备注:用ORM的方式编程以后,我发现省去了编写数据库操作的SQl语句。
1.学生信息查询的后端接口。
其中Http请求类型有两种,get和post(是否要向服务器传输参数)。我们这里是查询,必然会跟服务器有参数传递。因此是post请求。
post提交数据常见格式:


2.同样的,跟前面查询全部学生信息一样,需要定义接口函数并且添加访问的路径。
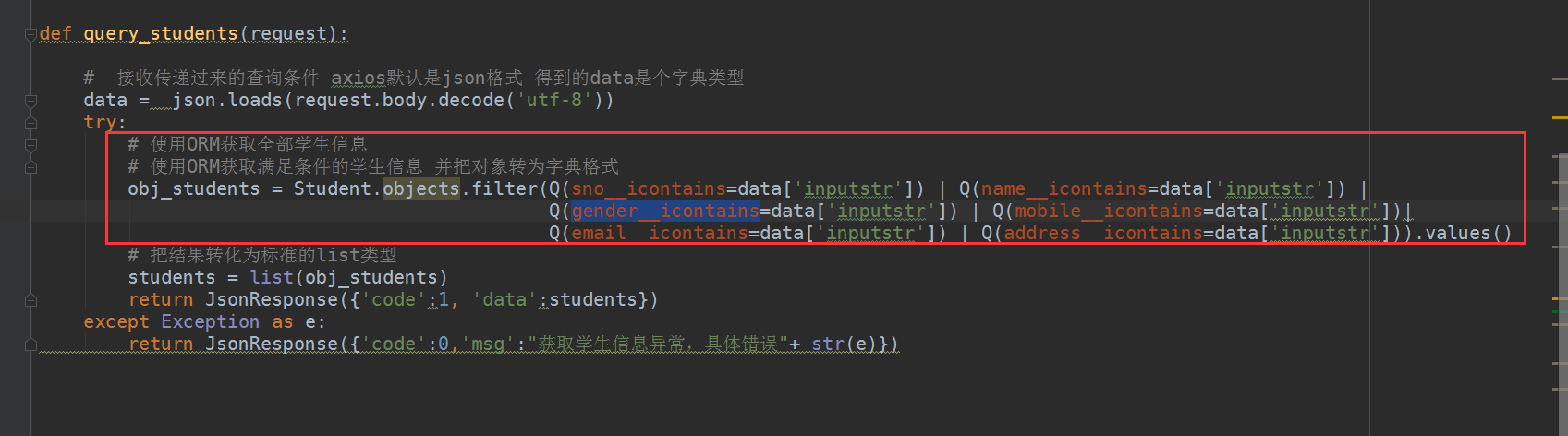
定义查询函数,其中inputstr为输入参数对应的key。Q代表“或”。(????这里输入参数如何能匹配上学生类定义的字段呢)


