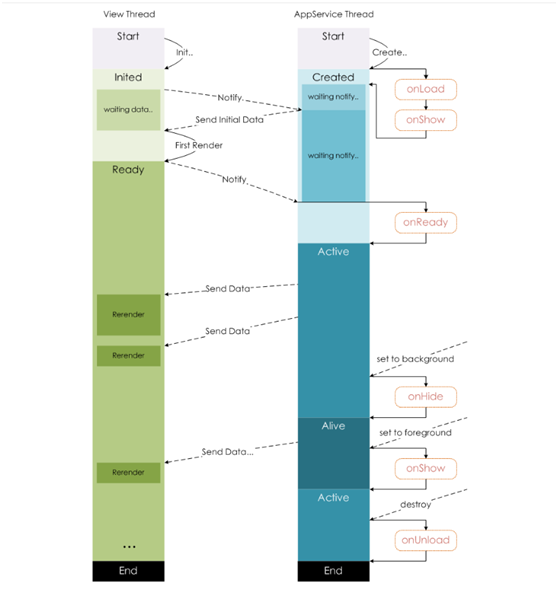
六、生命周期函数:
在微信公众平台指南中搜索生命周期,找到页面生命周期


比如,我打开cate.js并编写,代码如下:
**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log('onload');
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log('onshow');
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log('onready');
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log('下拉执行了');
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log('onhide');
},
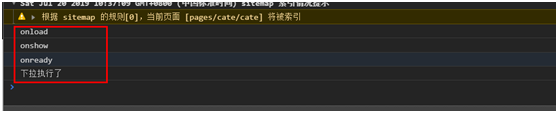
调试结果如下:

七、数据绑定及同步异步操作:
同步操作:不需要实时反馈到页面,不会反映到页面
异步操作:需要实时反馈到页面,会反映到页面
步骤:
1.在app.json中,将“pages/cate/cate”放在首行,如图:

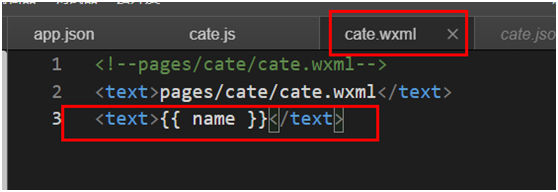
2.在cate.js文件添加:
<text>{{ name }}</text>
如图:

3.在cate.js中的data中添加元素:name,如图:

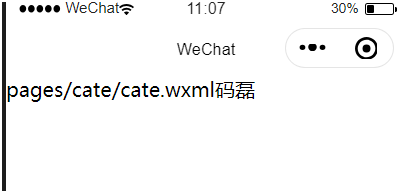
4.刷新页面,效果如图:

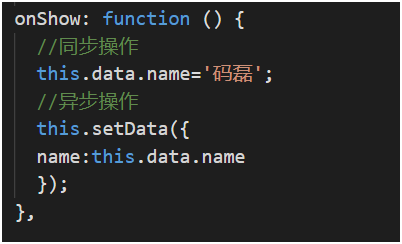
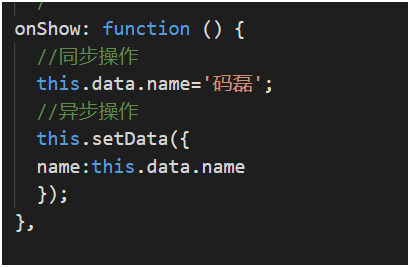
5.在onShow函数中添加指向:
如图:

另:执行顺序:先获取数据data,再执行生命周期函数onShow
同步操作:

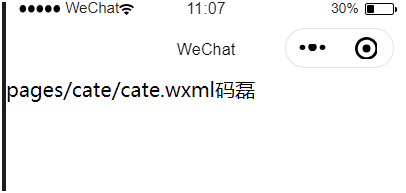
所执行结果如下:

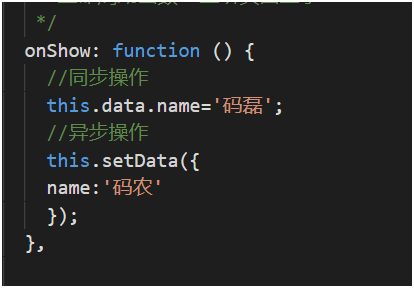
异步操作:

所执行结果如下:

八、WXML:for循环列表渲染

应用:
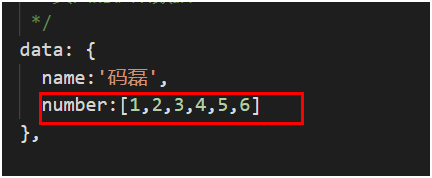
在cate.js中编写:

在cate.wxml中编写:

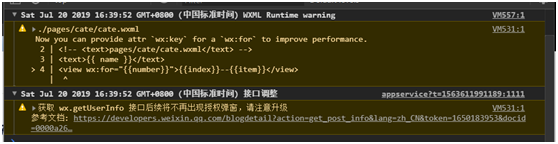
报错:

解决办法:添加———wx:key=" "
原因:提高执行效率!

报错消失:

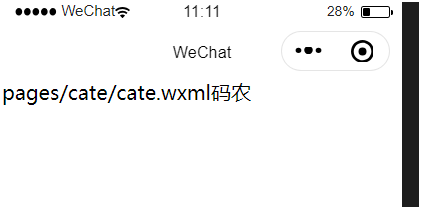
模拟页面展示:

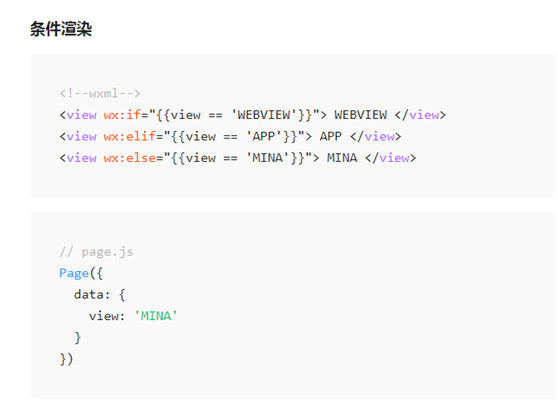
九、WXML:if条件判断

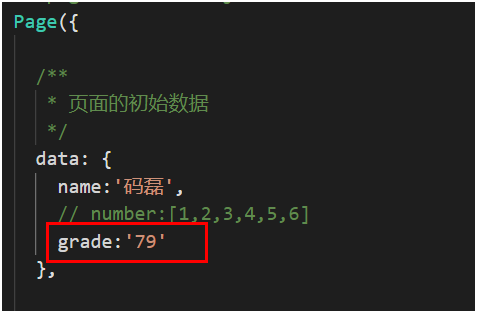
在cate.js中添加:

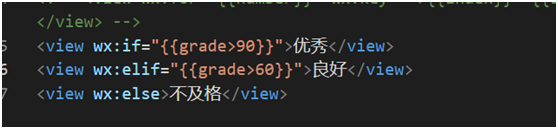
cate.wxml添加代码:

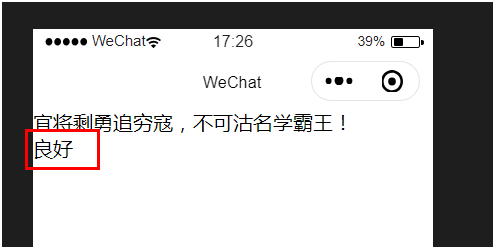
模拟页面显示:

另外,在表示范围时,不可连续,比如90>grade>60,就是错误的。
十:WXML:模板(难点)
使用模板原因:有很多代码重复,使用模板提高效率,避免代码重复!(仅限当前文件内)
只有调用才会被展示,并可重复调用。

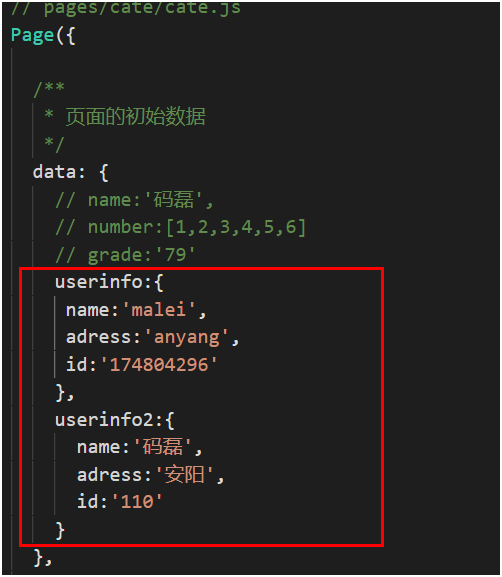
1.在cate.js文件中编写代码:
其中,我设置了2个属性userinfo,userinfo2,里面分别有相同的元素和对应不同的值。

2.在cate.wxml文件中编写代码:

其中,该段代码为模板:
<template name="userinfo">
<view>
<view>姓名:{{name}}</view>
<view>地址:{{adress}}</view>
<view>学号:{{id}}</view>
</view>
</template>
该段代码为调用模板:
<template is="userinfo" data="{{...userinfo}}"></template>
<template is="userinfo" data="{{...userinfo2}}"></template>
模拟页面展示为:
