新手看到这几个属性,很头疼,参考了网上一些文章,加上自己实践,给出对这几个属性的解释
我把代码贴上来,方便大家验证
在chrome浏览器中,不知为什么图片容器高度比图片高度多了4px,把图片设置为block或者是容器的fontSize设置为0可解决这个问题。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .div1 { position: absolute; top: 180px; left: 180px; width: 500px; height: 500px; background: #E91616; overflow: auto; z-index: 10; border: 20px solid green } .img1 { position: absolute; top: 200px; left: 200px; opacity: 0.5; } </style> </head> <body> <div class="div1"> <!-- 容器比图片多4px --> <!-- 设置img为块级元素 --> <!-- 或者是设置容器元素的fontSize为0 --> <img style="display: block" src="../common/baiduPicture/8.jpg" alt=""> </div> <img class="img1" src="../common/baiduPicture/8.jpg" alt=""> </body> </html>
图片是这个

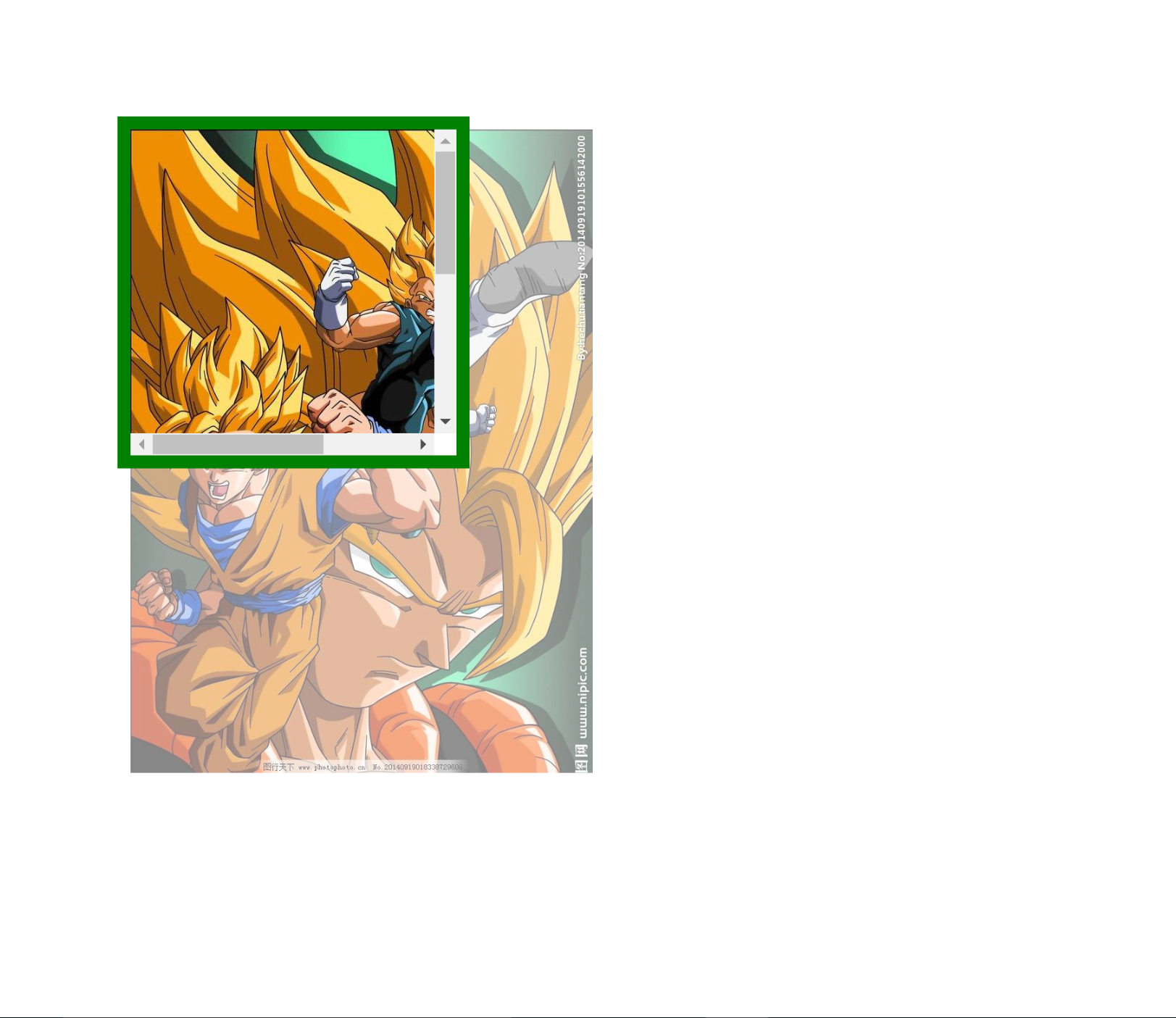
页面效果,我放了两张图片,下面半透明的那张是完整显示,方便和框中的不完整的做对比。

水平方向上

1是clientWidth,2是offsetWidth,3是scrollWidth
不能我说是就是,要想办法验证一下
验证clientWidth
从图上看,clientWidth + 滚动条的宽度 应该恰好等于div1的contentBox的宽度
而滚动条宽度可以用(注意要先清除body的margin)
window.innerWidth - document.body.clientWidth
来获取,我的结果是,滚动条宽度为17px
获取div1的clientWidth,483
获取divcontentBox的width,500(我在chrome下审查元素,显示的是483px,有偏差,在firefox下就显示的是500)
正好相等
验证offsetWidth
从图上看,offsetWith应该等于 clientWidth + 滚动条宽度 + 两边border宽度
获取offsetWith,540
样式中border是20
540 = 483 + 17 + 40,相等
验证scrollWidth
从图上看,scrollWidth应该等于图片宽度
获取scrollWidth,709
图片宽度也是709
两者相等
大家可以自己验证一下
垂直方向上

4是clientHeight,5是offsetHeight,6是scrollHeight
验证方法和上面一样。
scrollTop
我们在向下滚动 滚动条的时候,可以看成是里面内容在向上移动,而scrollTop就是图片向上移动的距离。
按照这个说法,当滚动条在从最上面滚动到最下面的时候(如下图所示),图片的底线就是半透明图片的底线的位置,移动到,div1水平滚动条顶线的位置
所以,应该有
图片向上偏移的距离(scrollTop) = 图片的高度 - div1的clientHeight
图片的高度是987
div1的clientHeight是483
div1的scrollTop是504
等式成立

完
如果错误,欢迎讨论!