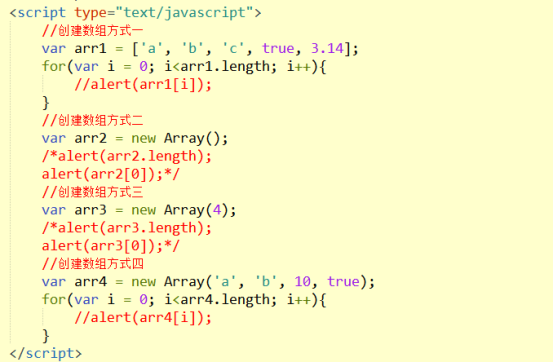
数组创建方式:
|
方式 |
方式说明 |
|
Var arr= ['a','b','c',true,10]; |
常用的JS数组创建方式。 数组长度为5 |
|
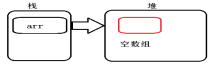
var arr = new Array(); |
常用的JS数组创建方式。创建一个数组对象,数组长度默认0 默认值是:undefined
|
|
var arr = new Array(4); |
数组长度是4,相当于开辟了度长为4的空间, 每个元素是undefined。
|
|
var arr = new Array(“a”,”b”,true); |
创建了一个数组,长度3, 数组元素是”a”,”b”,true var arr = [‘a’,’b’,true];
|


6、循环结构
Js的循环结构与Java的循环类似:
- 普通for循环
- 增强for循环

(二)JavaScript函数
JavaScript 函数是具有特定功能的代码块,函数会在某代码调用它时被执行.
与Java中的方法类似:
Java中定义的方法
Public 返回值类型 方法名([参数列表]){
Java代码;
[Retrun 返回值;]
}
Js函数语法结构:
Function 方法名([参数列表]){
JS函数体;
[return 表达式值(返回值)]
}
函数的分类:
- 无参函数
- 有参函数
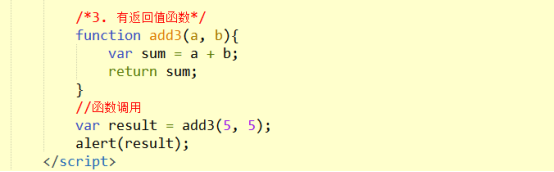
- 有返回值函数
- 无参函数

- 有参函数

- 有返回值函数

(三)JavaScript事件及事件绑定
1、什么是事件
事件就是在网页中可以通过一些列的触发来执行指定的脚本文件;
事件包含:
点击事件, 表单提交事件, 鼠标移入移出事件, 键盘按下弹起事件, 值发生改变事件;
作用:
可以通过js事件, 完成页面的指定特效;
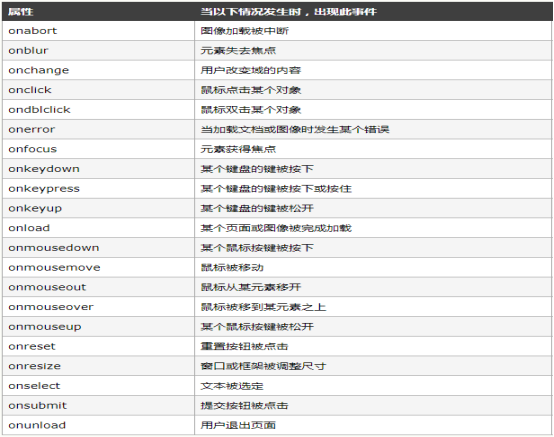
2、事件汇总

3、事件绑定
事件绑定有两种方式:
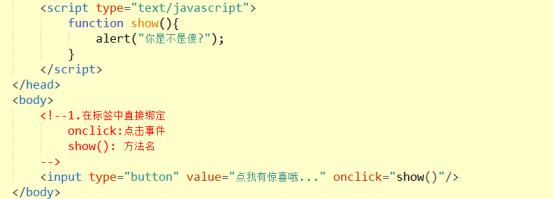
- 在标签中直接绑定

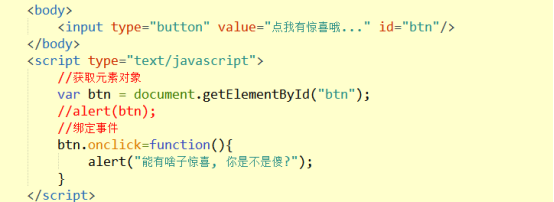
- 先获取页面中元素对象, 通过脚本绑定

4、常用事件
常见的事件:
- 点击事件
点击事件:
单击事件:onclick()
双击事件:ondblclick()

- 表单提交事件
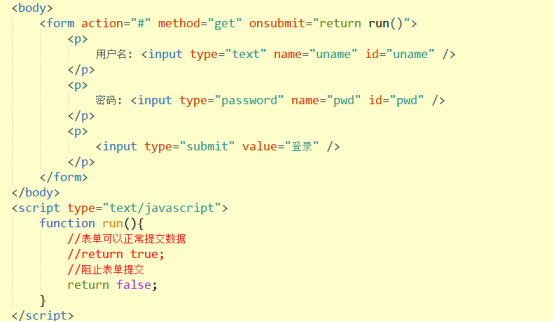
表单提交事件: onsubmit()
注意:
该事件的返回值是boolean类型, 取值 true/false, 用来执行或者阻止表单提交;
返回值是true; 表单可以正常提交
返回值是false;阻止表单提交

- 焦点事件
焦点事件:
获取焦点事件: onfocus()
失去焦点事件: onblur()

- 键盘事件
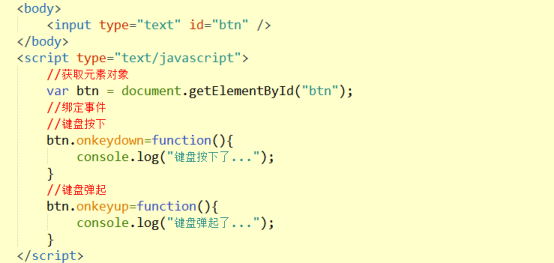
键盘事件:
键盘按下事件:onkeydown()
键盘弹起事件:onkeyup()

- 鼠标事件
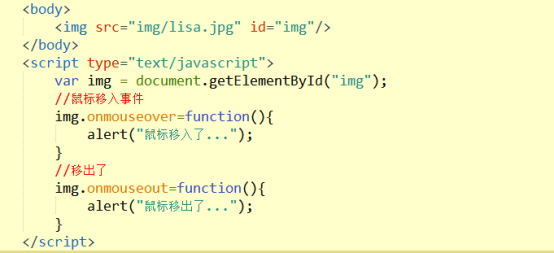
鼠标事件:
鼠标移入事件: onmouseover()
鼠标移出事件: onmouseout()

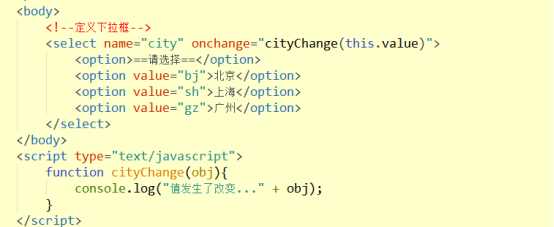
- 值发生改变事件
Onchange()事件 是内容发生改变事件; 一般用于下拉框;

三、DOM模型
(一)DOM模型介绍
1、DOM 对象是什么?有什么作用?
DOM: 文档对象模型
文档: 标记型文档(html, xml等)
DOM就是将标记型文档(html)中的所有内容(标签, 文本, 属性)都封装成了对象;
对象:
获取元素对象有四种方式(document.getElementById(“id值”):通过id获取元素对象)
作用:
通过操作对象的属性或者方法, 来表达操作或者改变html页面展示的效果;
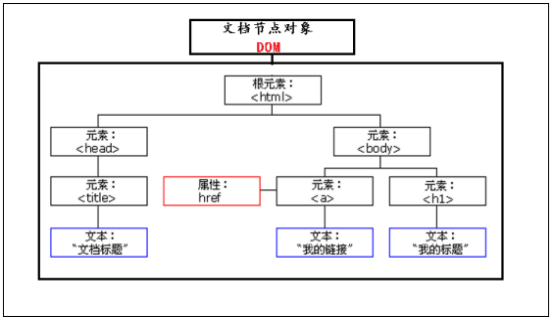
2、DOM 树介绍

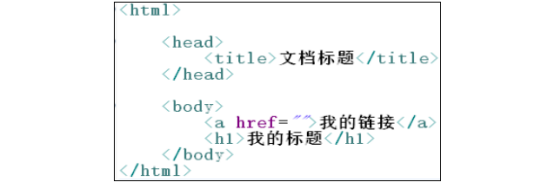
上述 HTML 文档会被浏览器 由上到下依次 加载并解析。
加载到浏览器的内存
加载并解析到内存中,会把 HTML 生成一张 DOM 树(document对象)

