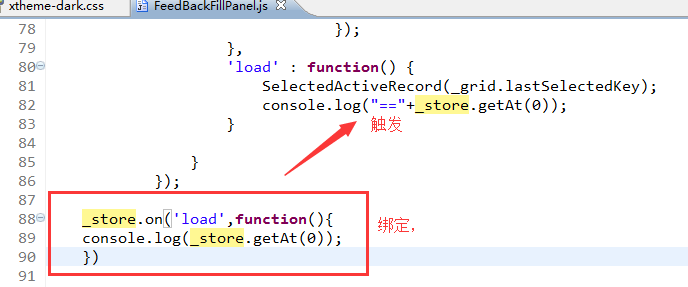
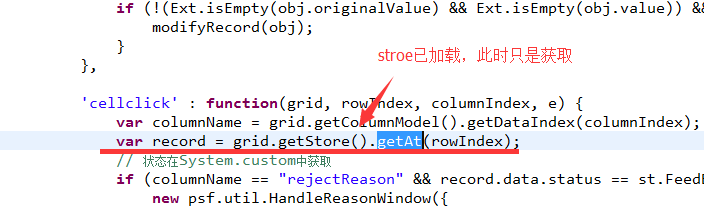
store.getAt(rowIndex)的用法
1.和load时间绑定,在load时触发

2.store已经存在,由其他元素(如此处的grid),获取生效

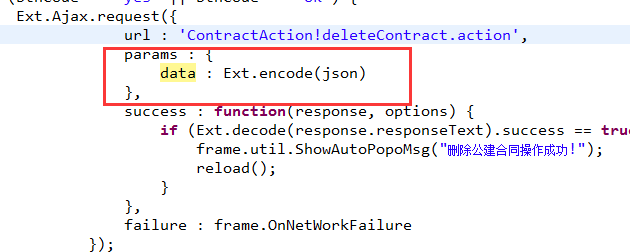
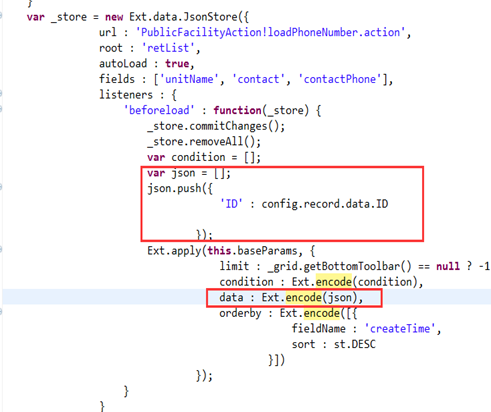
Ajax和jsonStore的传参方式
实际上就一种:params中传参


弹窗方式
1.New一个定义的Ext.Window 最常用的方式,用于新增没查看等大窗口
new a({config});
a=function(config){return new Ext.Window(Ext.apply(cfg, config));}
2. Ext.Msg.show
Ext.Msg.show({
title : '',
msg : "",
buttons : Ext.Msg.YESNO,
fn : function(btnCode) {},});
3. frame.util.ShowAutoPopoMsg(“成功!”);
本质:还是Ext.Window
frame.util.ShowAutoPopoMsg = function(msg) {new Ext.ux.Notification({}).showFailure();}
Ext.ux.Notification = Ext.extend(Ext.Window, {})
Ext时间计算
function calculateTimeLimit(date) {
// 获取当前时间
var nowTime = new Date();
// 转化为样式:Y-m-d的时间,(可以略过下面两步,直接用now.getTime(),但是结果不准确)
// Ext.util.Format.date将日期类型转换为字符串
var nowDateStr = Ext.util.Format.date(nowTime, 'Y-m-d');
// Date.parseDate将字符串转为Date
var nowDate = Date.parseDate(nowDateStr, 'Y-m-d');
// 获取时间毫秒
var nowDateMilli = nowDate.getTime();
// 获取计划时间并获取其毫秒值
var planDate = new Date(date);
var endDateStr = Ext.util.Format.date(planDate, 'Y-m-d');
var endDateTime = Date.parseDate(endDateStr, 'Y-m-d');
var endDateMilli = endDateTime.getTime();
// 相隔时间(天)
var dateLimit = (endDateMilli - nowDateMilli) / 1000 / 60 / 60 / 24;
if (dateLimit < 0) {
dateLimit = 0;
}
return dateLimit;
}
{
header : '开工时限(天)',
dataIndex : 'planDateBeginConstructLimit',
width : 70,
sortable : true,
renderer : function(data, cell, record) {
if (!Ext.isEmpty(record.data.planDateBeginConstruct)) {
var timeLimit = calculateTimeLimit(record.data.planDateBeginConstruct);
if (timeLimit > 0) {
cell.attr = "style='background-color:rgb(" + gradientR(timeLimit) + "," + gradientB(timeLimit) + ",100);color:white'";
return "<p align='center'>" + timeLimit + "</p>"
} else {
cell.css = 'x-cancel';
timeLimit = '逾期';
};
return timeLimit;
}
}
}
颜色渐变
function gradientR(limitDay) {
var colorValue = 0;
if (limitDay >= 365) {
colorValue = 0;
} else if (limitDay == 0) {
colorValue = 255;
} else {
colorValue = parseInt(255 - (limitDay / 365 * 255));
}
return colorValue;
}
service中的Timer

@Override
public void afterPropertiesSet() throws Exception {
// 定时器
Timer timer = new Timer();
// 任务
TimerTask task = new TimerTask() {
@Override
public void run() {
// 调用方法
forMessageTest();
}
};
// 获得日历对象
Calendar calendar = Calendar.getInstance();
// 获得年
int year = calendar.get(Calendar.YEAR);
// 月
int month = calendar.get(Calendar.MONTH);
// 日
int day = calendar.get(Calendar.DAY_OF_MONTH); // 每天
// 定制每天的10:30:00执行,
calendar.set(year, month, day, 10, 35, 0);
// 获取具体时间
Date date = calendar.getTime();
// 执行schedule
timer.schedule(task, date);
}
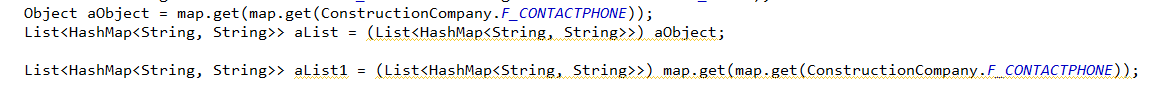
类型转化的方式:
1.转化为Object再转,
2.直接转