2019-11-13:
学习内容:做一个网页井字棋游戏
完成了一个拥有以下功能的井字棋啦:
- tic-tac-toe(三连棋)游戏的所有功能
- 能够判定玩家何时获胜
- 能够记录游戏进程
- 允许玩家查看游戏的历史记录,也可以查看任意一个历史版本的游戏棋盘状态
补充:
(1)组件命名规则:通常会将代表事件的监听 prop 命名为 on[Event],将处理事件的监听方法命名为 handle[Event] 这样的格式。
一、概览:
(1)什么是react?
React 是一个声明式,高效且灵活的用于构建用户界面的 JavaScript 库。使用 React 可以将一些简短、独立的代码片段组合成复杂的 UI 界面,这些代码片段被称作“组件”。
假如:shoppinglist 继承React.Component ,那么shoppinglist是一个React组件类(组件类型),接受参数props,然后通过 render 方法返回需要展示在屏幕上的视图的层次结构。
ShoppingList 组件只会渲染一些内置的 DOM 组件,如<div />、<li />等。但是你也可以组合和渲染自定义的 React 组件。例如,你可以通过 <ShoppingList /> 来表示整个购物清单组件。每个组件都是封装好的,并且可以单独运行,这样你就可以通过组合简单的组件来构建复杂的 UI 界面。
render 方法的返回值描述了你希望在屏幕上看到的内容。React 根据描述,然后把结果展示出来。更具体地来说,render 返回了一个 React 元素,这是一种对渲染内容的轻量级描述。大多数的 React 开发者使用了一种名为 “JSX” 的特殊语法,JSX 可以让你更轻松地书写这些结构。语法 <div /> 会被编译成 React.createElement('div')。
html:
<div className="shopping-list">
<h1>Shopping List for {props.name}</h1>
<ul>
<li>Instagram</li>
<li>WhatsApp</li>
<li>Oculus</li>
</ul>
</div>;
JSX:(上下一样)
React.createElement("div", {
className: "shopping-list"
},
React.createElement("h1", null, "Shopping List for ", props.name),
React.createElement("ul", null,
React.createElement("li", null, "Instagram"),
React.createElement("li", null, "WhatsApp"),
React.createElement("li", null, "Oculus")
));
在 JSX 中你可以任意使用 JavaScript 表达式,只需要用一个大括号把表达式括起来。每一个 React 元素事实上都是一个 JavaScript 对象,你可以在你的程序中把它当保存在变量中或者作为参数传递。
(2)阅读初始代码:
https://codepen.io/gaearon/pen/oWWQNa?editors=0010
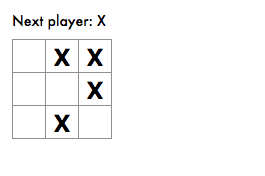
可以看到我们有三个 React 组件:Square 组件渲染了一个单独的 <button>。Board 组件渲染了 9 个方块。Game 组件渲染了含有默认值的一个棋盘,我们一会儿会修改这些值。到目前为止还没有可以交互的组件。
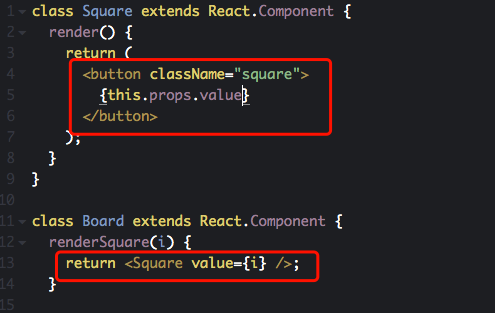
(3)Board 组件通过Props 传递参数给Square 组件:

成功地把一个 prop 从父组件 Board “传递”给了子组件 Square。在 React 应用中,数据通过 props 的传递,从父组件流向子组件。
(4)给组件添加交互功能:让棋盘的每一个格子在点击之后能落下一颗 “X” 作为棋子。
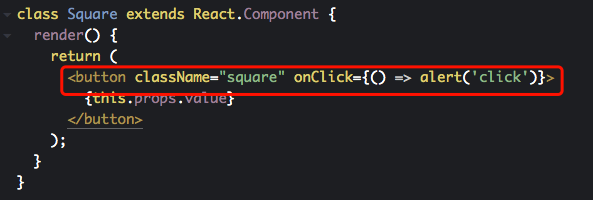
首先,给button加点击事件,点击弹出警告框。
为了少输入代码,同时为了避免 this 造成的困扰,我们在这里使用箭头函数 来进行事件处理,。
注意:此处使用了 onClick={() => alert('click')} 的方式向 onClick 这个 prop 传入一个函数。 React 将在单击时调用此函数。但很多人经常忘记编写 () =>,而写成了 onClick={alert('click')},这种常见的错误会导致每次这个组件渲染的时候都会触发弹出框。

然后,用state 让Square 组件“记住”它被点击过。
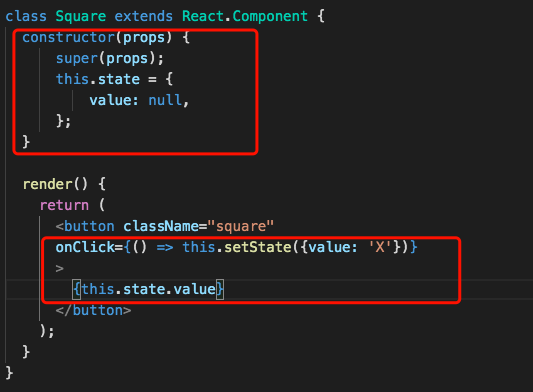
通过在 React 组件的构造函数中设置 this.state 来初始化 state。this.state 应该被视为一个组件的私有属性。我们在 this.state 中存储当前每个方格(Square)的值,并且在每次方格被点击的时候改变这个值:
⚠️注意:在 JavaScript class 中,每次你定义其子类的构造函数时,都需要调用 super 方法。因此,在所有含有构造函数的的 React 组件中,构造函数必须以 super(props) 开头。

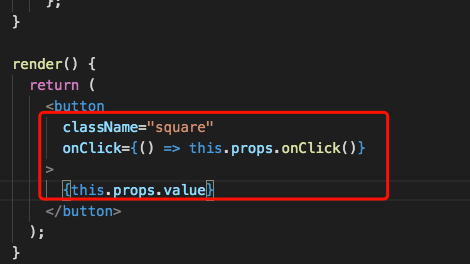
修改 Square 组件 render 方法里的点击事件,这样,每当方格被点击的时候,就可以显示当前 state 的值了:
- 在
<button>标签中,把this.props.value替换为this.state.value。 - 将
onClick={...}事件监听函数替换为onClick={() => this.setState({value: 'X'})}。 - 为了更好的可读性,将
className和onClick的 prop 分两行书写。
开始时,我们依次使把 0 到 8 的值通过 prop 从 Board 向下传递,从而让它们显示出来。上一步与此不同,我们根据 Square 自己内部的 state,使用了 “X” 来代替之前的数字。因此,Square 忽略了当前从 Board 传递给它的那个 value prop。
最后:可以落子了

