总结CSS3新特性(Transform篇)
概述:
CSS3新添加的Transform可以改变元素在可视化区域的坐标(这种改变不会引起文档的重排,只有重排),以及形状,还有些3D形变.结合 Animation(这里以后会有个链接的) 能实现酷炫的动画;
旋转(rotate):
rotate支持一个参数,一个角度值 0-360deg
#demo {
transform:rotate(180deg) ;/*实现旋转,左上角的东西会在右下角显示*/
}
缩放(scale):
scale支持两个参数(x,y),如果没有填y的话,则取x的值;1为正常,<1为缩放,>1为放大;
#demo {
transform:scale(1.2);/*放大1.2倍*/
transform:scale(.8);/*缩小为正常的0.8倍*/
}

scale提供两个子方法,scaleX,scaleY,用来分别设置x或y的缩放;
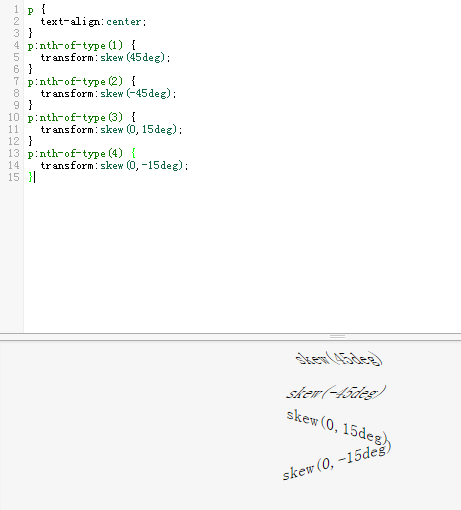
倾斜(skew):
skew支持两个参数(x,y),参数类型为角度(deg),如果不填y的话,则默认为0(与缩放不同);
#demo {
