今日学习内容:
| 第一天 | 第二天 | 第三天 | 第四天 | 第五天 | |
| 所花时间(小时) | 4 | 5 | 3 | 6 | 5 |
| 代码量(行) | 600 | 700 | 400 | 300 | 800 |
| 博客量(篇) | 1 | 1 | 1 | 1 | 1 |
| 了解到的知识点 | html列表练习 | html表单练习 | html输入属性 | html input表单属性 | html博客园主页 |
今天是自己做的一个博客园主页:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>马荣荣个人博客网页</title> <style type="text/css"> .bg{ background-image: url(bg1.jpg); background-size: cover; } div#global{ width: 100%; height: 800px; } #heading{ width: 100%; height: 100px; } #content_menu{ width: 20%; height: 700px; float: left; } #content_body{ width: 80%; height: 700px; float: right; } #floor{ clear: both; height: 100px; } .hint{ text-decoration: none; } [data-icon]:before { font-family: icons; content: attr(data-icon); speak: none; } </style> </head> <body class="bg"> <div id="global"> <div id="heading" > <a href="关于我.html" class="hint"><h3> <span aria-hidden="true" data-icon="⇝"></span>关于我</h3></a> <a href="登录.html" class="hint"><h3><span aria-hidden="true" data-icon="⇝"></span>登录</h3></a> <a href="联系我.html" class="hint"><h3><span aria-hidden="true" data-icon="⇝"></span>联系我</h3></a></div></br></br> <div id="content_menu"><img src="小女孩3.jpg" width=300px;height=300px;></br></br></br>每个人都是最好的值得.</br></br>平安喜楽</br></br>萬事勝意</br></br>祝你 祝我 祝我们</div> <div id="content_body"><embed width="60%" height="60%" src="vedio.mp4"></embed></br></br></br>好像一直在路上的我们</br></br>一直在奔跑</br></br>从未停止</div> <div id="floor">有什么问题请及时提出哦!</br>欢迎反馈!</div> </div> </body> </html>
演示截图:

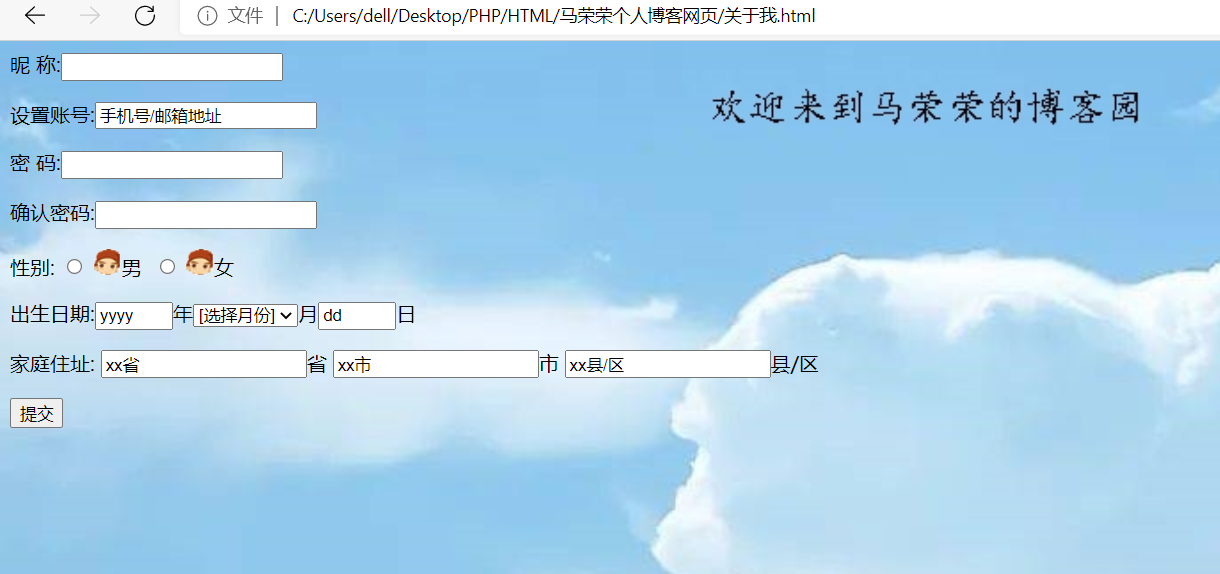
<!DOCTYPE html> <html lang="en"> <head> <style type="text/css"> .bg{ background-image: url(bg1.jpg); background-size: cover; } </style> <meta charset="UTF-8"> <title>关于我</title> </head> <body class="bg"> <div id="main" style="800px; height:400px;"> 昵 称:<INPUT type="text" value="" size="22"><br/><p></p> 设置账号:<INPUT type="text" value="手机号/邮箱地址" size="22"><br/><p></p> 密 码:<INPUT type="password" value="" size="22"><br/><p></p> 确认密码:<INPUT type="password" value="" size="22"><br/><p></p> 性别: <INPUT type="radio" name="select" value="nan" size="21" > <img src="Male.gif" width="23" height="21" />男 <INPUT type="radio" name="select" value="nv" size="21" > <img src="Male.gif" />女<br/><p></p> 出生日期:<INPUT type="text" value="yyyy" size="4">年<select name="month"><option value="0">[选择月份]</option> <option value="1">01</option> <option value="2">02</option> <option value="3">03</option> <option value="4">04</option> <option value="5">05</option> <option value="6">06</option> <option value="7">07</option> <option value="8">08</option> <option value="9">09</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option></select>月<INPUT type="text" value="dd" size="4">日<br/><p></p> 家庭住址: <INPUT type="sheng" value="xx省" size="20">省 <INPUT type="sheng" value="xx市" size="20">市 <INPUT type="sheng" value="xx县/区" size="20">县/区<br/><p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <a href="马荣荣个人博客网页.html"> <INPUT type="submit" value="提交"/></a> </div> </body> </html>
演示截图: