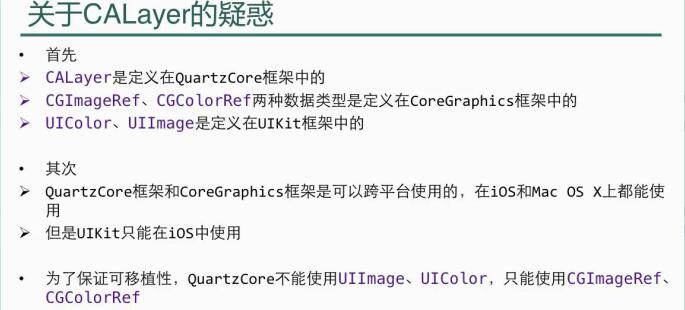
掌握
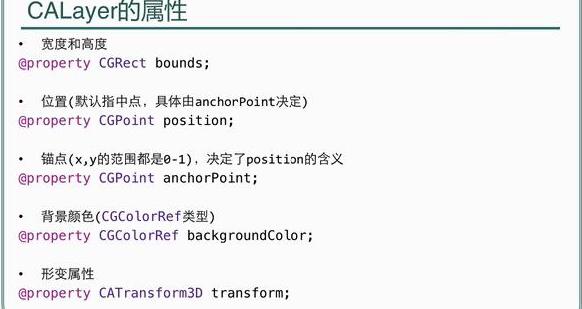
CALayer的基本属性
CALayer和UIView的关系
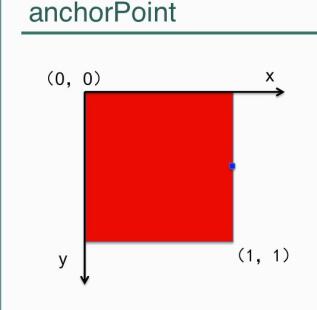
position和anchorPoint的作用



//边框宽度(在Layer上圈出一块出来作为边框) self.purpleView.layer.borderWidth = 10; //边框颜色 self.purpleView.layer.borderColor = [UIColor redColor] .CGColor; //圆角 self.purpleView.layer.cornerRadius = 10; //阴影颜色 self.purpleView.layer.shadowColor = [UIColor redColor] .CGColor; //阴影偏差 self.purpleView.layer.shadowOffset = CGSizeMake(10,10); //阴影不透明度 self.purpleView.layer.shadowOpacity = 0.5; //剪掉超出边框的部分(圆角与阴影不能共存,除非图片本来就是圆角的) self.purpleView.layer.masksToBounds = YES; 注意事项:如果只设置imageView中Layer的圆角属性,被设置的是主层,而图片是在子层的,子层会盖住圆角的主层,所以看上去好像没有设置一样,这时还需要设置masksToBounds属性,将超出主层的部分剪掉。就能看到圆角了。 //三维缩放 self.purpleView.layer.transform = CATransform3DMakeScale(1.5,0.5,0); //三维旋转(连接原点和点1,1,0的线,以这根线为轴向内旋转45度) self.purpleView.layer.transform = CATransform3DMakeRotation(M_PI_4,1,1,0); //利用图层二维旋转 //可以传递哪些key path,在官方文档搜索 CATransform3D key paths [self.iconView.layer setValue:@(M_PI_2) forKeyPath:@"transform.rotation"];
一、创建新图层
// 新建图层 CALayer *layer = [CALayer layer]; //设置背景颜色,边框和位置 layer.backgroundColor = [UIColor redColor].CGColor; layer.bounds = CGRectMake(0,0,100,100); layer.position = CGPointMake(200,100); //设置内容 layer.contents = (id)[UIImage imageNamed:@"lufy"].CGImage; //添加图层 [self.view.layer addSublayer:layer];


二、position和anchorPoint

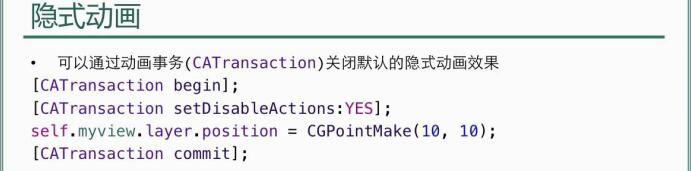
三、隐式动画

四、自定义图层(自定义图层不需要自己搞上下文,而自定义View还需要自己搞上下文)
1.新建一个MJLayer,来到MJLayer.m,实现drawInContext:方法
//只有明显地调用setNeedsDisplay方法,才会自动调用drawInContext:方法进行绘制 -(void)drawInContext:(CGContextRef)ctx { //红色(不能用UIColor) CGContextSetRGBFillColor(ctx,1,0,0,1); //添加圆 CGContextAddEllipseInRect(ctx,CGRectMake(0,0,50,50)); //实心绘制 CGContextFillPath(ctx); }
3.来到MJViewController的viewDidLoad方法
-(void)viewDidLoad { [super viewDidLoad]; //创建图层 MJLayer *layer = [MJLayer layer]; //设置宽高,背景颜色,锚点 layer.bounds = CGRectMake(0,0,100,100); layer.backgroundColor = [UIColor redColor].CGColor; layer.anchorPoint = CGPointZero; //调用setNeedsDisplay方法(这样系统就会自动调用drawInContext:方法) [layer setNeedsDisplay]; //添加图层 [self.view.layer addSublayer:layer]; }
PS:用代理方法画图(了解即可,无需掌握)
self.view.layer.delegate == self.view
//View内部图层的代理就是View本身,View的图层怎么画东西由View来决定。所以由View来实现drawInRect方法进行画图 ,切记不能把代理设置为self(控制器)
PS:一个View内部图层的代理是不能修改的。一个View也不能成为其他图层的代理。