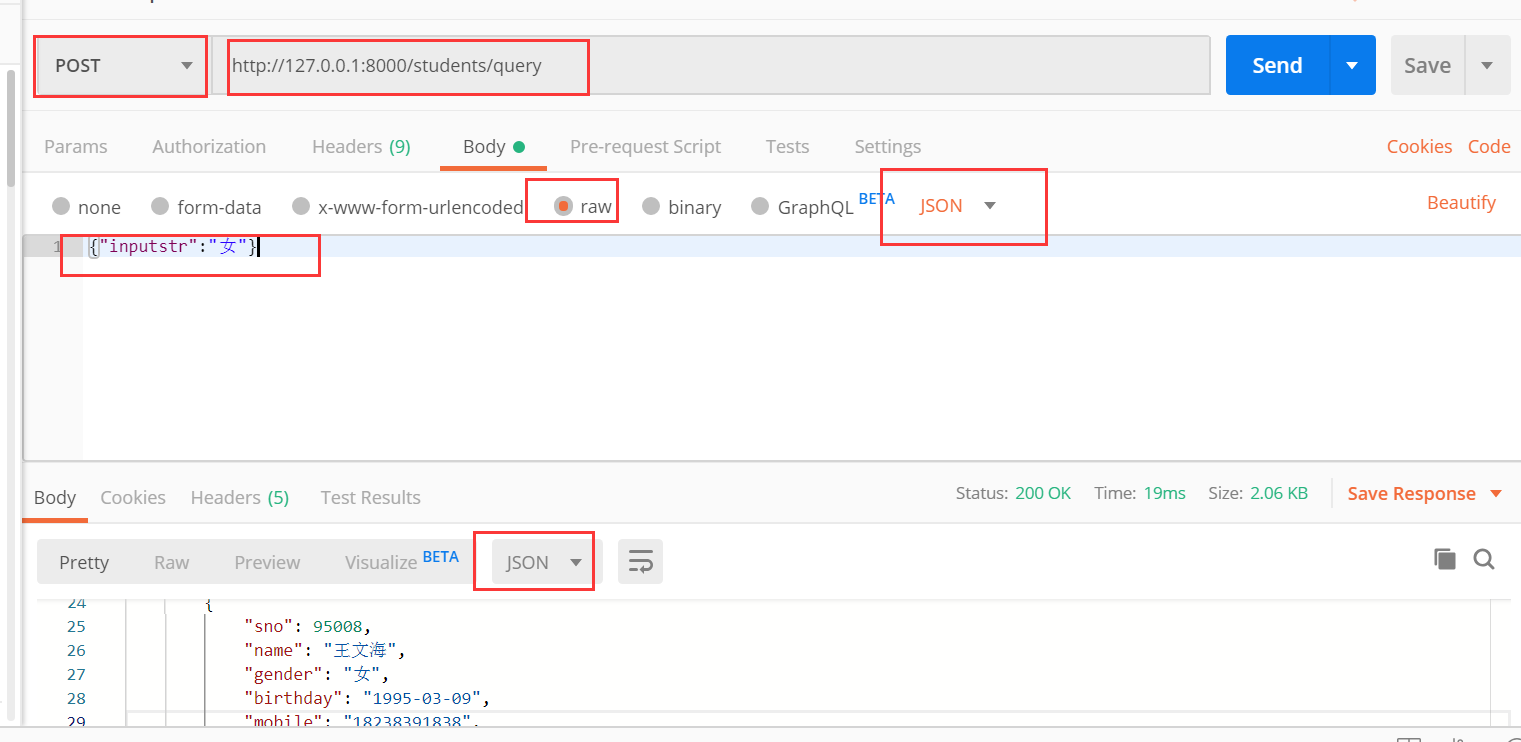
我们用postman工具来测试接口数据返回是否成功。我们输入的参数,是女,希望能查询所有女生的信息。
postman工具测试成功。

3.接着,前端完成增删改查三个表单的弹窗制作。(增加表单,输入框可进行输入文字,内容可提交。查询明细表单,仅支持查看功能。)
4.增加学生信息表单,需要验证一下学号是否存在。

5.利用post验证,返回True or False,接口返回数据成功。
6.实现添加学生的后端接口。这个接口需要满足以下两个条件:
(1)接收,前端增加学生信息的表单提交过来的json数据。
(2)返回,code状态码,和data 当前最新学生的集合。(方便前端进行最新的数据展示)

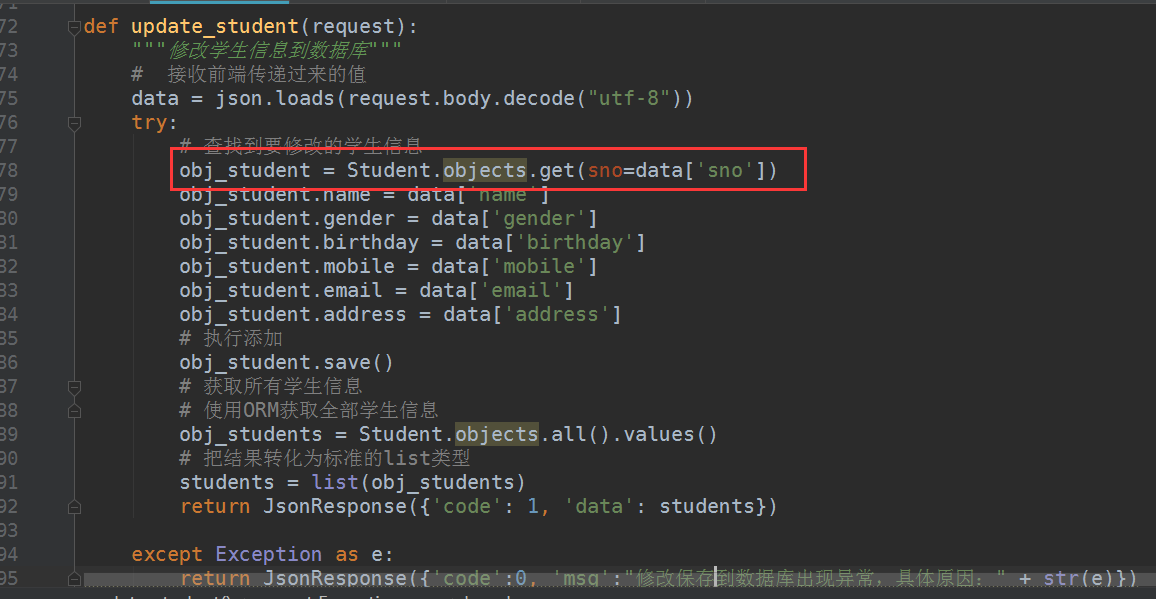
7.实现修改学生信息的后端接口,这个接口跟添加类似。
首先,需要找到修改的学生的信息。

