因为最近在做一个逻辑较为复杂的需求,在封装组件时经常遇到父组件props更新来触发子组件的state这种情景。在使用componentWillReceiveProps时,发现React官网已经把componentWillReceiveProps重名为UNSAFE_componentWillReceiveProps,但是我发现了getDerivedStateFromProps可以替代,却又被一篇博客告知这个也尽量别使用。因为组件一旦使用派生状态,很有可能因为没有明确的数据来源导致出现一些bug和不一致性。既然提倡避免使用,肯定也会有相应的解决方案。
本文会介绍以上两种生命周期的使用方法、误区和替代升级方案。
componentWillReceiveProps
1.介绍
componentWillReceiveProps是React生命周期函数之一,在初始props不会被调用,它会在组件接受到新的props时调用。一般用于父组件更新状态时子组件的重新渲染。在react16.3之前,componentWillReceiveProps是在不进行额外render的前提下,响应props中的改变并更新state的唯一方式。
2.使用方法
componentWillReceiveProps(nextProps) {
//通过this.props来获取旧的外部状态,初始 props 不会被调用
//通过对比新旧状态,来判断是否执行如this.setState及其他方法
}
主要在以下两种情景使用:
- 从上传的props无条件的更新state
- 当props和state不匹配时候更新state
3.常见误区
无条件的更新state
class EmailInput extends Component {
state = { email: this.props.email };
componentWillReceiveProps(nextProps) {
// 这样会覆盖内部 email的更新!
this.setState({ email: nextProps.email });
}
handleChange = event => {
this.setState({ email: event.target.value });
};
render() {
return <input onChange={this.handleChange} value={this.state.email} />;
}
}
从上述例子可以发现子组件的更新会被父组件的更新覆盖。并且大家在使用过程没有必要这样无条件更新,完全可以写成一个完全受控组件。
<input onChange={this.props.onChange} value={this.props.email} />
也可以对比新旧props状态:
componentWillReceiveProps(nextProps) {
if (nextProps.email !== this.props.email) {
this.setState({ email: nextProps.email });
}
}
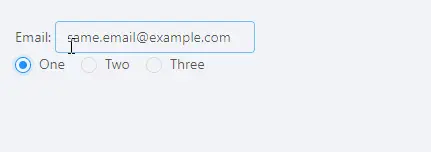
现在该组件只会在props改变时候覆盖之前的修改了,但是仍然存在一个小问题。例如一个密码管理网站使用了如上的输入组件。当切换两个不同的账号的时候,如果这两个账号的邮箱相同,那么我们的重置就会失效。因为对于这两个账户传入的email属性是一样的,即数据源相同。效果如下:

// 父组件:
import React, { Component, Fragment } from 'react';
import { Radio } from 'antd';
import UncontrolledInput from './UncontrolledInput';
const accounts = [
{
id: 1,
name: 'One',
email: 'same.email@example.com',
},
{
id: 2,
name: 'Two',
email: 'same.email@example.com',
},
{
id: 3,
name: 'Three',
email: 'other.fake.email@example.com',
}
];
export default class AccountList extends Component {
state = {
selectedIndex: 0
};
render() {
const { selectedIndex } = this.state;
return (
<Fragment>
<UncontrolledInput email={accounts[selectedIndex].email} />
<Radio.Group onChange={(e) => this.setState({ selectedIndex: e.target.value })} value={selectedIndex}>
{accounts.map((account, index) => (
<Radio value={index}>
{account.name}
</Radio>
))}
</Radio.Group>
</Fragment>
);
}
}
//子组件
import React, { Component } from 'react';
import { Input } from 'antd';
export default class UncontrolledInput extends Component {
state = {
email: this.props.email
};
componentWillReceiveProps(nextProps) {
if (nextProps.email !== this.props.email) {
this.setState({ email: nextProps.email });
}