参考:http://blog.csdn.net/harvic880925/article/details/17263275
include_button1.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="anjian1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按键1"/> </LinearLayout>

include_button2.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="anjian2" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按键2"/> </LinearLayout>

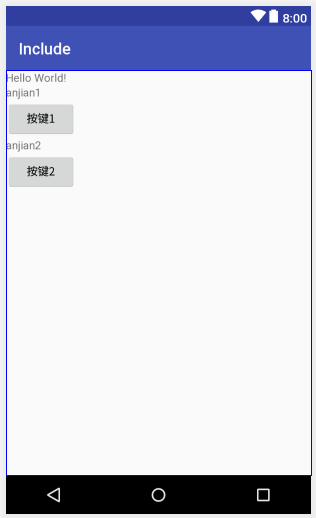
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" /> <include android:id="@+id/key1" layout="@layout/include_button1"></include> <include android:id="@+id/key2" layout="@layout/include_button2"></include> </LinearLayout>