一.微信原生的分享--准备工作.
1. 需要申请微信AppId.

2. 导入系统架包.
SDK文件包括 libWeChatSDK.a,WXApi.h,WXApiObject.h,WechatAuthSDK.四个.
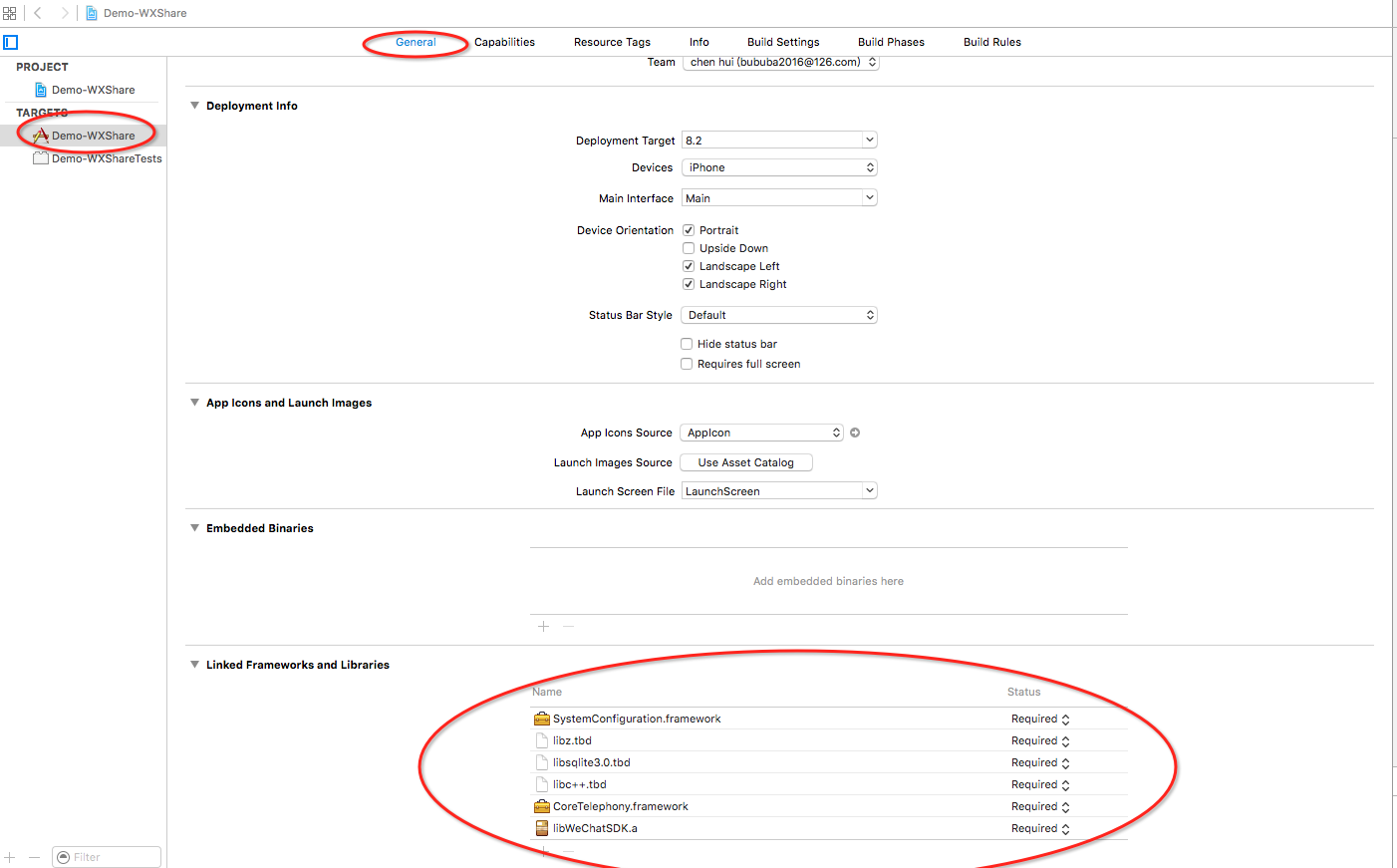
3.导入必要的系统库.
SystemConfiguration.framework,
libz.dylib,
libsqlite3.0.dylib,
libc++.dylib,
CoreTelephoy.framework (坑一: 这个库是必要的,但是微信官方文档中没有说到要导入)

4. 该项目中的Bundle Identifier 应该填向微信注册的Bundle Identifier
5. 注册微信 (回调的时候用到,告诉微信,从微信返回到哪个APP)
Target --> info --> URL Types --> +按钮 --> 填写identifier 和 URL Schemes. 前一个是标识符,一般填@"weixin".后一个是注册的微信appId. 比如"wx19a984b788a8a0b1".(注释: 假的appid)

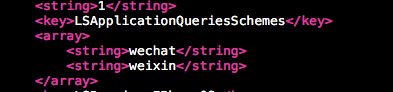
6. 添加微信白名单
info.plist --> 右击 --> open as --> source Code --> 添加白名单
我是在<key>CFBundleVersion</key>这一行上面添加的. 注意保持正确的键值对.别插错了.

二. 代码部分.
1.
AppDelegate.h中
(1) 导入
#import "WXApi.h"
(2) 遵守协议
WXApiDelegate
2. WXApiDelegate.m中
1.注册微信
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. // 注册微信 [WXApi registerApp:@"wxbbf0646591e4a6d0" withDescription:@"测试"]; return YES; }
2.跳转处理
//被废弃的方法. 但是在低版本中会用到.建议写上 - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { return [WXApi handleOpenURL:url delegate:self]; } //被废弃的方法. 但是在低版本中会用到.建议写上 - (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url { return [WXApi handleOpenURL:url delegate:self]; } //新的方法 - (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options { return [WXApi handleOpenURL:url delegate:self]; }
3.微信回调
- (void)onResp:(BaseResp *)resp
{
/*
WXSuccess = 0, 成功
WXErrCodeCommon = -1, 普通错误类型
WXErrCodeUserCancel = -2, 用户点击取消并返回
WXErrCodeSentFail = -3, 发送失败
WXErrCodeAuthDeny = -4, 授权失败
WXErrCodeUnsupport = -5, 微信不支持
*/
NSString * strMsg = [NSString stringWithFormat:@"errorCode: %d",resp.errCode];
NSLog(@"strMsg: %@",strMsg);
NSString * errStr = [NSString stringWithFormat:@"errStr: %@",resp.errStr];
NSLog(@"errStr: %@",errStr);
NSString * strTitle;
//判断是微信消息的回调 --> 是支付回调回来的还是消息回调回来的.
if ([resp isKindOfClass:[SendMessageToWXResp class]])
{
// 判断errCode 进行回调处理
if (resp.errCode == 0)
{
strTitle = [NSString stringWithFormat:@"分享成功"];
}
}
//发出通知 从微信回调回来之后,发一个通知,让请求支付的页面接收消息,并且展示出来,或者进行一些自定义的展示或者跳转
NSNotification * notification = [NSNotification notificationWithName:@"WXShare" object:resp.errStr];
[[NSNotificationCenter defaultCenter] postNotification:notification];
}
3.在分享按钮的控制器.m页面
(1) 导入
#import "WXApi.h"
#import "WechatAuthSDK.h"
#import "WXApiObject.h"
/**
scene: 发送的目标场景,可以选择发送到会话(WXSceneSession)或者朋友圈(WXSceneTimeline),默认发送到会话.
1.分享或收藏的目标场景,通过修改scene场景值实现。
2.发送到聊天界面——WXSceneSession
3.发送到朋友圈——WXSceneTimeline
4.添加到微信收藏——WXSceneFavorite
*/
/** bText:
发送消息的类型.包括文本消息和多媒体消息两种.两者只能选择其一.不能同时发送文本和多媒体消息.
