文档官网:https://developers.weixin.qq.com/miniprogram
https://developers.weixin.qq.com/miniprogram/dev/framework
https://mp.weixin.qq.com
https://www.leiphone.com
http://test.dscmall.cn
命名规则:驼峰命名
导航标题字体颜色:只有黑色和白色两种
小程序没有wxml和wxss可以做的
小程序里面的标签很少,view,image,text,block(没有任何作用,可以做一些循环和语法,不添加内容),超链接
中括号:数组
大括号:对象
view标签类似于div
单位rpx,200rpx=100px
text文本标签类似于span、p、h1-h6等标签
image图片标签,用来插入图片。
超链接标签:<navigator href=”” open-type=”switchTab”>超链接</navigator>
(如果在全局变量中定义了tabBar之后超链接就要用open-type=”switchTab”清除一下样式)
block标签不会在页面中渲染,只接受控制属性,类似于for循环之类的

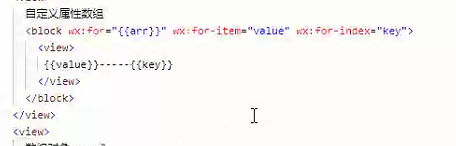
自定义属性数组:
js:

wx:for-tem=”” wx:for-index=”key”
wxml:

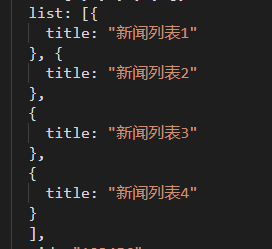
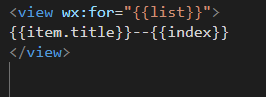
数组对象:js:

wxml:

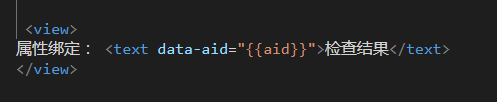
属性绑定:我们自己定义的属性必须价格前缀-
data-aid=”{{}}”
js:

wxml:

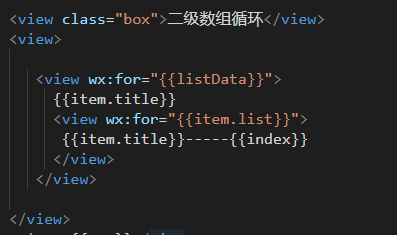
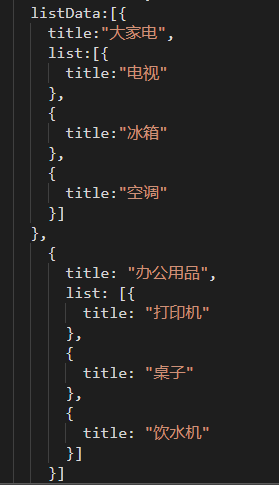
二级数组:wxml:

js:

单击事件:
按钮:

size=”mini” //定义按钮的大小
type=”warn” //定义按钮背景色为红色
plain=”true” //定义按钮是否镂空
disabled=“true”//定义按钮是否禁用
loading=“loading” //按钮等待
bindtap=”fn” //绑定的函数名
函数fn:

wxml:

getMsg:
js:
data:


wxml:

setMsg:
js:

wxml:

冒泡机制:
事件冒泡:当一个节点接收到一个事件,会逐层向外传递,直到最顶层位置,这种触发机制成为冒泡机制
阻止事件冒泡:catchtap:

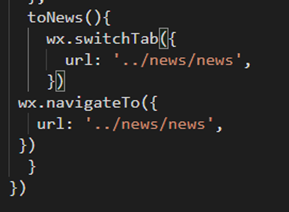
跳转函数:js:

wxml:

wxml内容: js值
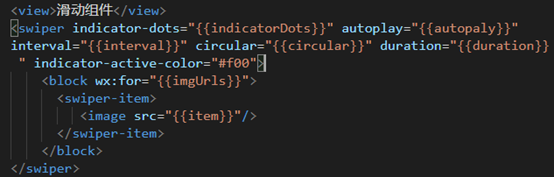
轮播图: 滑动组件:标签<swiper></swiper>
indicator-dots=”{{indicatorDots}}” //下边出现指示点 true
autoplay=”{{autoplay}}” //是否自动播放 true
interval=”{{interval}}” //轮播时间间隔 时间
circular=“{{circular}}” //是否衔接播放 true
duration=”{{duration}}” //翻页的播放时长 时间
indicator-active-color =“#f00” //指示点的颜色


