一:在vue中安装vant
1.npm i vant -S
2.npm i babel-plugin-import -D
// 在.babelrc 中添加配置
{
"plugins": [
["import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style": true }]
]
}
其次再说说宽高问题!这里总结了几种方法,希望对宁有用!
我在写项目的时候看了很多博客,都以为是 16px=1rem ,所以大意了,我拿所有量的px除以16,后来写着写着就不对劲了,大家千万别步入我的后路,在这普及一下,什么是rem!
rem是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。
em是指相对于父元素的字体大小的单位。
没错第一种方法就是用rem,当然不是除以rem,而是通过淘宝已经封装好的方法,调用设置!
二:rem适配下载
1.npm i lib-flexible --save-dev
main.js引入适配: import 'lib-flexible/flexible'
如何使用:参考https://blog.csdn.net/bbsyi/article/details/80666756
2.安装postcss-pxtorem是一款 postcss 插件,用于将单位转化为 rem

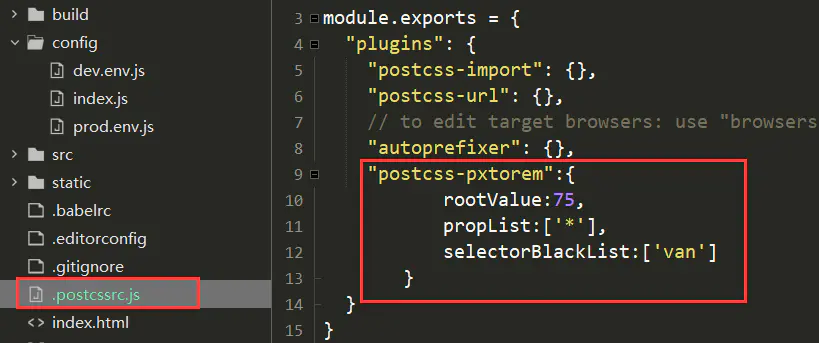
"postcss-pxtorem":{
rootValue:75,//设计稿为750
propList:['*'],
selectorBlackList:['van']//排除van
}
例如:
@media="screen and (min- 600px) and (max-device- 980px)" href="css600-980.css"
这段代码的意思是:如果屏幕宽度小于600像素(max-device- 600px),就加载css600.css文件。
如果屏幕宽度在600像素到980像素之间,则加载css600-980.css文件