transform:skew(45deg);/*文本沿x轴向左倾斜45°*/
transform:skew(0,45deg);/*文本沿y轴向下倾斜45°*/
}

如果仅设x或y,可直接使用两个子方法,skewX与skewY;
平移(translate):
translate接收两个参数(x,y)为平移的距离,如不填y值,则默认为0,支持所有CSS内有效的长度单位(使用translate用来移动元素不会触发重排,只有重绘);
#demo {
transform:translate(20px,5vh);/*向左移动二十像素,向下移动百分之五的视窗高度*/
}
同样有两个子方法,translateX,translateY;
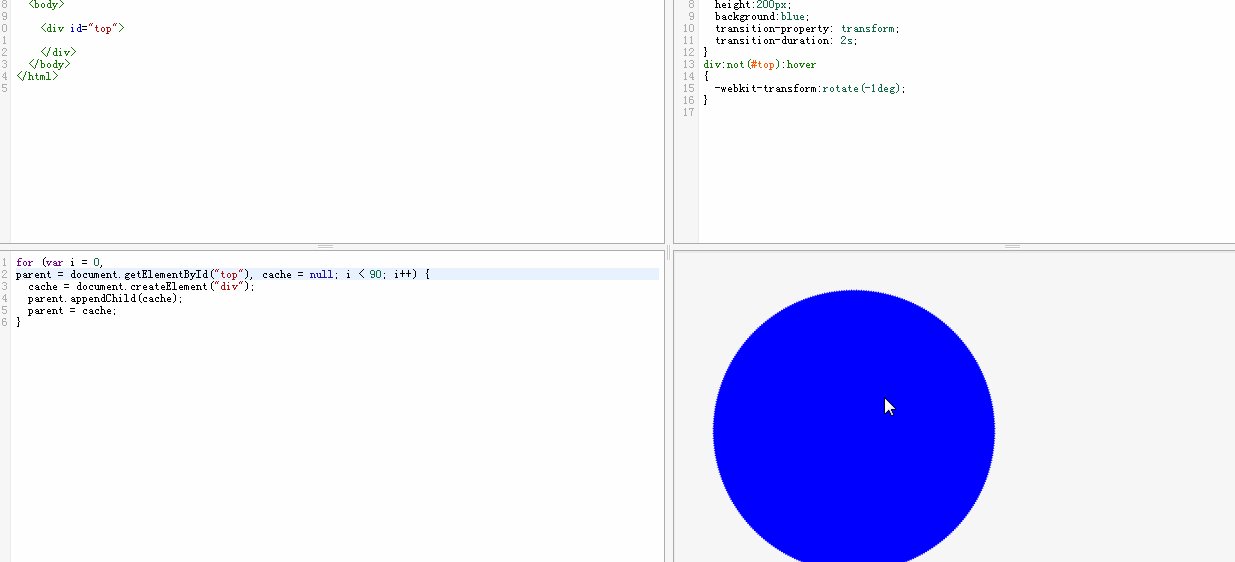
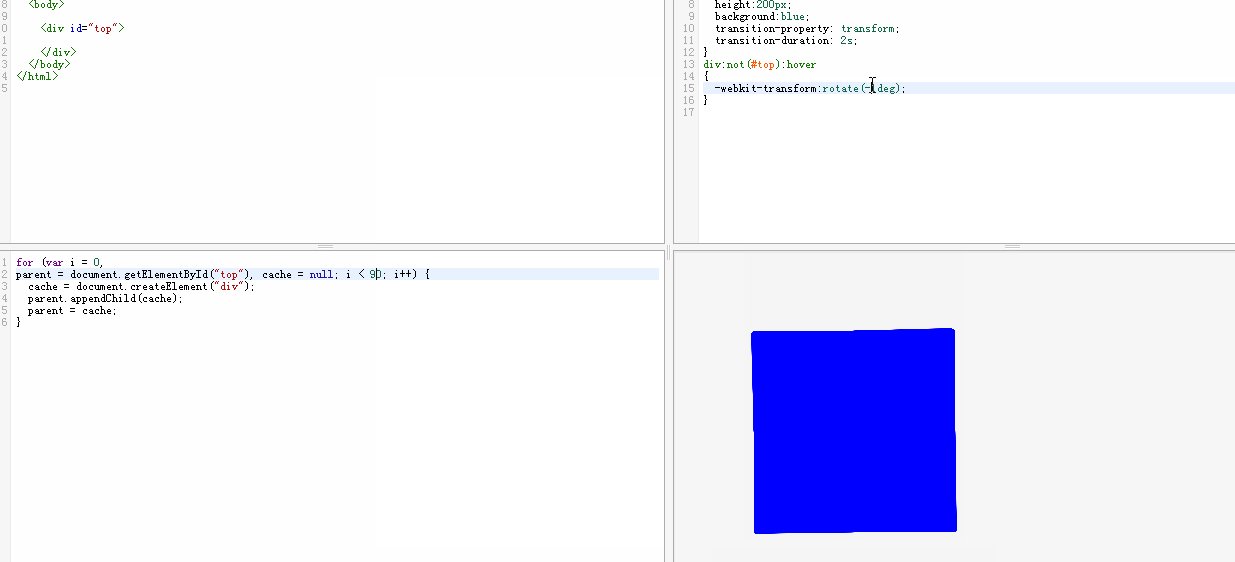
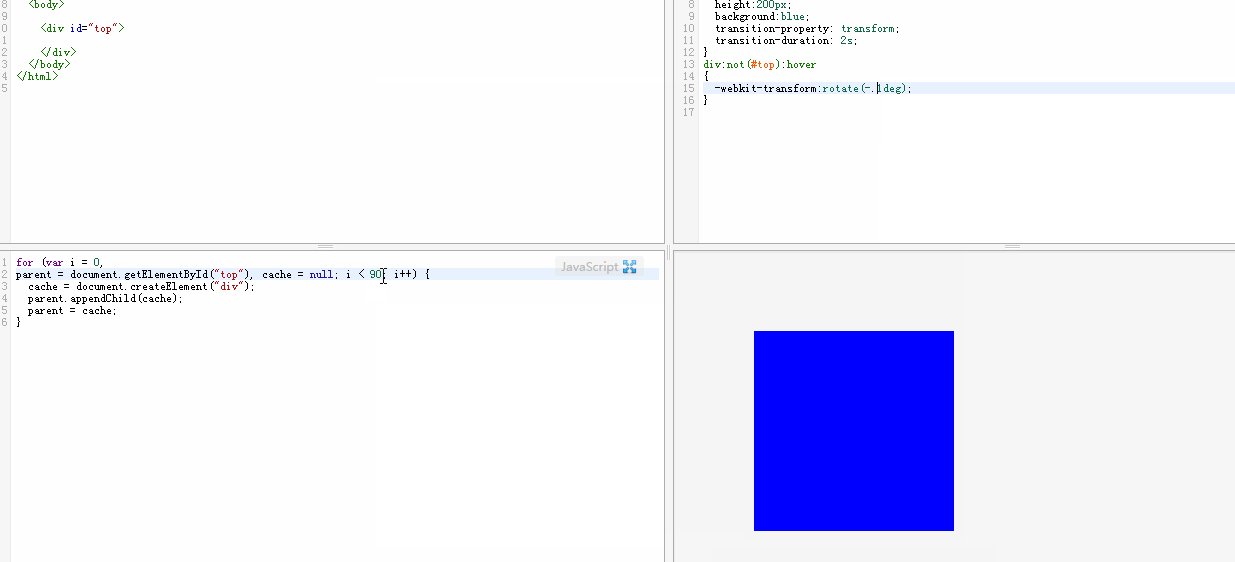
做了一个简单的小例子,用了rotate;
总结:
用Transform可以做出很多酷炫的事情,(跳过了matrix,matrix3d没有说...)当然了,不要像我这样作死