参考文章网址:
http://www.jianshu.com/p/7a2f49c654df
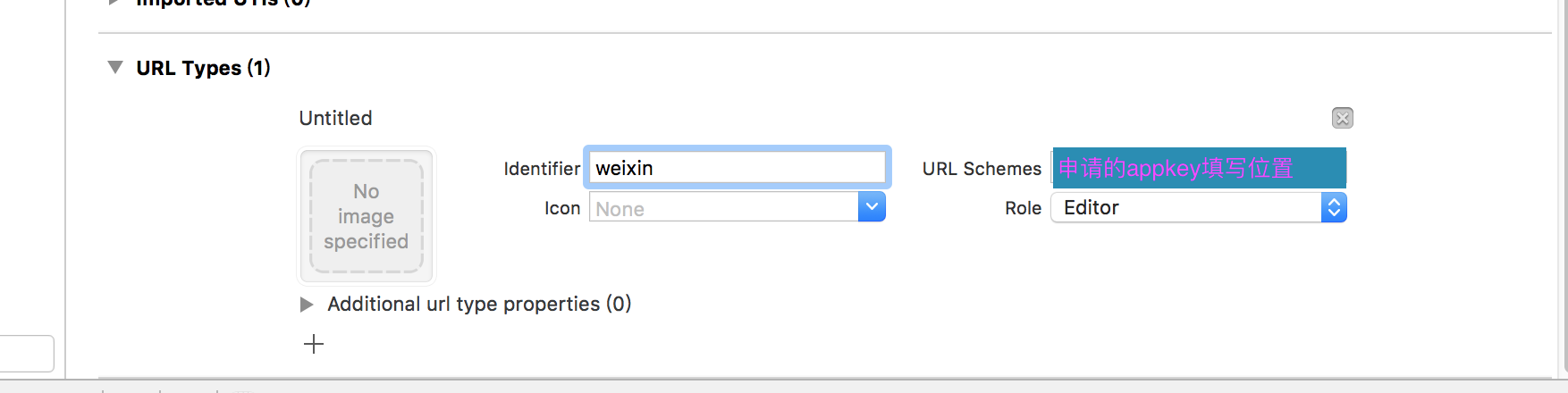
1.申请APPKey

2.在AppDelegate.m文件中的代码示例
#import "AppDelegate.h" #import "WXApi.h" @interface AppDelegate () @end @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [WXApi registerApp:@"申请的APPkey"]; return YES; }
3.具体的方法实现
#import "ViewController.h" #import "WXApi.h" @interface ViewController () @property (nonatomic, strong) UIButton *button; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.button = [[UIButton alloc] initWithFrame:CGRectMake(100, 50, 100, 50)]; self.button.backgroundColor = [UIColor blueColor]; [self.button addTarget:self action:@selector(buttonClick:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:self.button]; } - (void)buttonClick:(UIButton *) button{ NSLog(@"点击"); //创建发送对象实例 SendMessageToWXReq *sendReq = [[SendMessageToWXReq alloc] init]; sendReq.bText = NO;//不使用文本信息 sendReq.scene = 0;//0 = 好友列表 1 = 朋友圈 2 = 收藏 //创建分享内容对象 WXMediaMessage *urlMessage = [WXMediaMessage message]; urlMessage.title = @"我们";//分享标题 urlMessage.description = @"大家一起过中秋";//分享描述 [urlMessage setThumbImage:[UIImage imageNamed:@"test"]];//分享图片,使用SDK的setThumbImage方法可压缩图片大小 //创建多媒体对象 WXWebpageObject *webObj = [WXWebpageObject object]; webObj.webpageUrl = @"https://www.baidu.com";//分享链接 //完成发送对象实例 urlMessage.mediaObject = webObj; sendReq.message = urlMessage; //发送分享信息 [WXApi sendReq:sendReq]; }