元素之间是有关系的:
一个 DOM 树,有且只有一个根元素。
元素有父子关系,兄弟关系;
一个元素最多只有一个父标签;
一个元素可以有 0~多个子标签
根元素没有父标签,只有子标签
其中:
⚫ 每个标签会被加载成 DOM 树上的一个元素节点对象。
⚫ 每个标签的属性会被加载成 DOM 树上的一个属性节点对象
⚫ 每个标签的内容体会被加载成 DOM 树上的一个文本节点对象
⚫ 整个 DOM 树,是一个文档节点对象,即 DOM 对象。
⚫ 一个 HTML 文档加载到内存中就会形成一个 DOM 对象
(二)DOM之查找操作
获取查找元素对象的四个方法:
|
方法名 |
方法说明 |
|
getElementById(id值) |
通过元素的ID值 获取到某个元素对象 |
|
getElementsByName(name值) |
通过元素的name值 获取到所有符合要求的元素对象 |
|
getElementsByTagName(标签名) |
通过元素的标签名 获取到所有符合要求的元素对象 |
|
getElementsByClassName(class值) |
通过元素的class值 获取到所有符合要求的元素对象 |
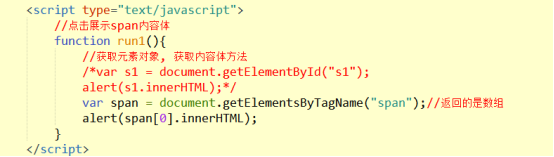
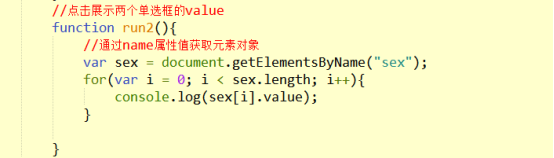
测试获取对象的四个方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试获取对象的四个方法</title>
</head>
<body>
<span id="s1">span1111</span>
<hr />
<input type="radio" name="sex" value="man"/>男
<input type="radio" name="sex" value="woman"/>女
<hr />
<div>div1111</div>
<div>div2222</div>
<div>div3333</div>
<hr />
<font class="redF">红色字体1</font>
<font class="redF">红色字体2</font>
<font class="redF">红色字体3</font>
<br />
<input type="button" value="点击展示span内容体" onclick="run1()" />
<input type="button" value="点击展示两个单选框的value" onclick="run2()" />
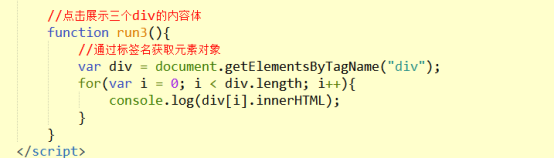
<input type="button" value="点击展示三个div的内容体" onclick="run3()" />
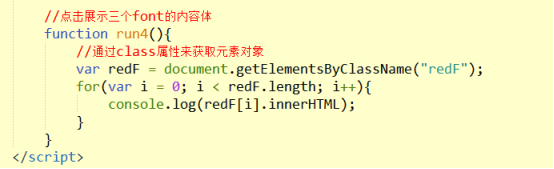
<input type="button" value="点击展示三个font的内容体" onclick="run4()" />
</body>
</html>




代码示例1:使用JS方法完成登录页面的校验
如何校验:
- 校验用户名, 密码和确认密码不能为空;
- 密码和确认密码必须保持一致;
校验成功了, 表单可以正常提交;
如果校验不成功, 阻止表单提交;
如何获取表单中的值(内容)?

代码准备:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单验证</title>
</head>
<body>
<form action="index.html" method="post">
<p>账号:<input type="text" id="username" value=""/></p>
<p>密码:<input type="password" id="pwd" value=""/></p>
<p>确认密码:<input type="password" id="repwd" value="" /></p>
<p><input type="submit" id="sub" value="登录"/></p>
</form>
</body>
</html>
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> /*js的正则表达式 写法格式: var req = /^ 表达式 $/; * */ var req = /^s*$/; function checkForm(){ //账号和密码 确认密码不能为空 var f1 = checkIsNotNull("username","账号"); var f2 = checkIsNotNull("pwd","密码"); var f3 = checkIsNotNull("repwd","确认密码"); //判断密码和确认密码 if(f2&&f3){ //获取密码和确认密码的值, 进行比对 var pwd = document.getElementById("pwd").value; var repwd = document.getElementById("repwd").value; if(pwd != repwd){ alert("两次密码不一致..."); return false; } } return f1&&f2&&f3; } function checkIsNotNull(id,name){ var uname = document.getElementById(id).value; //alert(uname); //判断 if(req.test(uname)){ alert(name + "不能为空"); return false; } return true; } </script> </head> <body> <form action="index.html" method="get" onsubmit="return checkForm()"> <p>账号:<input type="text" id="username" value=""/></p> <p>密码:<input type="password" id="pwd" value=""/></p> <p>确认密码:<input type="password" id="repwd" value="" /></p> <p><input type="submit" id="sub" value="登录"/></p> </form> </body> </html> |
代码示例2:使用JS方法完成全选全不选效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>全选全不选</title>
</head>
<body>
<p>
<input type="checkbox" id="checkall" onclick="checkall()"/>全选
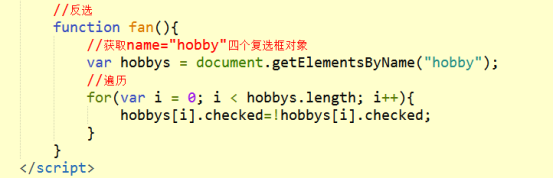
<input type="checkbox" onclick="fan()"/>反选
</p>
<p><input type="checkbox" name="hobby" value="唱歌"/>唱歌</p>
<p><input type="checkbox" name="hobby" value="跳舞"/>跳舞</p>
<p><input type="checkbox" name="hobby" value="游泳"/>游泳</p>
<p><input type="checkbox" name="hobby" value="阅读"/>阅读</p>
</body>
</html>


(三)DOM之修改元素
1、操作元素内容体
操作元素内容体-innerHTML:
|
属性名 |
属性说明 |
|
元素对象.innerHTML |
获取某个元素的内容体信息 |
|
元素对象.innerHTML=”值” |
设置某个元素的内容体信息 |
|
元素对象.innerText |
获取某个元素的内容体信息 |
|
元素对象.innerText=”值” |
设置某个元素的内容体信息 |
以上innerHTML 与 innerTerxt是有区别的:
innerHTML : 以HTML格式赋值(有样式)
innerTerxt : 以文本格式赋值(无样式)
代码准备:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>操作元素内容体</title>
</head>
<body>
<span id="aa"><font color="red" size="5">宝强</font></span>
<br />
<input type="button" value="获取内容体" onclick="run1()"/>
<hr />
<input type="button" value="设置内容体" onclick="run2()"/>
</body>
</html>

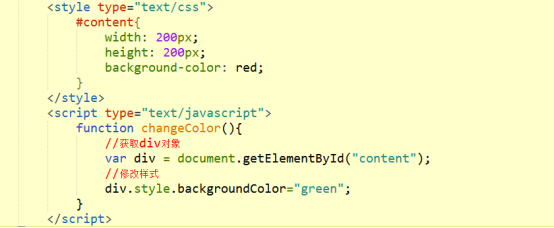
2、改变元素样式属性
代码准备:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>改变样式</title>
<style type="text/css">
#content{
200px;
height: 200px;
}
</style>
</head>
<body>
<div id="content"></div>
<input type="button" id="btn"
value="改变div背景颜色" onclick="changeColor()" />
</body>
</html>

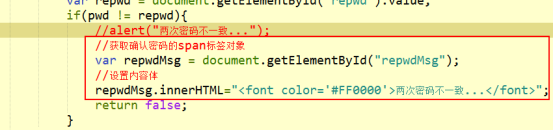
3、优化表单验证
代码准备:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单优化验证</title>
</head>
<body>
<form action="index.html" method="get" onsubmit="return checkForm()">
<p>账号:<input type="text" id="username" value="" />
<span id="usernameMsg"></span>
</p>
<p>密码:<input type="password" id="pwd" value="" />
<span id="pwdMsg"></span>
</p>
<p>确认密码:<input type="password" id="repwd" value="" />
<span id="repwdMsg"></span>
</p>
<p><input type="submit" id="sub" value="登录" /></p>
</form>
</body>
</html>