8.删除个别学生的后端代码。(和修改学生信息的函数很相似)

9.批量删除学生信息的代码

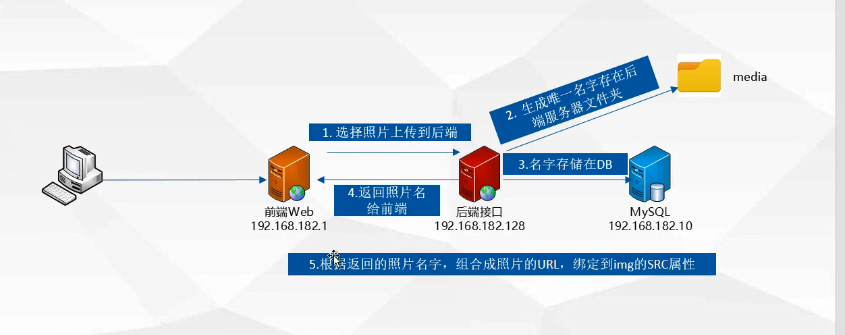
10.图片的上传和存储。
目前后端存储照片有两种方式:目前用的比较多的都是第二种方式。

将这个过程进一步表示为:(任何一张图片,都是互联网中的一个资源。第5步中的目的,就是在浏览器中展示这个资源)

如何命名才能保证不重名:本实验采用第二种。

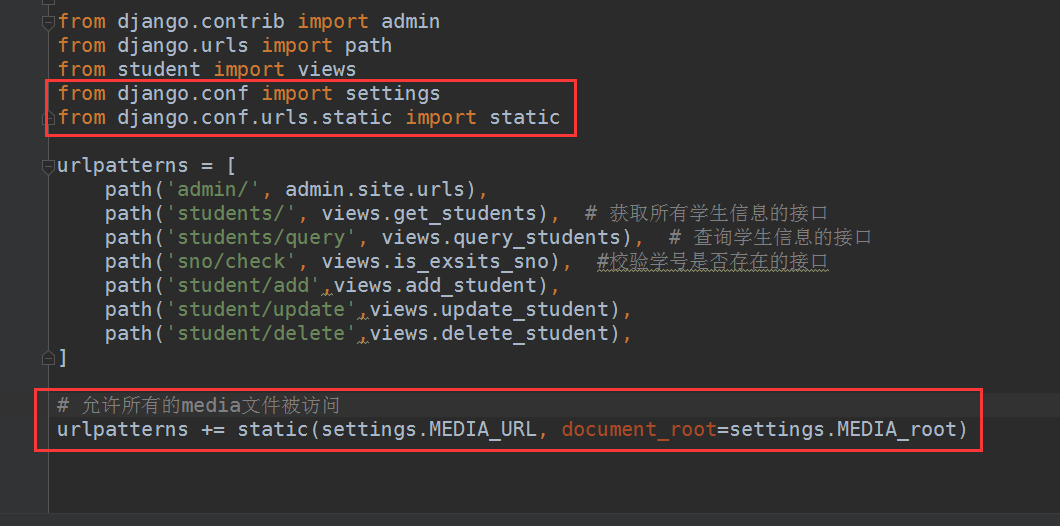
11.图片的上传和存储,后端接口的开发:

(1)在项目的根目录下,新建media的文件夹。
(2)在setings里面添加配置


11.编写后端上传图片的代码。