*/
// 接收分享完成回调通知
// 接收分享回调通知 //监听通知 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(getOrderPayResult:) name:@"WXShare" object:nil]; [self basicSetting]; // AppID:wxbbf0646591e4a6d0 // 检查是否装了微信 if ([WXApi isWXAppInstalled]) { }
(2) 分享文字
- (void)buttonClciked { SendMessageToWXReq * req = [[SendMessageToWXReq alloc] init]; req.text = @"分享的内容"; req.bText = YES; req.scene = WXSceneSession; [WXApi sendReq:req]; }
(3)分享图文
- (void)ButtonOneClciked { // WXMediaMessage * message = [WXMediaMessage message]; [message setThumbImage:[UIImage imageNamed:@"seeall@1x"]]; WXImageObject * imageObject = [WXImageObject object]; NSString * filePath = [[NSBundle mainBundle] pathForResource:@"seeall@1x" ofType:@"png"]; imageObject.imageData = [NSData dataWithContentsOfFile:filePath]; message.mediaObject = imageObject; SendMessageToWXReq * req = [[SendMessageToWXReq alloc] init]; req.bText = NO; req.message = message; req.scene = WXSceneTimeline; [WXApi sendReq:req]; }
(4)分享链接
- (void)buttonTwoClciked { WXMediaMessage * message = [WXMediaMessage message]; message.title = @"标题"; message.description = @"副标题"; [message setThumbImage:[UIImage imageNamed:@"seeall@1x"]]; WXWebpageObject * webpageObject = [WXWebpageObject object]; webpageObject.webpageUrl = @"www.baidu.com"; message.mediaObject = webpageObject; SendMessageToWXReq * req = [[SendMessageToWXReq alloc] init]; req.bText = NO; req.message = message; req.scene = WXSceneSession; [WXApi sendReq:req]; }
三.代码
1. Appdelegate.h
#import <UIKit/UIKit.h> #import "WXApi.h" @interface AppDelegate : UIResponder <UIApplicationDelegate,WXApiDelegate> @property (strong, nonatomic) UIWindow *window; @end
2.Appdelegate.m
#import "AppDelegate.h" @interface AppDelegate () @end @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. // 注册微信 [WXApi registerApp:@"wxbbf0646591e4a6d0" withDescription:@"测试"]; return YES; } #pragma mark 跳转处理 //被废弃的方法. 但是在低版本中会用到.建议写上 - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { return [WXApi handleOpenURL:url delegate:self]; } //被废弃的方法. 但是在低版本中会用到.建议写上 - (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url { return [WXApi handleOpenURL:url delegate:self]; } //新的方法 - (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options { return [WXApi handleOpenURL:url delegate:self]; } #pragma mark 微信回调方法 - (void)onResp:(BaseResp *)resp { /* WXSuccess = 0, 成功 WXErrCodeCommon = -1, 普通错误类型 WXErrCodeUserCancel = -2, 用户点击取消并返回 WXErrCodeSentFail = -3, 发送失败 WXErrCodeAuthDeny = -4, 授权失败 WXErrCodeUnsupport = -5, 微信不支持 */ NSString * strMsg = [NSString stringWithFormat:@"errorCode: %d",resp.errCode]; NSLog(@"strMsg: %@",strMsg); NSString * errStr = [NSString stringWithFormat:@"errStr: %@",resp.errStr]; NSLog(@"errStr: %@",errStr); NSString * strTitle; //判断是微信消息的回调 --> 是支付回调回来的还是消息回调回来的. if ([resp isKindOfClass:[SendMessageToWXResp class]]) { // 判断errCode 进行回调处理 if (resp.errCode == 0) { strTitle = [NSString stringWithFormat:@"分享成功"]; } } //发出通知 从微信回调回来之后,发一个通知,让请求支付的页面接收消息,并且展示出来,或者进行一些自定义的展示或者跳转 NSNotification * notification = [NSNotification notificationWithName:@"WXShare" object:resp.errStr]; [[NSNotificationCenter defaultCenter] postNotification:notification]; } @end
3. ViewController.h
#import <UIKit/UIKit.h> @interface ViewController : UIViewController @end
4. ViewController.m
#import "ViewController.h" #import "WXApi.h" #import "WechatAuthSDK.h" #import "WXApiObject.h" @interface ViewController () @end @implementation ViewController #pragma mark - 生命周期 #pragma mark viewDidLoad - (void)viewDidLoad { [super viewDidLoad]; // 接收分享回调通知 //监听通知 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(getOrderPayResult:) name:@"WXShare" object:nil]; [self basicSetting]; // AppID:wxbbf0646591e4a6d0 // 检查是否装了微信 if ([WXApi isWXAppInstalled]) { } UIButton * button = [UIButton buttonWithType:UIButtonTypeCustom]; button.backgroundColor = [UIColor redColor]; button.frame = CGRectMake(100, 100, 100, 100); [button addTarget:self action:@selector(buttonClciked) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:button]; UIButton * button1 = [UIButton buttonWithType:UIButtonTypeCustom]; button1.backgroundColor = [UIColor redColor]; button1.frame = CGRectMake(100, 210, 100, 100); [button1 addTarget:self action:@selector(ButtonOneClciked) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:button1]; UIButton * button2 = [UIButton buttonWithType:UIButtonTypeCustom]; button2.backgroundColor = [UIColor redColor]; button2.frame = CGRectMake(100, 320, 100, 100); [button2 addTarget:self action:@selector(buttonTwoClciked) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:button2]; } - (void)getOrderPayResult:(NSNotification *)notification { // 注意通知内容类型的匹配 if (notification.object == 0) { NSLog(@"分享成功"); } } /** scene: 发送的目标场景,可以选择发送到会话(WXSceneSession)或者朋友圈(WXSceneTimeline),默认发送到会话. 1.分享或收藏的目标场景,通过修改scene场景值实现。 2.发送到聊天界面——WXSceneSession 3.发送到朋友圈——WXSceneTimeline 4.添加到微信收藏——WXSceneFavorite */ /** bText: 发送消息的类型.包括文本消息和多媒体消息两种.两者只能选择其一.不能同时发送文本和多媒体消息. */ #pragma mark - 系统代理 #pragma mark - 点击事件 #pragma mark 文字类型分享 - (void)buttonClciked { /** SendMessageToWXReq 文字分享内容的类 1. text 文字分享的内容 2. bText 发送消息的类型 3. scene 发送的目标场景 */ SendMessageToWXReq * req = [[SendMessageToWXReq alloc] init]; req.text = @"分享的内容"; req.bText = YES; req.scene = WXSceneSession; [WXApi sendReq:req]; } #pragma mark 图片类型分享 - (void)ButtonOneClciked { /** WXMediaMessage 多媒体分享的类 1. setThumbImage 设置缩略图 */ WXMediaMessage * message = [WXMediaMessage message]; [message setThumbImage:[UIImage imageNamed:@"black"]]; WXImageObject * imageObject = [WXImageObject object]; NSString * filePath = [[NSBundle mainBundle] pathForResource:@"seeall@1x" ofType:@"png"]; imageObject.imageData = [NSData dataWithContentsOfFile:filePath]; message.mediaObject = imageObject; SendMessageToWXReq * req = [[SendMessageToWXReq alloc] init]; req.bText = NO; req.message = message; req.scene = WXSceneSession; [WXApi sendReq:req]; } #pragma mark 网页类型分享 - (void)buttonTwoClciked { WXMediaMessage * message = [WXMediaMessage message]; message.title = @"标题"; message.description = @"副标题"; [message setThumbImage:[UIImage imageNamed:@"seeall@1x"]]; WXWebpageObject * webpageObject = [WXWebpageObject object]; webpageObject.webpageUrl = @"www.baidu.com"; message.mediaObject = webpageObject; SendMessageToWXReq * req = [[SendMessageToWXReq alloc] init]; req.bText = NO; req.message = message; req.scene = WXSceneSession; [WXApi sendReq:req]; } #pragma mark - 实现方法 #pragma mark 基本设置 - (void)basicSetting { self.title = @""; } #pragma mark - setter & getter @end