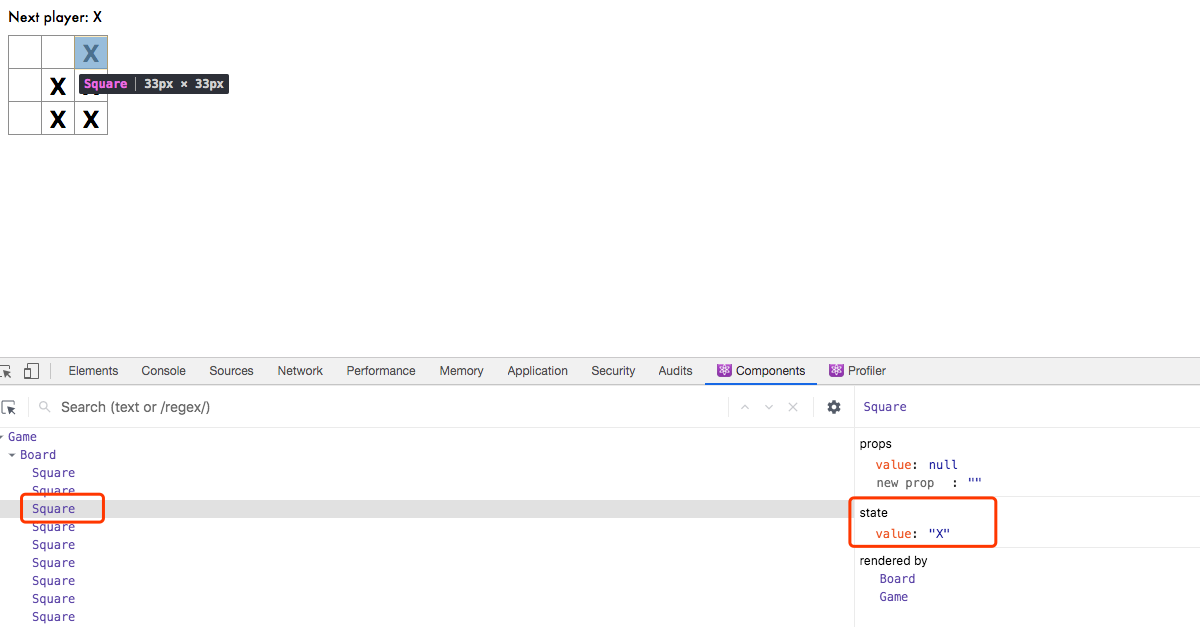
(4)使用Chorme开发者工具React Devtools 可以让你在浏览器开发者工具中查看 React 的组件树。
二、完善:
我们还需要交替在棋盘上放置 “X” 和 “O”,并且判断出胜者。
(1)状态提升:
判断胜利:最好的解决方式是直接将所有的 state 状态数据存储在 Board 父组件当中。之后 Board 组件可以将这些数据通过 props 传递给各个 Square 子组件。
当你遇到需要同时获取多个子组件数据,或者两个组件之间需要相互通讯的情况时,需要把子组件的 state 数据提升至其共同的父组件当中保存。之后父组件可以通过 props 将状态数据传递到子组件当中。这样应用当中所有组件的状态数据就能够更方便地同步共享了。
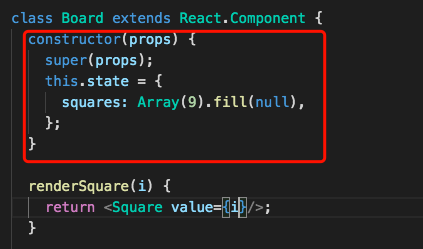
首先,为 Board 组件添加构造函数,将 Board 组件的初始状态设置为长度为 9 的空值数组:

判断理由是,this.state.squares 数组的值
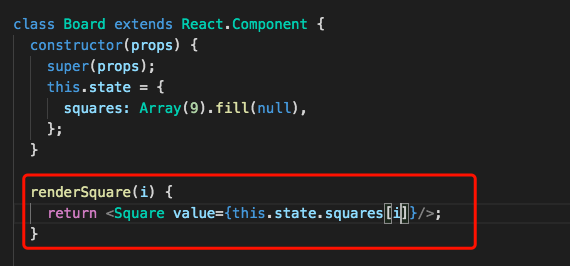
然后,我们通过修改 Board 来指示每一个 Square 的当前值('X', 'O', 或者 null)。我们在 Board 的构造函数中已经定义好了 squares 数组,这样,我们就可以通过修改 Board 的 renderSquare 方法来读取这些值了。


接下来,我们要修改一下 Square 的点击事件监听函数。
Board 组件当前维护了那些已经被填充了的方格。我们需要想办法让 Square 去更新 Board 的 state。由于 state 对于每个组件来说是私有的,因此我们不能直接通过 Square 来更新 Board 的 state。相反,从 Board 组件向 Square 组件传递一个函数,当 Square 被点击的时候,这个函数就会被调用。

现在我们从 Board 组件向 Square 组件中传递两个 props 参数:value 和 onClick。onClick prop 是一个 Square 组件点击事件监听函数。
接下来,我们需要修改代 Square 的代码:
- 将 Square 组件的
render方法中的this.state.value替换为this.props.value。 - 将 Square 组件的
render方法中的this.setState()替换为this.props.onClick()。 - 删掉 Square 组件中的构造函数
constructor,因为该组件不需要再保存游戏的 state。

回顾:
每一个 Square 被点击时,Board 提供的 onClick 函数就会触发。我们回顾一下这是怎么实现的:
- 向 DOM 内置元素
<button>添加onClickprop,让 React 开启对点击事件的监听。 - 当 button 被点击时,React 会调用 Square 组件的
render()方法中的onClick事件处理函数。 - 事件处理函数触发了传入其中的
this.props.onClick()方法。这个方法是由 Board 传递给 Square 的。 - 由于 Board 把
onClick={() => this.handleClick(i)}传递给了 Square,所以当 Square 中的事件处理函数触发时,其实就是触发的 Board 当中的this.handleClick(i)方法。 - 现在我们还尚未定义
handleClick()方法,所以代码还不能正常工作。如果此时点击 Square,你会在屏幕上看到红色的错误提示,提示内容为:“this.handleClick is not a function”。
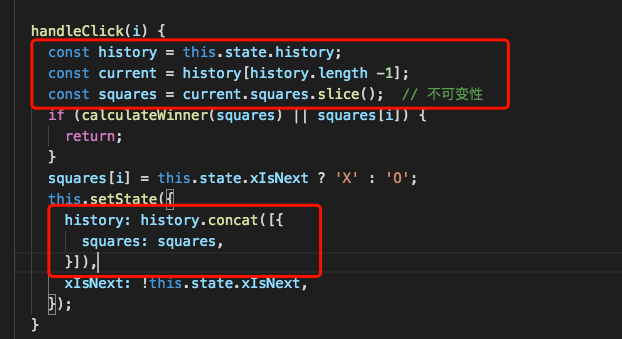
最后,定义handleClick方法:

因为 Square 组件不再持有 state,因此每次它们被点击的时候,Square 组件就会从 Board 组件中接收值,并且通知 Board 组件。在 React 术语中,我们把目前的 Square 组件称做“受控组件”。在这种情况下,Board 组件完全控制了 Square 组件。
注意,我们调用了 .slice() 方法创建了 squares 数组的一个副本,而不是直接在现有的数组上进行修改。在下一节,我们会介绍为什么我们需要创建 square 数组的副本。
(2)不可变性在React中如此重要:
一般来说,有两种改变数据的方式。第一种方式是直接修改变量的值,第二种方式是使用新的一份数据替换旧数据。
第二种方式有以下几点好处:
i、简化复杂的功能
不可变性使得复杂的特性更容易实现。在后面的章节里,我们会实现一种叫做“时间旅行”的功能。“时间旅行”可以使我们回顾井字棋的历史步骤,并且可以“跳回”之前的步骤。这个功能并不是只有游戏才会用到——撤销和恢复功能在开发中是一个很常见的需求。不直接在数据上修改可以让我们追溯并复用游戏的历史记录。
ii、跟踪数据的改变
如果直接修改数据,那么就很难跟踪到数据的改变。跟踪数据的改变需要可变对象可以与之改变之前的版本进行对比,这样整个对象树都需要被遍历一次。
跟踪不可变数据的变化相对来说就容易多了。如果发现对象变成了一个新对象,那么我们就可以说对象发生改变了。
iii、确定在 React 中何时重新渲染
不可变性最主要的优势在于它可以帮助我们在 React 中创建 pure components。我们可以很轻松的确定不可变数据是否发生了改变,从而确定何时对组件进行重新渲染。
(3)函数组件:把 Square 组件重写为一个函数组件
如果你想写的组件只包含一个 render 方法,并且不包含 state,那么使用函数组件就会更简单。我们不需要定义一个继承于 React.Component 的类,我们可以定义一个函数,这个函数接收 props 作为参数,然后返回需要渲染的元素。函数组件写起来并不像 class 组件那么繁琐,很多组件都可以使用函数组件来写。
⚠️注意:当我们把 Square 修改成函数组件时,我们同时也把 onClick={() => this.props.onClick()} 改成了更短的 onClick={props.onClick}(注意两侧都没有括号)。Square 组件的功能就是渲染了一个单独的 <button>。
把两个 this.props 都替换成了 props

(4)轮流落子:
首先,我们将 “X” 默认设置为先手棋:
通过修改 Board 组件的构造函数中的初始 state 来设置默认的第一步棋子。棋子每移动一步,xIsNext(布尔值)都会反转,该值将确定下一步轮到哪个玩家,并且游戏的状态会被保存下来。

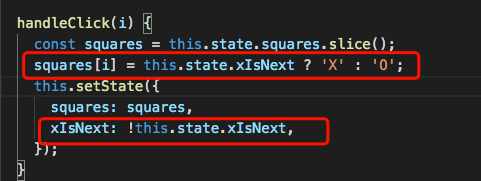
然后,通过修改 Board 组件的 handleClick 函数来反转 xIsNext 的值:

这里的测试效果存在一个问题:被x后的格子可以被o覆盖,也就是状态没有稳定下来。
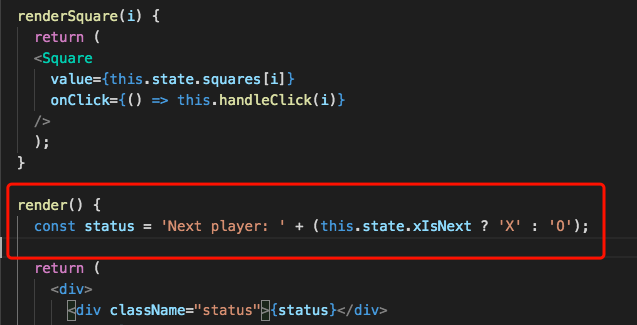
最后,修改 Board 组件 render 方法中 “status” 的值,这样就可以显示下一步是哪个玩家的了:

(5)判断胜利者:
在 Board 组件的 render 方法中调用 calculateWinner(squares) 检查是否有玩家胜出。一旦有一方玩家胜出,就把获胜玩家的信息显示出来,比如,“胜者:X” 或者“胜者:O”。

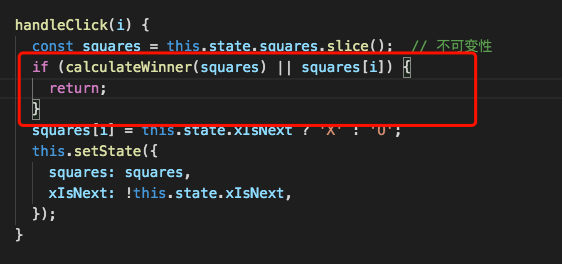
最后,修改 handleClick 事件,当有玩家胜出时,或者某个 Square 已经被填充时,该函数不做任何处理直接返回:
(这里处理了上面的疑问)

三、时间旅行(追溯和撤回):
(1)如何保存历史记录:
如果我们直接修改了 square 数组,实现时间旅行就会变得很棘手了。
不过,我们可以使用 slice() 函数为每一步创建 squares 数组的副本,同时把这个数组当作不可变对象。这样我们就可以把所有 squares 数组的历史版本都保存下来了,然后可以在历史的步骤中随意跳转。
我们把历史的 squares 数组保存在另一个名为 history 的数组中。history 数组保存了从第一步到最后一步的所有的棋盘状态。
(2)再次提升状态:
我们希望顶层 Game 组件展示出一个历史步骤的列表。这个功能需要访问 history 的数据,因此我们把 history 这个 state 放在顶层 Game 组件中。
我们把 history state 放在了 Game 组件中,这样就可以从它的子组件 Board 里面删除掉 square 中的 state。正如我们把 Square 组件的状态提升到 Board 组件一样,现在我们来把 state 从 Board 组件提升到顶层的 Game 组件里。这样,Game 组件就拥有了对 Board 组件数据的完全控制权,除此之外,还可以让 Game 组件控制 Board 组件,并根据 history 渲染历史步骤。
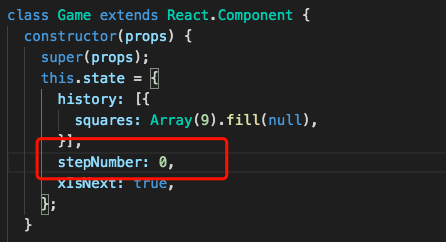
首先,我们在 Game 组件的构造函数中初始化 state:

下一步,我们让 Board 组件从 Game 组件中接收 squares 和 onClick 这两个 props。因为当前在 Board 组件中已经有一个对 Square 点击事件的监听函数了,所以我们需要把每一个 Square 的对应位置传递给 onClick 监听函数,这样监听函数就知道具体哪一个 Square 被点击了。以下是修改 Board 组件的几个必要步骤:
- 删除 Board 组件中的
constructor构造函数。 - 把 Board 组件的
renderSquare中的this.state.squares[i]替换为this.props.squares[i]。 - 把 Board 组件的
renderSquare中的this.handleClick(i)替换为this.props.onClick(i)。

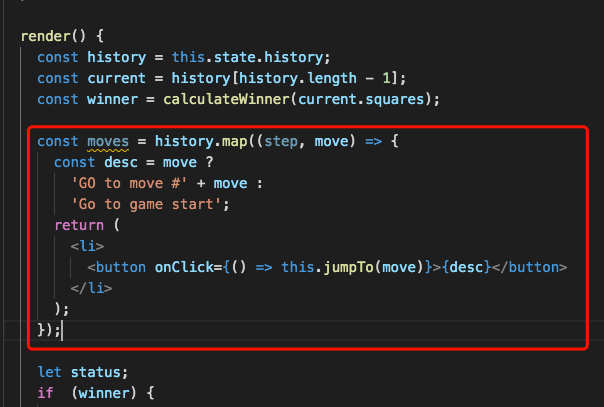
接着,更新 Game 组件的 render 函数,使用最新一次历史记录来确定并展示游戏的状态:

由于 Game 组件渲染了游戏的状态,因此我们可以将 Board 组件 render 方法中对应的代码移除。

最后,我们需要把 Board 组件的 handleClick 方法移动 Game 组件中。同时,我们也需要修改一下 handleClick 方法,因为这两个组件的 state 在结构上有所不同。在 Game 组件的 handleClick 方法中,我们需要把新的历史记录拼接到 history 上。

concat() 方法可能与你比较熟悉的 push() 方法不太一样,它并不会改变原数组,所以我们推荐使用 concat()。
到目前为止,Board 组件只需要 renderSquare 和 render 这两个方法。而游戏的状态和 handleClick 方法则会放在 Game 组件当中。
(3)展示历史步骤记录:
在前文中提到的 React 元素被视为 JavaScript 一等公民中的对象(first-class JavaScript objects),因此我们可以把 React 元素在应用程序中当作参数来传递。在 React 中,我们还可以使用 React 元素的数组来渲染多个元素,在 JavaScript 中,数组拥有 map() 方法,该方法通常用于把某数组映射为另一个数组,可以通过使用 map 方法,把历史步骤映射为代表按钮的 React 元素,然后可以展示出一个按钮的列表,点击这些按钮,可以“跳转”到对应的历史步骤。

对于井字棋历史记录的每一步,我们都创建出了一个包含按钮 <button> 元素的 <li> 的列表。这些按钮拥有一个 onClick 事件处理函数,在这个函数里调用了 this.jumpTo() 方法。但是我们还没有实现 jumpTo() 方法。
(4)给列表一个key:
当我们需要渲染一个列表的时候,React 会存储这个列表每一项的相关信息。当我们要更新这个列表时,React 需要确定哪些项发生了改变。我们有可能增加、删除、重新排序或者更新列表项。
我们需要给每一个列表项一个确定的 key 属性,它可以用来区分不同的列表项和他们的同级兄弟列表项。
每当一个列表重新渲染时,React 会根据每一项列表元素的 key 来检索上一次渲染时与每个 key 所匹配的列表项。如果 React 发现当前的列表有一个之前不存在的 key,那么就会创建出一个新的组件。如果 React 发现和之前对比少了一个 key,那么就会销毁之前对应的组件。如果一个组件的 key 发生了变化,这个组件会被销毁,然后使用新的 state 重新创建一份。
key 是 React 中一个特殊的保留属性(还有一个是 ref,拥有更高级的特性)。当 React 元素被创建出来的时候,React 会提取出 key 属性,然后把 key 直接存储在返回的元素上。虽然 key 看起来好像是 props 中的一个,但是你不能通过 this.props.key 来获取 key。React 会通过 key 来自动判断哪些组件需要更新。组件是不能访问到它的 key 的。
我们强烈推荐,每次只要你构建动态列表的时候,都要指定一个合适的 key。如果你没有找到一个合适的 key,那么你就需要考虑重新整理你的数据结构了,这样才能有合适的 key。
如果你没有指定任何 key,React 会发出警告,并且会把数组的索引当作默认的 key。但是如果想要对列表进行重新排序、新增、删除操作时,把数组索引作为 key 是有问题的。显式地使用 key={i} 来指定 key 确实会消除警告,但是仍然和数组索引存在同样的问题,所以大多数情况下最好不要这么做。
组件的 key 值并不需要在全局都保证唯一,只需要在当前的同一级元素之前保证唯一即可。
(5)实现历史查阅(回溯):
在井字棋的历史记录中,每一个历史步骤都有一个与之对应的唯一 ID:这个 ID 就是每一步棋的序号。因为历史步骤不需要重新排序、新增、删除,所以使用步骤的索引作为 key 是安全的。
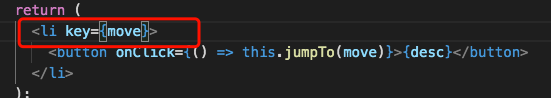
在 Game 组件的 render 方法中,我们可以这样添加 key,<li key={move}>,这样关于 key 的警告就会消失了。

在我们实现 jumpTo 之前,我们向 Game 组件的 state 中添加 stepNumber,这个值代表我们当前正在查看哪一项历史记录

然后,我们在 Game 组件中定义 jumpTo 方法以更新状态 stepNumber。除此之外,当状态 stepNumber 是偶数时,我们还要把 xIsNext 设为 true:

接下来,我们还要修改 Game 组件的 handleClick 方法,当你点击方格的时候触发该方法。
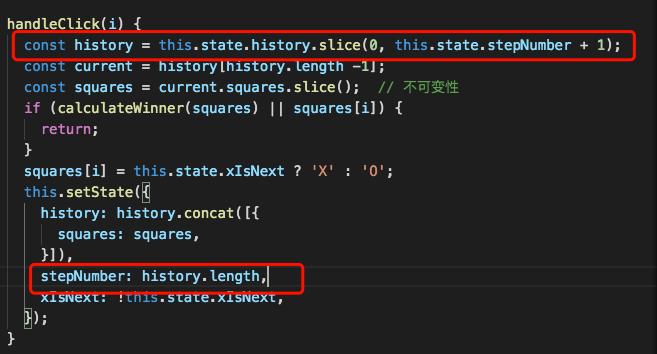
新添加的 stepNumber state 用于给用户展示当前的步骤。每当我们落下一颗新棋子的时候,我们需要调用 this.setState 并传入参数 stepNumber: history.length,以更新 stepNumber。这就保证了保证每走一步 stepNumber 会跟着改变。
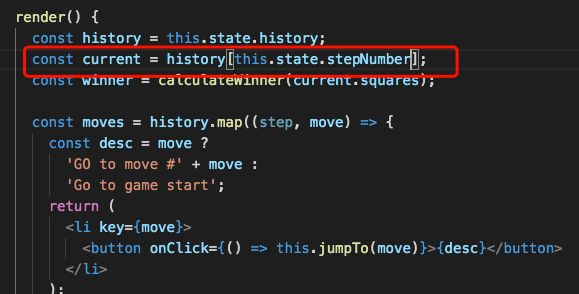
我们还把读取 this.state.history 换成了读取 this.state.history.slice(0, this.state.stepNumber + 1) 的值。如果我们“回到过去”,然后再走一步新棋子,原来的“未来”历史记录就不正确了,这个替换可以保证我们把这些“未来”的不正确的历史记录丢弃掉。

最后,修改 Game 组件的 render 方法,将代码从始终根据最后一次移动渲染修改为根据当前 stepNumber 渲染: