ES6在Math对象上新增了17个与数学相关的方法。所有这些方法都是静态方法,只能在Math对象上调用。
1.Math.trunc()
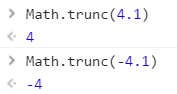
Math.trunc方法用于去除一个数的小数部分,返回整数部分。

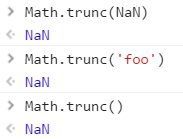
对于非数值,Math.trunc内部使用Number方法将其先转为数值。

对于空值和无法截取整数的值,返回NaN。

对于没有部署这个方法的环境,可以用下面的代码模拟。
Math.sign = Math.sign || function(){ x = +x; // convert to a number if (x === 0 || isNaN(x)){ return x; } return x > 0 ? 1 : -1 }
3.Math.cbrt()
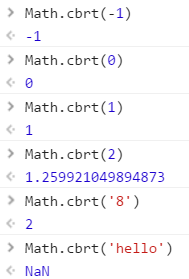
Math.cbrt方法用于计算一个数的立方根。

对于没有部署这个方法的环境,可以用下面的代码模拟。
Math.cbrt = Math.cbrt || function(x){ var y = Math.pow(Math.abs(x),1/3); return x < 0 ? -y : y; };
4.Math.clz32()
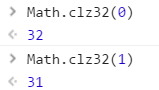
JavaScript的整数使用32位二进制形式表示,Math.clz32方法返回一个数的32位无符号整数形式有多少个前导0。

上面的代码中,0的二进制形式全是0,所以有32个前导0;1的二进制形式是0b1,只占1位,所以32位中有31个前导0。
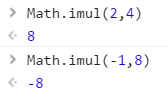
5.Math.imul()
Math.imul方法返回两个数以32位带符号整数形式相乘的结果,返回的也是一个32位的带符号整数。

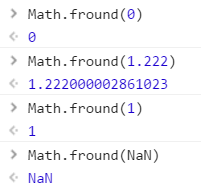
6.Math.fround()
Math.fround返回一个数的单精度浮点数形式。

对于没有部署这个方法的环境,可以用下面的代码模拟。
Math.fround = Math.fround || function(x){ return new Float32Array([x])[0]; }
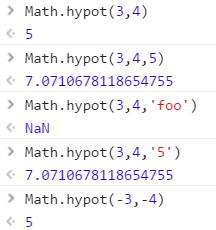
7.Math.hypot()
Math.hypot方法返回所有参数的平方和的平方根。

如果参数不是数值,Math.hypot方法会将其转为数值。
[ 对数方法 ]
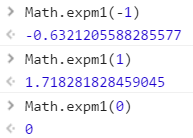
- Math.expm1()
Math.expm1(x)返回e^x-1,即Math.exp(x) - 1。

对于没有部署这个方法的环境,可以用下面的代码模拟。
Math.expm1 = Math.expm1 || function(x){ return Math.exp(x) -1; }
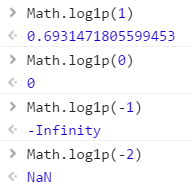
- Math.log1p()
Math.log1p(x)方法返回ln(1+x),即Math.log(1+x)。如果x小于-1,则返回NaN。

对于没有部署这个方法的环境,可以用下面的代码模拟。
Math.log1p = Math.log1p || function(x){ return Math.log(1+x); }
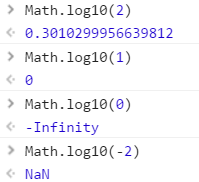
- Math.log10()
Math.log10(x)返回以10为底的x的对数。如果x小于0,则返回NaN。

对于没有部署这个方法的环境,可以用下面的代码模拟。
Math.log10 = Math.log10 || function(x){ return Math.log(x) / Math.LN10; }
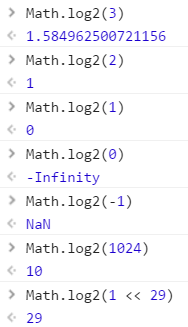
- Math.log2()
Math.log2(x)返回以2为底x的对数。如果x小于0,则返回NaN。

[ 三角函数方法 ]
ES6新增了6个三角函数方法。
● Math.sinh(x):返回x的双曲正弦。
● Math.cosh(x):返回x的双曲余弦。
● Math.tanh(x):返回x的双曲正切。
● Math.asinh(x):返回x的反双曲正弦。
● Math.acosh(x):返回x的反双曲余弦。
● Math.atanh(x):返回x的反双曲正切。
[ 指数运算符 ]
ES7新增了一个指数运算符(**),目前Babel转码器已经支持。
2 ** 2 // 4 2 ** 3 // 8
指数运算符可以和等号结合,形成一个新的赋值运算符(**=)。
let a = 2; a **= 2; // 等同于 a = a * a;