转接电话功能

tel(){
wx.makePhoneCall({
phoneNumber:’1654646465’,
})
}

滑动容器:
white-space:nowrap;//设置如何处理元素的空白,设置元素不换行
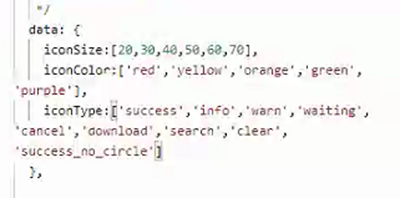
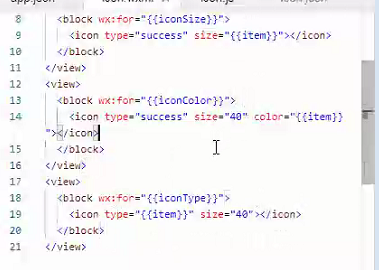
图标:<icon type=”success” size=”40-70” color=””></icon>
type=”success” //设置图标样式
size=”40-70” //设置图标大小
color=”” //设置图标颜色
值:


地图:
longitude=”” //经度
latitude=”” //纬度
scale=”” //地图缩放比例
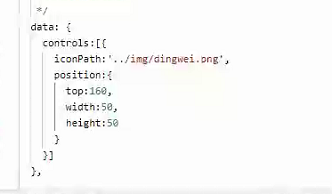
js:定义定位图标的位置和大小:

clickable:true //触发事件
title:’’ //标题
rotate: //旋转 定义自己所在的位置:

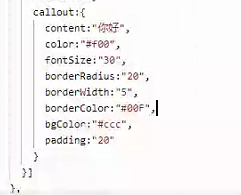
callout:{
content:”” //添加内容
color:”” //
fontsize:””
borderRadius:””
borderWidth:””
}
设置区域的文本描述:

js: 定义起始路线:ploylines:[{
points:[{
longitude:””
latitude:””
},
{
longitude:””,,
latitude:””},
{
longitude:””
latitude:””}
}]
}]
wxml:

导入音频:audio
poster=“{{poster}}” //定义封面图片
name=“{{name}}” //歌名
author=“{{author}}” //定义歌手名
src=”{{}}”
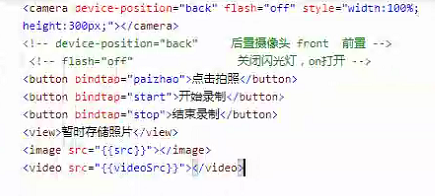
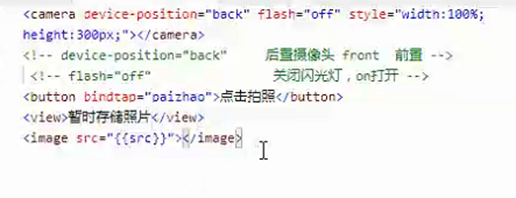
设置摄像功能:camera
device-position=”back” //后置摄像头 front-前置
flash=”off” //关闭闪光灯 on打开
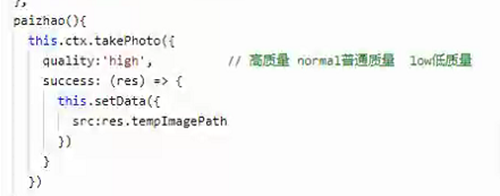
js:设置拍照函数

quality:””; //设置相机像素的质量
success:(res)=>{this.setData({src.res.tempImagePath})} //照片文件的临时路径
wxml:

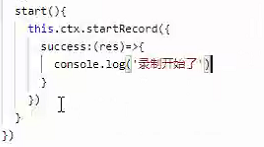
录制视频:
js: start函数:

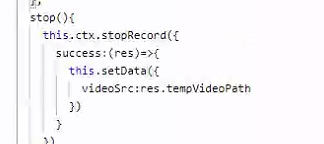
stop函数:

wxml: