图标现在很受重视,可以看做是一种趋势,图标因其符号化的视觉隐喻,快速打造视觉引导,比如说Logo,手机应用图标等等。
图标设计要有一定的前瞻性,能够很好的和内容结合。还要考虑响应式和加载速度问题,不过我们的可选新技术很多。这里所指的就是“网络字体图标”这种方式,其他的技术可以查阅《适应网页设计新趋势:CSS3、字体以及图标》
图标设计要有一定的前瞻性,能够很好的和内容结合。还要考虑响应式和加载速度问题,不过我们的可选新技术很多。这里所指的就是“网络字体图标”这种方式,其他的技术可以查阅《适应网页设计新趋势:CSS3、字体以及图标》
接下来就是制作方法
网络上有很多网站已经可以用于生成网络字体图标的字体库了,这里我使用的是https://icomoon.io/app ,该网站可以免费上传自己设计的图标文件并且生成字体库文件与相对应的css文件。
在制作网络字体图标前需要注意一以几点
- 尽量使用illustrator制作矢量图标
- 将illustrator中绘制的图形另存为SVG格式
- 在绘制图标的过程中不要使用AI图形模块的旋转、镜像等功能,整个绘制过程最好使用钢笔工具绘制
- 避免出现图形绘制过中断点的现象
- 不可以用色彩叠加的方式来达到模块造型
了解以上注意的几点之后就可以开始制作字体图标了,首先是第一步
在illustrator中调整参考网络线栅格大小
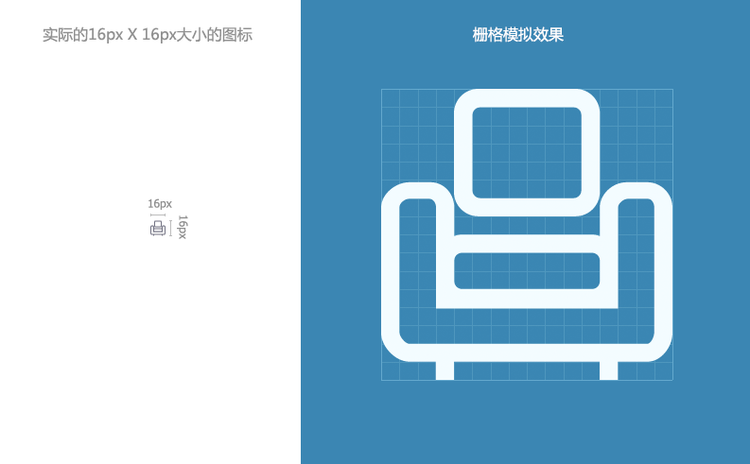
为什么要调整参考网络的栅格大小呢?由于数字形态下,字符是用抽象化的图案绘制成的。当文本显示在屏幕上时,位置非常精确,理想的字体形状需要用一定数量的像素栅格显示。图标设计师常用栅格来控制图标组成元素的比例关系;但是我们在矢量图标制作过程中引入栅格概念主要目的是模拟字体图标在不同尺寸下的展现效果,以达到优化的作用;也就是说图标设计的时候我们用栅格来模拟像素,一个格子就是一个像素,一个图标需要一定数量的像素组成。
如:一个16X16图标,在16X16个像素中通过像素着色的方式把图形表达出来。

由于在上面表现时使用栅格模拟每一个像素的大小,所以在绘制图标时需要按照参考线将每个格子尽量填满,不然在浏览器中展现时由于不足一个像素显示时系统会自动使用灰像素或者次像素渲染导致图标线条发虚、显示不清晰等情况。
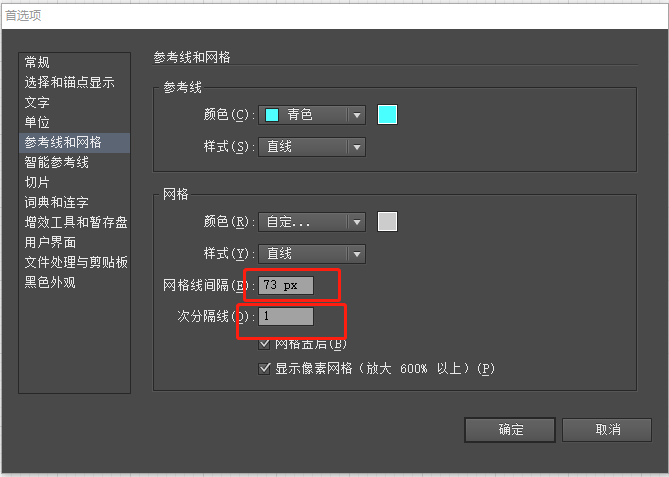
那么栅格大小应该是多少呢?这里我们使用一个公式「画布大小/图标大小=栅格大小」可以计算出栅格大小,如画布大小为1024*1024(画布都应该是正方形),目标的图标大小为14px,则栅格大小为 1024/14=73.14 ≈ 73,由于该数值会得到一个带小数的值,我们采用四舍五入的方法得到一个整数值(当然这里其实推荐使用2^n作为图标大小,如16*16,32*32,128*128),然后将其填入到illustrator的菜单栏中找到 编辑 => 首选项 => 参考线和网格,进行红线框下的设置

设置好栅格后就可以正常绘制图片了,重申下需要注意的内容:图形颜色必须为#000,纯黑色,若为其他颜色导出的图标编码被分解;删除不必要的冗余点、线、面最后将图标合并形成一个闭合路径。
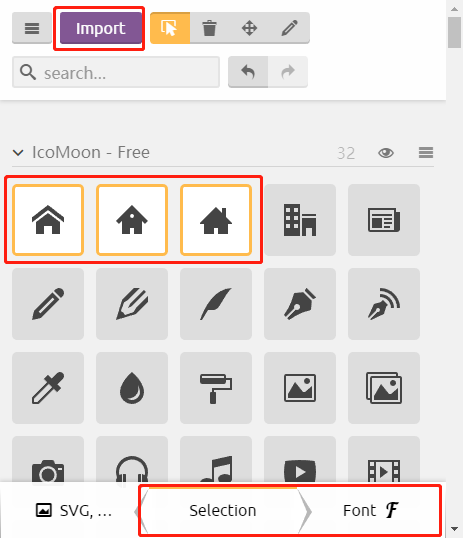
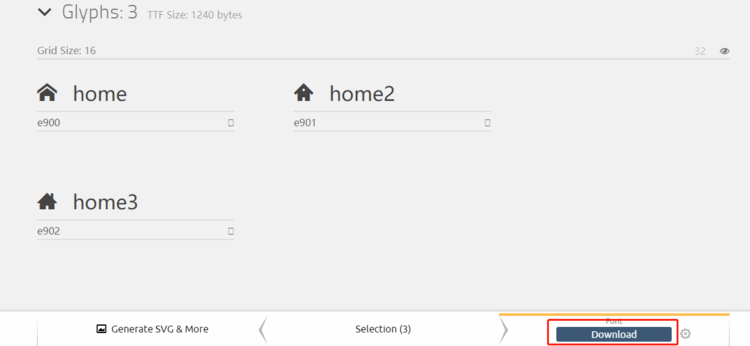
图标绘制完成后保存为SVG格式,打开https://icomoon.io/app 链接,点击Import Icons按钮,选择导入绘制好的图标文件,然后点选需要的图标将其选中,然后点击底部的font按钮导向下载和设置界面。

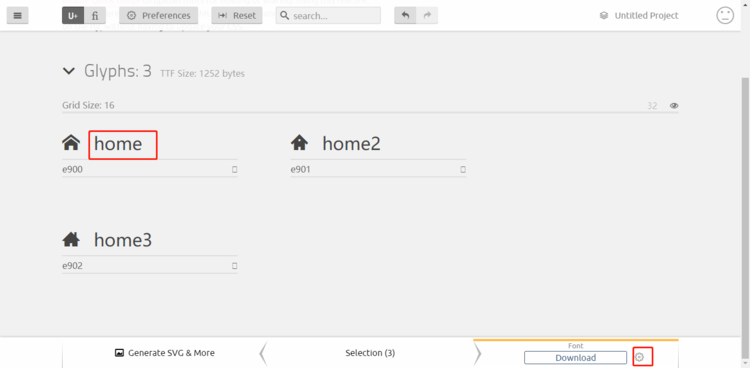
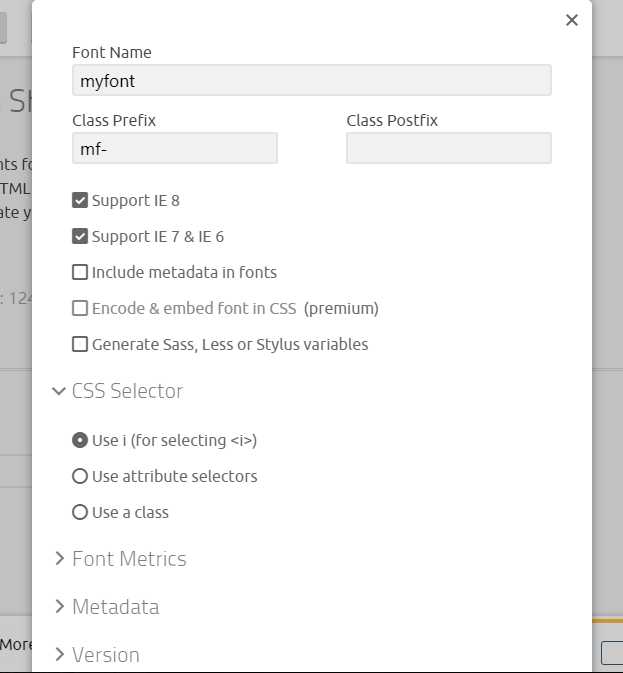
在font界面可的以调整图标在css中的名称,并且点击右下角的设置按钮可以设置字体名称和css前缀


设置完毕后就可以点击 Download按钮将文件下载下来了

至此字体图标就制作完成了
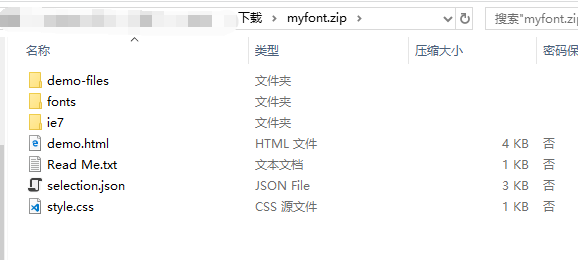
下面讲解下下载下来的压缩包中的内容,压缩包的内容如下图

- demo.html是展示图标用的页面,也可以用作写代码时的参考
- style.css是字体图标的编码描述文件,该文件很重要,使用字体图标时必须使用该css内容,内容中包含了图标的样式名称与字体编码等内容
- fonts文件夹为字体图标的字体库文件
- ie7文件夹为ie7浏览器的兼容脚本文件
- selection.json文件是本次上传的图标的描述文件,后续对字体库进行扩充或修改时可以使用该文件将已经上传过的图标导入到当页面会话中
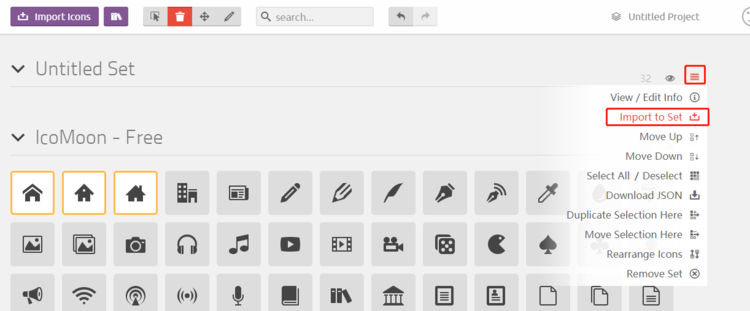
导入历史图标
在当前任意分组中点击左侧的菜单栏找到Import to Set按钮

然后选择selection.json文件即可将历史的组文件导入到一个新的分组中,然后继续Import操作就可以将新的图标文件导入到组内了
参考资料: