
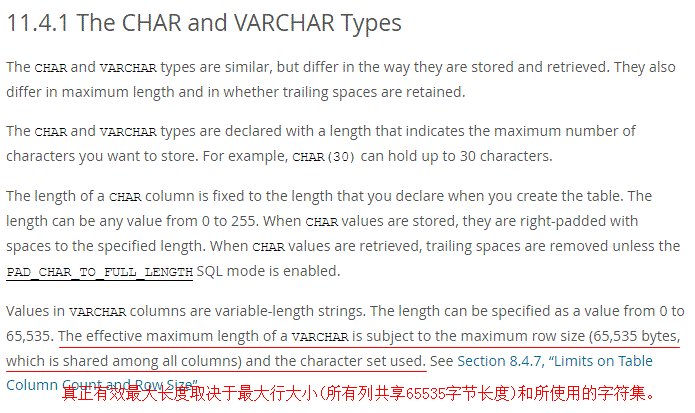
今天浏览mysql的官网文档,无意中看到如图划线部分一句话,引起了我的兴趣,所以决定做实验官方所言。
条例1.创建数据表时,所有字段定义时"宽度之和"不得超过65535字节;
条例2.理论上的char(255)、varchar(65532)、varbinary(65532)字段最大值定义,实际情形是达不到的,因为首先要遵守条例1。
实验测得规律(MySQL5.7):
tinyint 定义占1字节
smallint 定义占2字节
int 定义占4字节
char(2) 定义占2*3=6字节(当存储3个中文时每字占3字节,所以占6字节)
char(3) 定义占3*3=9字节
varchar(10) 定义占10*3=30字节(当存储10个中文时每字占3字节,所以占30字节)
varbinary(8) 定义占8+1=9字节
text 定义占10字节
mediumtext 定义占10+1=11字节
decimal(10,2) 定义占5字节
实验
实验1:只有一个ch20字段 drop table `tab4`; create table `tab4`( `ch20` varbinary(65532) COMMENT '定义占65532字节' )ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='实验表';
实验2:添加 `num1` tinyint 字段 drop table `tab4`; create table `tab4`( `num1` tinyint, `ch20` varbinary(65531) COMMENT '定义占65532-1 = 65531 字节' )ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='实验表';
实验3:再添加 `num2` int 字段 drop table `tab4`; create table `tab4`( `num1` tinyint, `num2` int, `ch20` varbinary(65527) COMMENT '定义占65532-1-4 = 65527 字节' )ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='实验表';
实验4:再添加 `chr1` char(4) 字段 drop table `tab4`; create table `tab4`( `num1` tinyint, `num2` int, `chr1` char(4), `ch20` varbinary(65515) COMMENT '定义占65532-1-4-4*3 = 65515 字节' )ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='实验表';
实验5:再添加 `content` text 字段 drop table `tab4`; create table `tab4`( `num1` tinyint, `num2` int, `chr1` char(4), `content` text, `ch20` varbinary(65505) COMMENT '定义占65532-1-4-4*3-10 = 65505 字节' )ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='实验表';
小结:新添加的字段“取决于最大行大小”是指,`ch20` varbinary(65505) 与其它所有字段共享宽度,此消彼长;